
I am not the best artist in the world, but I have my skills. I love to draw and paint, and I usually do it the old way. Digital painting and graphic design are almost unknown to me. Recently I had the opportunity to try out a Samsung tablet, and with it, it comes an app called Penup. After becoming familiar with the app, I spoke with @josecarrerag and @gorayii about a possible update to Geek Zone logo for their community anniversary. So, we got to work on it. In this post, I share my impressions of working with Penup as I created the Geek Zone recent logo for our beloved founders and community.
Now, I hope real graphic designers and digital painters don't get offended with my humble attempt. When we discussed ideas I said clearly that the logo would have some sort of hand-made style. The geek masters agreed it would give more value to the creation, and so we started to work. By hand-made I meant something that looks like a drawing with some polishing here and there. Penup is a simple app compared to Sketchbook and others, so options are limited for creating anything beyond a quick draw.
No soy el mejor artista del mundo, pero tengo mis habilidades. Me encanta dibujar y pintar, y normalmente lo hago a la antigua. La pintura digital y el diseño gráfico son casi desconocidos para mí. Recientemente tuve la oportunidad de probar una tableta Samsung, y con ella viene una aplicación llamada Penup. Después de familiarizarme con la aplicación, hablé con @josecarrerag y @gorayii sobre una posible actualización del logotipo de Geek Zone para el aniversario de su comunidad. Entonces, nos pusimos a trabajar en ello. En esta publicación, comparto mis impresiones de trabajar con Penup cuando creé el logotipo reciente de Geek Zone para nuestros queridos fundadores y la comunidad.
Ahora, espero que los verdaderos diseñadores gráficos y pintores digitales no se ofendan con mi humilde intento. Cuando discutimos las ideas, dije claramente que el logotipo tendría algún tipo de estilo hecho a mano. Los maestros geek acordaron que le daría más valor a la creación, y así empezamos a trabajar. Por hecho a mano me refiero a algo que parece un dibujo con algunos pulidos aquí y allá. Penup es una aplicación simple en comparación con Sketchbook y otras, por lo que las opciones son limitadas para crear cualquier cosa más allá de un dibujo rápido.
Penup App

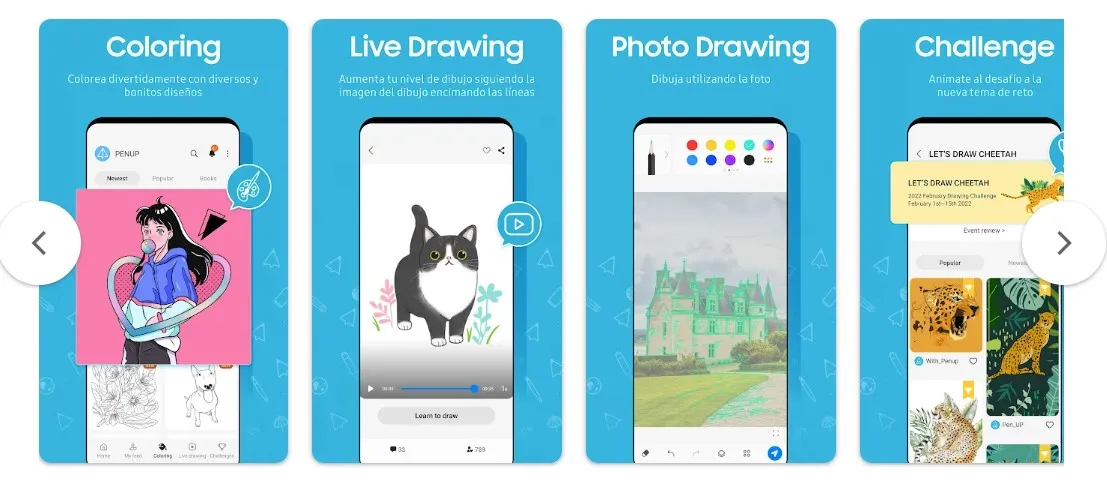
Penup is an artistic social app developed by Samsung which comes with all his tablet products, and it is available for download on the Google Play Store for many devices including Windows-based computers. It is designed to provide easy drawing and coloring while creating an artistic community where you can share your work. I found it really easy to use, with high-quality painting tools, and enough room for creativity. It only requires users to know the basics of layers, points, palletes, and you are good to go.
We have many types of artistic mediums with this app. We can use watercolor brush, oil brush, pencils, blur pencil, airbrush, marker, ink pens, and crayons. We can also configure several color palletes to display for easy access, and seek for the color we want from the whole color gradient selection. It is easy to erase something, to fill with color a closed part on the creation, and to work with layers. It goes up to 12 layers which is not much for professional digital art, but for a simple social art app is more than enough. We can move, delete, add, hide, and lock layers, but sadly we can not duplicate them (I learned it the hard way). Saving a sketch can also save the image as it is currently displayed in our gallery. We can also draw over tutorial videos, photos and images, or just select from an abundant online gallery to color. You can find more about this app on its official site.
Penup es una aplicación social artística desarrollada por Samsung que viene con todos sus productos para tabletas y está disponible para descargar en Google Play Store para muchos dispositivos, incluidas las computadoras basadas en Windows. Está diseñado para proporcionar dibujos y colores fáciles mientras crea una comunidad artística donde puede compartir su trabajo. Lo encontré realmente fácil de usar, con herramientas de pintura de alta calidad y suficiente espacio para la creatividad. Solo requiere que los usuarios conozcan los conceptos básicos de capas, puntos, paletas, y está listo para comenzar.
Tenemos muchos tipos de medios artísticos con esta aplicación. Podemos usar pincel de acuarela, pincel de aceite, lápices, lápiz de desenfoque, aerógrafo, marcador, bolígrafos de tinta y crayones. También podemos configurar varias paletas de colores para mostrar para facilitar el acceso y buscar el color que queremos de toda la selección de degradado de color. Es fácil borrar algo, llenar de color una parte cerrada de la creación y trabajar con capas. Tiene hasta 12 capas, lo que no es mucho para el arte digital profesional, pero para una aplicación de arte social simple es más que suficiente. Podemos mover, eliminar, agregar, ocultar y bloquear capas, pero lamentablemente no podemos duplicarlas (lo aprendí de la manera más difícil). Guardar un boceto también puede guardar la imagen tal como se muestra actualmente en nuestra galería. También podemos dibujar sobre videos tutoriales, fotos e imágenes, o simplemente seleccionar de una abundante galería en línea para colorear. Puedes encontrar más información sobre esta aplicación en su sitio oficial.
Geek Zone Logo

