
High Quality .gif for Utopian.
I have created this using Photoshop.
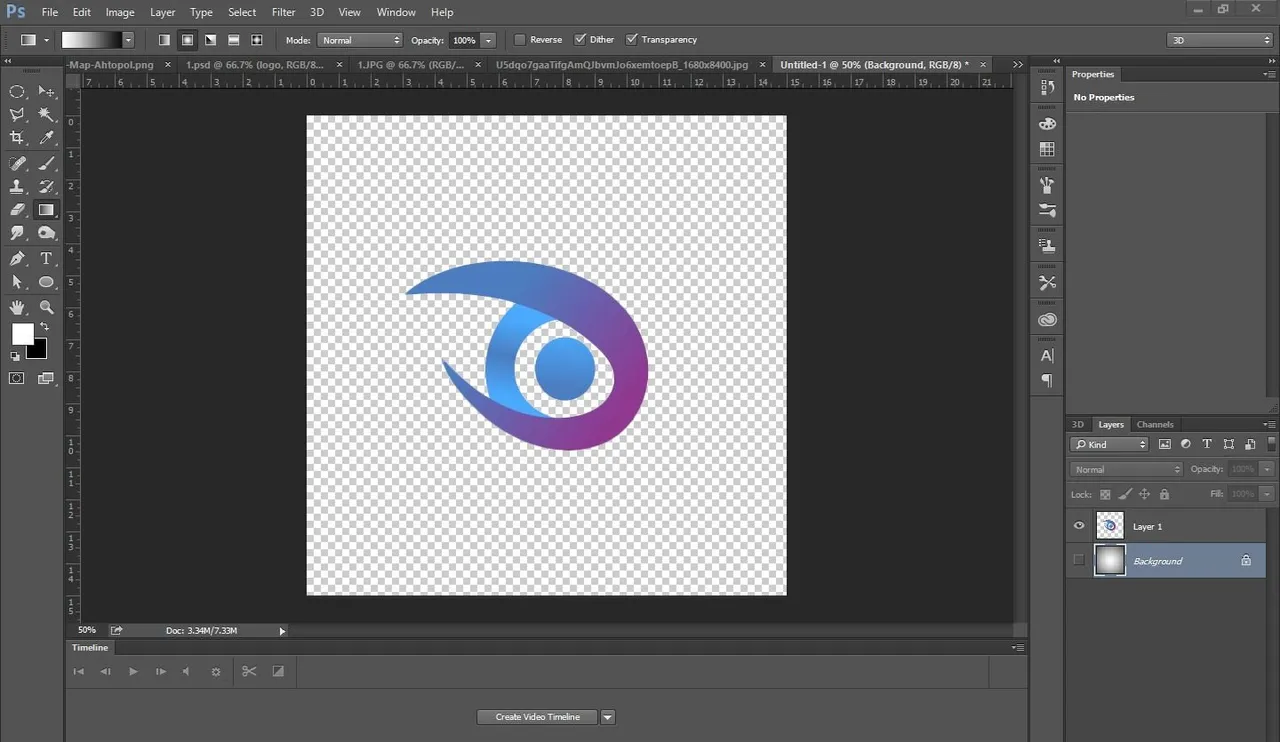
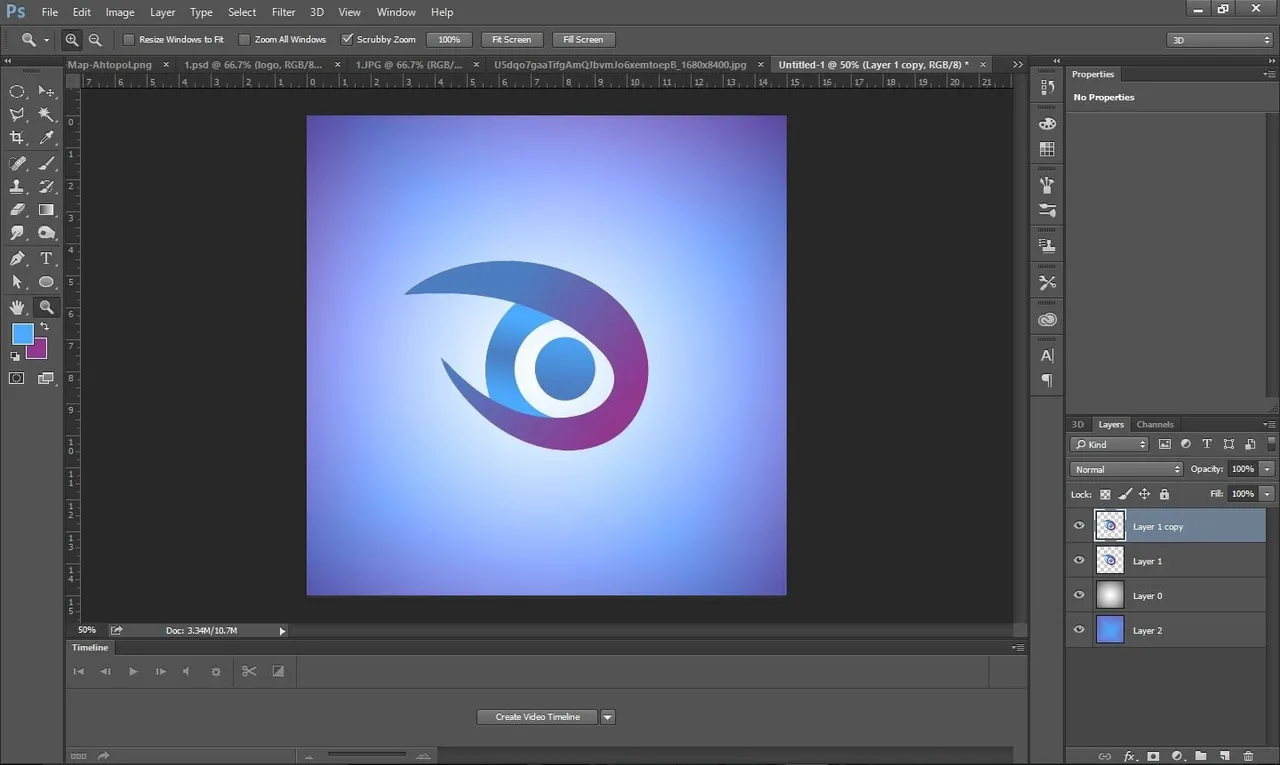
