In our latest post And here is the winner for the Steemia Logo Task!
we announced the winner of the Steemia logo task request. In this post, we will announce the winner of the Splash Screen request + mentions to all the contributors + a short preview video of Steemia.
Our main deadline was set for three days. However, after realizing that this time was short enough, we decided to add two more days so contributors have more time to complete the task and/or to other contributors to join the task request.
Winner of the task request
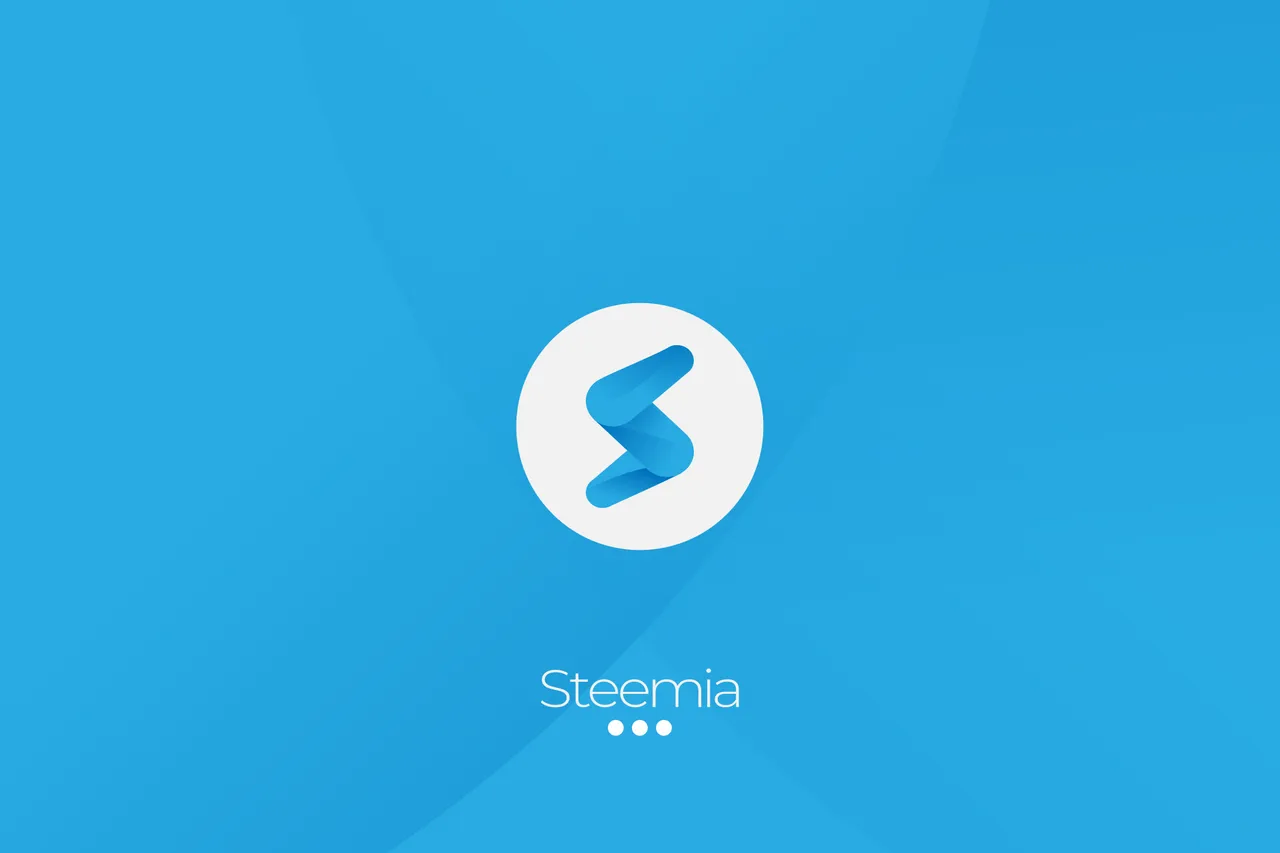
First, we want to thanks all the contributors for this task request. You all did an amazing job and we really appreciate it. But, only one can be selected and we have decided to give it to @podanrj.

