Expected behavior
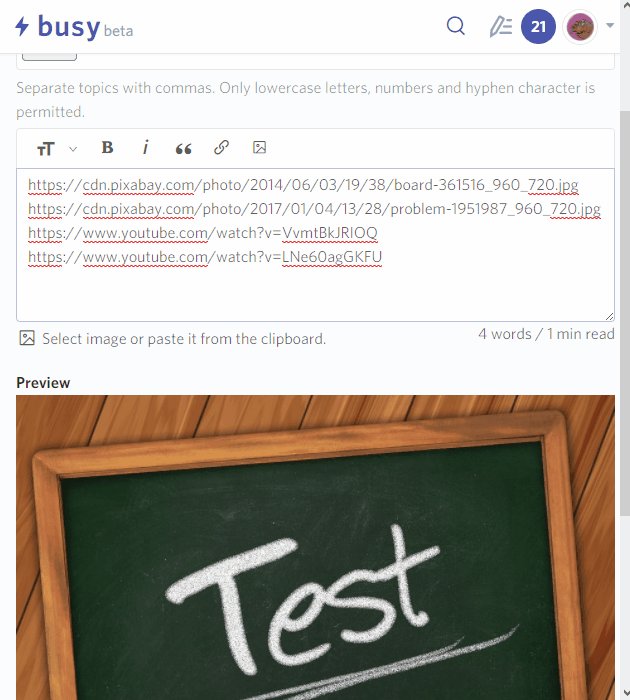
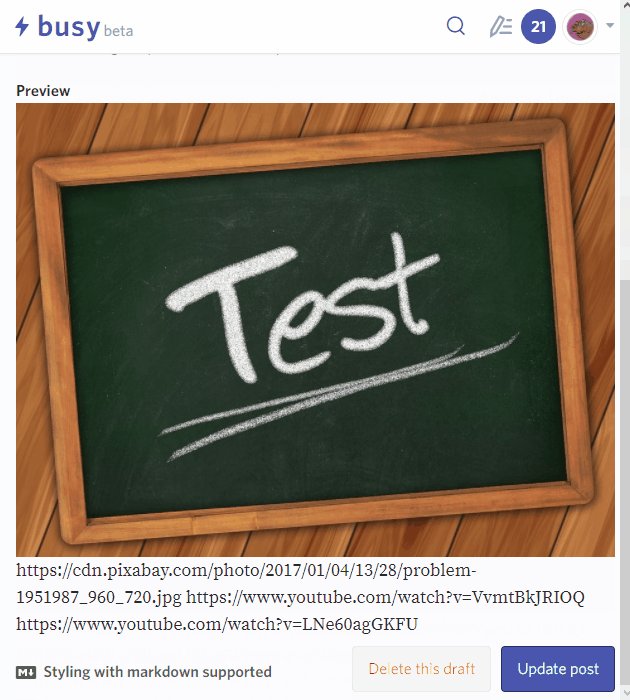
When entering a blog entry in markdown image and video links are replaced by images and videos. The expected behavior is that every image and every video is replaced. As an example take this markdown. Two image links and two video links separated by spaces. We expect to see two images and two videos.

Actual behavior
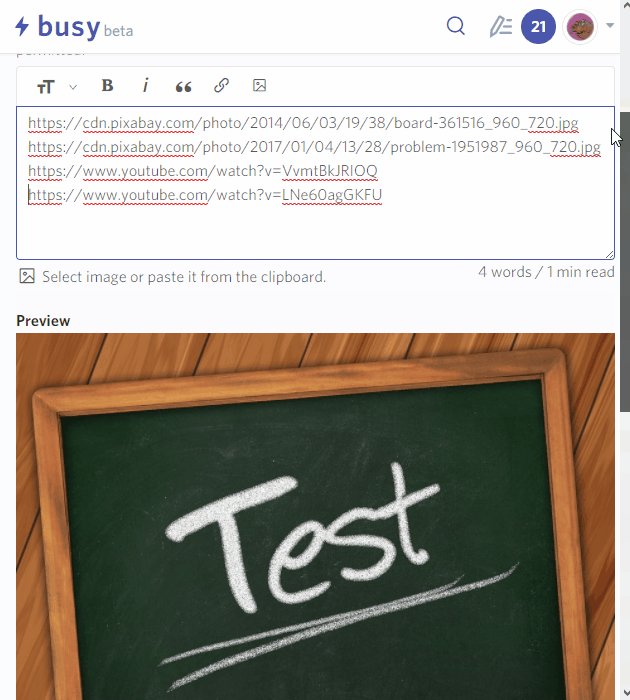
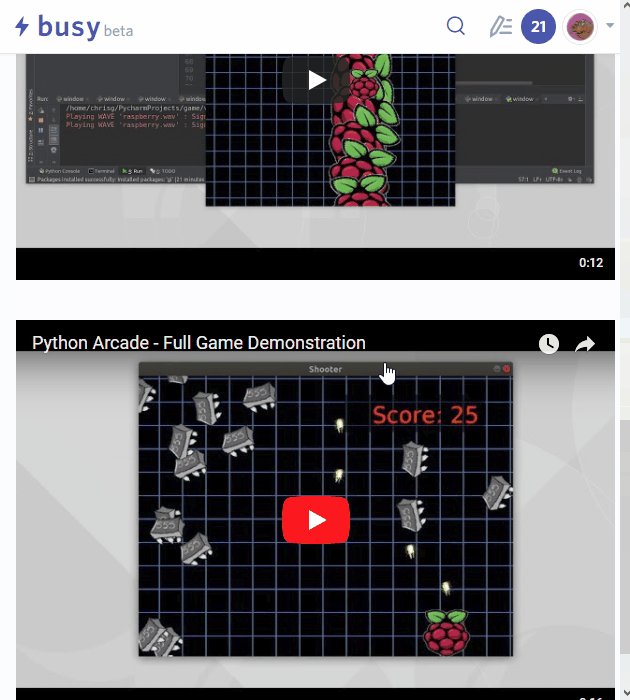
This only works if video links are placed on new lines. So by pressing the enter key at the blue arrows. If the markdown shown above is used only the first video is shown, not the two images nor the last video. Videos only work correct if they are on their own line.
How to reproduce
This issue can be easily reproduced by using this markdown from the image above. Remember that spaces are important here:
https://cdn.pixabay.com/photo/2014/06/03/19/38/board-361516_960_720.jpg 
Browser:Opera 52.0.2871.64
OS: Windows 8.1 64-bit
Recording Of The Bug
This animated gif shows the issue. The markdown shown only shows the first video. Putting the last video link on a new line by pressing enter shows the second video in the preview. Putting the first video also on a newline shows both images.

Issue in the code
The issue is in busy/src/client/vendor/steemitHtmlReady.js in isEmbedable where only the first video link is processed. When putting the links on new lines this results in separated html paragraphs which masks the issue. Images are processed correctly and do not need newlines in between.
Posted on Utopian.io - Rewarding Open Source Contributors