
Repository
https://github.com/hapramp/alpha-web
1. Introduction
1Ramp is a Steem powered social media that rewards you for sharing valuable work with the community.
In this blog post, I will be sharing how I implemented the feature to see and add nested replies to a post. So don't forget to check out the app at https://alpha.1ramp.io and let’s hop in.
2. Nested Replies

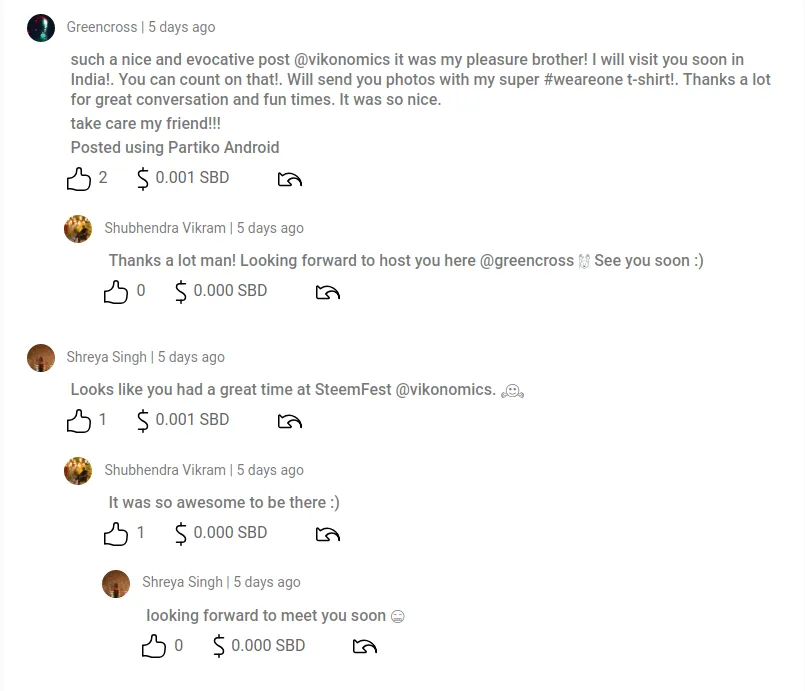
On the steem blockchain, one can add a comment as a reply to another comment. Collectively, these replies are called nested replies.
3. Implementation Details
3.1. Getting Replies for a Post
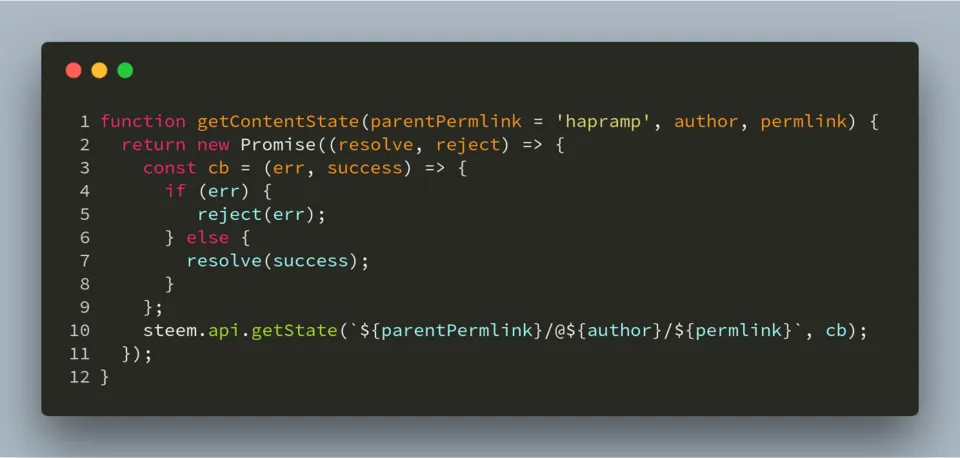
To get all replies for a post, we can use the getState call. Here is the sample from the codebase which is used to get the required data -

This call returns all the data required for rendering a post with all the comments in it. The data basically contains all the comments (with the post itself) and mapping for replies.
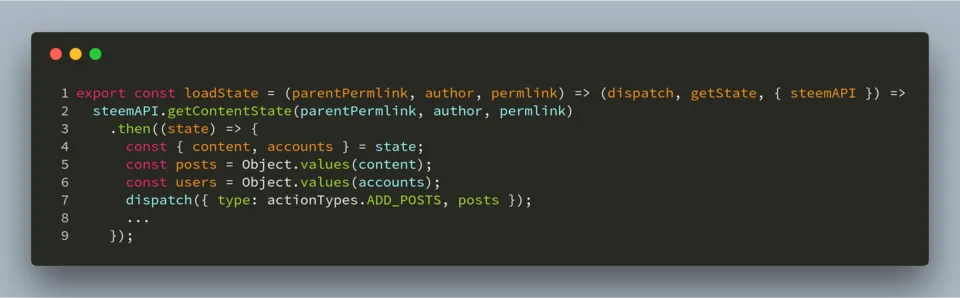
Once we have the data, we store it in the redux state which is later used by the components to display -