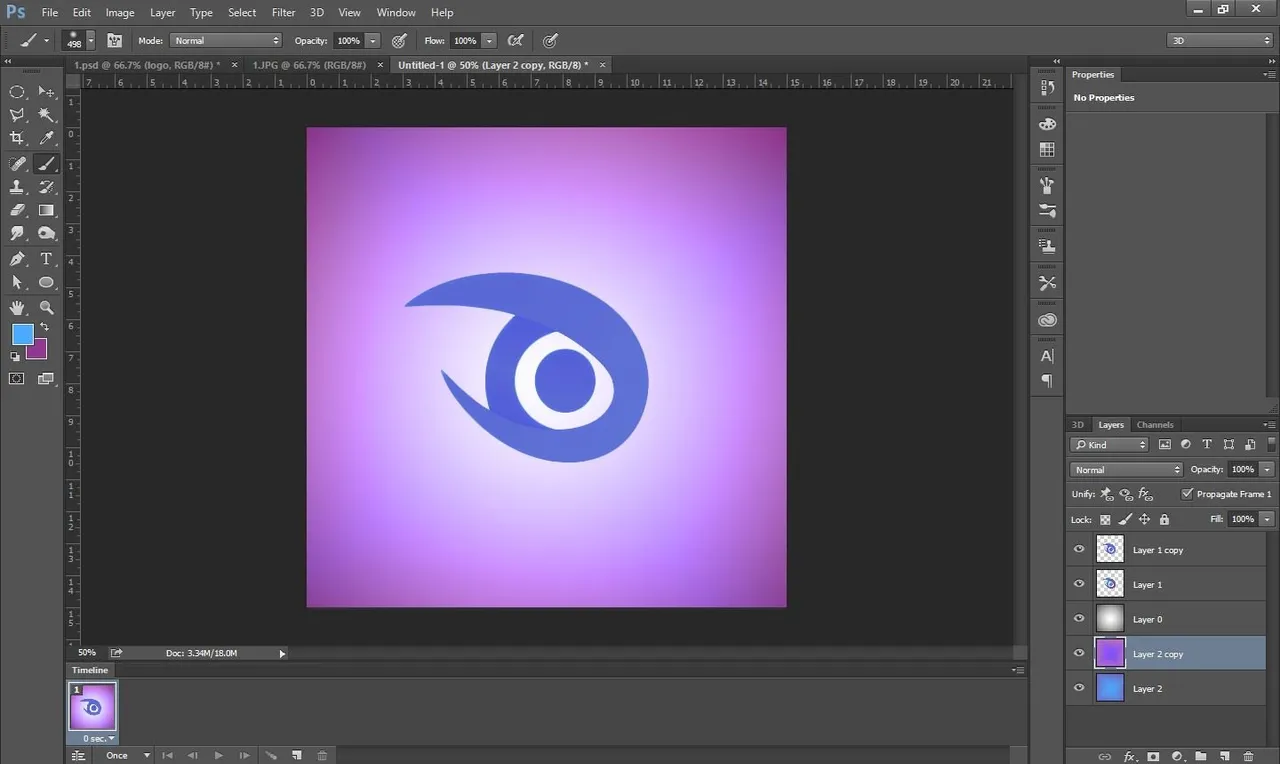
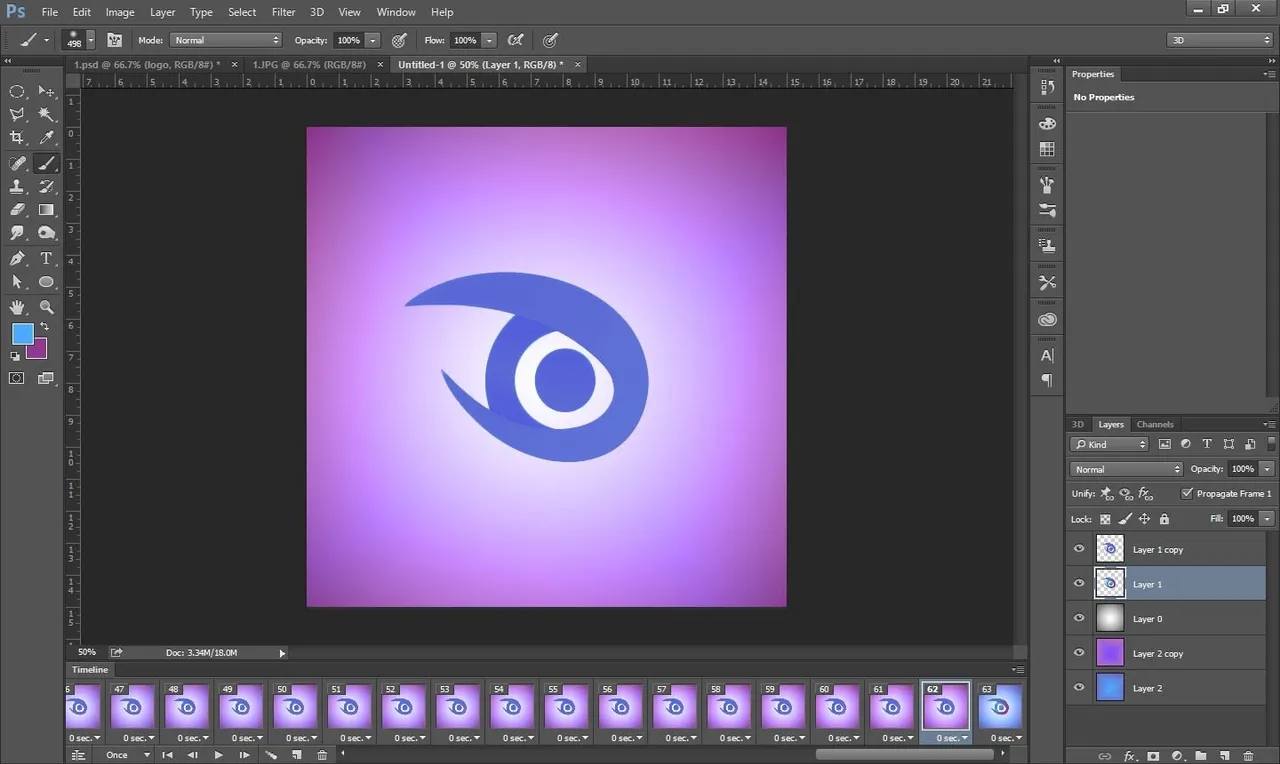
- I cut the logo and put it on transparent background.
