
Hello everyone My name is Ugur I am working as an engineer at Esteem. Last three months we are hard worked. Most of the time we felt your kindly pressure :)
Esteem Mobile 2 (Android) was released!
Let me explain a bit what we used what we did past three months.
We used React Native for both platforms (Ios - Android). Mostly we focused performance and security and we create for your pin code feature that's the big boss @good-karma idea. I'll explain that also. What we used React because of it's really popular at these times and it's really faster than other language. Also, we are really researched what we can increase performance how we show block chain data faster than ever! We still keep that idea and we are researching every single day. And the other most important thing is design thanks for the your good design @dunsky I never been work with such good designs before. And thanks my comrade @mistikk
So that's the our baby! Let's grow our baby together!
Please share with us your valuable idea. For improvement our baby.
If you find any bug just open a issue and we figure it out.
Github Esteem Mobile 2
Esteem Mobile v2 Guide
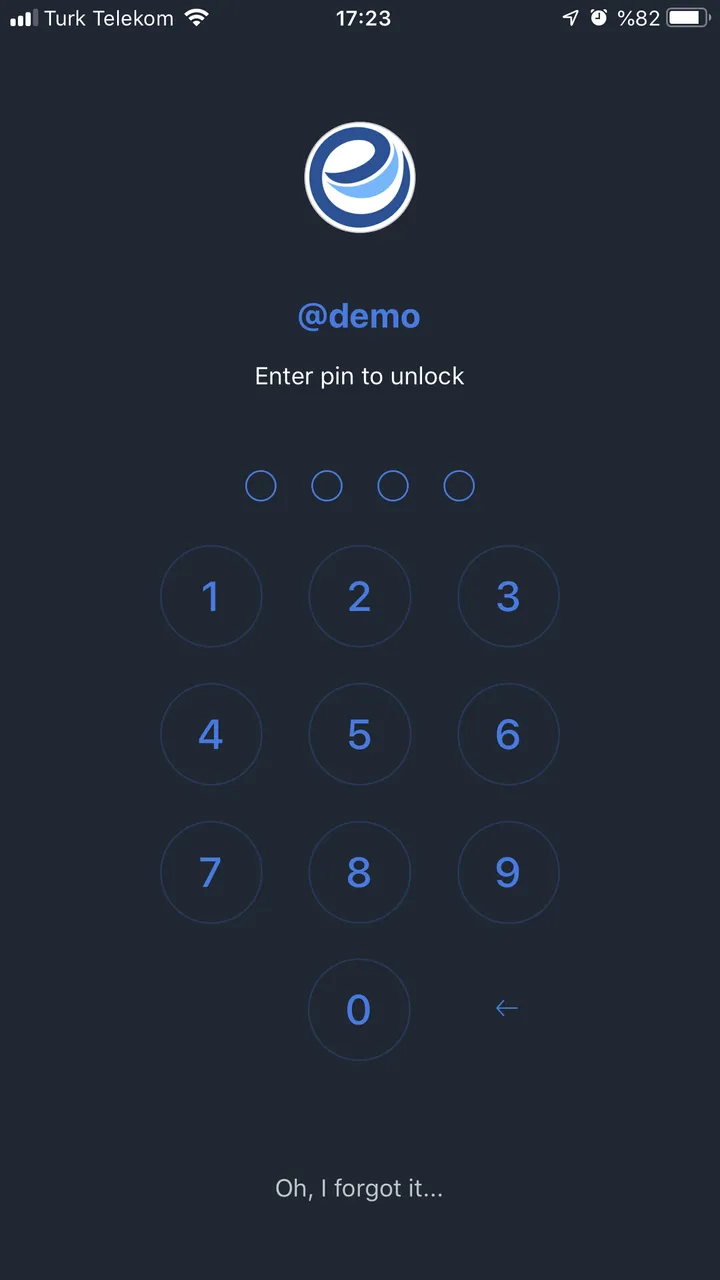
Pin Code

