Cordiales saludos

Continuamos hoy con nuestra formación en HTML. Ya les comenté que éste es un curso para principiantes, algo así como para dummies. Mi compromiso es para quienes están interesados en aprender, para quienes se interesan al ver que se puede hacer una web de una manera fácil y sencilla. También servirá para aprender una nueva tecnología para los estudiosos, además de servir para adentrar en en el desarrollo web a cualquier colegial, niño, jóven y adulto.
Coemncemos.
favicon
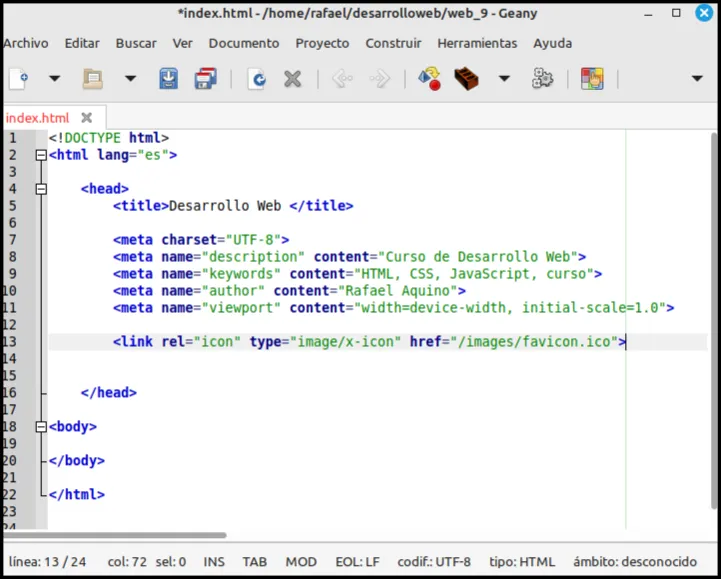
La imagen que aparece al lado del Título de nuestra página, en la pestaña de nuestro explorador preferido de internet la denominaremos favicon. Es muy fácil agregarla, tan solo coloquemos ésta linea de código dentro de nuestro head:
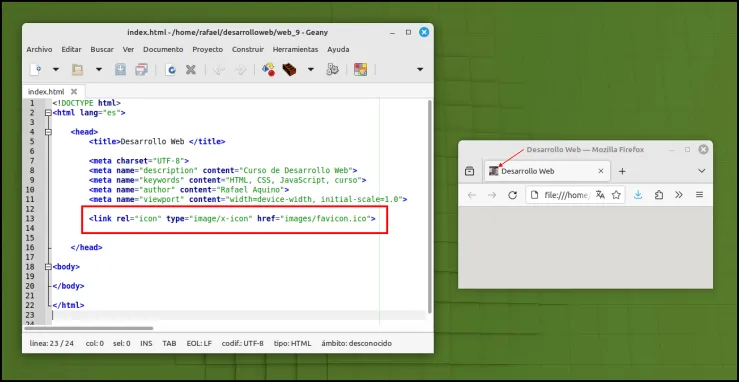
<link rel="icon" type="image/x-icon" href="images/favicon.ico">

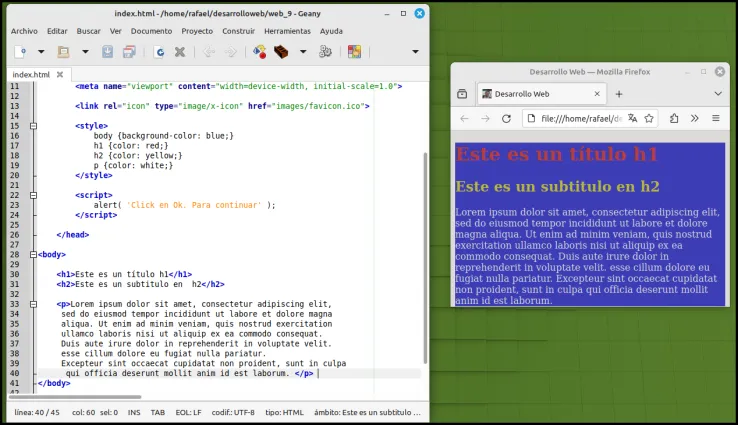
Notaremos que ya aparece la imagen al lado del título de la web, que en este caso el título es: Desarrollo web y la imagen una fotografía mìa.