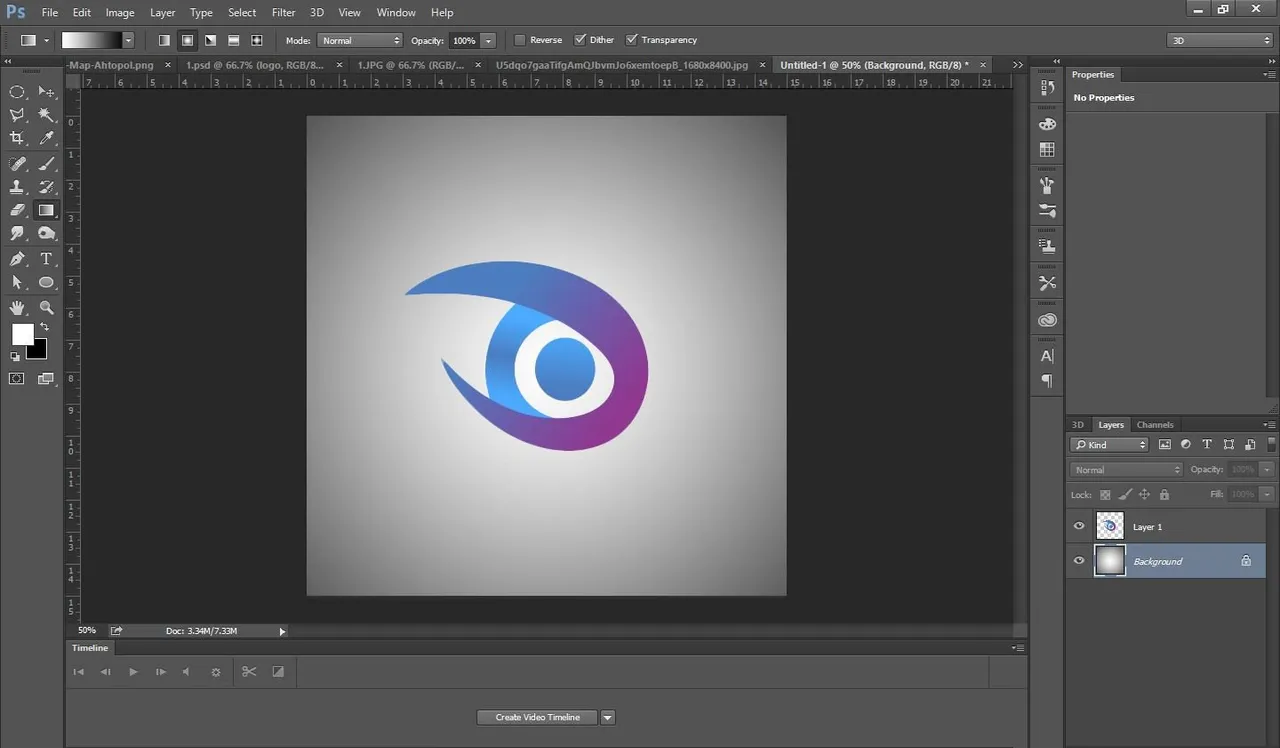
- I created a radial black and white background gradient to highlight the logo in the center.
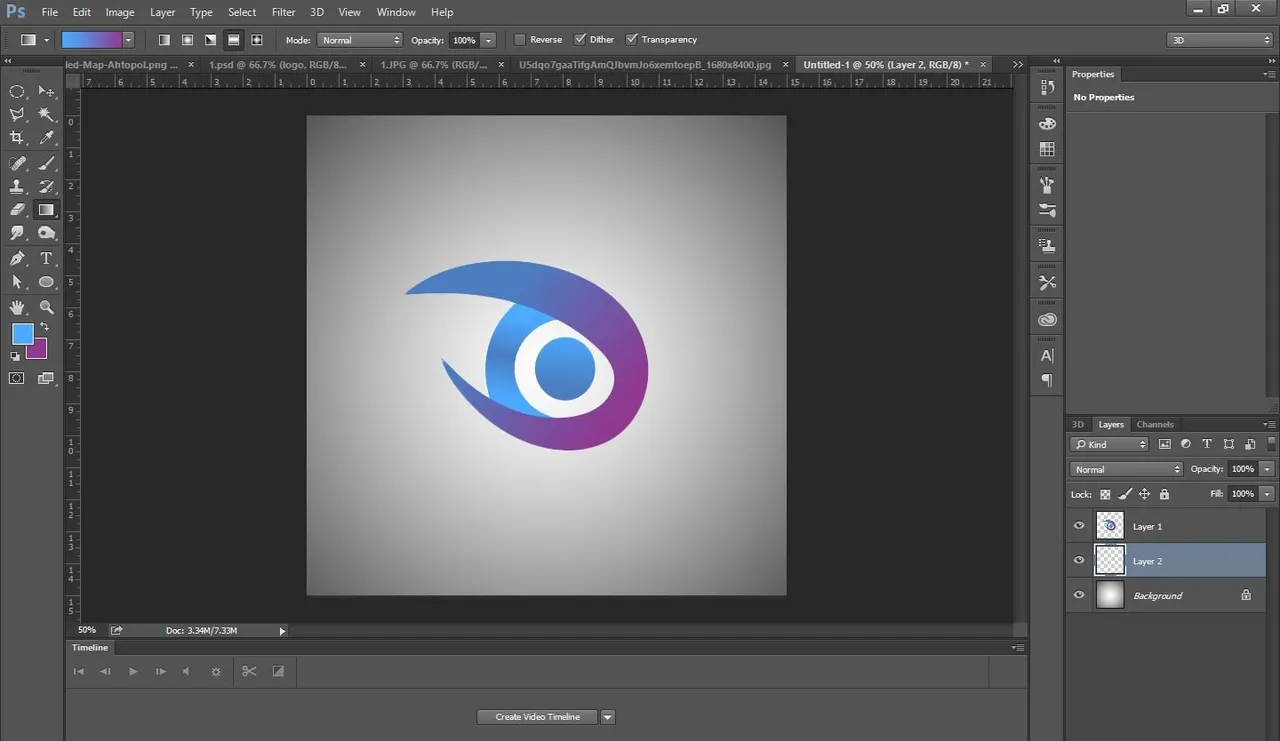
- I created a new background radial gradient using the colors of the logo, by using the color picking tool.