|

|

|

|
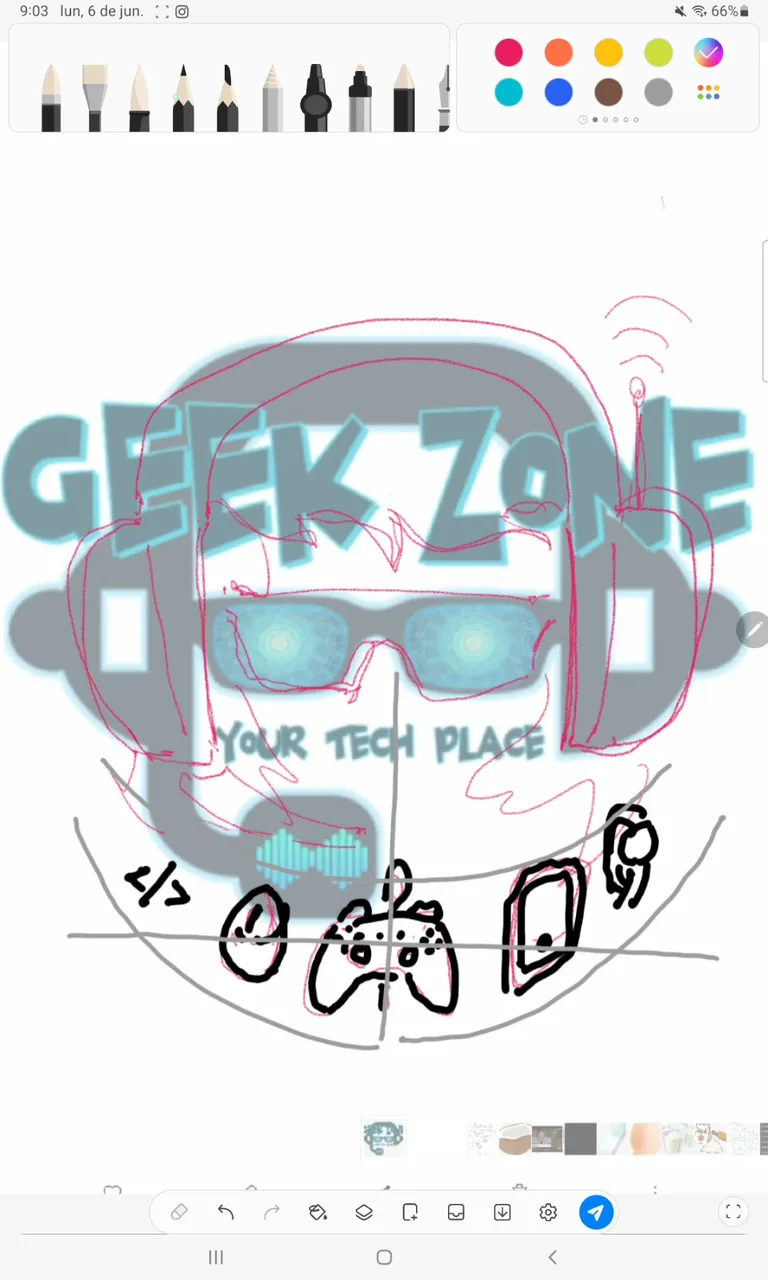
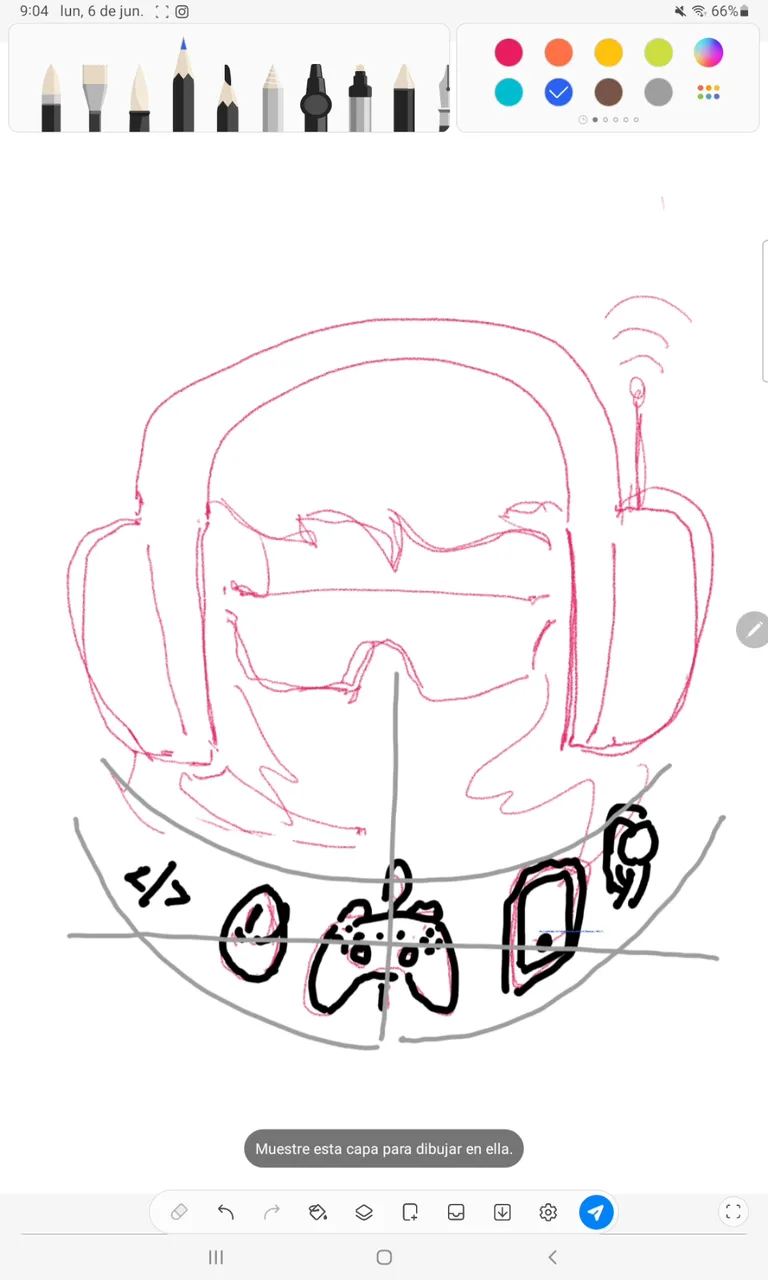
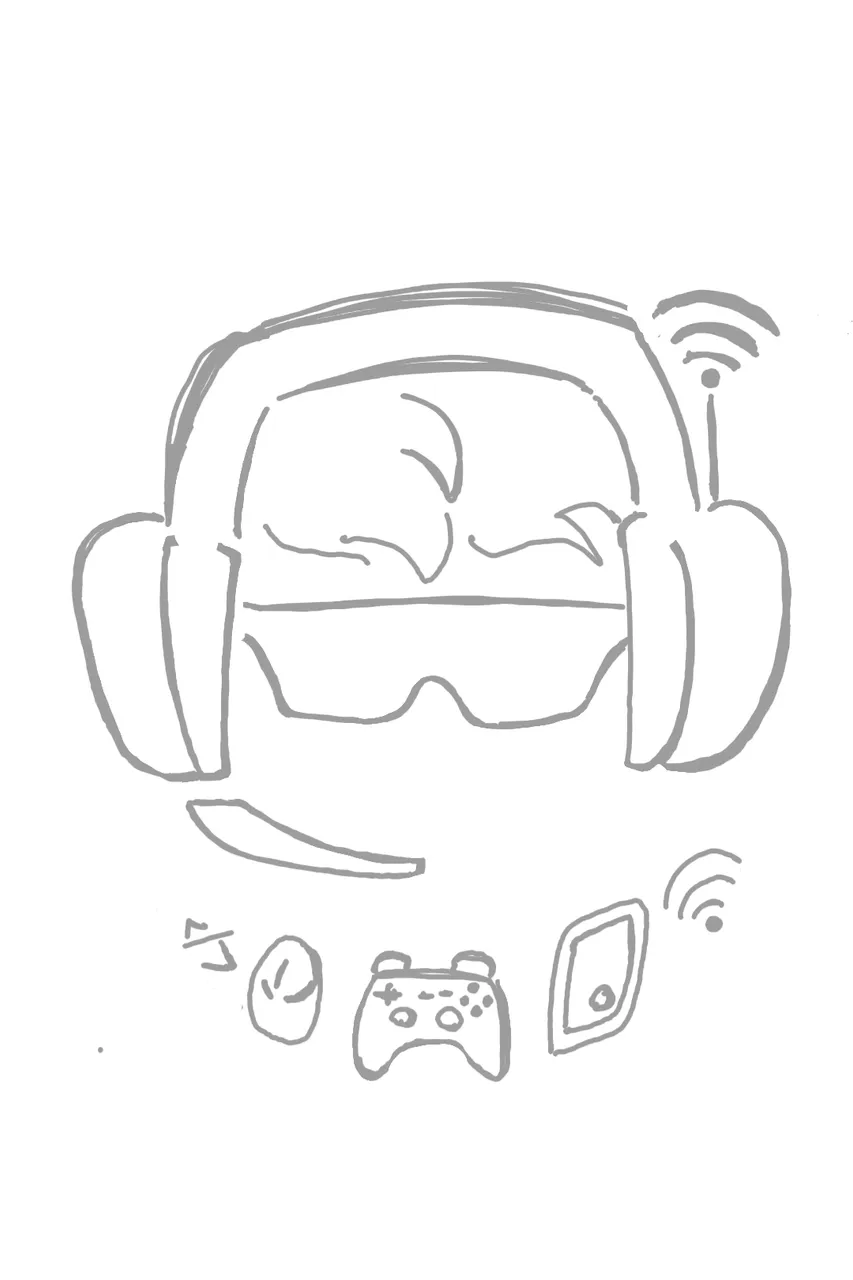
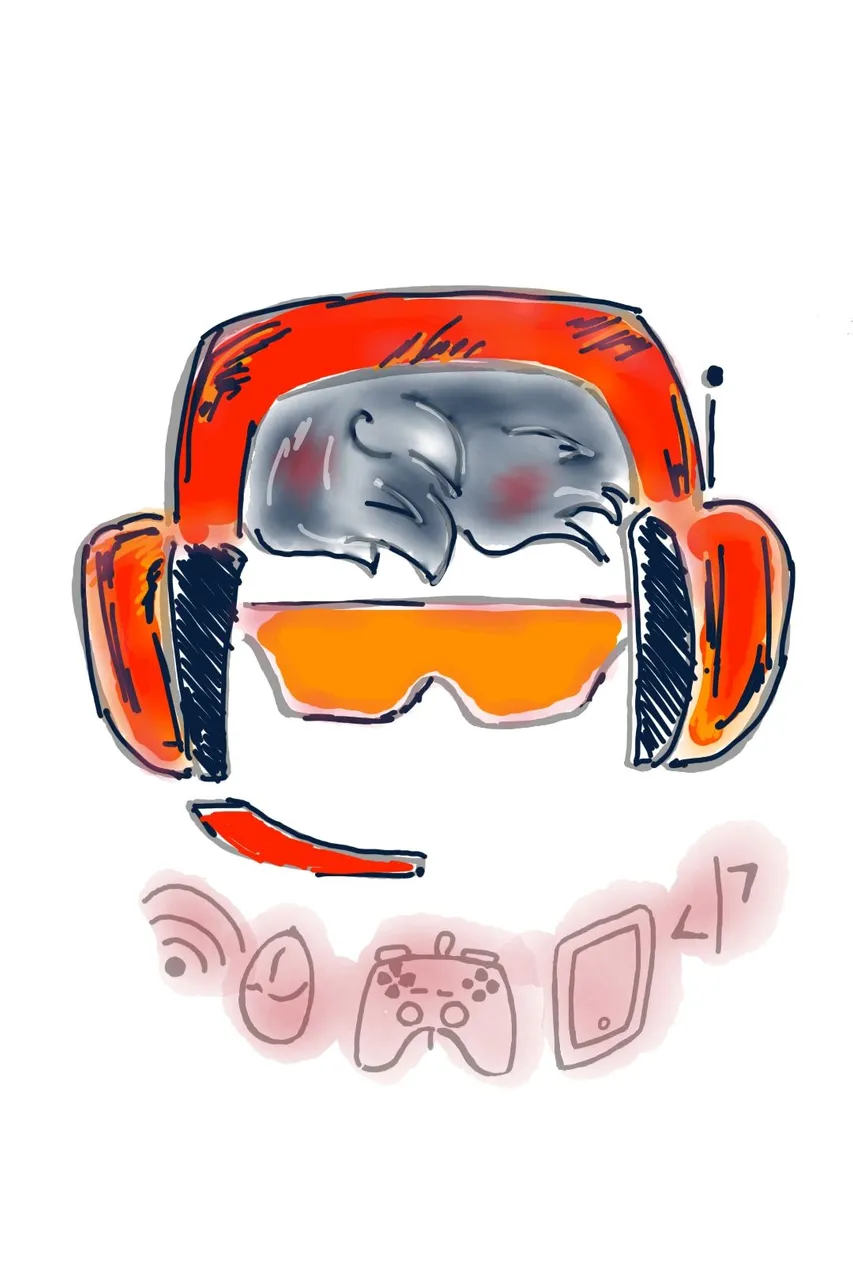
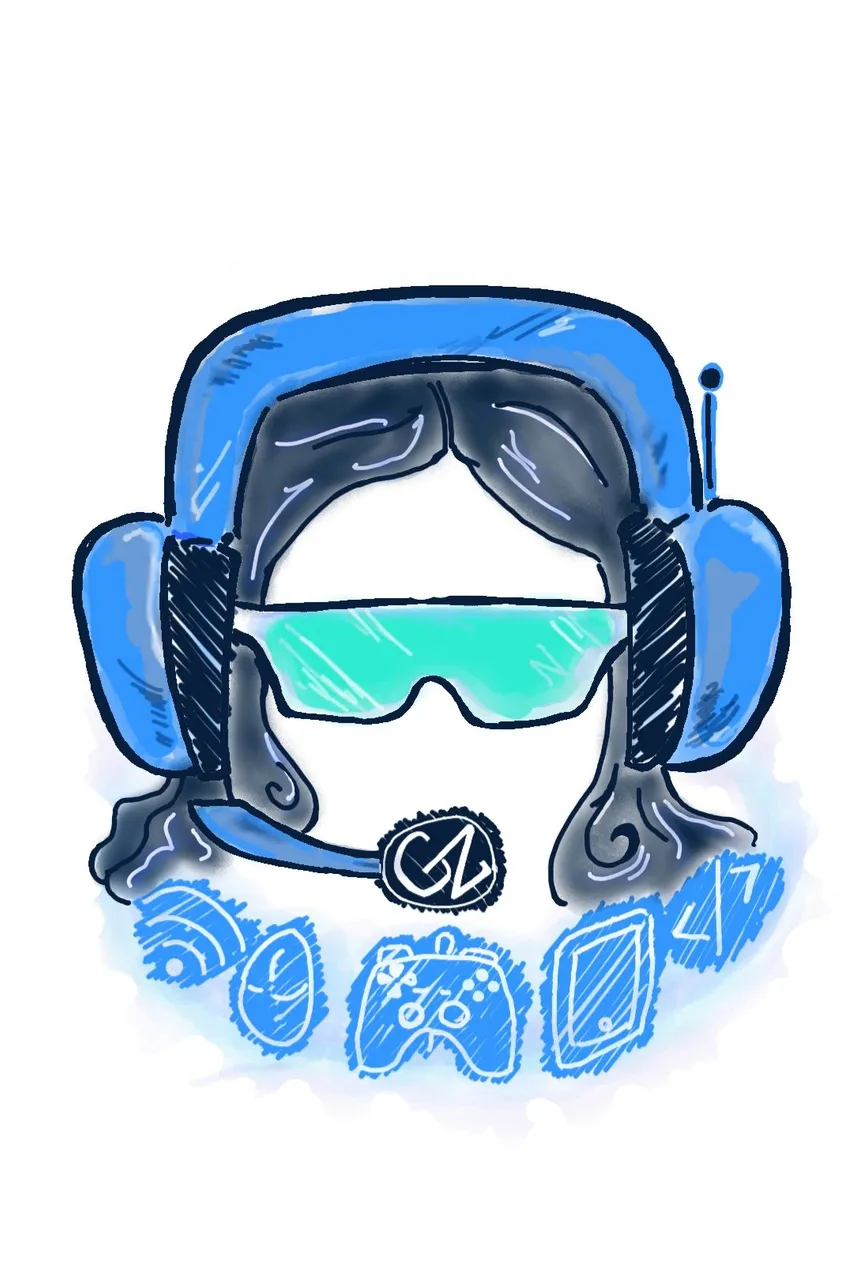
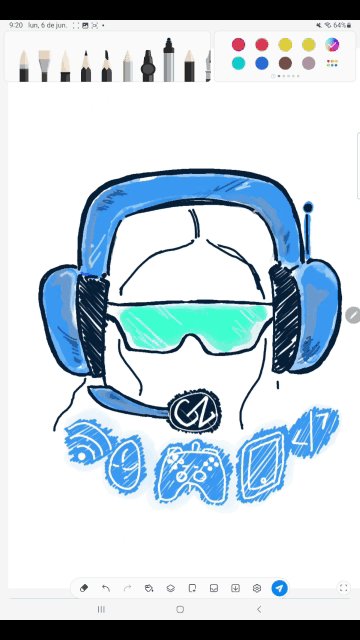
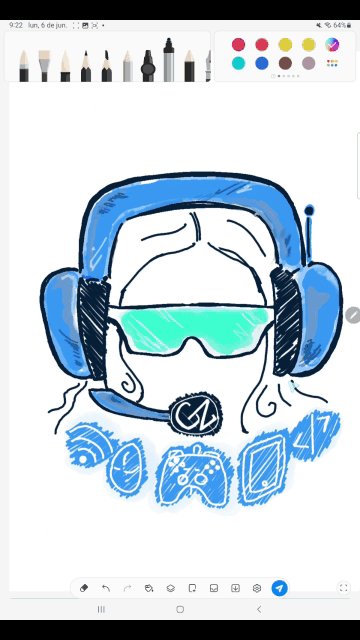
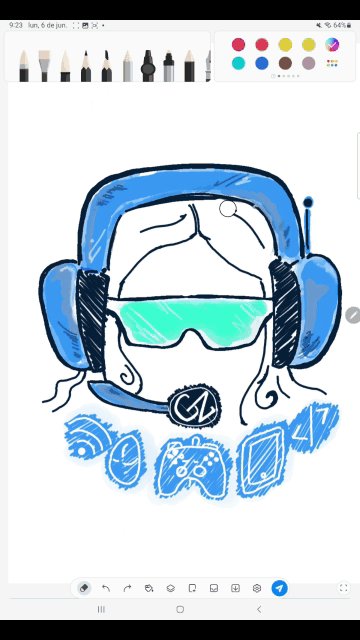
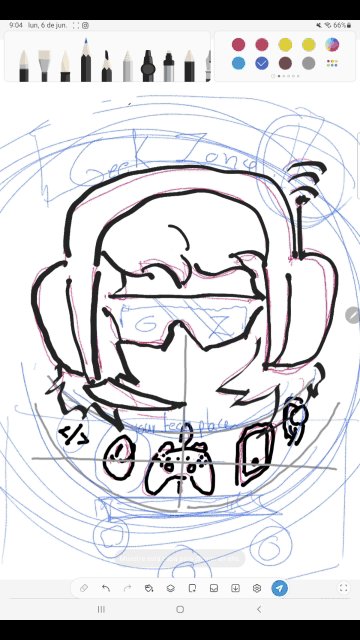
The founders of this community told me that they wanted to make their logo anew, based on the original one, but with a more cohesive look. They didn't care the cartoon-like ending or the hand-made style I would provide as they thought it would add value to the creation. So, I started to sketch some ideas over the original logo. Penup is great on this because it allows to add media as a base layer over which we can create. I redid the glasses, gave more form to the headphones, gave the character some hair, and kept it as simple as possible. I thought to add icons that would represent a geek. So, I thought of a html common code element </>, a mouse to represent computer science, a control for the gamer side of geeks, a smartphone for this digital era, and I added the Wi-Fi symbol to resemble internet and communications (also honoring the engineers who created Geek Zone).
Los fundadores de esta comunidad me dijeron que querían hacer su logo nuevo, basado en el original, pero con una apariencia más cohesiva. No les importaba el final de dibujos animados o el estilo hecho a mano que proporcionaría, ya que pensaron que agregaría valor a la creación. Entonces, comencé a esbozar algunas ideas sobre el logo original. Penup es excelente en esto porque permite agregar medios como una capa base sobre la cual podemos crear. Rehice las gafas, di más forma a los auriculares, peiné al personaje y lo mantuve lo más simple posible. Pensé en agregar íconos que representaran a un geek. Entonces, pensé en un elemento de código común html </>, un mouse para representar la informática, un control para el lado de los jugadores de los geeks, un teléfono inteligente para esta era digital, y agregué el símbolo de Wi-Fi para parecerse a Internet y las comunicaciones. (también en honor a los ingenieros que crearon Geek Zone).