Estilos
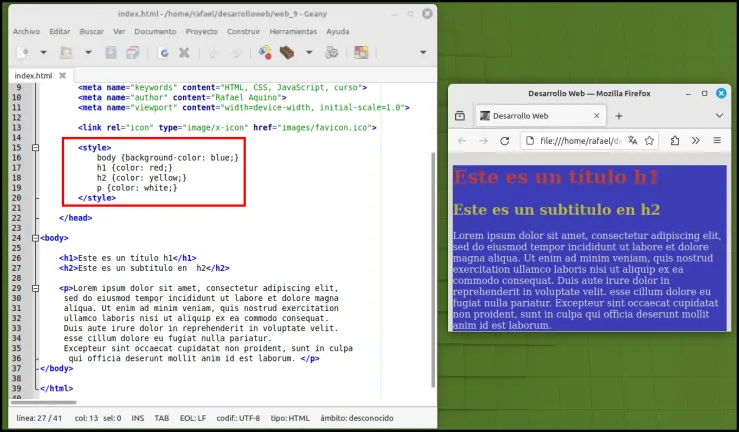
Dentro del head, tambien podemos colocarle estilos al contenido de nuestra web. Se deduce rápidamente que el body, la parte visible de nuestra web, tiene un color azul, así mismos modificamos los colores de las etiquetas h1, h2 y los párrafos. Este es un ejemplo, corresponderá de acuerdo a nuestras necesidades e interés modificar los estilos.
El código en cuestión es el siguinete:
<style>
body {background-color: blue;}
h1 {color: red;}
h2 {color: yellow;}
p {color: white;}
</style>

Scripts
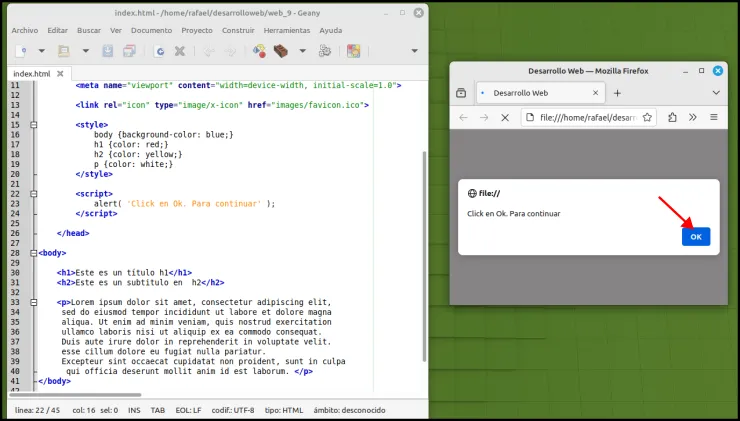
También podemos colocar dentro del head pequeños scripts, por medio del lenguje de programación: Java Script. Colocamos una mensaje en un cuadro emergente que se quitará, o permitirá visualizar el contenido de nuestra web, despues que le demos click, al OK.
<script>
alert( 'Click en Ok. Para continuar' );
</script>

Luego del Click a OK, nuestra web es mostrada.


Consejos y Sugerencias
📌 Organizando nuestros proyectos
Es importante que cada proyecto tengo su directorio,siempre les daré por aquí consejos y sugerencia para una mejor manera de trabajo. Además de consejos generales, de mucho interés para llegar a ser profesionales del desarrollo web.
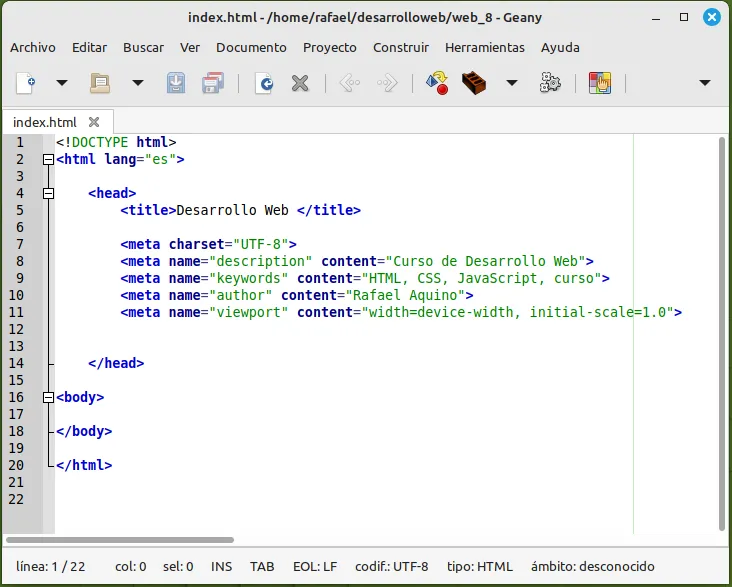
En esta publicación tomé como ejemplo el ejercicio anterior, para guardar nuestro nuevo ejercicio.Una vez abierto nuestro ejercicio anterior a continuación: Archivo/Guardar como...

