
Repository
| App | Repo |
|---|---|
| Web | https://github.com/hapramp/alpha-web |
| Android | https://github.com/hapramp/1Rramp-Android |
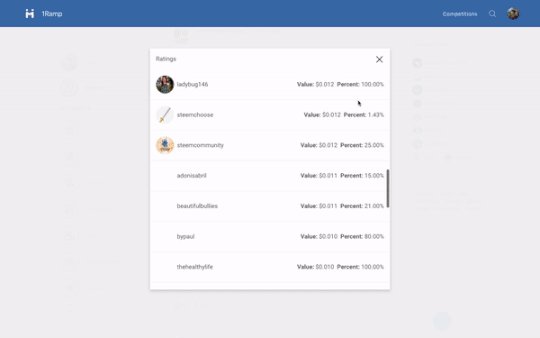
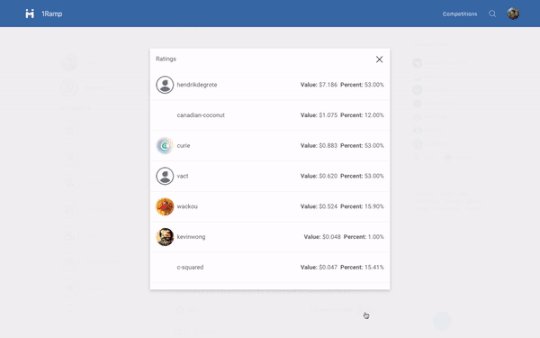
1. The Rating Display Modal in Web App
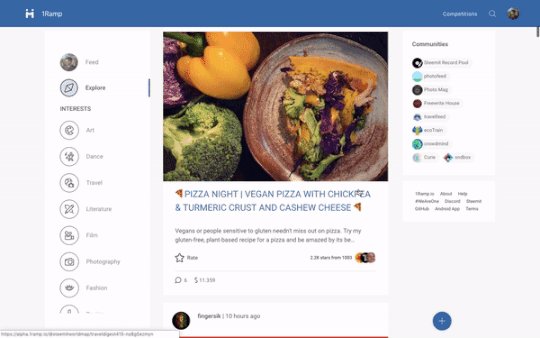
The 1Ramp Android app displays the ratings on a post by clicking on the rating display section on a post. This feature is now also available for the web app.

1.2. Preparations
In order to get started with adding the display modal, I had to make a few changes/additions to the existing project -
1.2.1. Allowing UserAvatar component without a link
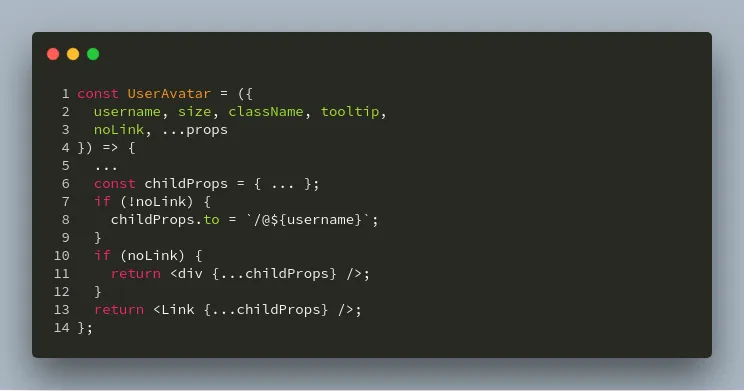
The UserAvatar component makes it really easy to add a user's avatar given their username. This component is also rendered in the rating section of a post.
In order to make the click consistent throughout the rating section, it was required to be able to remove the link from the UserAvatar component. So I introduced a new prop to it called noLink -

The links can now be safely turned off before adding the onClick handle to the rating section.
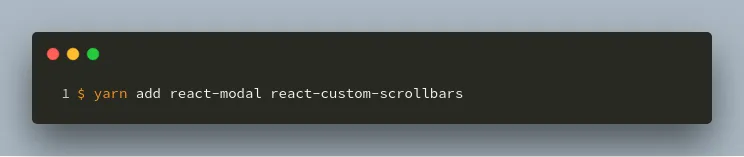
1.2.2. Adding dependencies
react-custom-scrollbars and react-modal are the two dependencies which were added to display a decent looking scroll bar and the modal respectively.