|

|
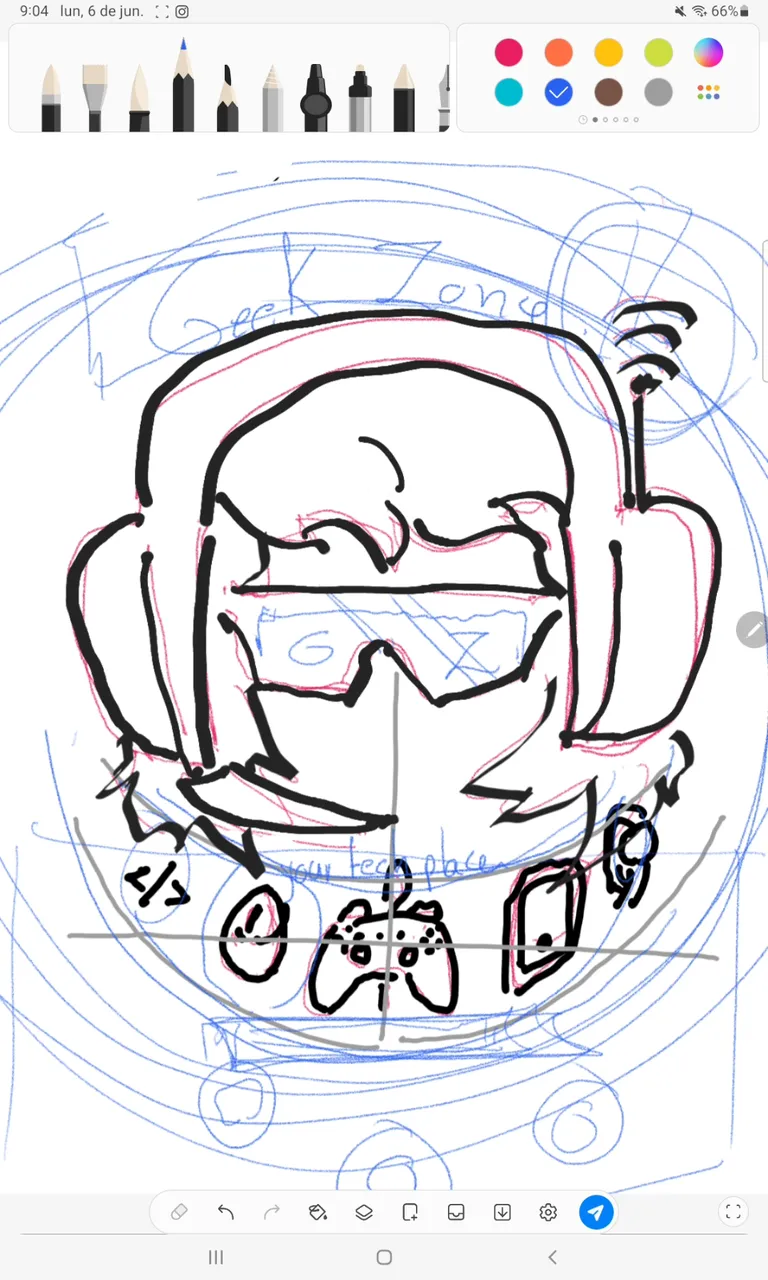
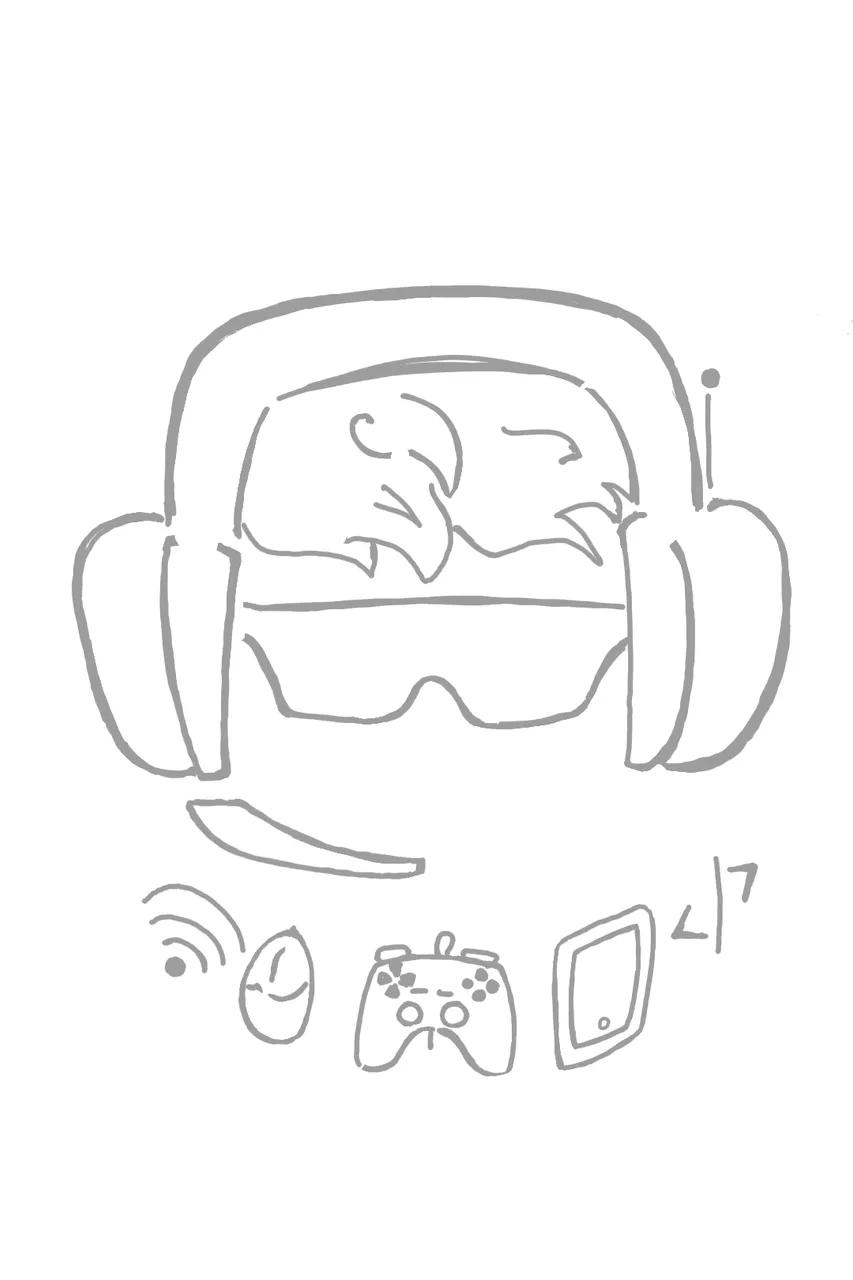
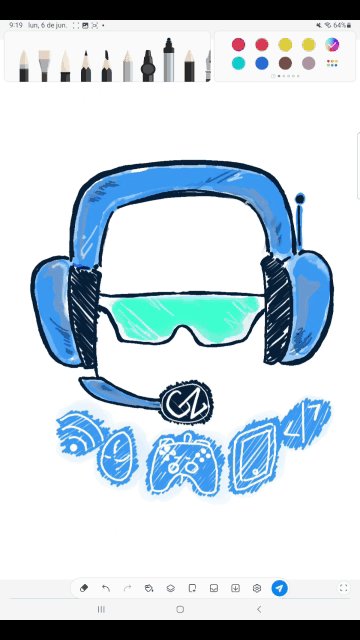
I used four layers to come up with the design. For those previous layers I used mostly a thin marker. I tried the pen and pencil as well, but I later on I used the marker. I played then with the position of the icons, the antena part of the headphones, and even hair details. Once I was satisfied with the main elements, I proceded to polish all the lines created by my trembling hand lol. I used the eraser for this part. It helped me correct the thickness, form, and length of each line. I also gives the feeling of less hand-made, but I didn't want to completely take that away. Being satisfied with the lines, I inked them with a darker color, and I set this as the base layer for painting.
Usé cuatro capas para llegar al diseño. Para esas capas anteriores usé mayormente un marcador delgado. También probé la pluma y el lápiz, pero luego usé el marcador. Luego jugué con la posición de los íconos, la parte de la antena de los auriculares e incluso los detalles del cabello. Una vez satisfecho con los elementos principales, procedí a pulir todas las líneas creadas por mi mano temblorosa jajaja. Usé el borrador para esta parte. Me ayudó a corregir el grosor, la forma y la longitud de cada línea. También da la sensación de que está menos hecho a mano, pero no quería quitarlo por completo. Satisfecho con las líneas, las entinté con un color más oscuro y lo puse como capa base para pintar.