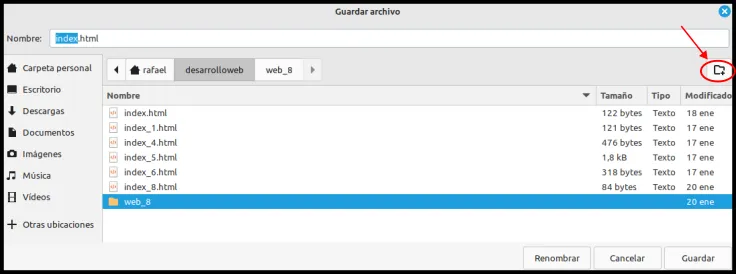
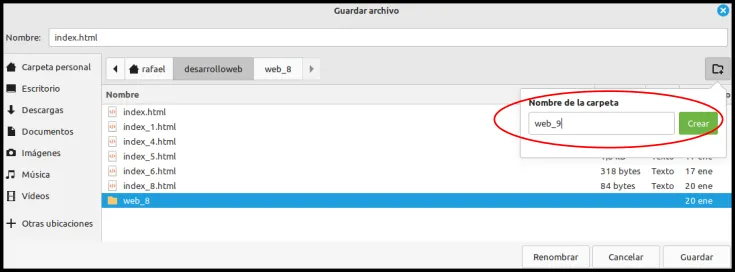
A continuación crearemos una nueva carpeta.

Le coloqué el nombre
ẃeb_9, por ser esta la novena publicación. Así llevamos un mejor control de nuestro proyecto.

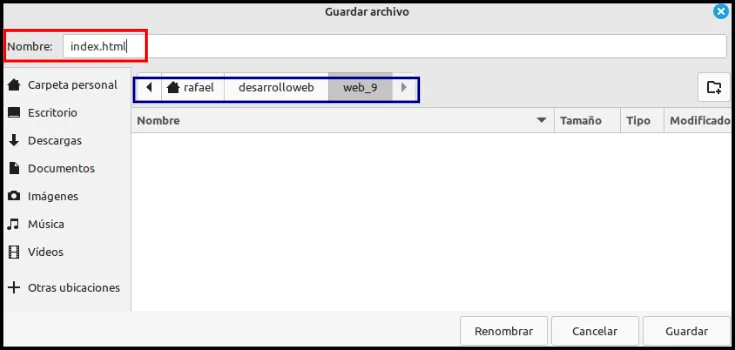
Siempre el primer documento html, debe llamarse index.html, es el documento de entrada para toda la web.


