Repository
https://github.com/surpassinggoogle/UlogsV2
Ulogs.org blockchain-based social network where everyone can create ULOGS, become "true celebrity" (ULOGGERS), have a community of "true fans" and earn a variety of rewards and the currency called "steem".
It is a fork of busy.org as well. Thus, being familiar with busy.org helps.
Details
For this task, i want like you add a design component as part of the header text (style-guide) present on https://ulogs.org/created/ulog-snookmademedoit
I would you to design a component that is easy to replicate! Note that ulogs.org is built around "certified Uloggers" and some aspects of the website will be updated by the project owner regularly as the number of "certified uloggers" grow and with the emanation of many ulog-subtags.
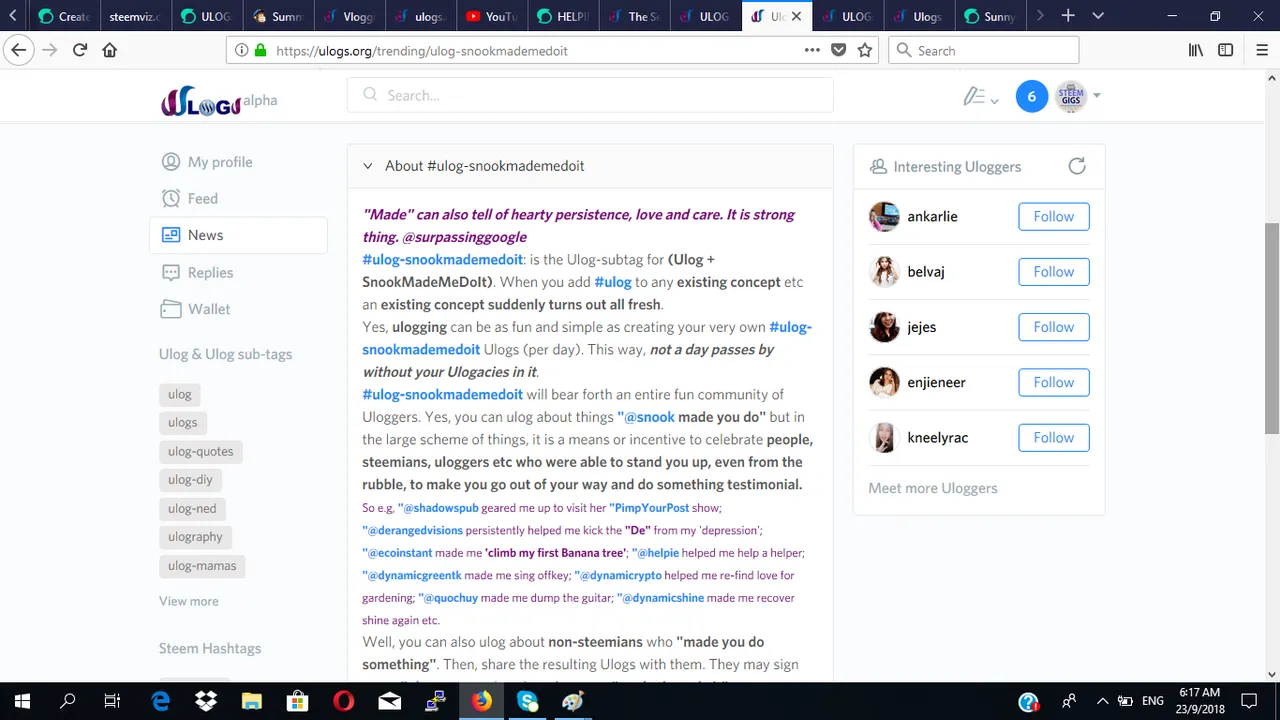
This task however, will focus on the ulog-subtag found on https://ulogs.org/created/ulog-snookmademedoit