|

|

|
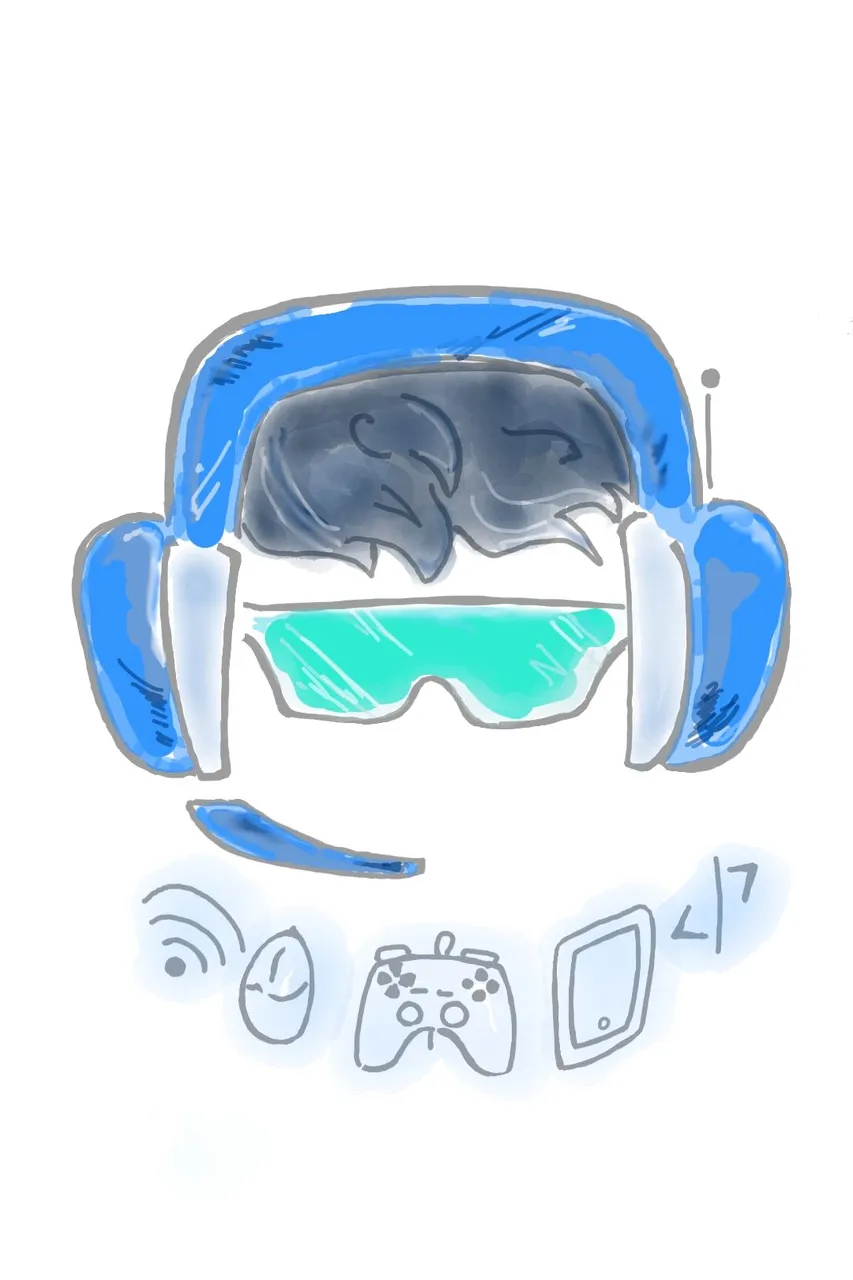
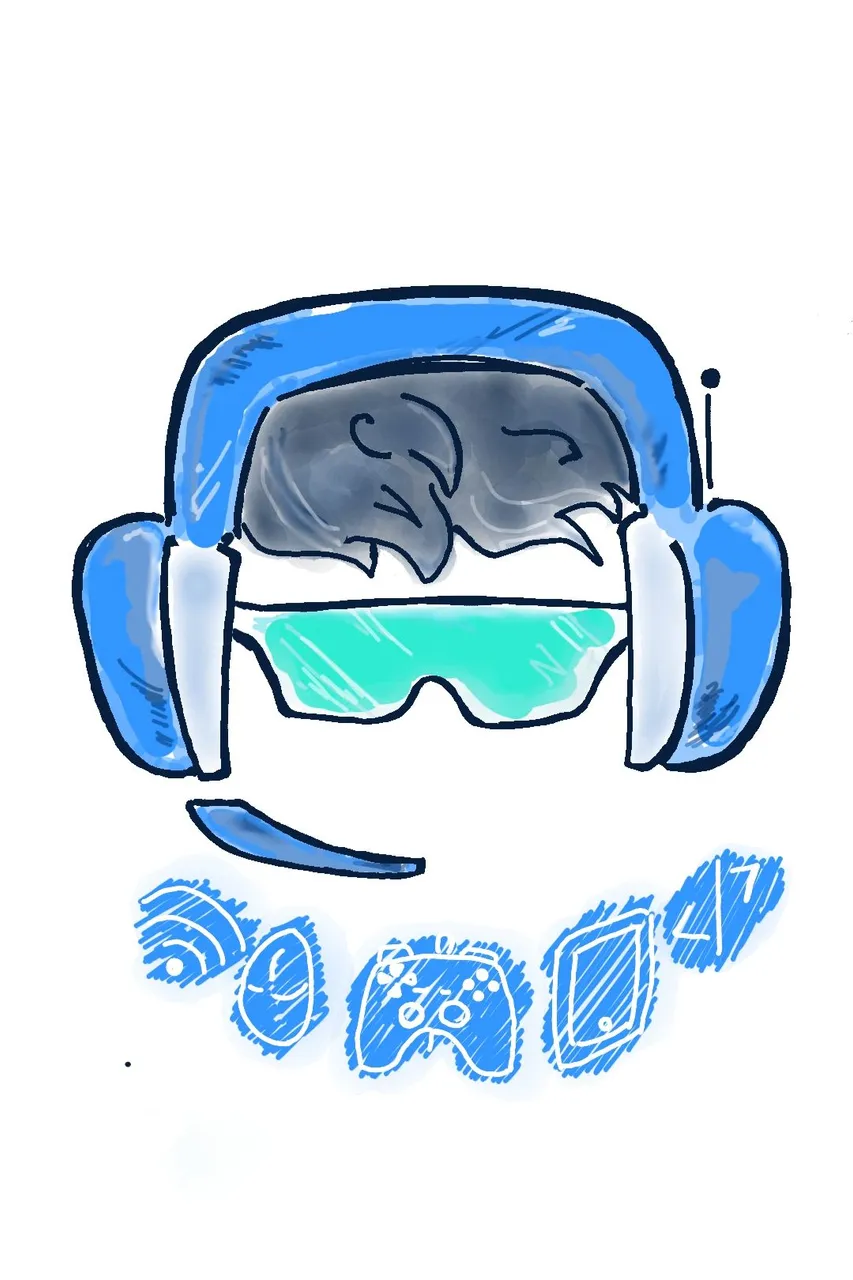
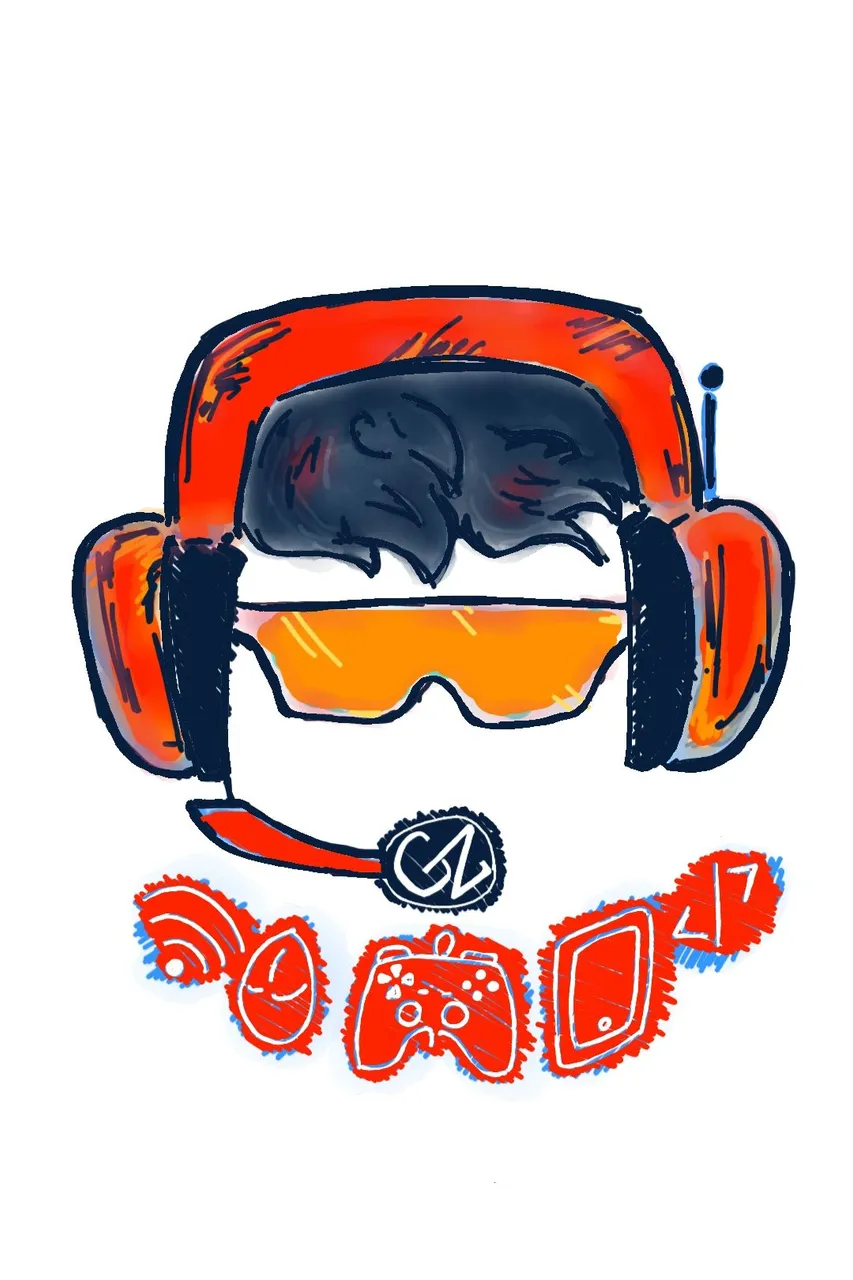
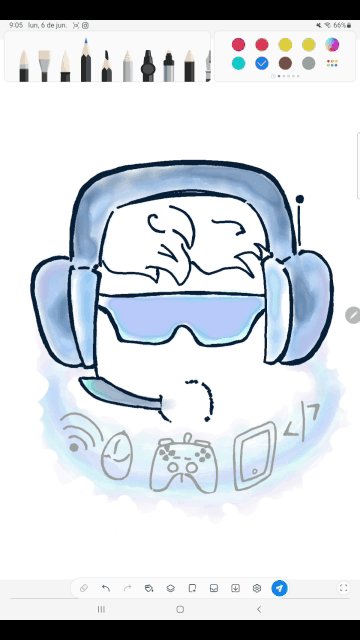
Coloring the logo was a complete experiment and a learning-by-doing experience. First, I started experimenting with watercolors because I love them so much. Then, I realized it was too sutil, and it was going to be a problem when the image would be exported for other uses. So, I started using the marker again, the airbrush, and the blur pencil on top of watercolors. The logo gained more density and visibility as you can see from left to right. Thinking about hand-made finish, it occurred to me to make it look like a drawing by creating texture with the market on its surface, and by using a spaced-coloring background for the icons. Also, the uneven borders of the inside of the glasses contribute to this kind of finish.
Colorear el logo fue un experimento completo y una experiencia de aprender haciendo. Primero, comencé a experimentar con acuarelas porque las amo mucho. Luego, me di cuenta de que era demasiado sutil y que iba a ser un problema cuando la imagen se exportaría para otros usos. Entonces, comencé a usar nuevamente el marcador, el aerógrafo y el lápiz de desenfoque sobre las acuarelas. El logo ganó más densidad y visibilidad como se puede ver de izquierda a derecha. Pensando en un acabado hecho a mano, se me ocurrió hacer que pareciera un dibujo creando una textura con el mercado en su superficie y usando un fondo de color espaciado para los íconos. Además, los bordes irregulares del interior de las gafas contribuyen a este tipo de acabado.

