Cordiales Saludos

Es mi interés mostrar en este curso los fundamentos básicos de la creación de una página web. Solo los Fundamentos: trabajando con las etiquetas y formatos generales, como se declaran las cosas; como se estructuran; como se relaciona el documento HTML con las hojas de estilo y los script de javaScript.
Este curso lo retomamos en la publicación pasada es provable y casi seguro que repetiremos algunos conceptos. Estoy utilizando en esta oportunidad el IDE: Geanny. Usted es libre de utilizar cualquier otro. Muestro a Genny porque es muy ´facil de asimilar cuando estamos comenzando y es agradable a la vista y muy versatil.
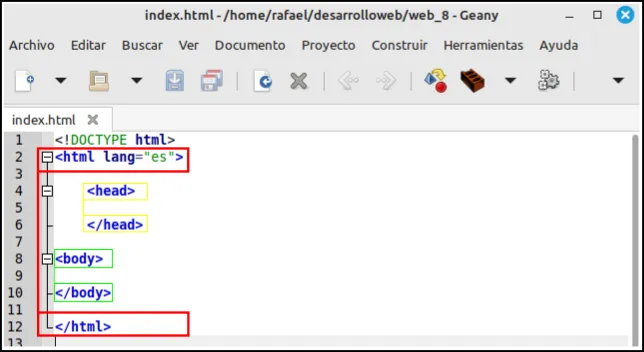
Estructra General de un documento HTML
Nos ayuda la siguiente captura de pantalla a ver de una manera clara como es la estructura global de un documento escrito en HTML. Con esta imagen vemos la estructura de árbol donde las etiquetas head y body están contenida en la etiqueta general html. Las secciones head y body tienen una etiqueta padre, que en este caso es html.
El contenido de head, no es visible, no se muestra, se usa para la configuración de los metadatos, el enlace con las hojas de estilo y javascript, además de la configuración de las vistas de los diferentes dispositivos donde podemos ver nuestra web. Hay una excepción, solo se muestra el ttítulo de la página y su favicon (lo veremos mas adelante).
En cambio en el body si se muestra toda la información visible que coloquemos allí. Lógicamente no se verán las etiquetas, ya que ellas se utilizan para estructurar la web y aplicar un efecto soble el texto que están contenidos en dichas etiquetas.
En la etiqueta html a partir de ahora utilizaremos el atributo lang="es" para especifica nuestra idioma, en este caso el español.
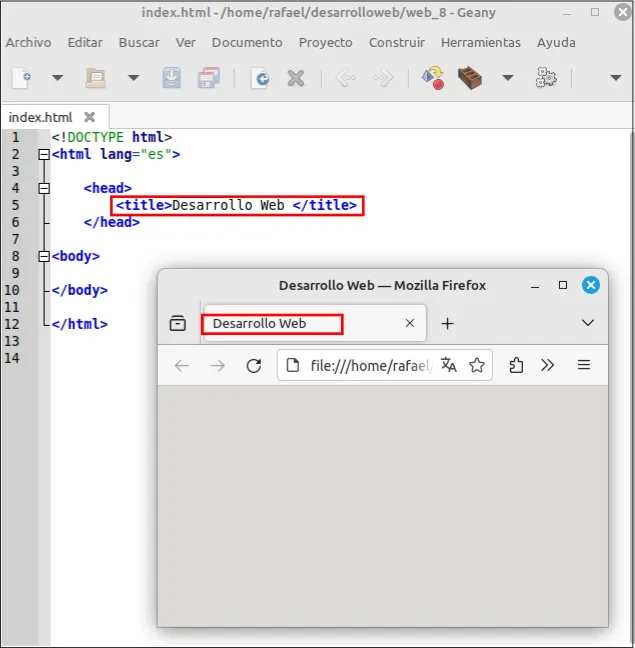
Hoy trabajaremos con head...

La etiqueta title nos mostrará lo que contiene, en este caso el t+itulo de la página en nuestro navegador favorito. También será el titulo que nos mostrarán los navegadores.

