
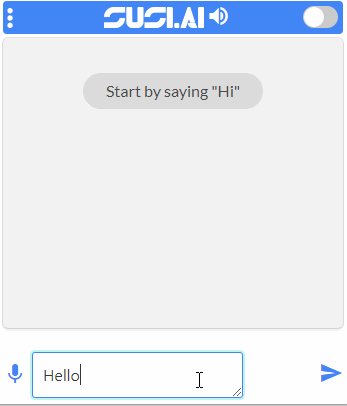
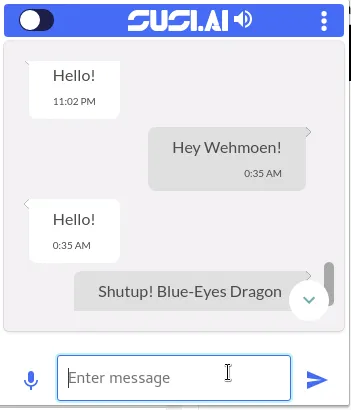
Susi-Chromebot is one the Susi enabled Chrome extensions with Susi-Ai enabled.
People can message and susi responds with a response from Susi-Skill in skills.susi.ai
Bug Fixes
It fixes this issue
Description
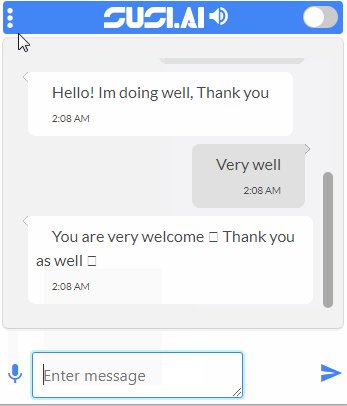
There was no sync between messages sent via chromebot and other clients of Susi.
For eg. If a user has a chat history in Susi Mobile app, the chat history should also be present in chromebot.
- What was the solution?
- Take the old history from susi api endpoint
https://api.susi.ai/susi/memory.json?access_token=${accessToken};
(Yes, I know ES6) - put the messages in correct Syncing order with the message chat box.

- Make sure the new messages are sent back to server.
Describe briefly how you fixed the issue(s).
- Do the Above mentioned Steps .But, In ES6
I had alot of trouble, as the initial code wasNot that good.
New Features
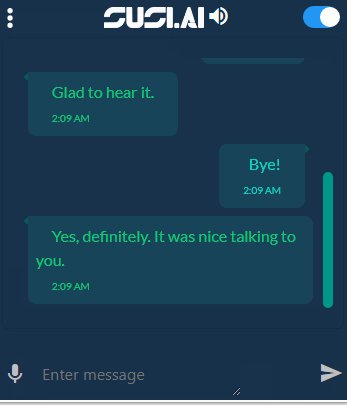
- Restore messages from chrome storage (New + