Cordiales Saludos

Links
Uno de los elementos más importantes dentro de nuestro web, son lo hipervínculos, los cuales son los enlaces a otras páginas web, recursos, imágenes, entre otros.
Los enlaces (links), nos permiten profundizar sobre algún tópico, frase, etc. y de allí vine la pálabra navegar por internet. El ir y venir de una página web a otra o dentro de una misma web ir de un lugar a otro.
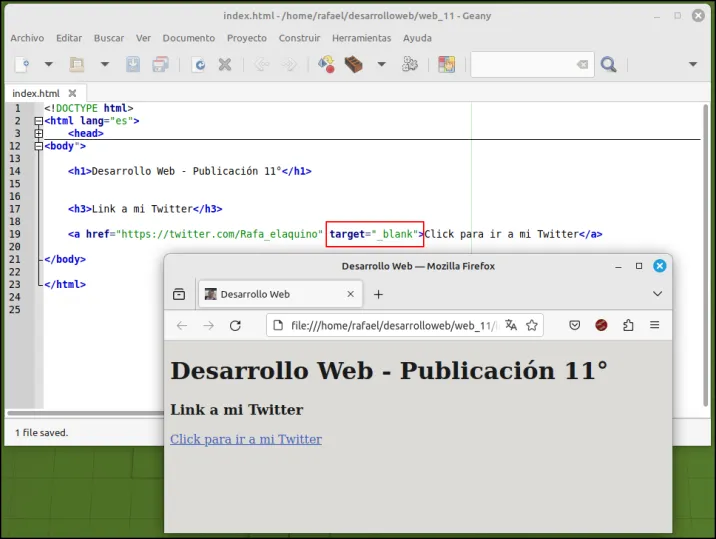
Este es el formato básico del link en HTML.

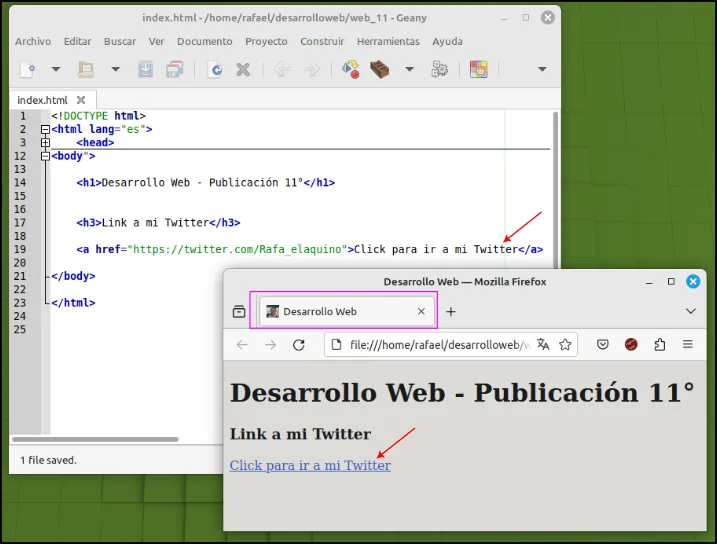
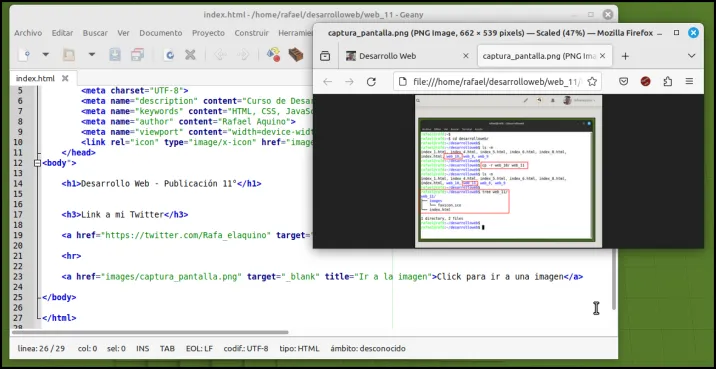
Cuando ejecutemos la nuestra web, vemos el link: Click para ir a mi Twitter, de color azul y subrayado de azul tambien (ver flecha roja). En esta oportunidad realizaremos el link a una URL, externa, específicamente a una web.