When you logged in with your credentials or steam connects app asking you set new pinched and you should enter twice time. And then we are encrypt with our strong algorithm then we save them to your device as encrypt. If you leave Esteem Mobile app waiting till one minute if you are coming back app don't ask again pin code, but if you came back more than one minute app will ask the pin code and our algorithm decrypt with your pin.
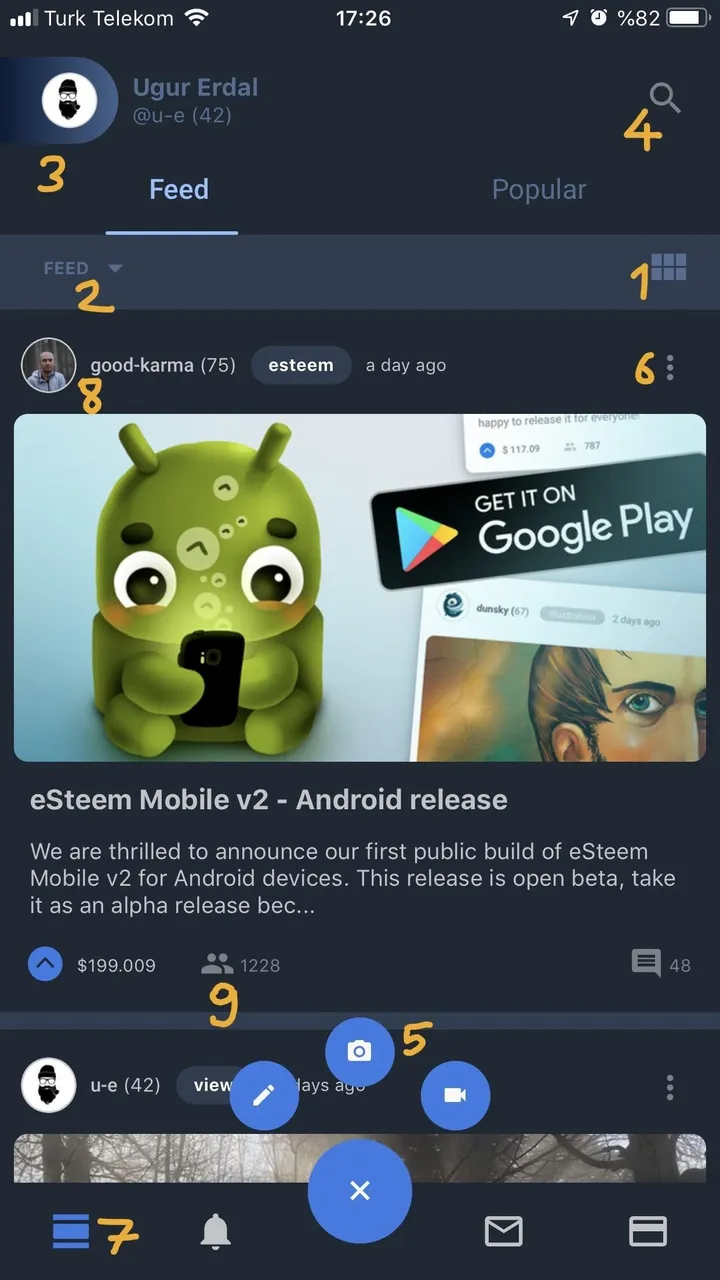
Home

I will explain according to numbers;
1- If you tap this button the images are will disappear and post preview size goes a bit small also that's effecting the performance. You can use it if you need look at the follows image after press that button.

2- Generally you will see this dropdown button. At this screen this button includes filter which is blog and feed yet. You can change filter if you need.
3- This avatar picture is also clickable button. If you press this button side menu will open from the left side.
4- You can search with using this search icon.
5- These buttons appear when you click the plus. If you want to share a post with an image you can click middle one, it will open your gallery and you can pick from your gallery then it will upload and you directly go to an editor screen. Also, if you want to take a photo you can press the camera icon it will open your camera and you can capture a photo also it will upload and you can create your post with uploaded images. And the first one is basic post.
6- This button for post operation such as reblog copy post link etc.
7- When you go to the bottom and you want to top quickly just click this button and you will go to top of the page quickly.
8- Every avatar can clickable, if you click such as avatars you can see the selected profile page.
9- These buttons for the post's future if you click this button you can show posts upvotes.
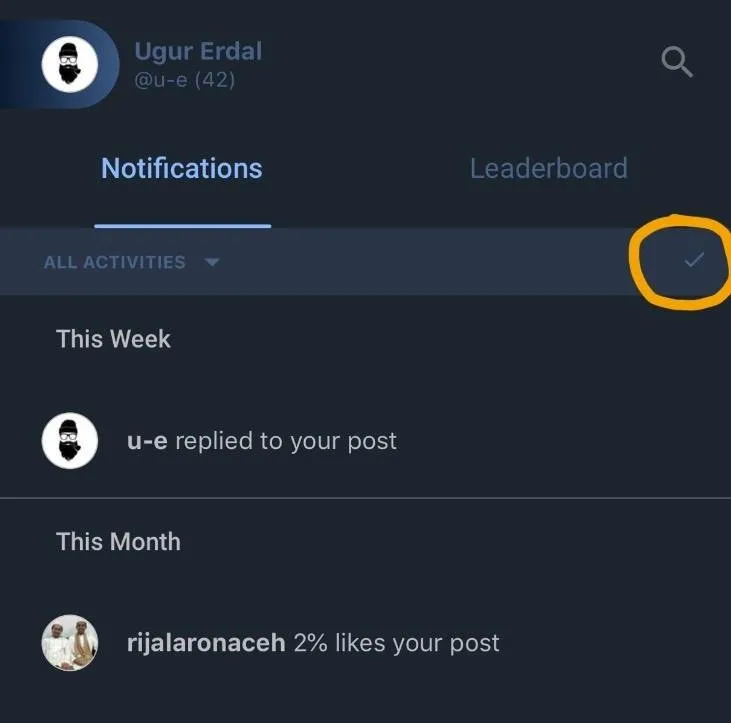
Notification

This button for mark as read all notification. You can click this button and these will set as read.
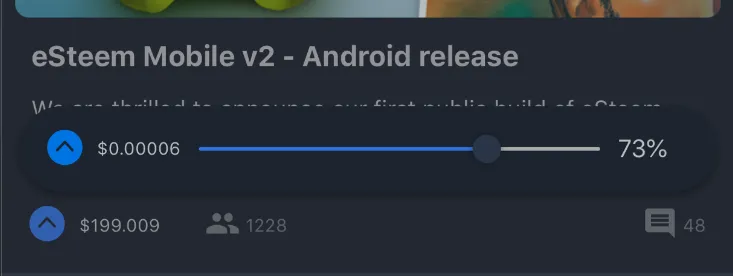
Upvote

When you press upvote icon you will show this slider. And you can change the value you want. After you changed the value the app will remember the last value always.
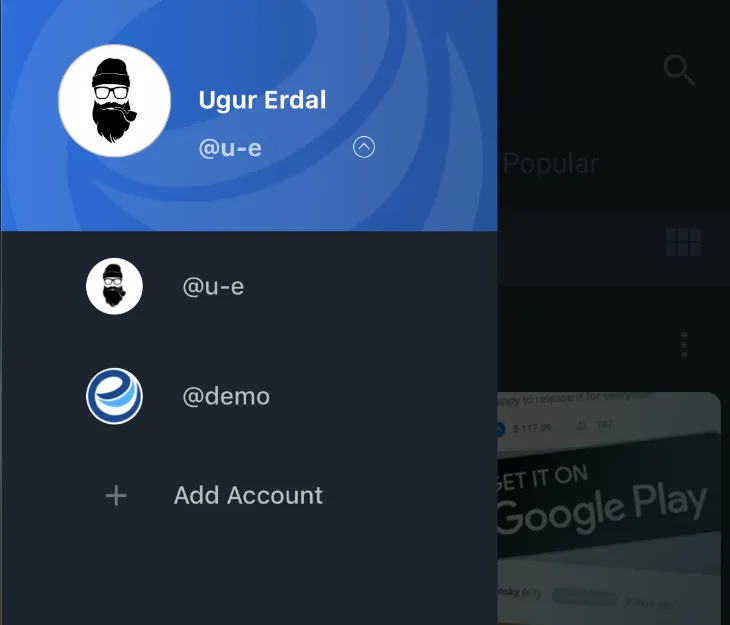
Add Account

If you want to add more than one account. Just open the side menu and then press the plus button which is behind the avatar it will open as you see in the image. And if you press the "Add Account" button you will go to the login screen and you can login easily after you came back you will login as the last added account. And you can switch them each other from that menu.
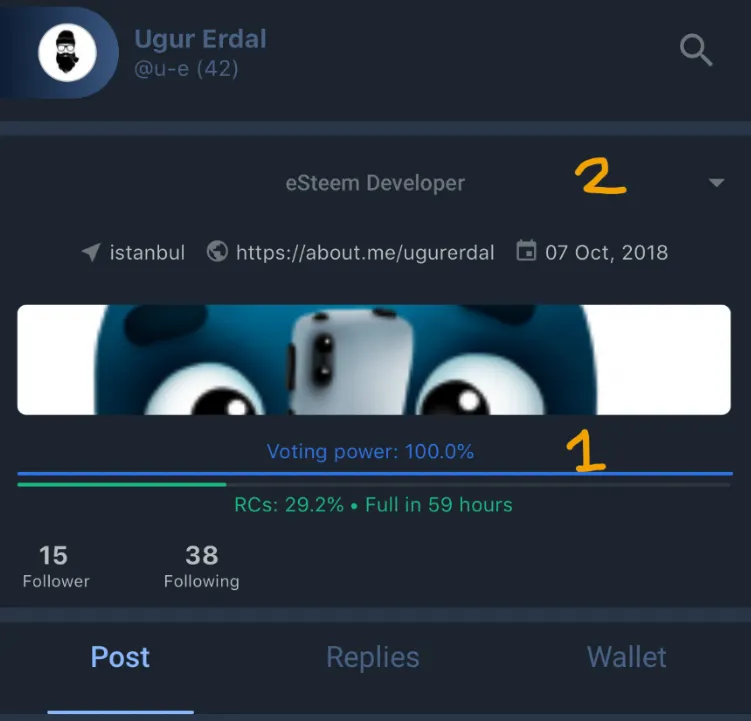
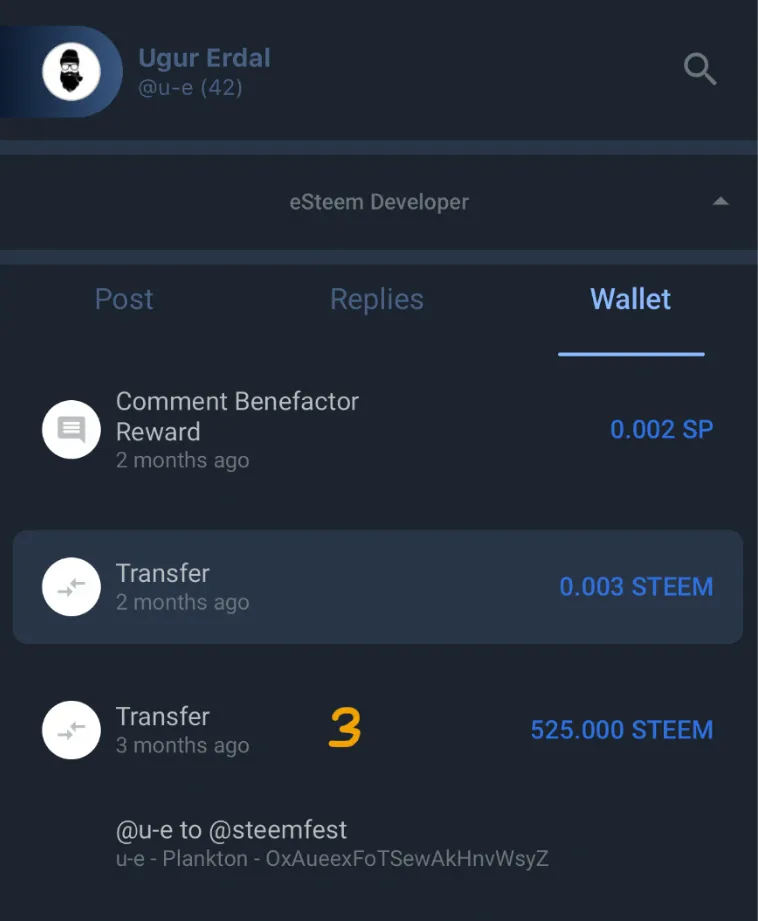
Profile

1- These bars for your RC power and Voting power percents. It defaults not showing the percents. But you can press the bars it will show values.
2- You can open and close user profile that's the collapse menu.
3- This is the wallet side. If you want to show transfer details, just press the transfer item. And it will appear just below.
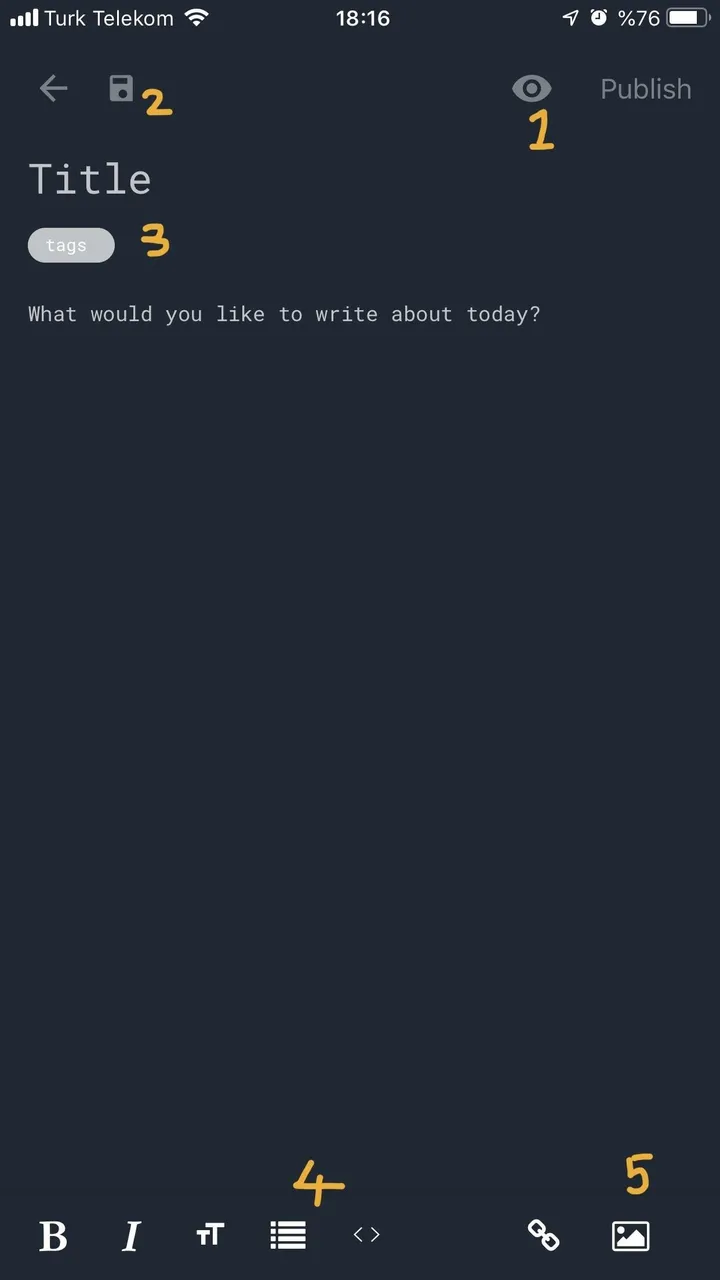
Editor

1- This eye button for show post preview after you write something you can press this button and can see post preview.
2- This button for saving as a draft. To continue your post, it is kind of vital feature :)
3- This area to add some tags. You can add them as using space or return which is on the keyboard.
4- These buttons in markdown style. You can show a more button with swipe right or left.
5- This button for adding image or capture images. When you press this button app will as to you what you want to open an image or camera? According to your decision, it will open.
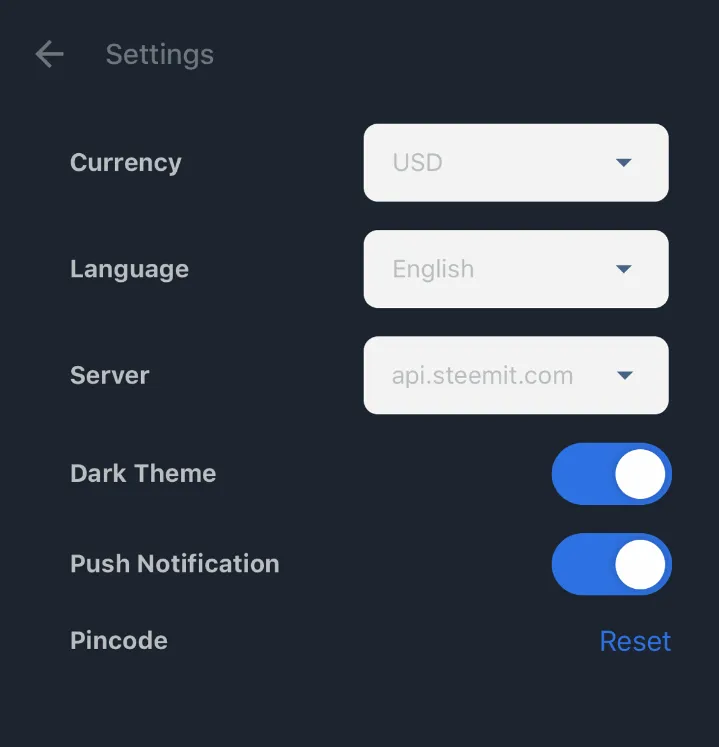
Settings

That's the settings screen. You can change your personal settings from here. Also, you can change app settings from here. You can use our dark theme with toggle bar. Can close and open push notification or change language. Currently there is two language support yet one of them as you see English and another one is Turkish.
I'll write some times such a post. I'll explain our new feature or something. Thanks for reading.

From Steem Fest 2018
Keep Cool!
By the way sorry for the test post and other test stuff :)