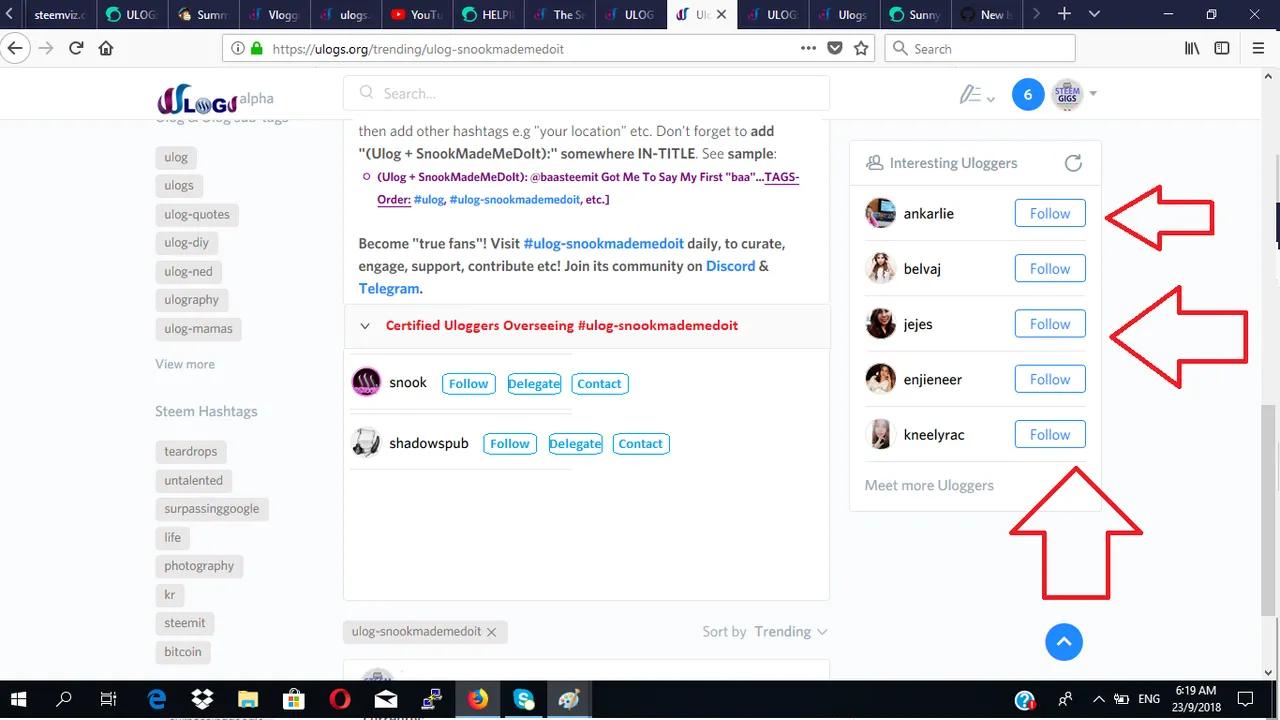
This is how #ulog-snookmademedoit currently looks when you visit it from ulogs.org:

You will notice that it has a header text with a collapse component containing a style-guide.
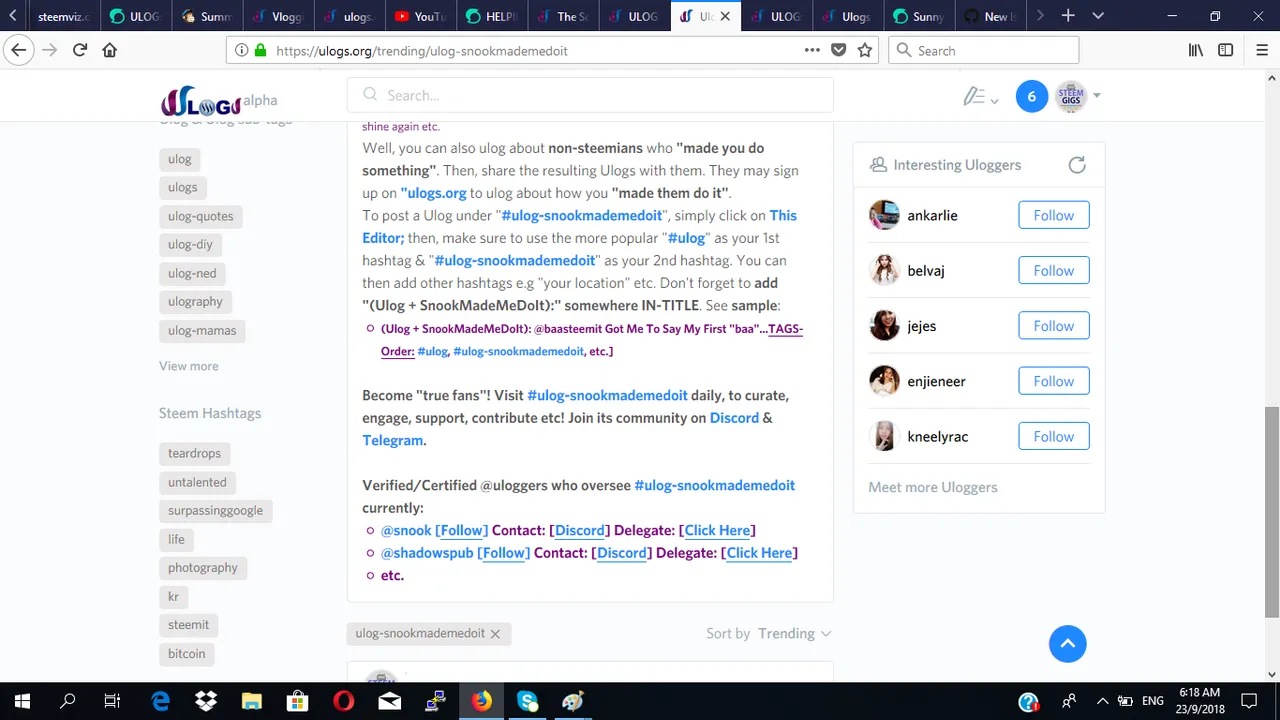
Now, if you scroll down just a bit, you will find the remaining part of the header text as seen in the screenshot below:

Today's task simply focuses on the portion of the header text that says:

We simply want to add a design component to this portion, with actual (pulled) user-profile icon(s) and redirect buttons that users can click on, instead of just plain text.
Note that, the project owners of ulogs.org update this portion of ulogs.org dynamically or let's say manually through simple coding, so we would like this design feature to be easy to replicate.