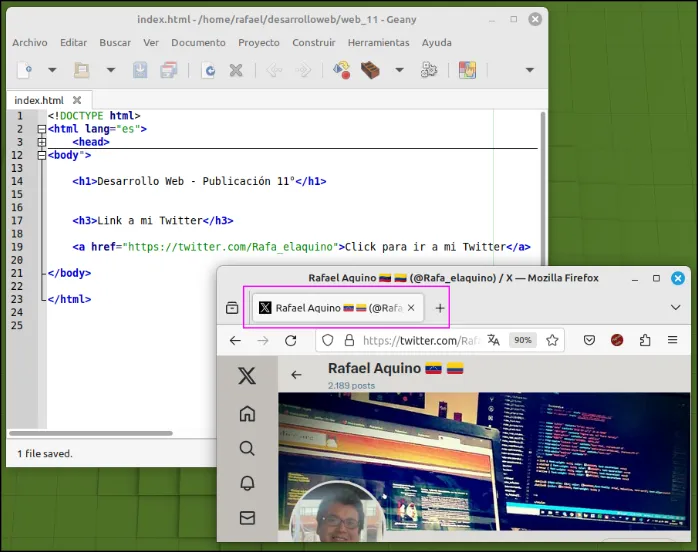
Al ejecutar el Click, en el enlace, se direge automáticamente a nuestro twitter. Como puedes notar al hacer click se sobre impone sobre la pestaña de nuestro index.html (ver recuadro rojo).

Para que el link se genere en una nueva página web, utilizaremos el atributo:
target="_blank" (ver recuadro rojo)
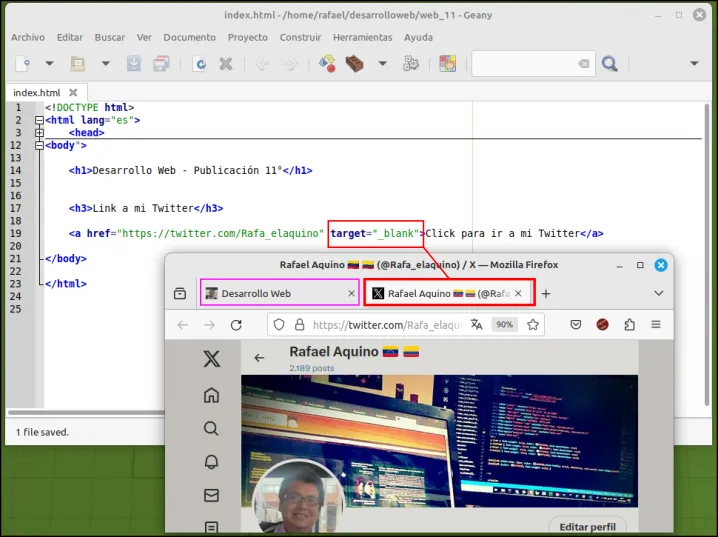
Aquí podemos visualizar mejor cuando ejecutamos ahora el link, se genera una nueva pestaña.