1.3. Implementation Details
Every post ActionBar now has showPostRatings in state to keep track of whether the overlap is open. The state variable gets set to true when a user clicks on the rating and the modal gets displayed.
1.3.1. Handling document scroll issue
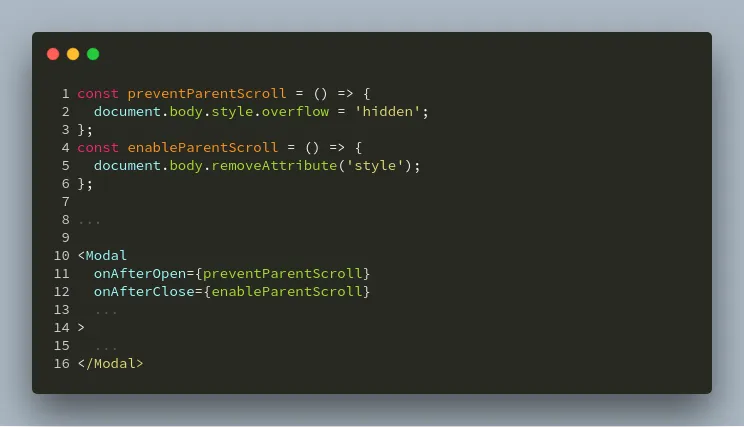
When the ratings in display modal are exhausted, the document below starts scrolling when the user scrolls. To prevent this, Modal's props are used to enable/disable scroll -

1.3.2. Lazy loading ratings for faster rendering
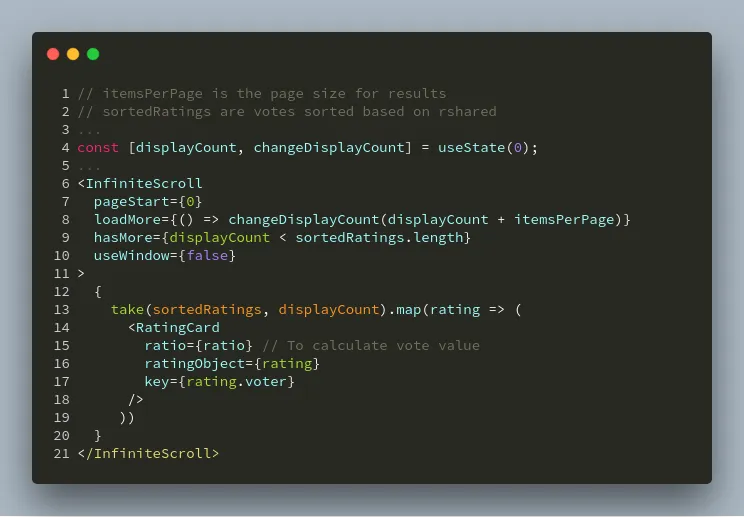
Rendering all the votes for posts with a large number of votes makes the app very laggy. To prevent this, react-infinite-scroller is used and only the votes in view are rendered -