To explain just a bit further: Ulogs.org has various Ulog-subtags, each representing a ulog-based community overseen by "certified Uloggers".
Each of these ulog-subtags or hashtag-spaces on ulogs.org, contains a header text (style-guide) which also indicates a list of "certified Uloggers" who oversee the space as we want users, to be able to support these "certified uloggers" as well as seek help where from these ones, where needed.
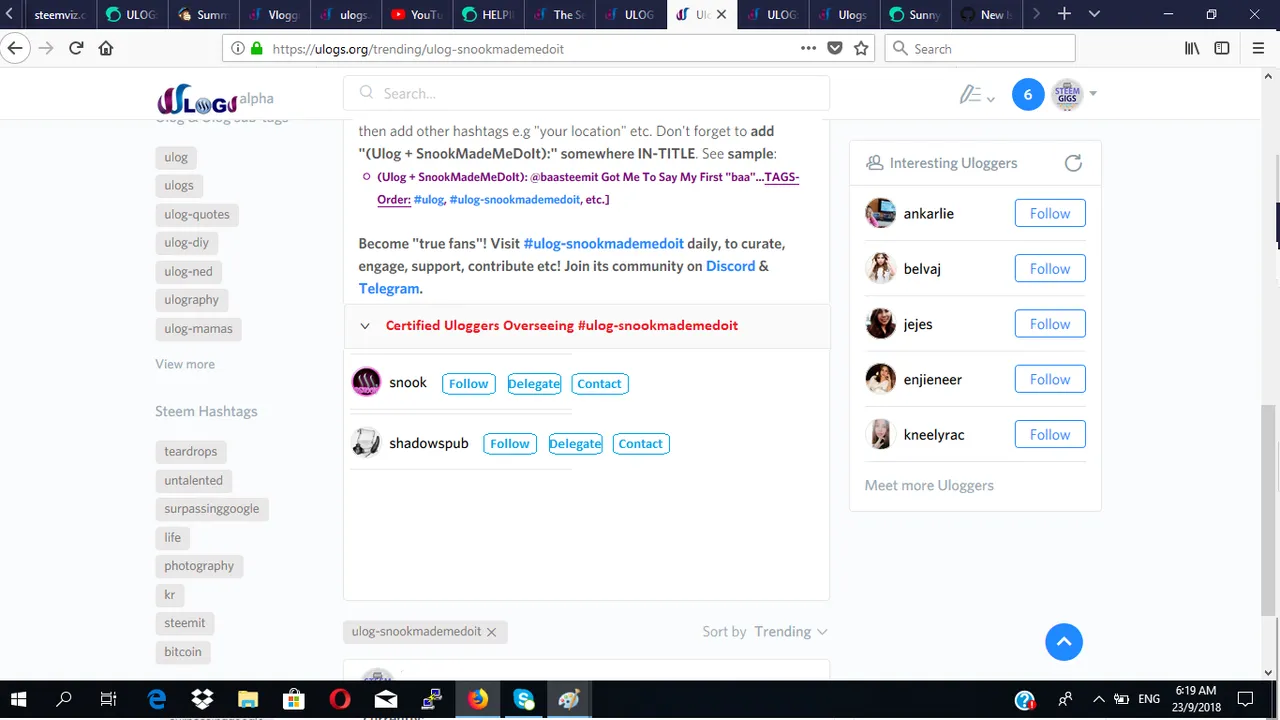
We now simply want you to add a separate collapse component (that is expanded by default), that will now show "Certified Uloggers Overseeing #ulog-snookmademedoit".
Users should be able to collapse this area when desired.
The expected result should look something like this:

The above design is not conclusive.
If you are taking up the task, you can propose your own design which we can discuss. A major thing to consider though is how it renders on mobile.
For the alpha version of ulogs.org, we want to maintain the current design (as it renders on mobile) as much as possible. So, we are keeping designs overall, minimal.
Below are some other possible designs:

Now, let's discuss quickly what each of the buttons should accomplish below:
The "Follow" button
Basically, the "follow" button should allow users to "follow" (on one click), just like is the case with other "follow" button(s) across the website.