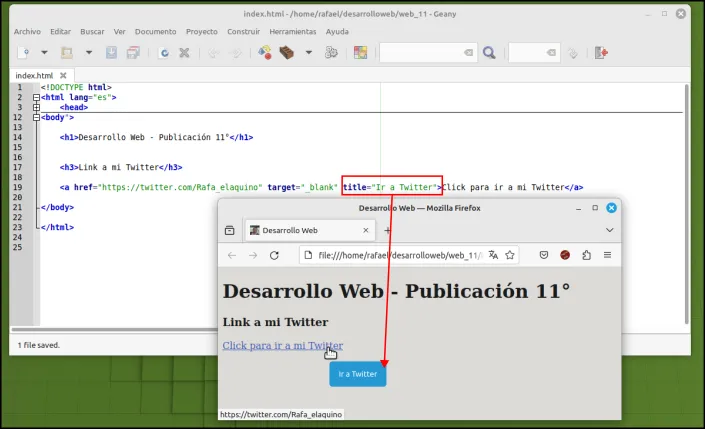
Para que aparezca un mensaje de ayuda, descriptivo de nuestro link, lo podemos hacer con:
title="Ir a Twitter"
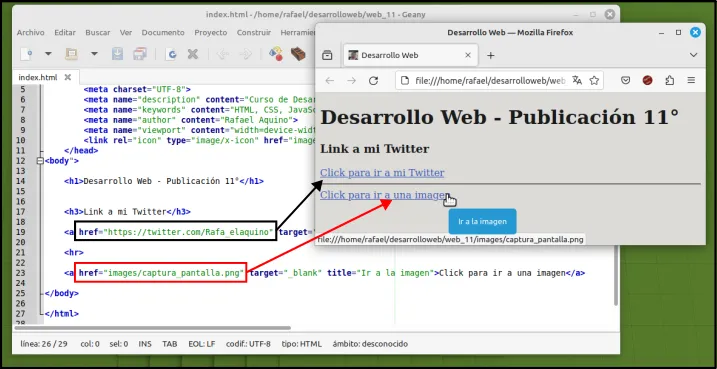
Además de porder desplazarnos con un link a una web externa (recuadro negro), también podemos hacer un link a un recurso de nuestra web (recuadro rojo), en esta oportunidad iremos a una imagen que tenemos en nuestro directorio.

Al hacer click en: Click para ir a una imagen, nos muestra la imagen que está en nuestro proyecto.

Más adelante veremos que también podemos hacer otros tipos de enlaces donde se involucran: botones, menús, listas,etc.
Estas publciaciones pretender animate al estudio del Desarrollo Web, veremos las nociones básicas, que te darán una visión general de todo lo que necesitamos para entrar a este mundo de la creación de páginas webs.

Duplicando un proyecto desde la terminal
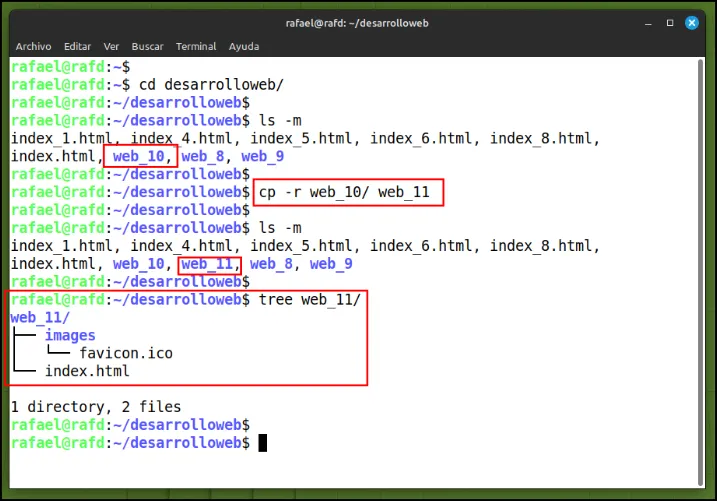
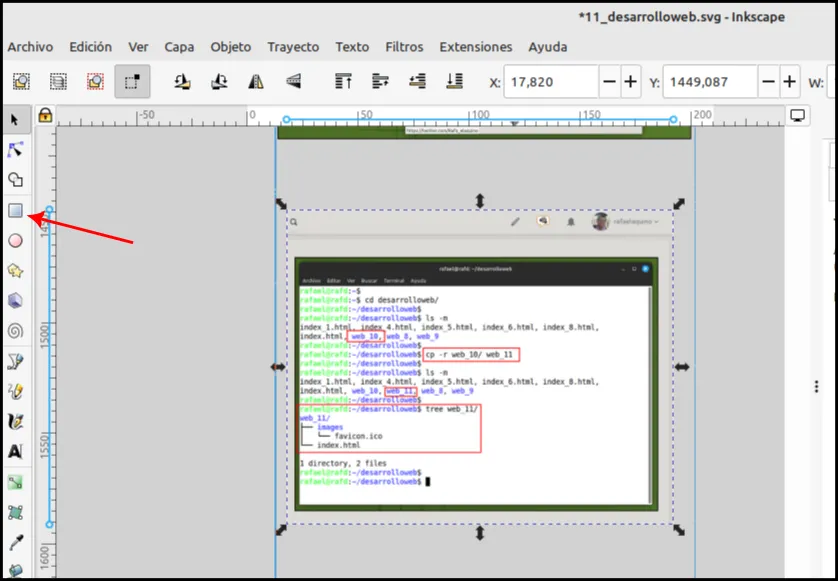
En la publciación anterior duplicamos nuestro proyecto a través de nuestro sistema de archivos. En esta oportunidad lo realizaremos a través de la terminal. Es muy fácil, tan solo utilizaremos el comando:
cp -r web_10/ web_11
Lo cual realiza la copia de el directorio existente web_10 a uno nuevo denominado web_11