- I switched the black and white gradient blending option to luminosity.
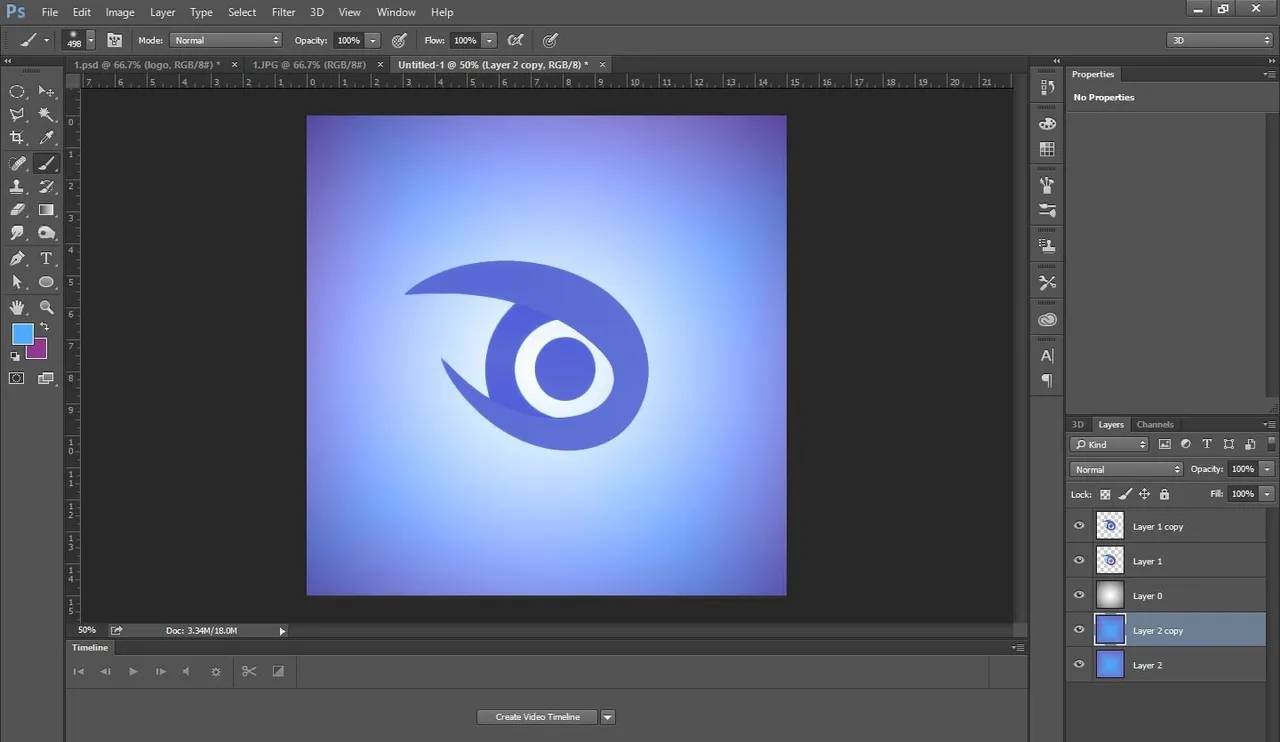
- I created a copy of the logo layer.
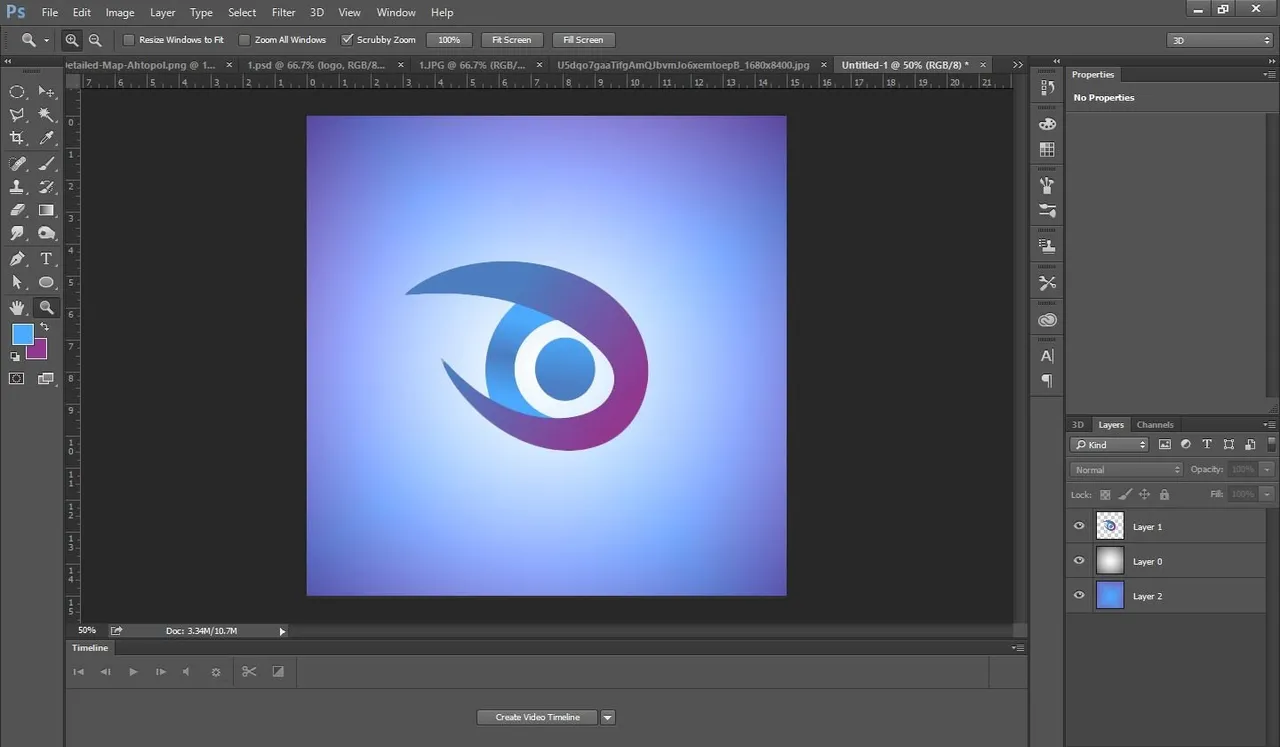