Why did we choose him among the others?
As we pointed out before, all of you did an amazing job. But what catches our attention from this contribution was the minimalist style and its simplicity. Even though this design is not complex, it looks simple yet elegant.
Comparison between contributors and the winner
Here is a detailed comparison with clear details about why did we choose him among other contributors in this task request. First, we will start with the contribution made by arkhamknight.
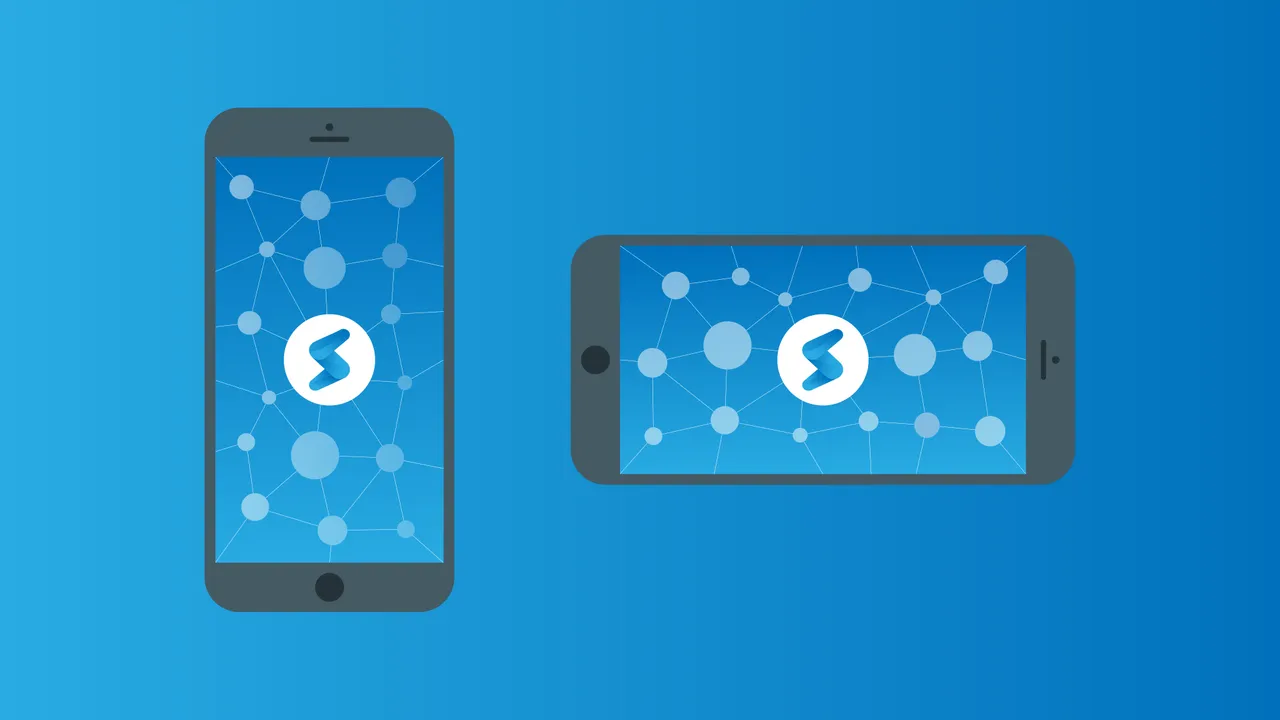
The contribution made by arkhamknight looks fine and match the color of the brand. However, we feel like the background of this contribution is too crowd (so many nodes in the background).

We like the creativity of this contributor and the idea of including nodes to represent a blockchain.
In addition, the contribution made by abdulmanan is out of topic and the logo is not in its original state. Maybe this contributor misunderstood the task request and instead, created a signup screen instead of a splash screen.

As you can notice in the image above, the logo seems like it was modified with more lines than usual. In addition, text fields were added indicating a signup screen.
Also, the contribution made by camiloferrua looks good but we feel like repeating the shape of the logo as background makes the logo feel like hidden. In addition, at scale, the logo will be too small and will not be visible without effort due to the background given.

And finally, the contribution made by dimensco was on the top and final decision to decide between Podanrj contribution and this one. This contribution looks minimal and clean. As you can notice, we love minimal design and this contribution did fit our criteria. However, one thing that disqualified this contribution was the size of the logo. In small devices, the details of the logo cannot be appreciated due to its size.