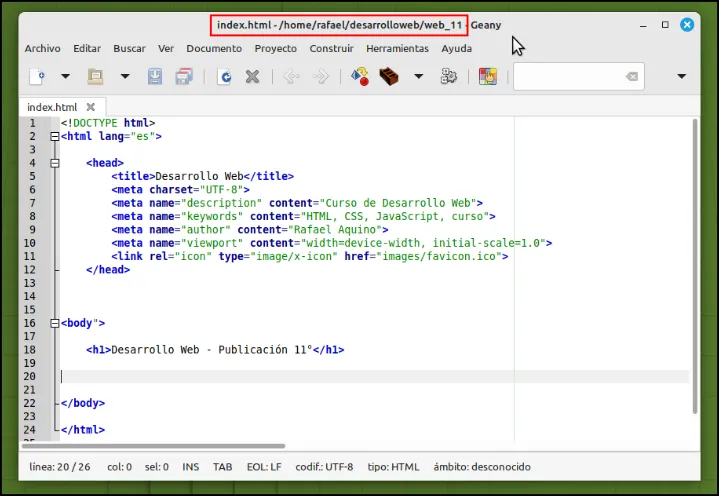
Luego lo abriremos desde nuestro Editor: Geany.

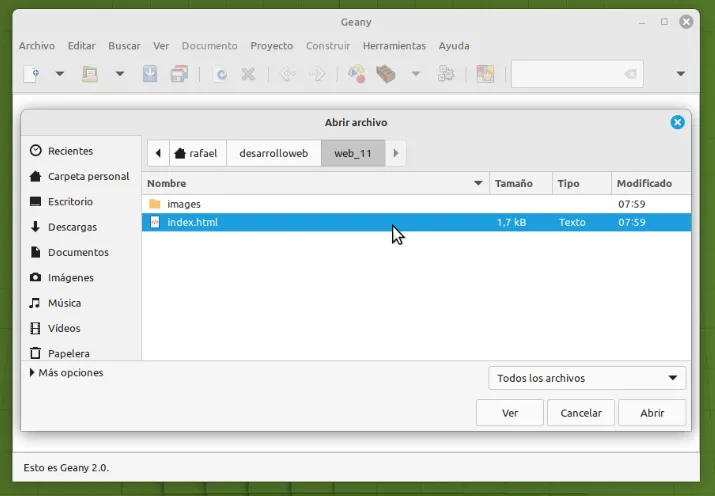
Ya como el nuevo directorio existe, tan solo lo buscaremos en nuestro sistema de archivos, y lo abrimos.