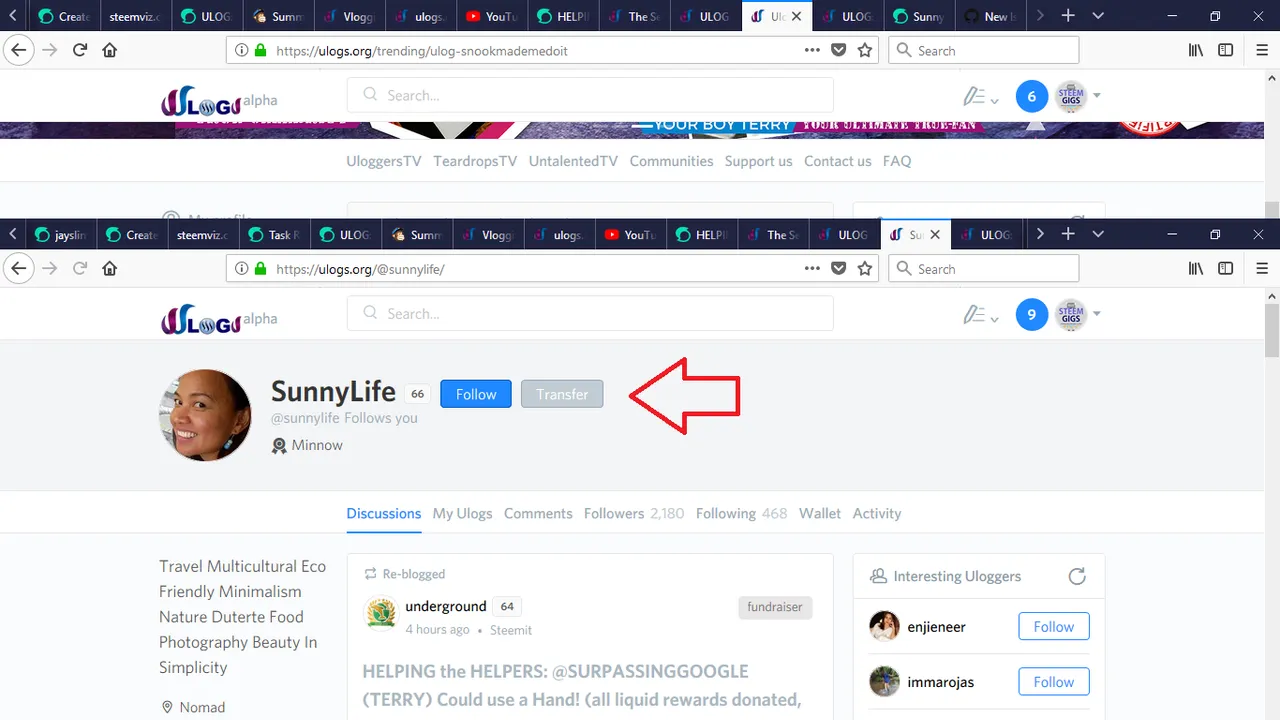
You may want to simply replicate or build the components (already existent on ulogs.org), similar to what you will see in the screenshot below:

The above you will find even on the homepage of ulogs.org upon login, towards the right side.

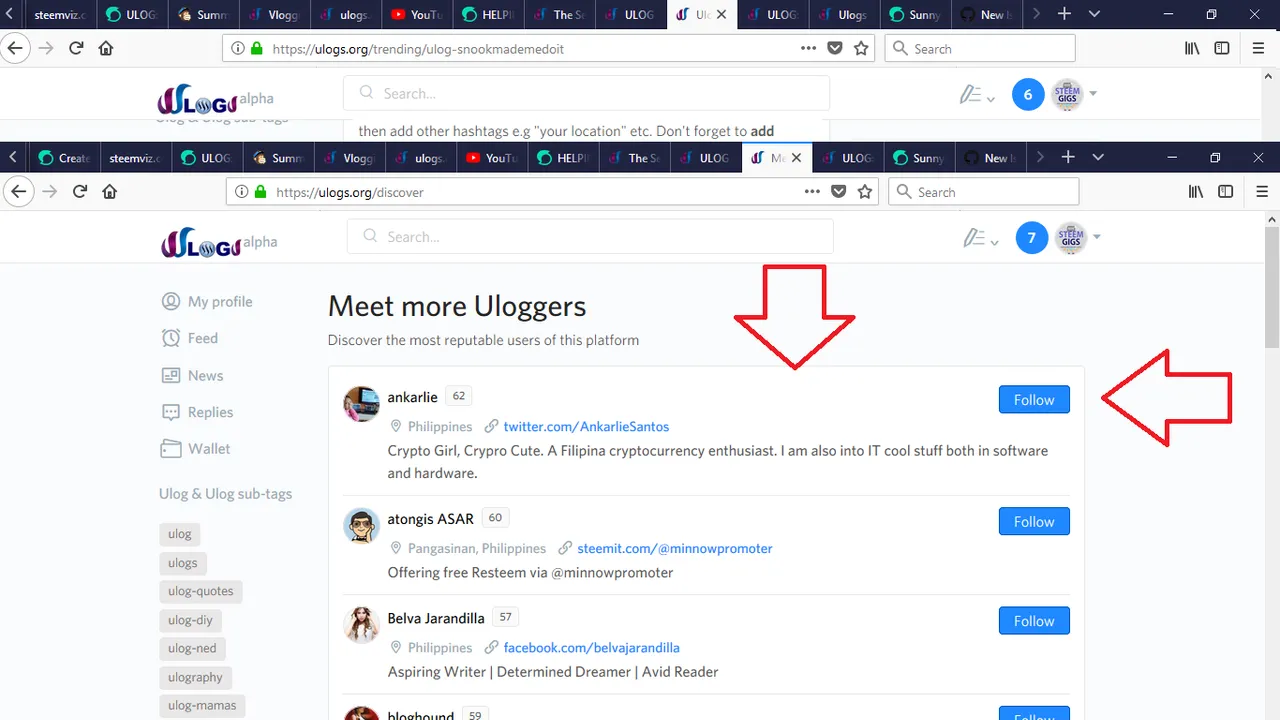
you will find this page on https://ulogs.org/discover
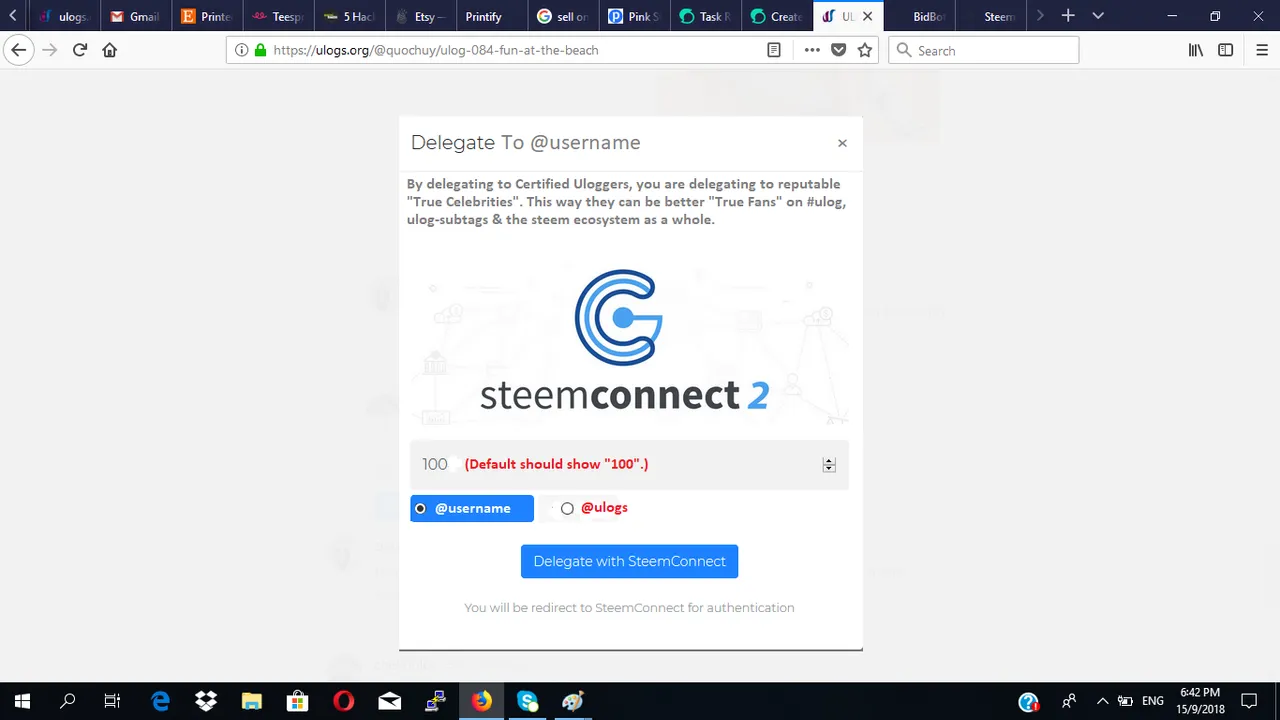
The "Delegate" Button.
This button should allow users to easily do custom delegation.
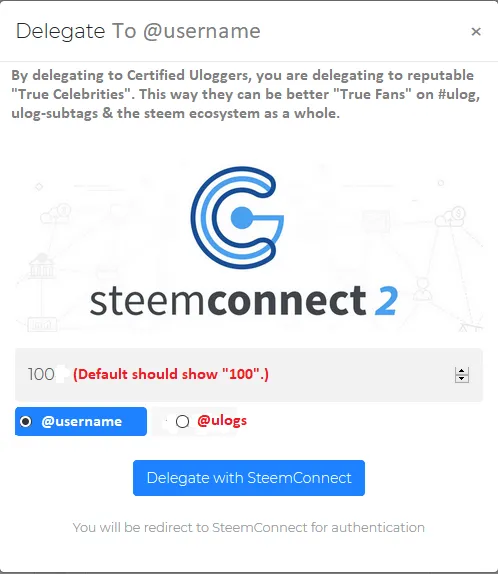
When users click on the "Delegate" button in question, it should lead to something like this:

Note that the Delegation portal can follow your own design and is allowed to be simplistic. The mock-up below is simply a guide:

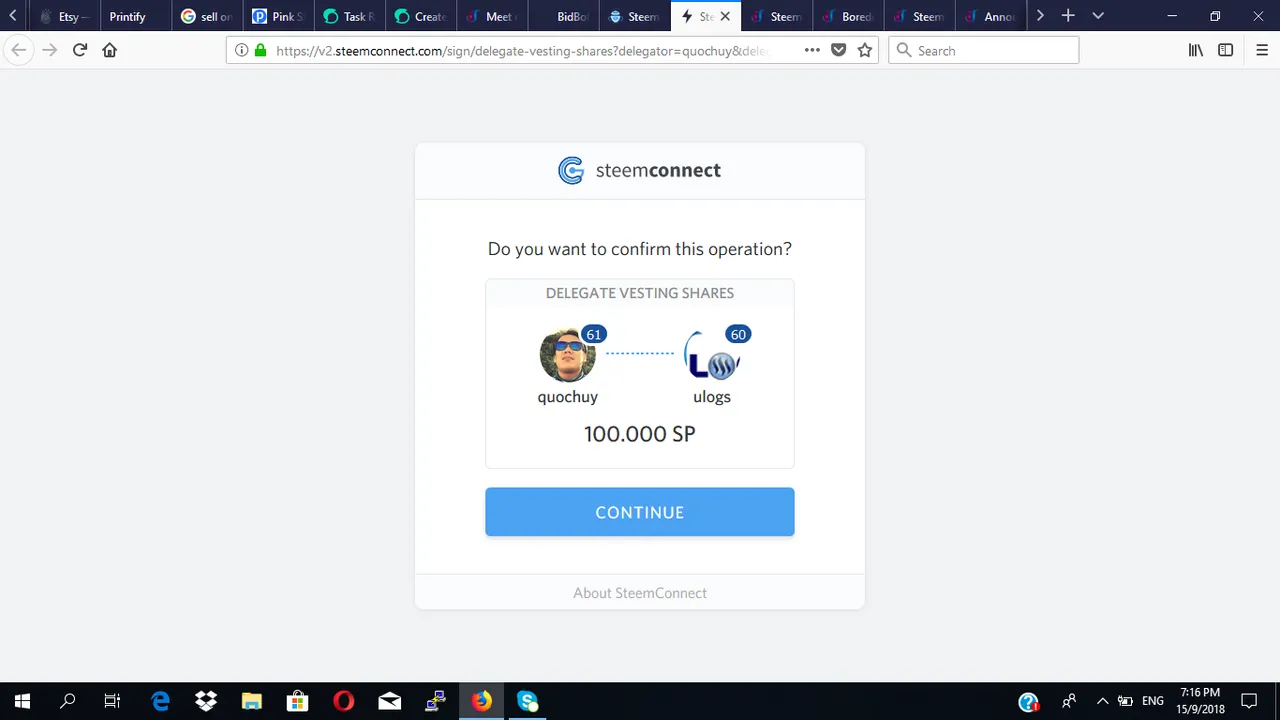
When users eventually click on the "Delegate with SteemConnect" button, it should lead to a page like this:

The "Contact" Button
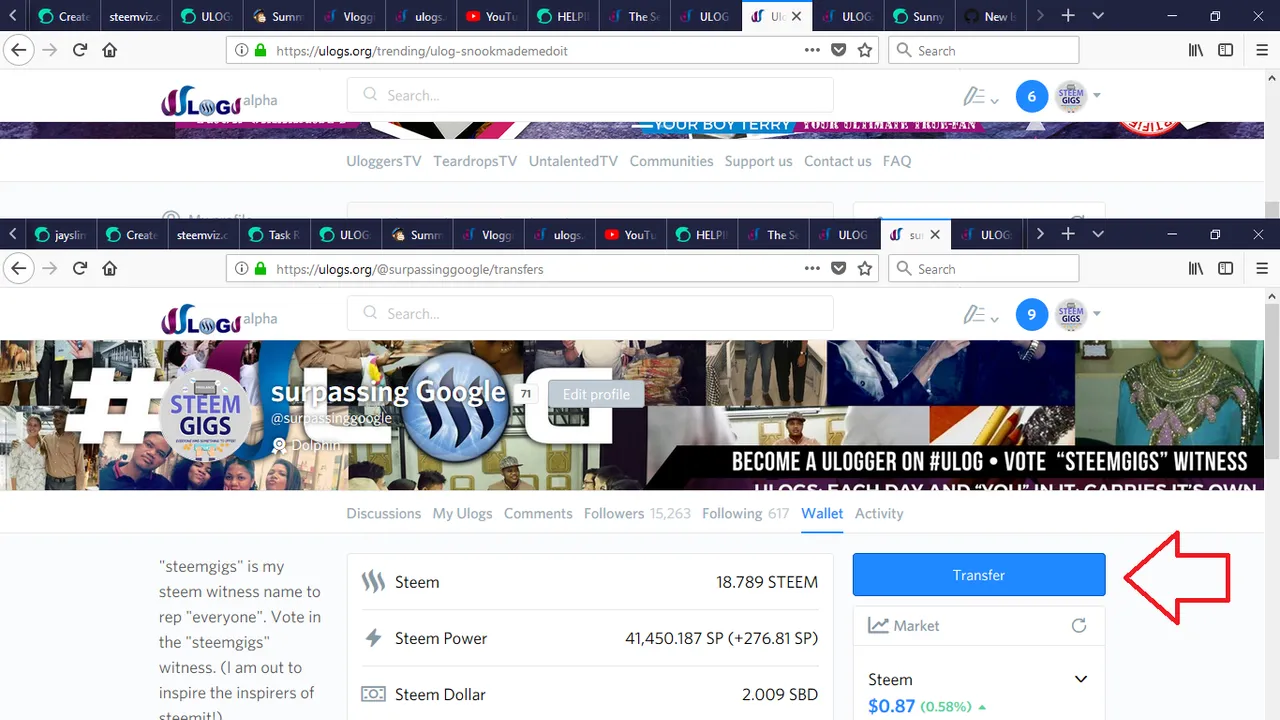
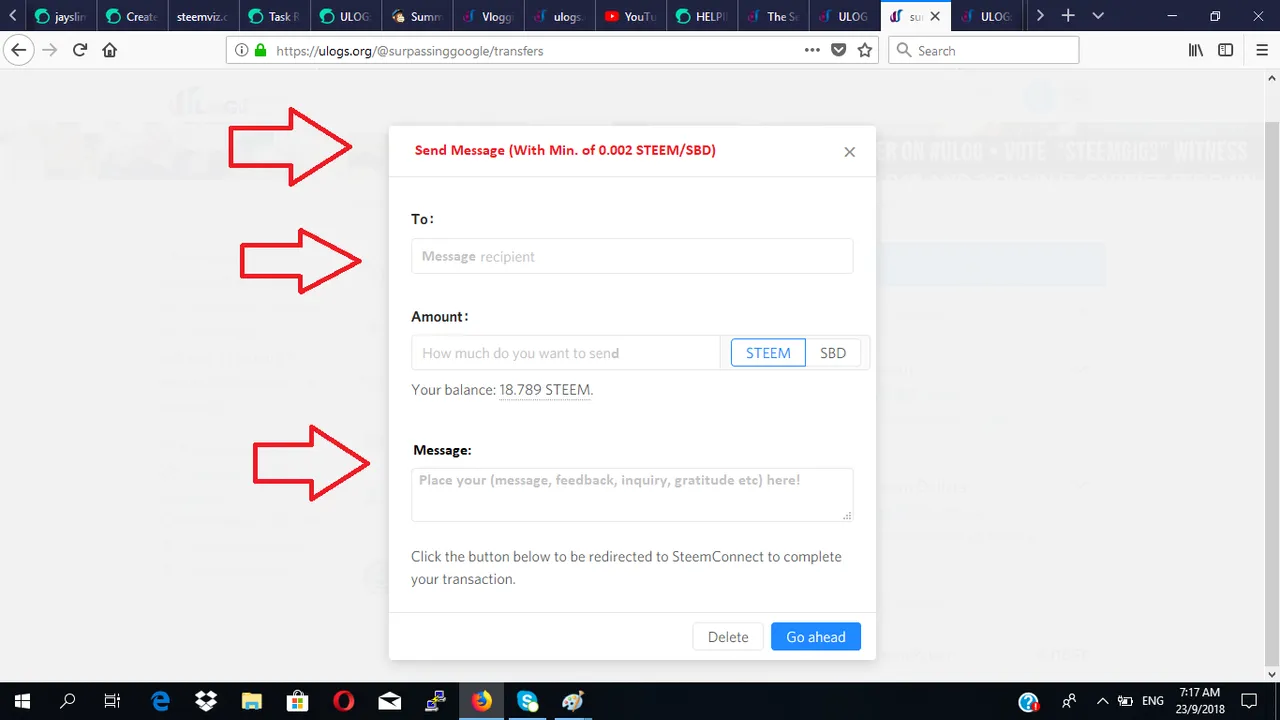
When users click on this, it should pop up a portal similar to that produced by the "Transfer" button on ulogs.org