|

|

|
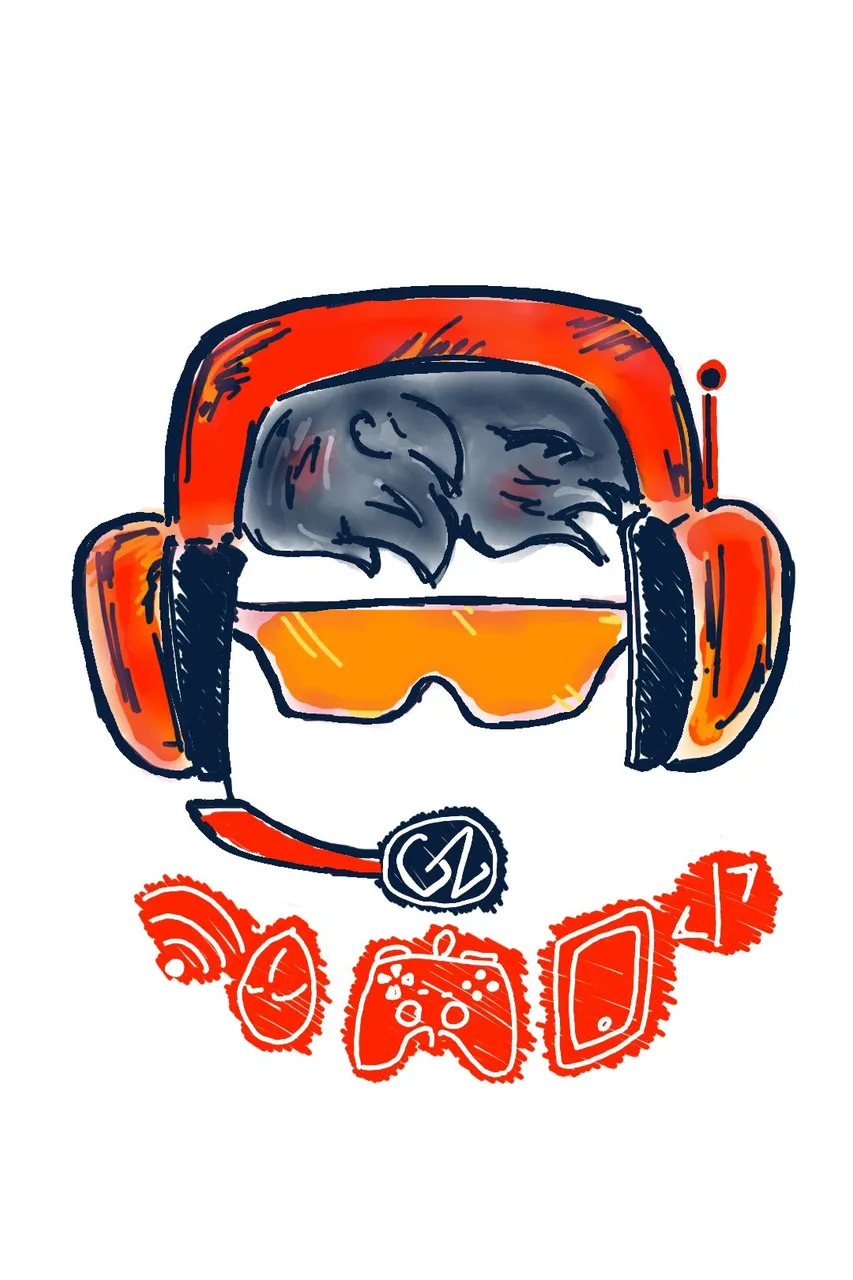
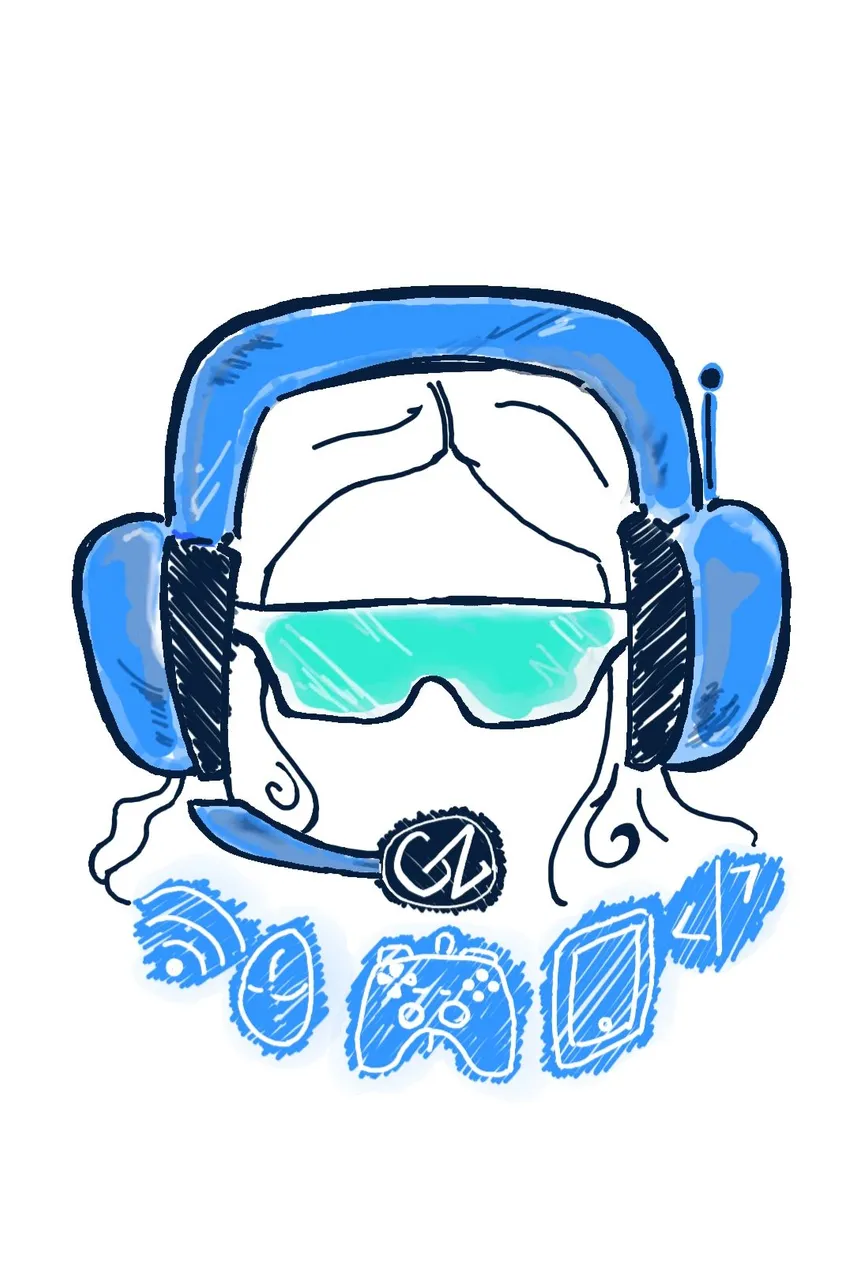
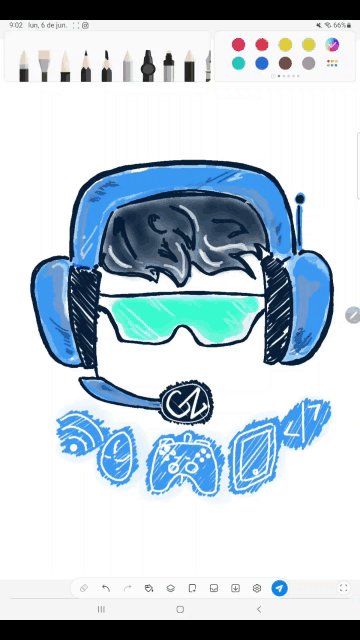
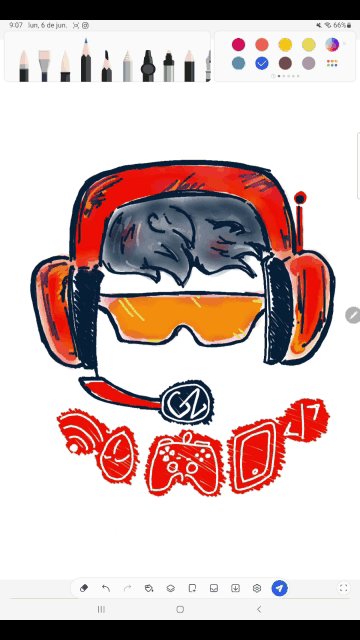
Another important topic for the logo was color. Technology is usually associated with blue and green color palletes. So, I used blue to color the first version of the logo. Nonetheless, knowing the founders of Geek Zone, I imagined they would want other combinations, and they asked for them. I created this red version which is darker, more intense, irreverent, and it kind of fits more a gamer side of geeks. It was a pallete mostly of red, orange, grey, and black.
Otro tema importante para el logo fue el color. La tecnología generalmente se asocia con paletas de colores azul y verde. Entonces, usé azul para colorear la primera versión del logo. Sin embargo, conociendo a los fundadores de Geek Zone, imaginé que querrían otras combinaciones, y las pidieron. Creé esta versión roja que es más oscura, más intensa, irreverente y se adapta más al lado de los jugadores de los geeks. Era una paleta principalmente de rojo, naranja, gris y negro.

