Recently I was talking with @thisismylife in the SilverGoldStackers discord server about the recent peakd update. She mentioned that she isn't a fan of the colors they picked for the dark theme. I admitted that I hadn't noticed any new color scheme because I use a browser extension to alter the colors on websites.
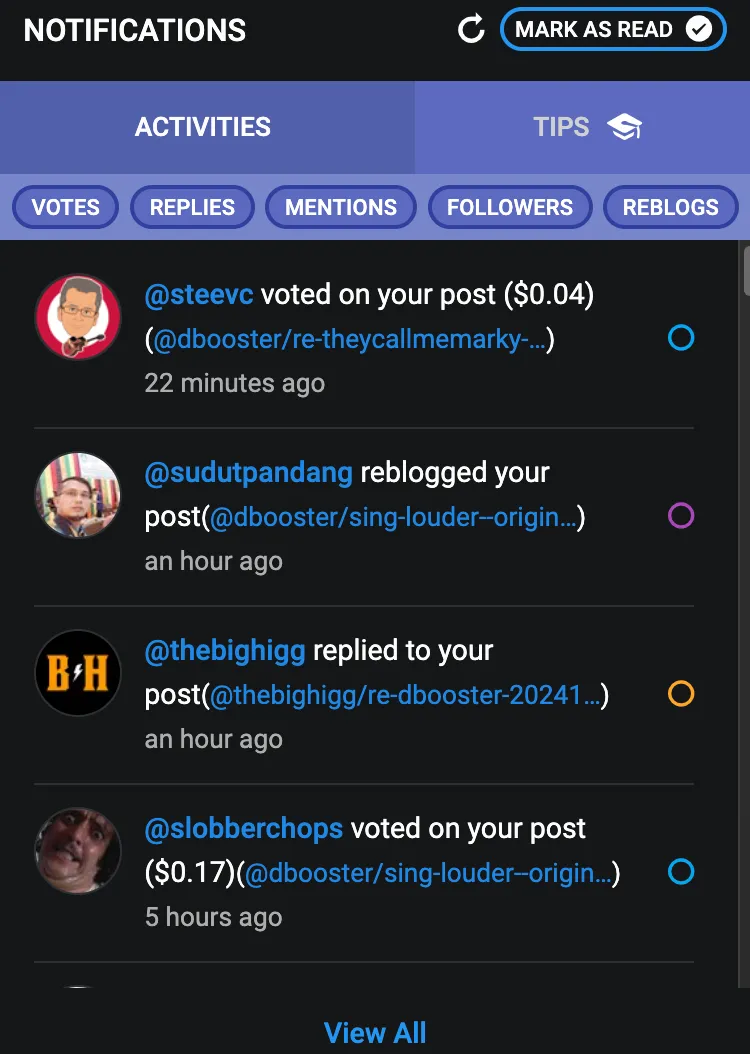
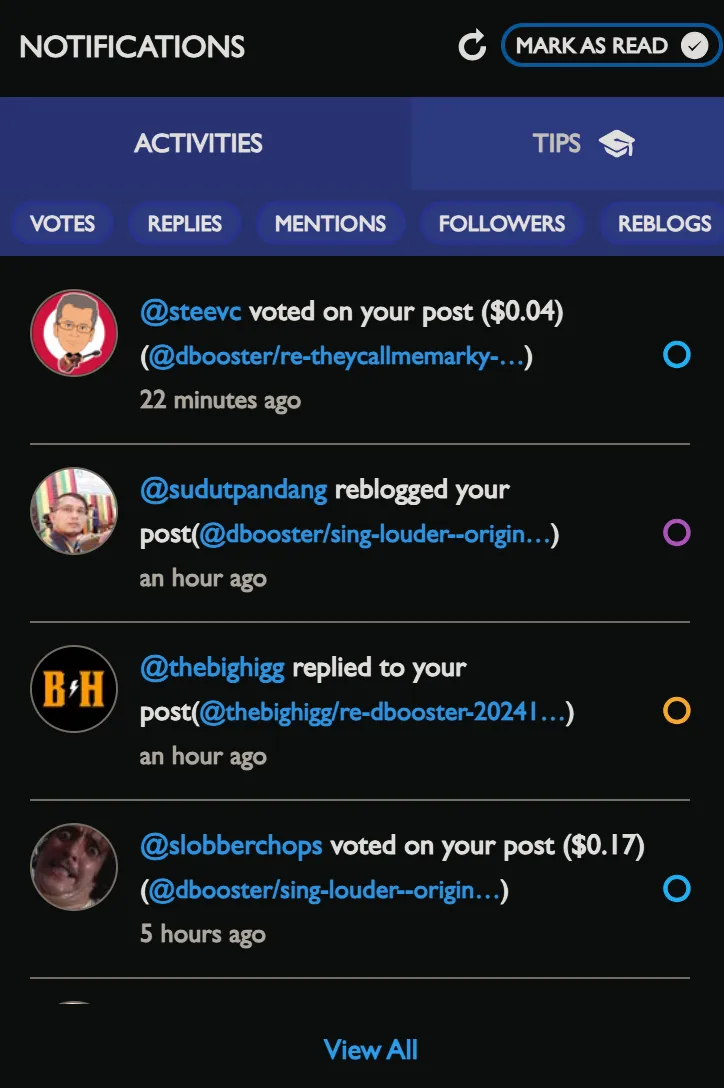
Here are two photos. On the left is the native peakd dark mode, showing the new color scheme for the notify panel. On the right is the same panel as it looks when run through the browser extension I use.


The purple in the peakd theme is a little too light, both making it an eyesore in a dark room and making the white text somewhat difficult to read. While the darker purple in the extension photo makes the entire thing easier on the eyes and easier to read.

Dark mode is a great idea, but the thing is in many cases dark mode is added as an afterthought and the color scheme isn't chosen with the best of care. Nothing against site designers, but the truth of this is proven again and again as sites add native dark modes but make questionable decisions about their color choices.
Enter Dark Reader which is the dark mode extension I use and have used for many years. It is on every major web browser, including Safari. It is free on every one (except Safari), but donations are accepted, and I think well worth giving.
Go take a look. But basically they offer a few different dark modes, including the one I like (Dynamic) that doesn't just negative everything, but intelligently reverses colors based on nearby colors. It works remarkably well.
Not only this, but you can also flip things into light mode when it can do the reverse.
It's an all around great extension and one I fully recommend. Whenever I install a browser, it is the first extension I always install. Yes, I also install an ad blocker, but that is second—dark reader is first.
Anyway, I won't say much more. Just go check it out. You won't regret it!
❦
 |
David LaSpina is an American photographer and translator lost in Japan, trying to capture the beauty of this country one photo at a time and searching for the perfect haiku. He blogs here and at laspina.org. Write him on Twitter or Mastodon. |