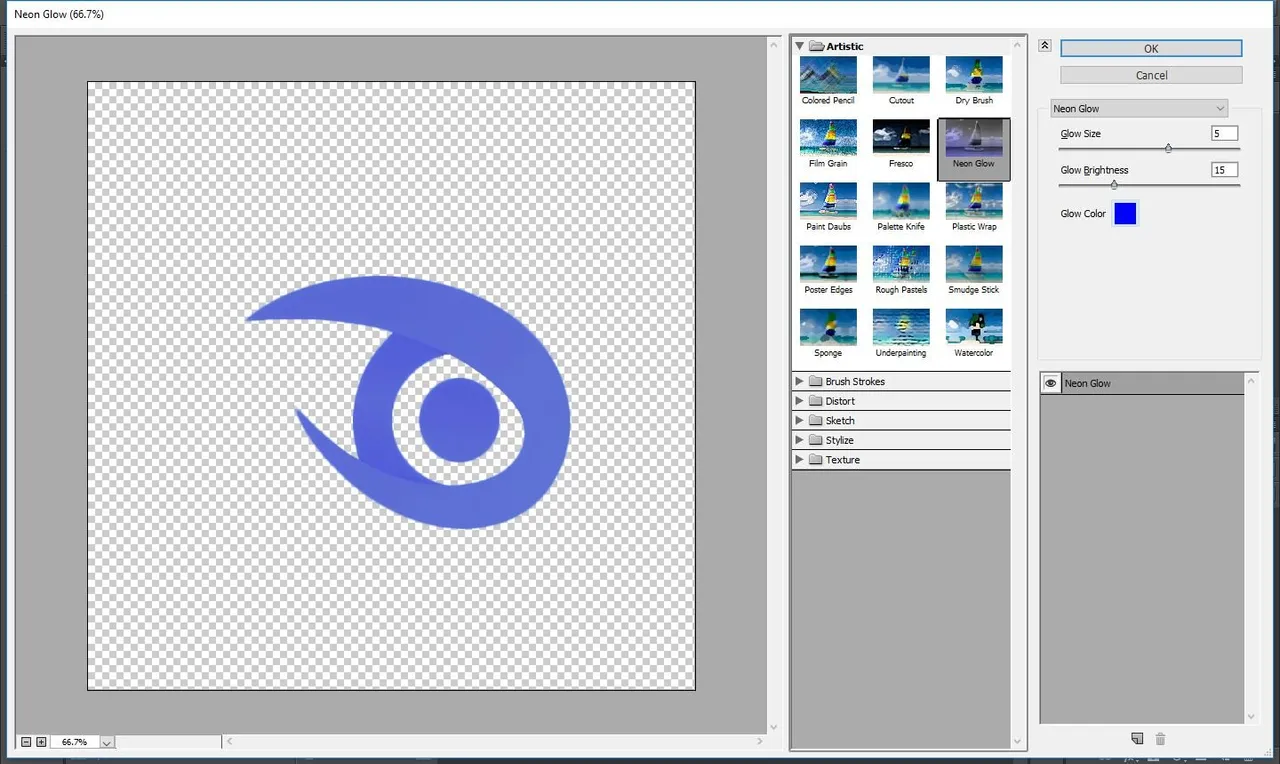
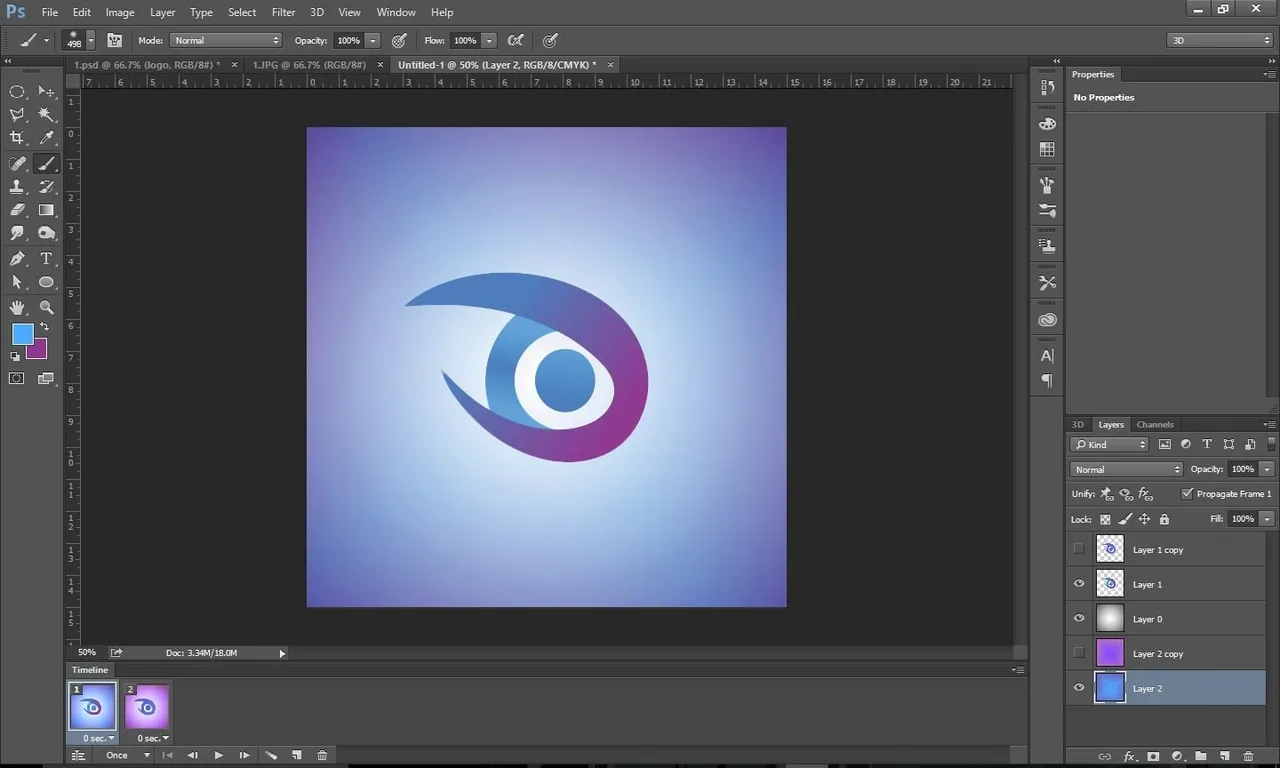
- I used filter gallery - neon glow, to create a different look for the logo.
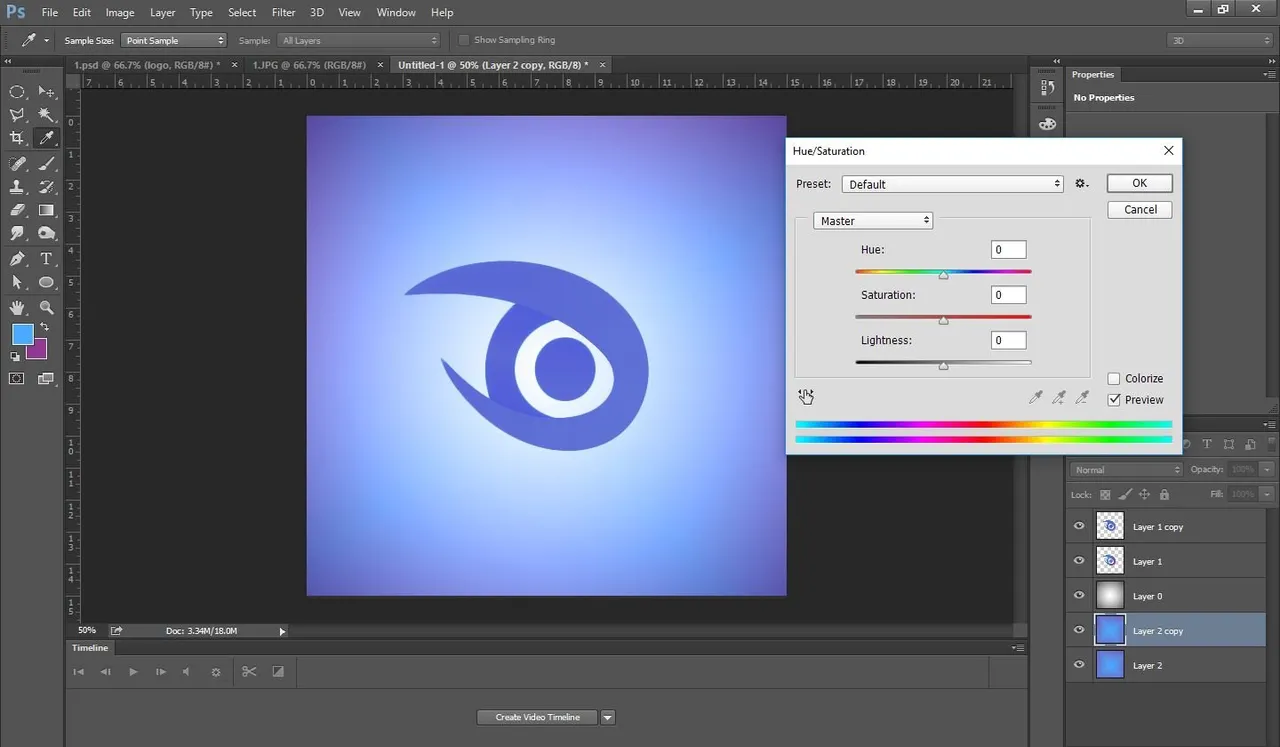
- I created a copy of the colored background, then changed the hue option until i found a contrasting background for the new version of the logo.