Aquí ya lo adaptamos a nuestro nuevo ejercicio, borrando la información de la publicación anterior que estaba en nuestro body.


Utilizaremos el programa inkscape, para guardar una captura de pantalla como imagen, la cual nos servirá como ejemplo para realizar un link a una imagen.
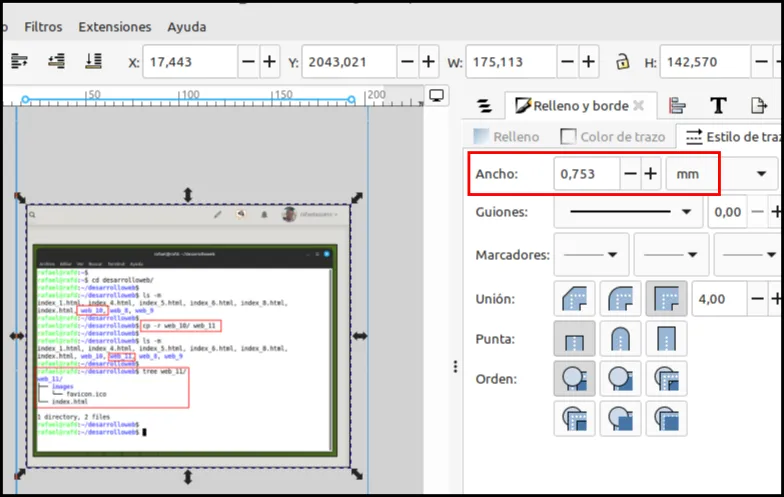
Después de realizar la captura de pantalla (en esta oportunidad seleccioné una parte de mi pantalla), entramos a Inkscape y la pegamos (la captura de pantalla) con Ctrl + V, en nuestra área de trabajo. A continuación le agragamos un recuadro en el borde, para hacerle un marco a la imagen.

Dependerá de nosotros modificar el ancho el ancho de la linea, desde más fina a más gruesa (ver recuadro rojo).

Listo ya tenemos nuestra imagen.

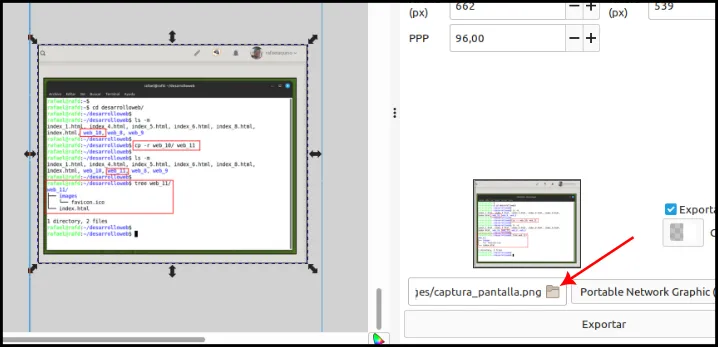
Corresponde ahora guardarla y exportarla en formato .png. Primeramente seleccionamos toda la imagen más el recuadro recien agregado y agrupamos todos estos elementos con Ctrl + G. Luego (vr flecha roja) buscamos la ruta donde guardaremos nuestra imagen y le colocaremos un nombre: captura_pantalla.png.

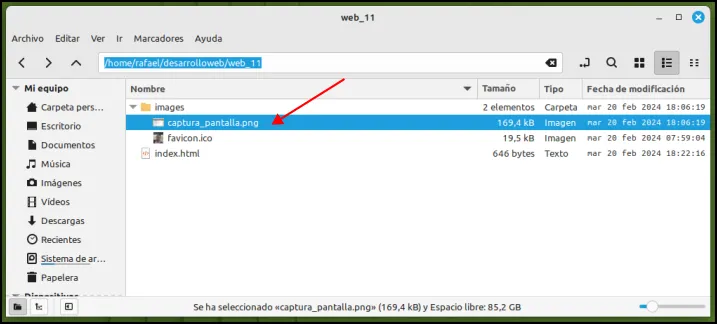
Esta imagen la debemos guardar en en nuestro proyecto: web_11, dentro de la carpeta images.

