
This tutorial is part of a series on ‘How To Build Bot’s Using Steem-JS Open Source Library’ it aims to demonstrate practical applications for bots and demystify the code used to create them.
In part 1 we crated our first bot that auto-liked posts from a set list of users (out “friends list”). Please take that tutorial first as we will build on knowledge learned.
The completed bot code is here - I know some people find it easier to see everything in one block and follow along that way. ⬅️
Outline 📝
We will create an voting curation trail bot, our bot will automatically upvote any posts that our selected user also upvotes. This is the idea behind the popular tools like Steemauto
Requirements
- A plain text editor (I use atom.io )
- Your private posting key - This is found in your wallet on the permissions tab on steemit.com, click ‘show private key’ (remember to keep this safe). This is what allows the bot to vote for you
Difficulty
This tutorial is intended to be beginner friendly. (I appreciate feedback on the teaching level)
Learning Goals
- familiarise ourself with the connection process to the steem-js API we used in the previous tutorial
- Learn how to check when a ‘target’ user upvotes a post
- Use knowledge on voting to also send a vote to that post
Step 1 - Setup 💻
For this tutorial our bot will run in the web browser, a more effective way to use this bot would be on the command-line but we’ll save that for another post.
Use this template to get started - This is a barebones file that has html, body, script tags and includes a CDN linked steem-js library. Download or copy the code into a .html file and open it in your browser. You’ll see the output in your browser console again like last time (refer to previous post if you can’t remember)
Next we’ll add the variables to store the information needed for this bot.
// Tutorial 02 - curation trail bot
const ACCOUNT_NAME = ''
const ACCOUNT_KEY = ''
const DELAY = 5000
const TARGET_ACCOUNT = 'sambillingham'
We are storing 4 pieces of information as constants because they do not need to change when our app is running. ACCOUNT_NAME & ACCOUNT_KEY will be your steem username/posting-key. DELAY will be how long after our target we should vote in mili-seconds so 5000 is five seconds. TARGET_ACCOUNT is who we’re going to copy, so in this instance whenever user sambillingham votes, so will our bot.
Step 2 - Connect & watch 👀
Just like the previous tutorial we’re going to connect to steem-as and watch all transactions on the network.
steem.api.setOptions({ url: 'wss://rpc.buildteam.io' });
steem.api.streamTransactions('head’,(error, result) => {});
Let’s expand out the steem.api.streamTransactions function and see some results. Once again it’s easier to save the information from the result with a nice name like txType and TxData.
steem.api.streamTransactions('head', function(err, result) {
let txType = result.operations[0][0]
let txData = result.operations[0][1]
if(txType == 'vote') {
console.log('vote')
}
}
Here we’re checking if the txType is equal to a vote, if it is we’ll just send it to the console.
Step 3 - Watch out Target 🎯
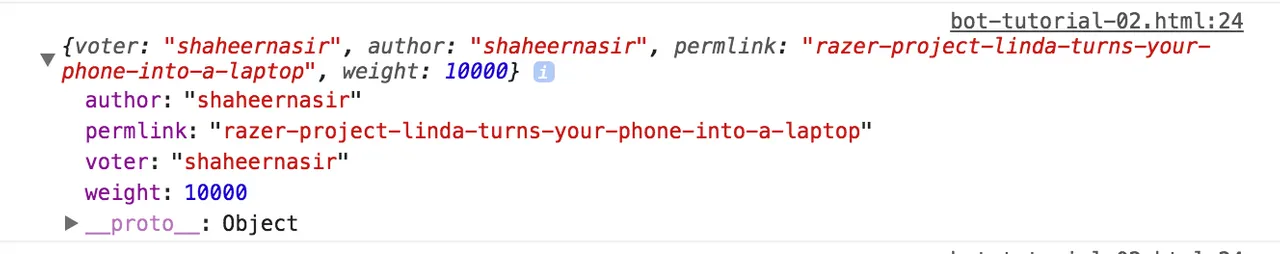
We’re only interested in one particular user the TARGET_USER so let’s narrow our data from anyone who votes to just votes from the target. if you change your output to see the txData you’ll see the output for a vote.
if(txType == 'vote') {
console.log(txData)
}

From the Screenshot you can see we’re looking for the .voter information, so txData.voter will show us if the voter is our target or a different user. We’ll use the and syntax to allow us to check if the type is a vote and the voter is our target. && is the syntax in javascript to specify both of these must be true.
if(txType == 'vote' && txData.voter == TARGET_ACCOUNT) {
console.log(TARGET_ACCOUNT, ': has just voted')
}
Step 3 - Copy Our Targets Vote 👍
We can use the same voting code we created in our previous tutorial except this time we’ll add custom voting weight.
previous code
function sendVote(author, permlink){
steem.broadcast.vote(ACCOUNT_KEY, ACCOUNT_NAME, author, permlink, 10000, function(err, result) {
console.log(result);
});
}
You can see we have the NAME/KEY for our bot along with author and permlink, but before we had the default vote of 10000 or in other words 100%. lets update that so we can copy what our target does. We’ll add an parameter (input data) to our function
function sendVote(author, permlink, weight){
steem.broadcast.vote(ACCOUNT_KEY, ACCOUNT_NAME, author, permlink, weight, function(err, result) {
console.log(result);
});
}
The final step is to combine out vote code into our streaming code so that it will send the same vote as our target. We pass the txData information into our send vote function and break it down into the relevant parts matching out function, author, permlink and weight.
if(txType == 'vote' && txData.voter == TARGET_ACCOUNT) {
console.log(TARGET_ACCOUNT, ': has just voted')
sendVote(txData.author, txData.permlink, txData.weight)
}
Let’s also add and extra message to the sendVote function to show who we’ve voted for e.g
console.log(`WE have just copied ${TARGET_ACCOUNT} and also upvoted ${author}`)
Backticks `, allow us to use template strings and input variables into a sentence. you’ll see a above you can use the syntax ${myinformation} to add variables into a string of text.
Our Bot is now finished and ready to make votes. This bot runs in the browser so for it to work we’ll have to keep our page open, we’ll look at making background tasks for bots in a future tutorial.
There’s still a lot more we can do with bots and the Steem API but I hope you find this interesting and useful. If you’re looking into building bots let me know or ask any questions below ✌️
Other Posts in This series
Posted on Utopian.io - Rewarding Open Source Contributors