
New Features
• Map of Turkey Was Added!
All of the 81 cities in Turkey were added. I decided to use location codes instead of full city names. Therefore, in case of need, it can be found here which location code belongs to which city.
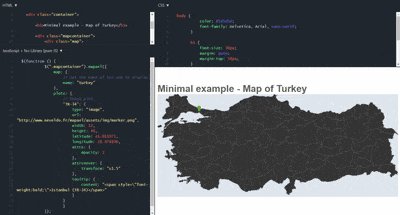
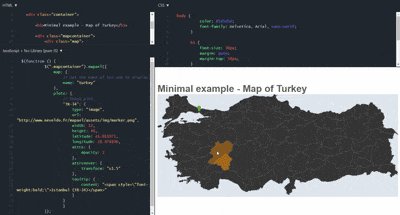
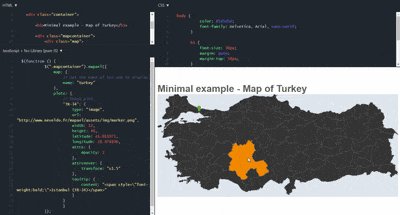
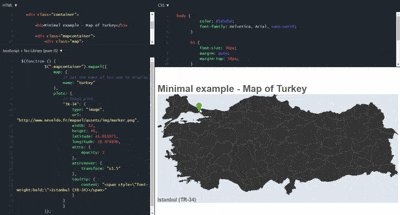
Preview

You can also find it on JSFiddle by clicking here
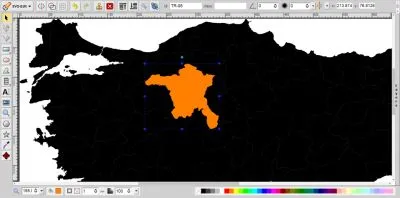
SVG-Edit
SVG-Edit is a fast, web-based, javascript-driven SVG drawing editor that works in any modern browser.
SVG-Edit is useful for editing lines & paths, grouping/ungrouping SVG objects, adjusting map, and editing city names or codes.

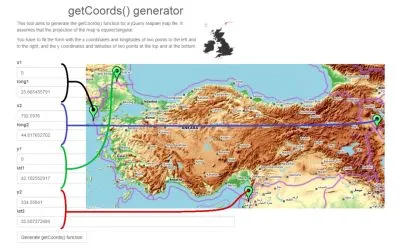
getCoords() function
This function accepts the latitude and longitude of a point as its input and returns x, y coordinates of that point on the map. There is a form on the official jQuery Mapael page which help us to find proper values for xfactor,xoffset, yfactor, and yoffset which take place in the getCoords() function.
The form was filled with;
- The x coordinates and longitudes of two points to the left and to the right,
- The y coordinates and latitudes of two points at the top and at the bottom.

x1 and y1 are both zeroes because I trimmed all unnecessary empty areas and readjusted the map. x2 and y2 values are the width and height of the SVG map. Keep in mind that they're not derived from geographic coordinates.
The final getCoords() function can be found in the related part of the code
Posted on Utopian.io - Rewarding Open Source Contributors