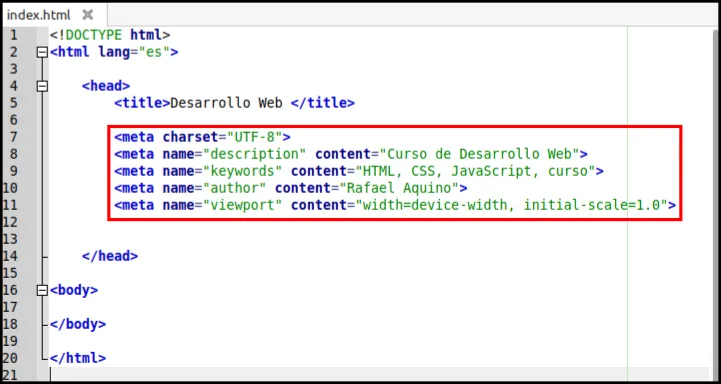
Metadatos
La etiqueta meta, nos permitirá hacer nustras configuraciones básicas de enuestra web, nada de estos metadatos se muestran. Los buscadores de internet aprovechan de esta información para mejor las búsquedas.
La etiqueta <meta charset="UTF-8">, permitirá que se vea nuestra web de una forma correcta, como por ejemplo la ñ de nuestro idioma.
La etiqueta <meta name="description" content="Curso de Desarrollo Web"> describirá nuestra web, debemos colocar una breve descripción de nuestra web.
La etiqueta <meta name="keywords" content="HTML, CSS, JavaScript, curso"> servirá de palabras claves para los buscadores.
La etiqueta <meta name="author" content="Rafael Aquino">sirve para especificar el autor de la web.
La etiqueta <meta name="viewport" content="width=device-width, initial-scale=1.0">servirá para la configuración de nuestra web en diferentes dispositivos.

Existen otras etiquetas que van dentro de esta sección que veremos por separado.
Hasta aquí nuestra publicación de hoy, nos vemos la semana que viene.
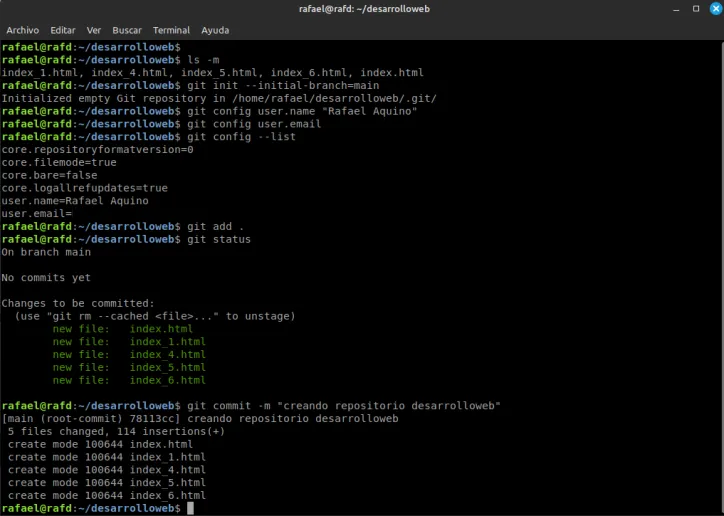
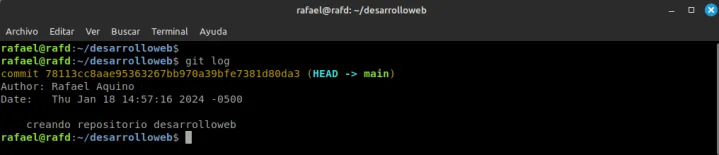
Creando nuestro repositorio local:
Siempre insisto en que debemos conocer git. si me sigues en otras publicaciones, notarás que le he dado mucha prioridad a este tema.
Por ahora nos concentraremos en el repositorio local.


Mi twitter
Nos vemos en una próxima entrega!
Rafael Aquino