List of contributors
Even if we cannot reward of the contributors, we will always give a mention to their work as we appreciate each of you (Please note that this list is not sorted so don't get offended about its order).
- https://utopian.io/utopian-io/@arkhamknight/steemia-splash-screen-design-contribution
- https://utopian.io/utopian-io/@abdulmanan/my-submission-for-the-request-of-slashscreen-by-stemia-io
- https://utopian.io/utopian-io/@camiloferrua/splash-screen-design-or-steemia
- https://utopian.io/utopian-io/@dimensco/splash-screen-design-contribution-proposal-for-steemia
- https://utopian.io/utopian-io/@podanrj/splash-screen-design-for-steemia
We want to thanks you all for helping us with your appreciated time! We wish you guys the best of the luck in your future contributions 💯
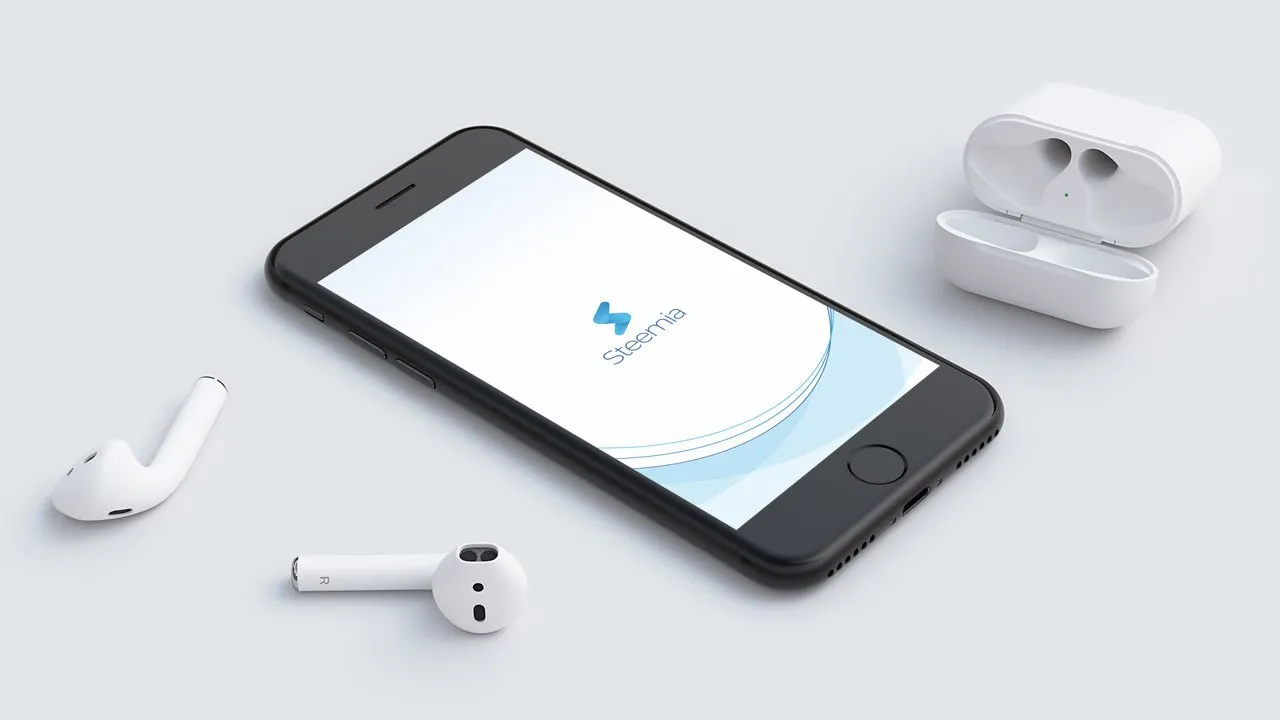
Splash screen in action!
After deciding the winner of the task request, we did implemented the splash screen immediately to our application and here is the result (note that the splash screen closes so fast since our application opens fast enough )
Steemia short video test
Here is a video recorded last night testing the last update in the base code of Steemia. We were trying to see if the application lag while opening and closing pages and here is the result:
Series
Posted on Utopian.io - Rewarding Open Source Contributors