1.3.3. More Optimizations
Even when the modal is not active, the components inside it are rendered. So I adjusted the code to display no ratings in the beginning.
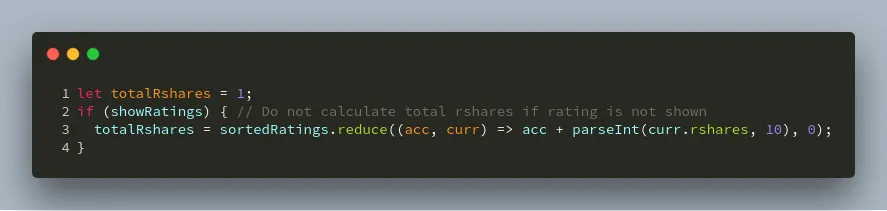
When watching a list of posts with many votes associated, it becomes ineffective to calculate total
rsharesfor each of the posts. So in this case, totalrsharesare calculated only when the modal is displayed -
Vote values are calculated only when a rating card is rendered. This prevents the overhead of calculating all the vote values at once.
1.4. Pull requests
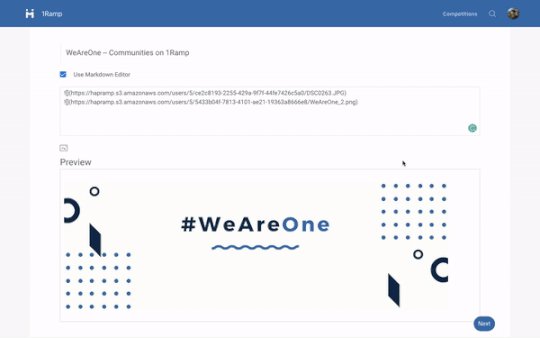
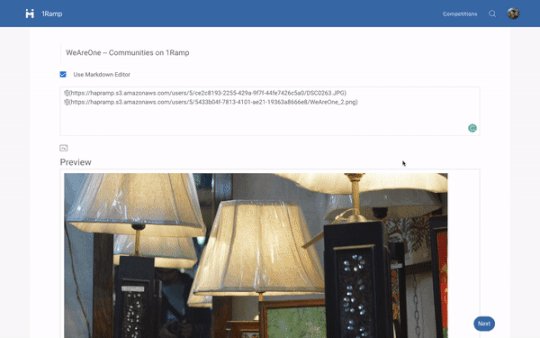
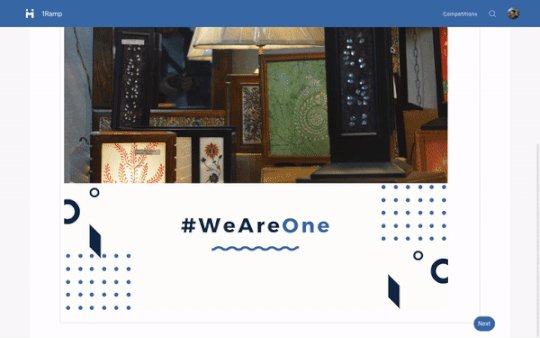
2. Image upload in the markdown editor
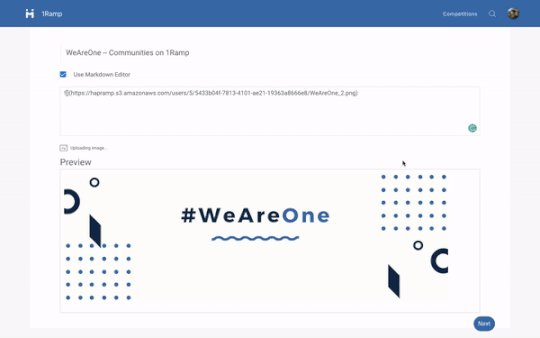
Recently we gave the markdown editor support in the web-app. Now you can upload images using the editor too.