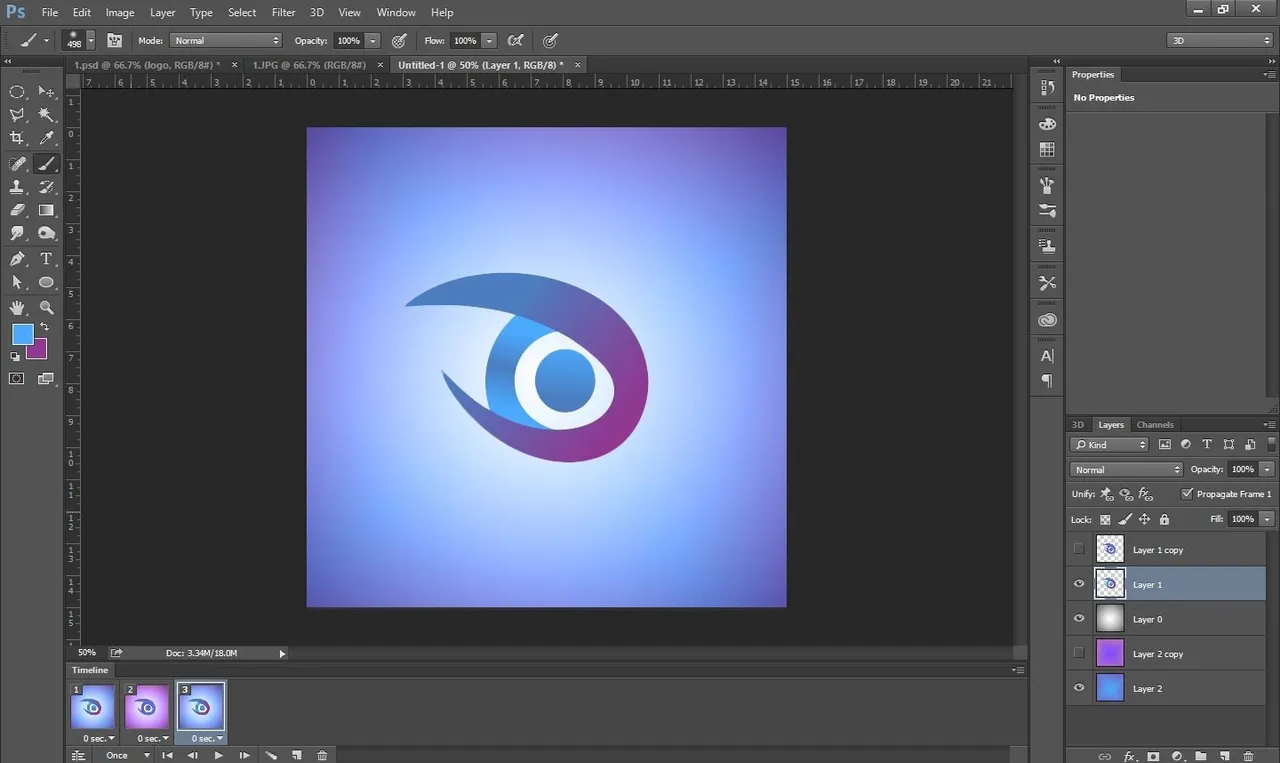
- I created a new video timeline.
- I duplicated the first frame two times.
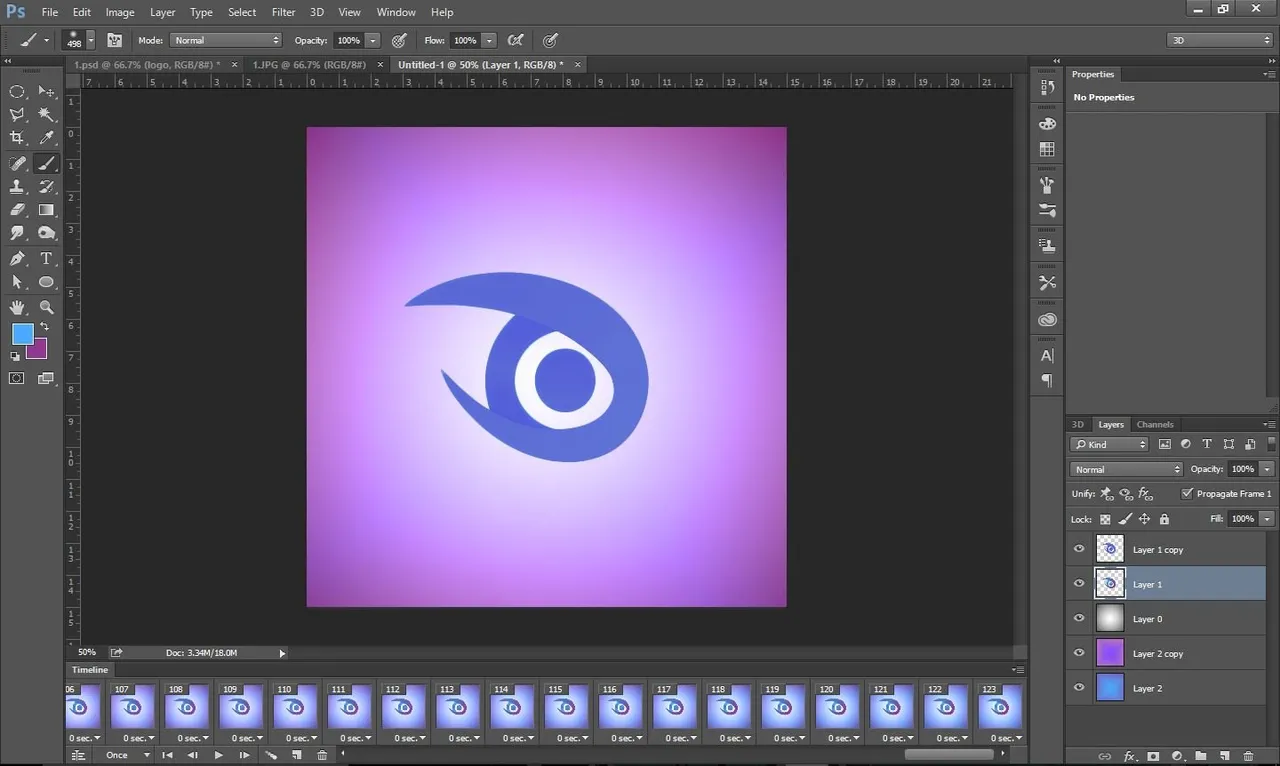
- On the middle frame i turned on the new background and new logo.