|

|

|

|

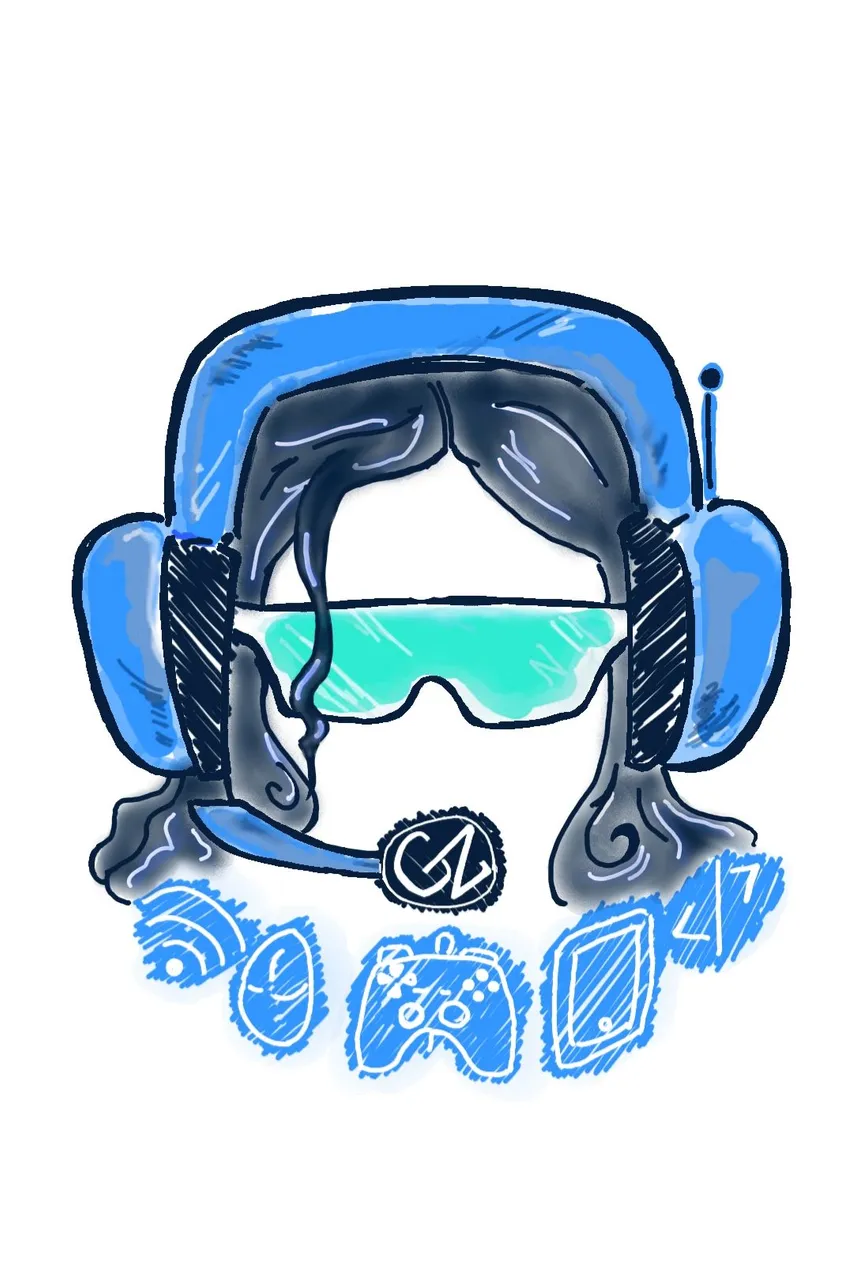
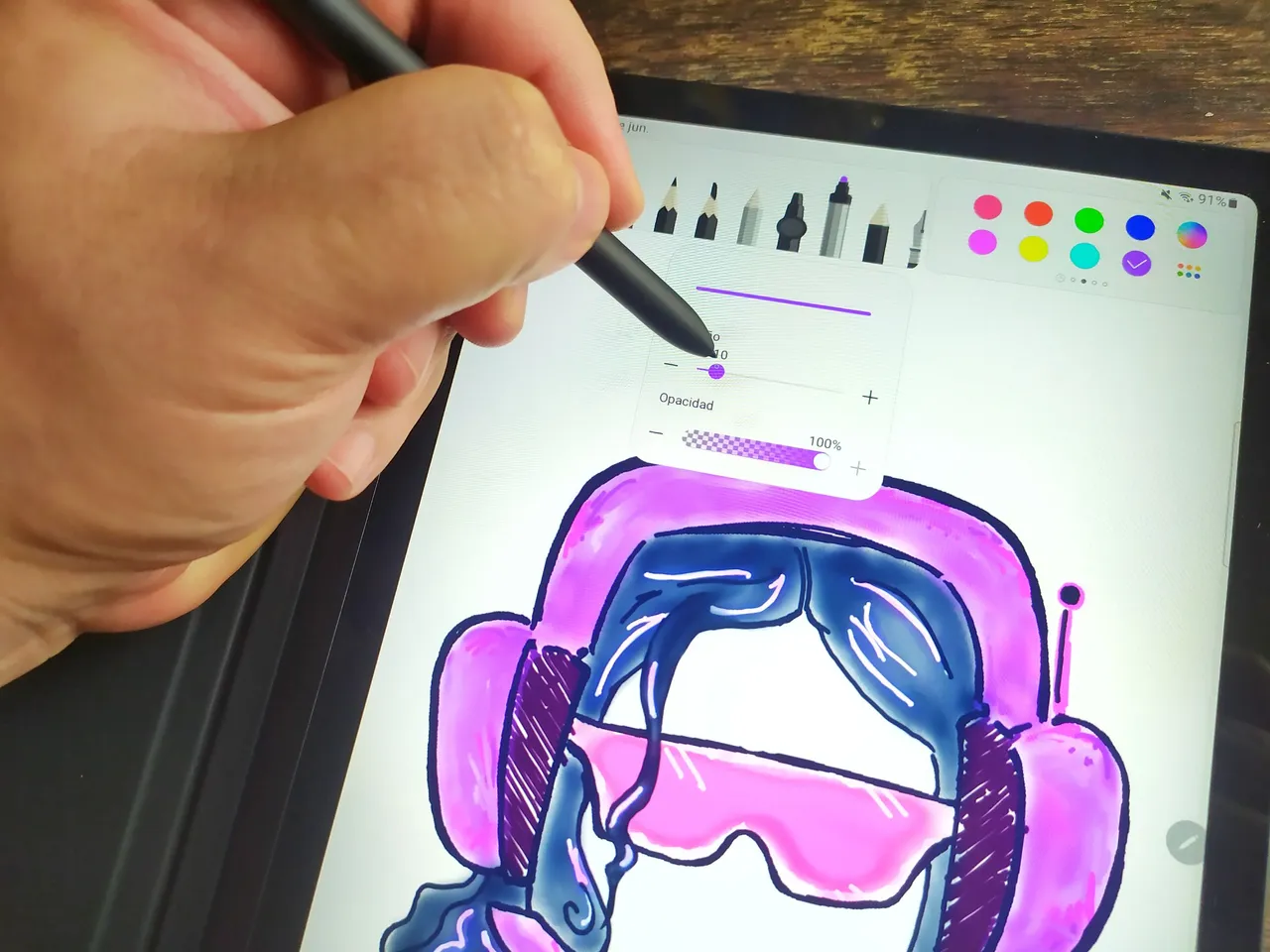
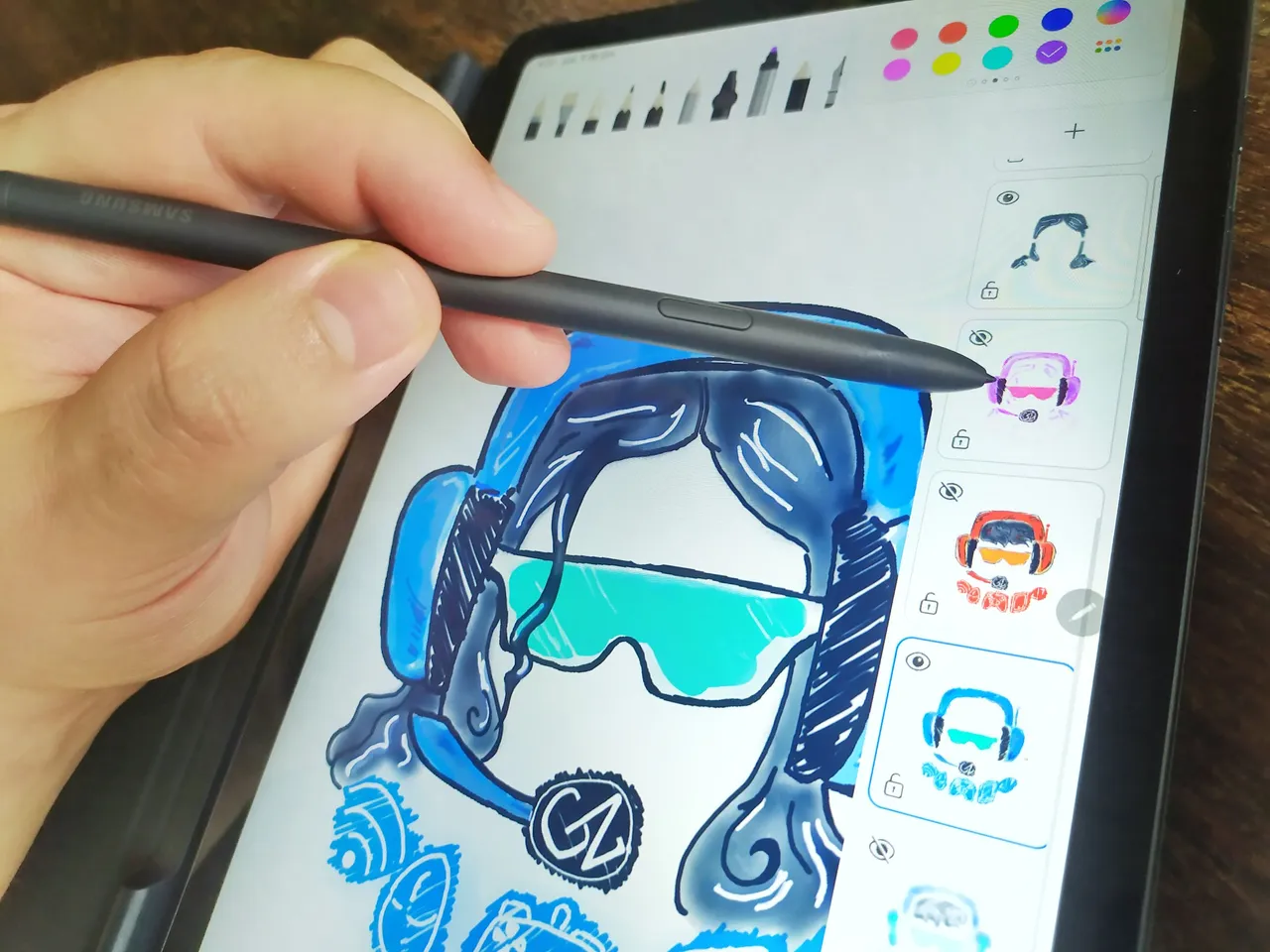
It also occurred to me to personalize the logos one representing @josecarrerag and one @gorayii. The problem was that by this moment in the creation process the amount of layers I used were already 12. So, I had to sacrifice other layers, and even modify some in order to create the female version of the logo. Also, this is when I discovered that I couldn't duplicate layers on Penup. If it is possible I don't know, but as far as I could search, we cannot duplicate them on this app. I looked some photos of Gorayii to imitate her hair style while wearing headphones (which she does frequently). To give an extra something to the logo, I placed a lock of hair in front of the glasses. I made it on the geek blue pallete, and a purple one for the gaming side.
También se me ocurrió personalizar los logos uno representando a @josecarrerag y otro a @gorayii. El problema fue que en este momento del proceso de creación la cantidad de capas que usé ya eran 12. Entonces, tuve que sacrificar otras capas e incluso modificar algunas para crear la versión femenina del logo. Además, fue entonces cuando descubrí que no podía duplicar capas en Penup. Si es posible, no lo sé, pero por lo que pude buscar, no podemos duplicarlos en esta aplicación. Miré algunas fotos de Gorayii para imitar su peinado mientras usa audífonos (cosa que hace con frecuencia). Para darle un toque extra al logo, coloqué un mechón de pelo delante de las gafas. Lo hice en la paleta azul geek, y uno morado para el lado de los juegos.