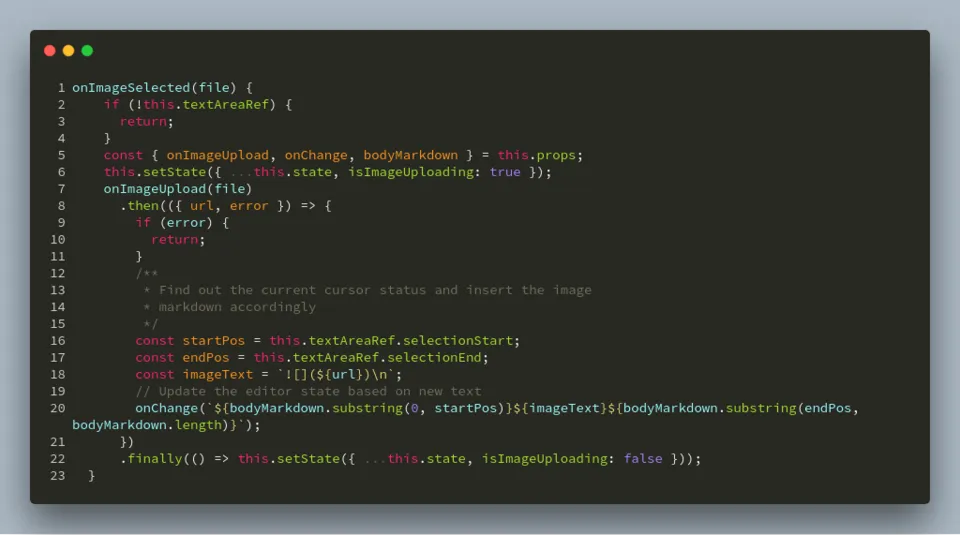
2.1. Implementation Details
The image uploader reuses the uploadImage method and <MediaSelector /> component from the project. Once the media is selected, it inserts the required markdown at the given position in the editor -

2.2. Pull Request
3. Land to the last page after logging in
Earlier in the web app, users used to land on the home page after logging in. While the expectation should be to land on the page where they started the login process.
This has been fixed now, ensuring a better browsing experience in the app.
3.1. Implementation Details
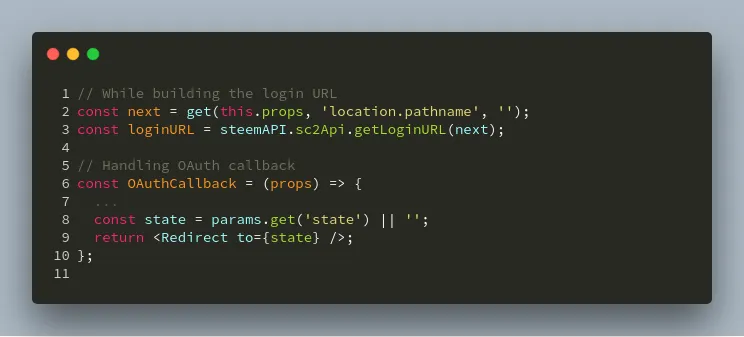
Using the state argument for SteemConnect's login URL builder, we can specify the redirect page after the authentication is successful.
This state is then used in the OAuth callback method to set the route accordingly.

3.2. Pull request
4. Fix "New on 1Ramp" section in Android
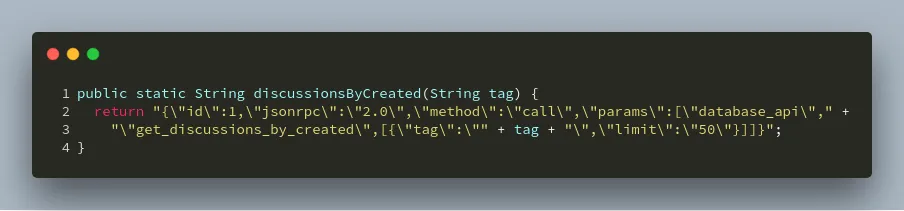
The Android app earlier used condenser API to fetch the latest posts by a given tag. The latest changes in the Steem APII rendered it non-functional. To fix this, database API was used instead -

5. What's next?
5.1. Participate in the ongoing contests on 1Ramp

Check out more contests and winners from the previous contests here -- https://alpha.1ramp.io/competitions
5.2. We need your feedback
What features would you like to use on Steem? What do you think is missing from the 1Ramp platform? Give us your feedback on the web and Android applications. We'd love to work on them and build a better platform for creative communities on Steem.

1Ramp is a Social Media platform for creators (powered by Steem blockchain). On 1Ramp, you can join communities of your interest: Art, Dance, Design, Fashion, Film, Literature, Photography, and Travel and earn rewards for sharing your work. We are on a mission to give all creative communities one stage where you can compete, collaborate, and make good art.
1Ramp is Available on Google Play and Web.
Join the conversation on our Discord or write us at hi@1ramp.io