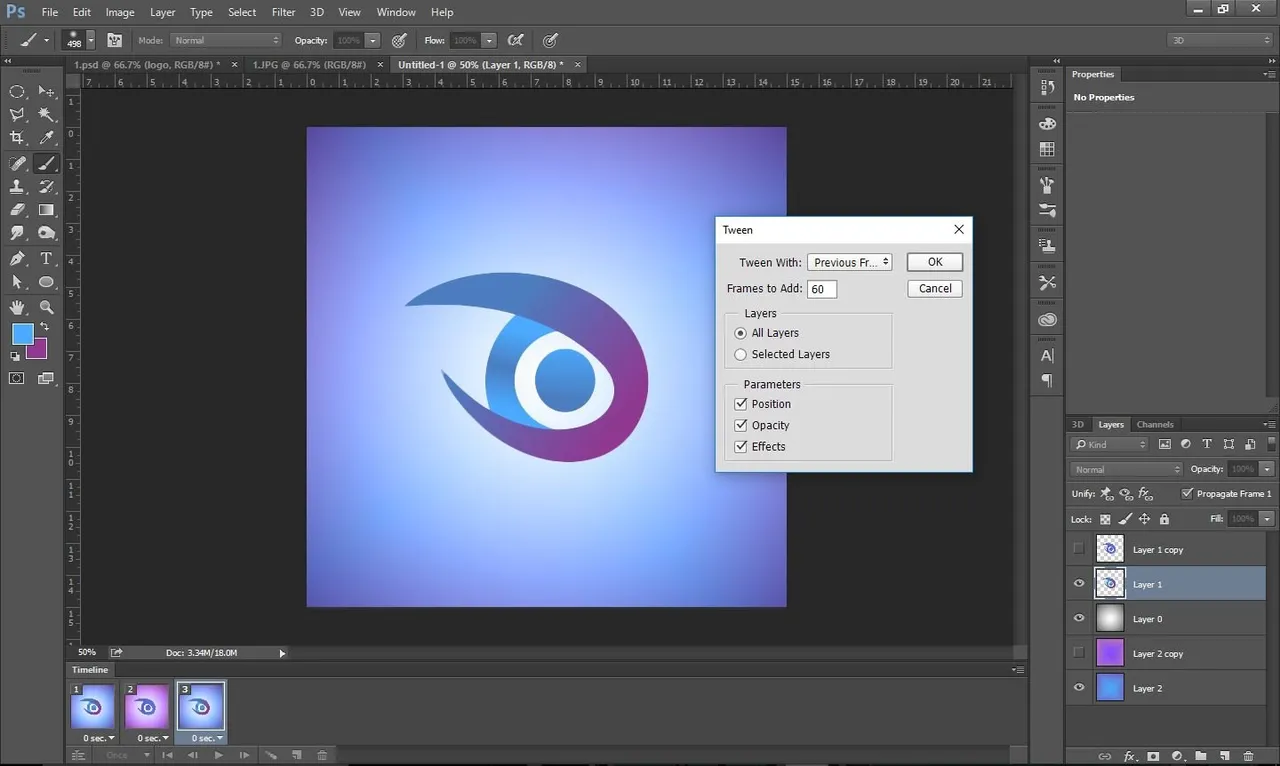
- I created 60 frames between the first and second, and 60 frames between the second and third frames.
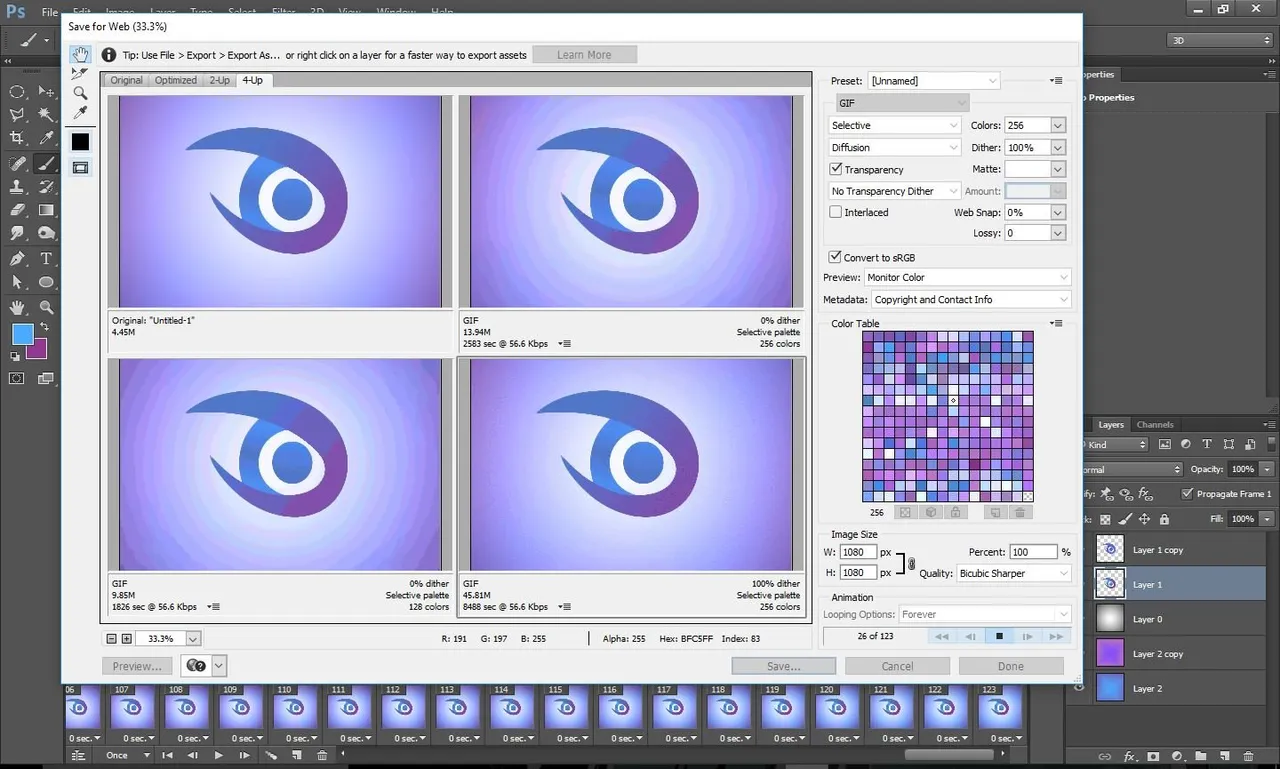
- I used the save for web option, with the shown settings, and saved it as a gif.
- I also exportd an .mp4 video, because the quality is much better and the file size is 10 times smaller.
Check out the video on this link, the quality is awesome.
Here are the full steps in order:









 !
!





Here are the files:
https://drive.google.com/drive/folders/1gh2QSyH9vKtALO0NbP3zW2YDY8Ewb_t0?usp=sharing
Tell me what you think about it. Do you think i should add some text?
All the best!
@xtrex Freelance Graphic Designer, Open Source Contributor
Posted on Utopian.io - Rewarding Open Source Contributors