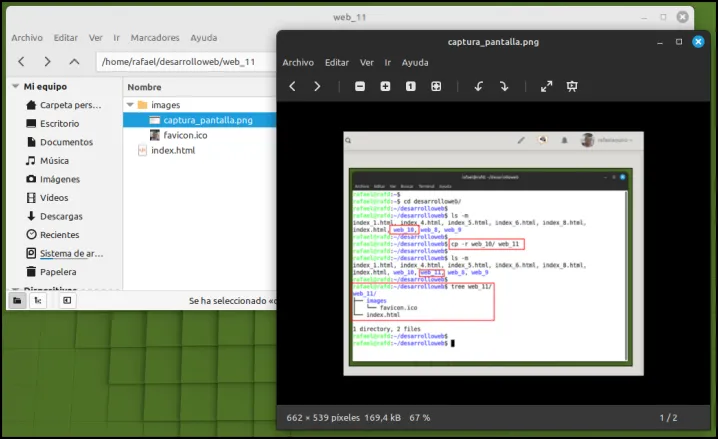
Podemos revisar la imagen, para todo ok.


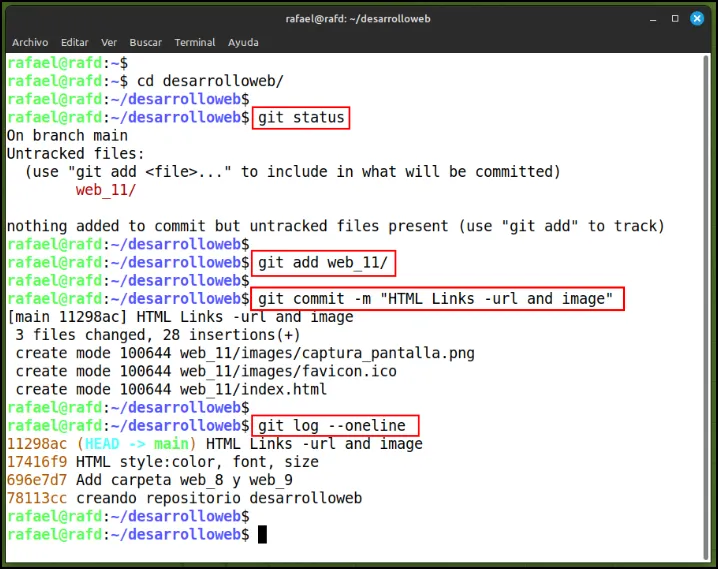
Continuando con nuestro repositorio local en git, hoy les traigo un nuevo comando
git log --oneline. Al utilizar la bandera --oneline nos muestra información resumida (en una sola linea) la información de cada commit.
Notarás que a medida que utilicemos git, se hace natural o vamos teniendo una memoria muscular que hace que los comandos usados los aprendamos y utilicemos con naturalidad. Insisto en el uso de git, porque es una herramienta de trabajo que te servirá cuando entres al mundo laborar. También git es un requisito indispensable, en muchas ofertas de trabajo.

Resumen de comandos git, utilizados hasta ahora:
- git init --initial-branch=main
- git config user.name "Nombre_XXX"
- git config user.email "Tucorreo@dominio.com"
- git config --list
- git status
- git add .
- git commit -m "Mensaje del commit"
- git log
- git commit --amend
- git add Nombre directorio o archivo
- git log --oneline

Te invito a que revises mis tres últimas publicaciones de esta serie de Desarrollo Web.
Desarrollo web N07. ✅ Reinicio ➕ Geany
Desarrollo web N08. Metadatos - head
Desarrollo web N09. head (favicon - estilos - scripts)
Desarrollo web N10. Atributo HTML style

Mi twitter
Nos vemos en una próxima entrega!
Rafael Aquino