See image of "transfer" button(s) already existing on ulogs.org:


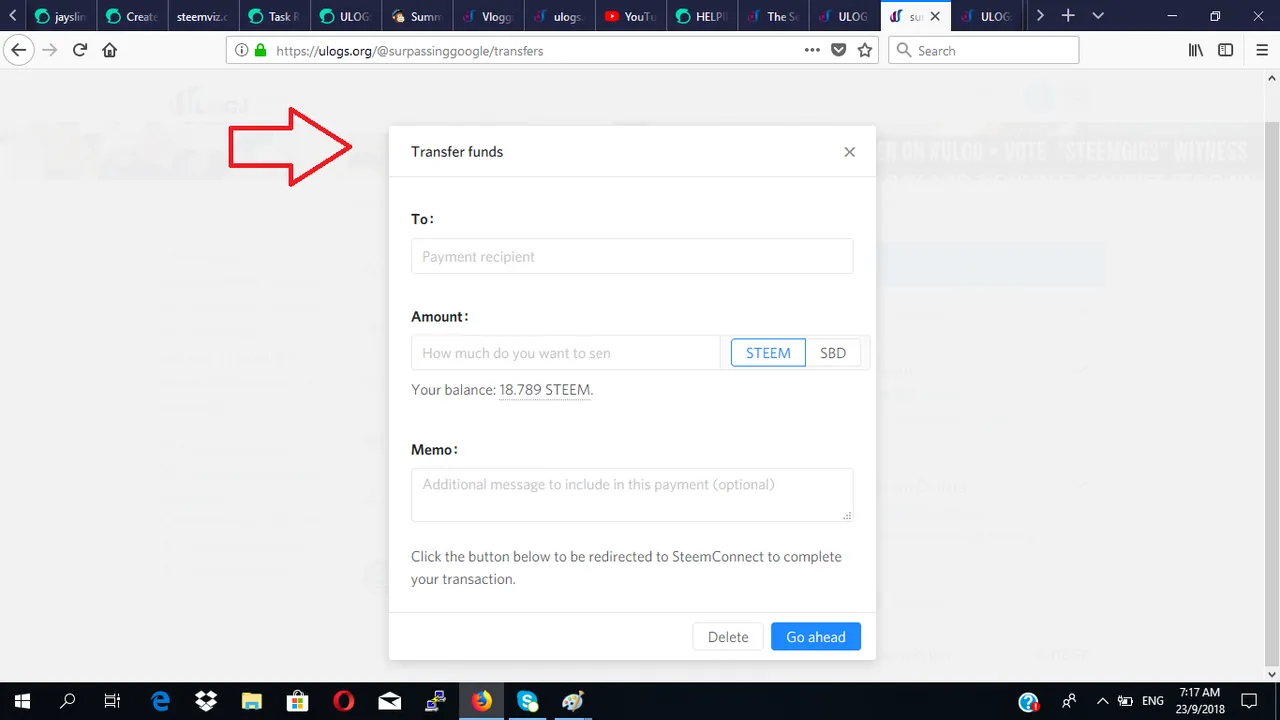
This is the screen that shows up after clicking on the "Transfer" button:

Now, see what we want with the "Contact" button, when users click on it:

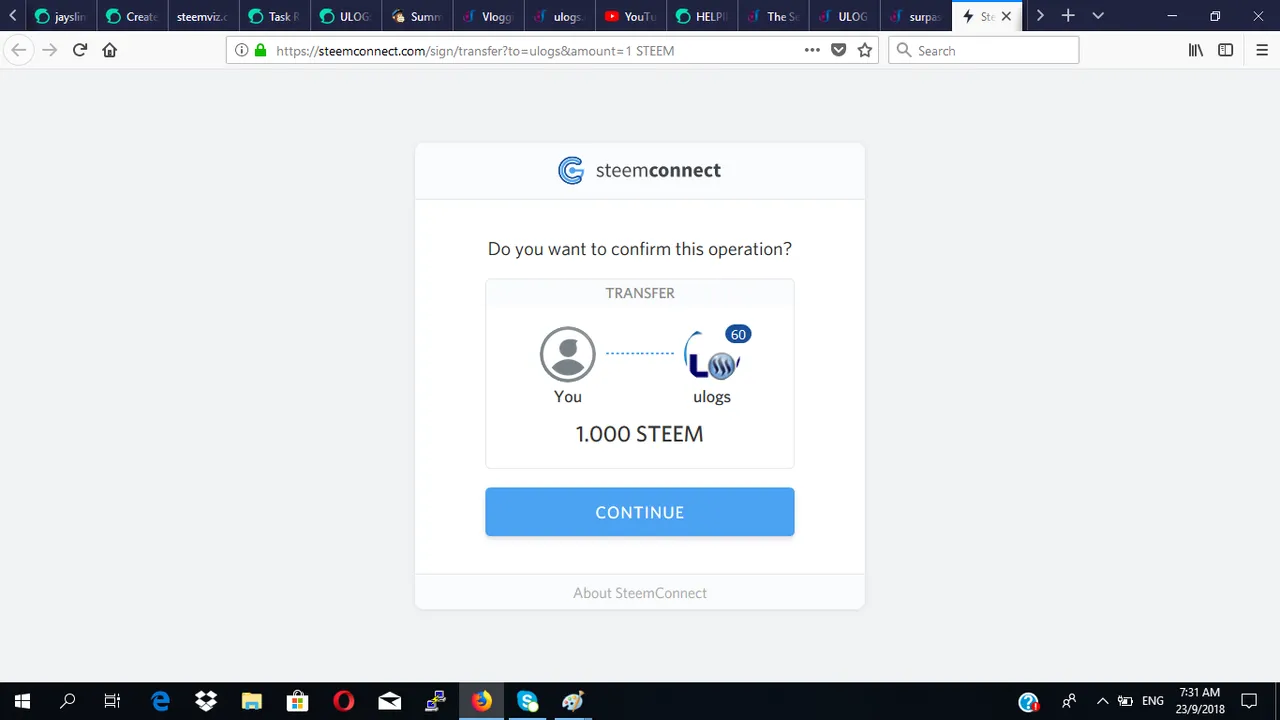
Which then eventually lead to a Steemconnect page like this:

Components
The task is relatively simple. It involves some replication of components that already exist on ulogs.org
Overall, since this is a task that will be repeated many times by the project owner as he fills up all the existing ulog-subtags with respective "list of certified uloggers & overseers", we are hoping that the eventual piece of the code is easy to replicate.
If you are able to record a short video capturing your addition, that will be highly appreciated.
If you are a veteran coder and especially, versed with React JS and the busy.org framework, you can certainly carry out your own build.
If you aren't very versed with coding and you want to attempt the task, we can always discuss possible solutions, logic etc We just may find answers!
Overall, carry out the task according to your preference and expertise, submitting a pull request and thereafter a post following Utopian's guidelines for Development (contributions).
Deadline
3 days
Communication
You can contact me on:
- Telegram (username: @surpassinggoogle)
- Discord (username: surpassinggoogle#1660)
You can also indicate interest by leaving a comment underneath this post or on Github.
It is recommended that we are able to discuss, for a better understanding of the task.