|

|

After many, and I mean MANY details worked with the clients lol, I managed to please the with the final result. We saved each version in the gallery just by pressing "save sketch"; function I found really handy without needing to create many files, or to make modification for exporting one. It took me about one day to create the logo, and a couple extra hours to make different version of it. I know the geek masters for years now, and I have seen the dedication they have put into this community. I celebrate a year of Geek Zone by helping them look new, fresh, and fun. May this community continue to grow and be an example for others spaces in Hive!
Después de muchos, y digo MUCHOS detalles trabajados con los clientes jajaja, logré complacerlos con el resultado final. Guardamos cada versión en la galería con solo presionar "guardar boceto"; función que encontré muy útil sin necesidad de crear muchos archivos, o hacer modificaciones para exportar uno. Me tomó alrededor de un día crear el logotipo y un par de horas extra para hacer una versión diferente. Conozco a los maestros geek desde hace años y he visto la dedicación que han puesto en esta comunidad. Celebro un año de Geek Zone ayudándolos a lucir nuevos, frescos y divertidos. ¡Que esta comunidad siga creciendo y sea un ejemplo para otros espacios en Hive!
@gaeljosser
Redmi note 7 camera
Samsung Galaxy Tab s6 lite
Penup image taken from samsung's oficial site
gif images made with Filmora Studio