📌 Como realizar nuestro favicoin
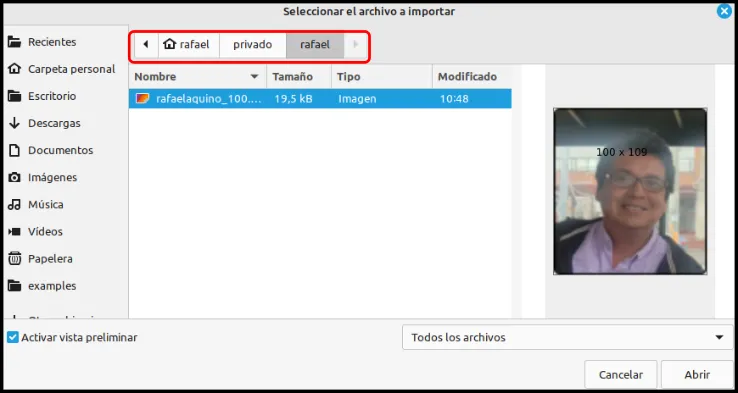
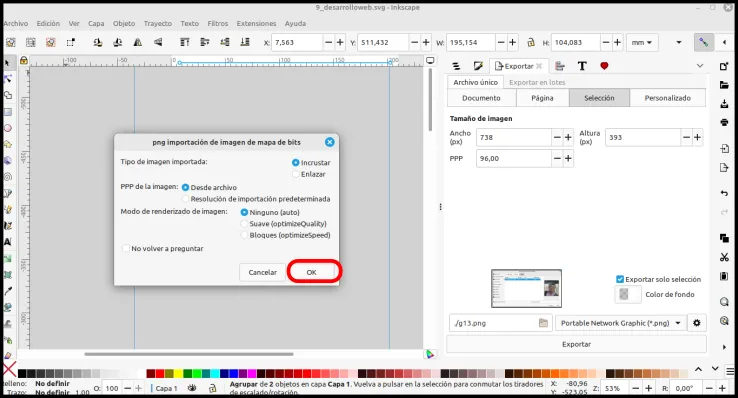
Aquí les muestro como cree el favicon utilizando el programa inkscape. Primero importé la imagen, que tenía en un directorio personal.

Aqui Con el OK es suficiente para que se importe.

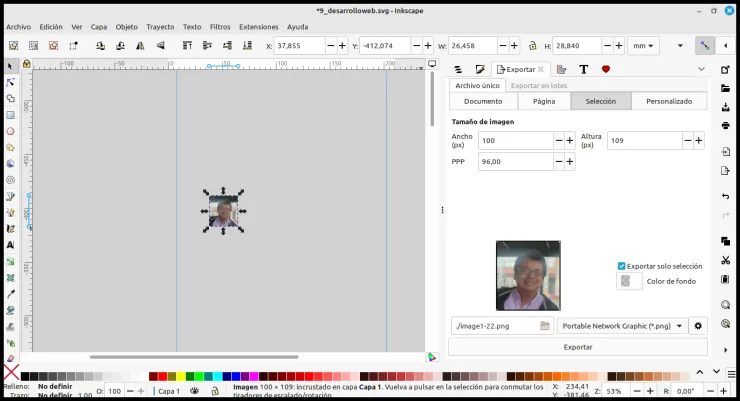
Y podemos ver aquí que ya la imagen está en nuestra área de trabajo.

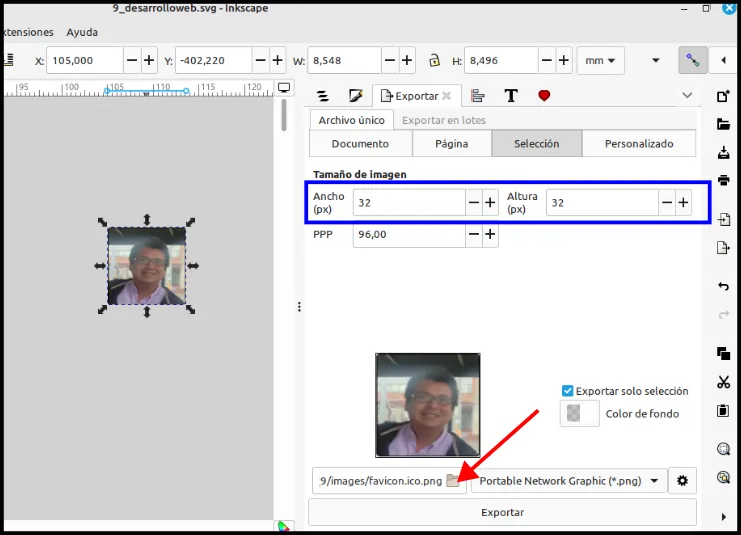
Luego la redimensionamos a 32 por 32, y a continuación la exportamos (ver flecha roja)