3.2. Component Structure to Display Nested Comments
At the root in a post, we have a component called RootReplies which renders all the Replies of the current post in addition to the form to submit a new reply.
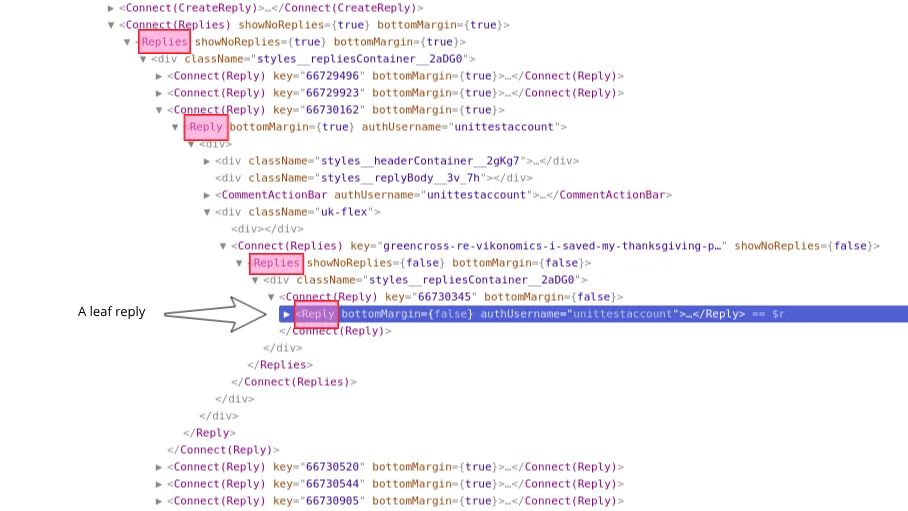
A Reply then renders itself and all its Replies, resulting in a component tree which looks something like this -

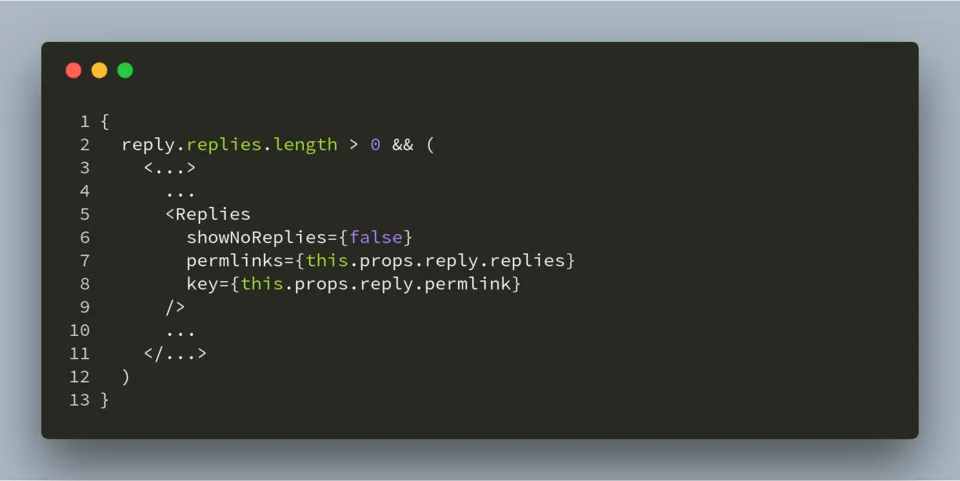
So a Reply component renders all its children comments using the Replies component until there are no replies left -

3.3. Adding Action Bar to Comments
For each comment, the users can
- Upvote it
- See earnings on it
- Reply to it
So to implement this, I used a stateful component where the state keeps track of whether the reply input form is open or not. This state variable is then simply used to render the CreateReply component below the comment.
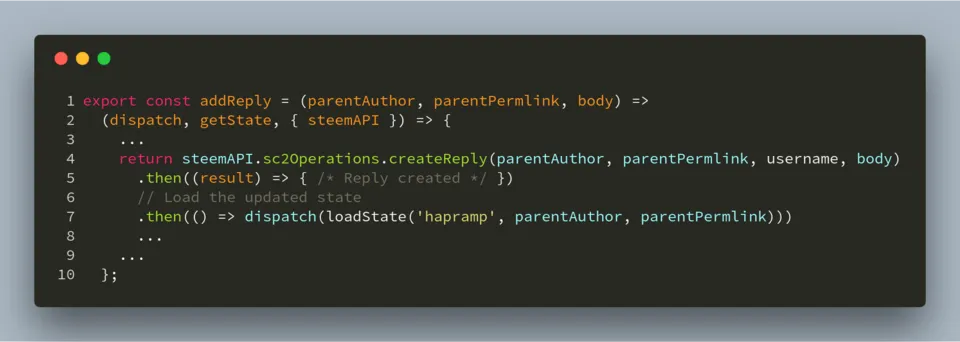
Once the reply is posted, the getState call is made again in order to fetch all the replies on the node -

4. What's Next?
4.1. Contribute to the App
Our web app is already up and running and you can give it a try at https://alpha.1ramp.io. I request you to try it out and report issues on Github or in 1Ramp’s Discord and help us improve the platform.
If you want to help with the code, please go through the contribution guidelines.
4.2. Create contests using 1Ramp's "Competition Pools" feature
We've built "Competition Pools" on 1Ramp, a complete solution for hosting, managing, and participating in contests. It automates the contest announcement blog, result declaration blog, and everything in between. Finding all the entries at one place for judging and announcing results is one of the highlights of this feature. Learn more about this feature here.
The access to host contest on 1Ramp is given on a request only basis to limited accounts. If you want to host your contests on 1Ramp, please fill up this form and we'll get in touch with you.
So far, we've distributed 58 SBD in prizes in a Photography and a Writing Contest. Keep an eye on more upcoming exciting contests.
Pull Request - https://github.com/hapramp/alpha-web/pull/71
Github Account - https://github.com/singhpratyush

1Ramp is a Steem Powered Social Media platform for creators. On 1Ramp, you can join communities of your interest out of the available eight: Art, Dance, Design, Fashion, Film, Literature, Photography, and Travel and earn rewards for sharing your work with the community. We are on a mission to bring all creative communities on Steem in one place where people can collaborate, grow, and inspire.