
안녕하세요. 나혼자입니다. 지난번에 스팀앱 사이트 내에 작성자 포스팅과 코멘트, 댓글, 뮤트 리스트를 볼 수 있는 잡탕 기능을 추가했는데 두분께서 이런 칭찬을 저에게 주셔서... 흥이 돋아 기능을 좀 더 추가해봤습니다.


칭찬은 개발자를 춤추게 하지요. 그래서 허접하나마... 스팀잇 브라우징이 가능하게 피드 조회와 본문 조회 기능을 넣어봤습니다.
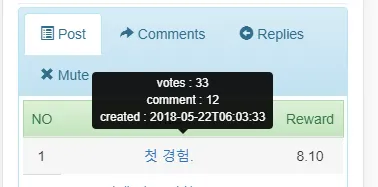
이전 버전.
- 제목과 보상만 보여줘서 뭔가 아쉬웠는데...

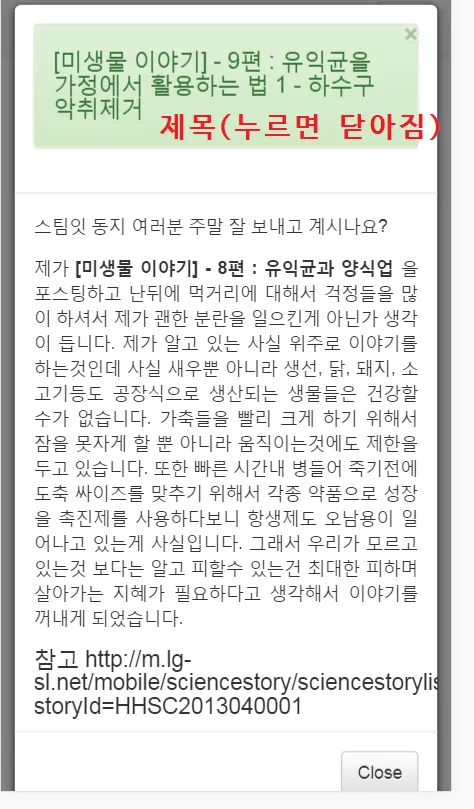
업데이트 된 버전
주소 : https://nhj7.github.io/steem.apps/
- Feed 리스트 화면

- 클릭(터치) 시 상세 화면 레이어
- 링크는 새창으로 열립니다. ( 저는 이거 엄청 불편해서 링크자체를 안열었습니다. )

주소 : https://nhj7.github.io/steem.apps/
간단 개발 후기
PC에서도 비슷하게 보입니다. ㅎㅎㅎ 아직 링크가 제대로 연결 안되는 문제, 본문 상에서 보상을 보여주거나 작성자 계정, 시간 등을 보여주는게 없지만 레이아웃을 이런식으로 잡고 있습니다 .
보여주는 정보들은 스팀잇과 거의 비슷하게 할 예정인데 거기에 몇몇가지 기능을 추가하면 괜찮을것 같습니다.
원래 처음에는 steemd가 안들어가져서(가끔 다운됨), steemnow에 따로가기 귀찮아서... 업비트 스팀 시세를 따로 확인하기 귀찮아서 등등의 사유로 기능을 막 집어넣고 있는데...잡탕에 잡탕을 더한 혼종이 되어가는 기분이군요. 머 그러기 위해 만든 사이트이긴 합니다. ㅎㅎㅎ
내 파워를 보려고 접속을 했다가 글을 보기 위해서 왜 사이트를 이동해야 하지? 라는 불편함으로 이번 기능을 추가해봤습니다.
저 스스로는 글을 빨리 볼수 있고 보여주는 화면에 나름 만족하고 있습니다. 너무 많은 정보를 보여주기보다 적절히 덜어내는게 중요하고 이 또한 옵션질을 통해서 화면을 유저마다 커스터마이징 가능한게 좋지 않을까 싶기도 하고... 생각은 많은데 시간이 부족하네요. ㅎㅎㅎ
해서 Feed에 저자 계정명을 안보여주고 프로필 사진만 보여주는 것은 일부러 그런것이지요. 보상도 감추면 어떨까 싶기도 합니다. 보상을 보여주지 않고 보팅수만 보여주자는 의견은 #kr에서는 아주 오래전부터 있어왔던 의견이었지요.
마크다운 파서로서 marked.js markdown.js, showdown.js 세개를 다 써봤는데 결국 #kr에 레퍼런스가 있는 메디팀에 사용된 showdown.js로 일단은 보여주고 있습니다.
이 마크다운 뷰어를 스팀잇처럼 보여주기가 힘들어서 스팀잇 소스를 파헤쳐봐야겠다는 생각이 듭니다. 동일한 레벨, 수준으로 보여줘야 할것 같다는 생각이 들어서요.
과연... 여기에 스팀 커넥트를 붙여서 보팅과 댓글 달기 등의 기능을 추가하면 사용하실 분이 계실지도 궁금하네요. 전체적으로 여백이 많아서 안보여주고 있는 정보들을 추가로 채워야겠다는 생각이 듭니다.
아직 미완성의 결과물이지만 지난 수일간의 작업 결과 물을 올려봅니다. ㅎㅎㅎ사이트를 깃헙 블로그를 이용하니 스테이징 서버가 없어 불편하긴 하군요. ㅠㅠ ( 그래서 중간 중간에도 자동 반영이 되어버리는... ) 한가지 더 서버 스크립트 언어(자바, 파이썬, 노드 등)를 이용한 강력한 몇몇 기능들을 사용할 수 없는게 나름 개발의 묘미와 재미를 더해주기도 하네요.
의견 및 피드백은 언제나 환영합니다. Feed와 마크다운 뷰어는 꽤나 재미있는 개발이었다...