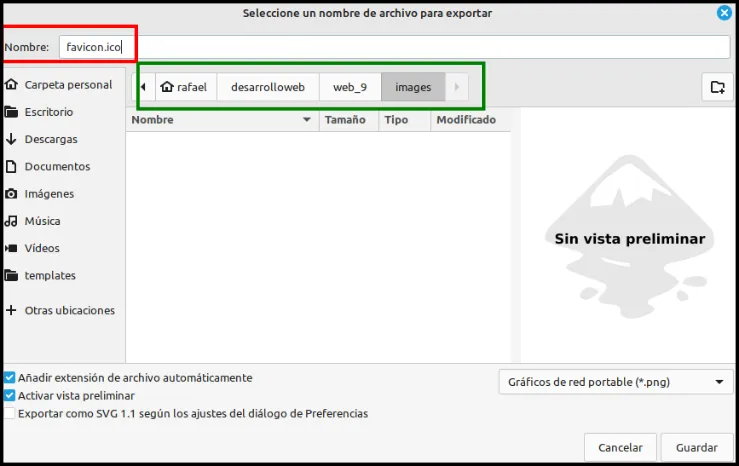
Aquí creé una carpta con el nombre images, a allí guarde la imagen con el nombre: favicon.ico

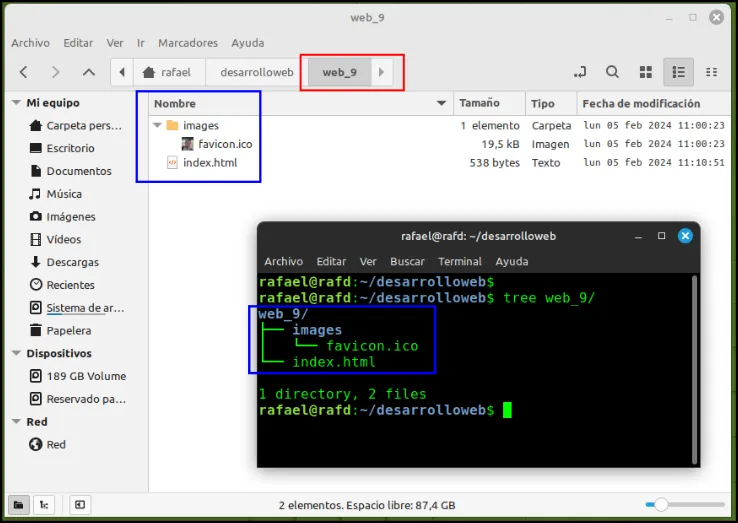
Aquí podemos ver la estructura general de nuestro proyecto trabajado hoy.

Hasta aquí nuestra publciación de hoy. es bueno aclarar, que como estamos viendo en este momento HTML, los estilos y scripts los estamos viendo desde la forma más básica. Cuando avancemos verás una mejor forma de hacerlo.
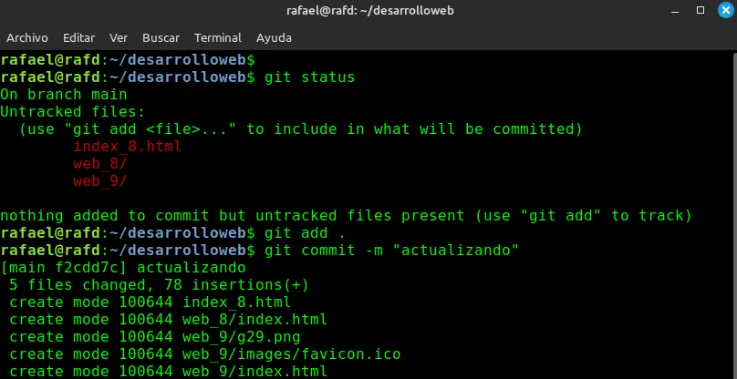
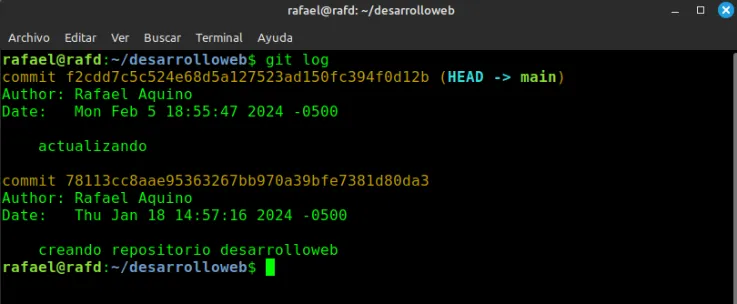
Repositorio local:
Es de mi interés que conozcamos git, por eso siempre coloco el avance de nuestras publicaciones dentro de un Repositorio local.


De interés
Mi twitter
Nos vemos en una próxima entrega!
Rafael Aquino
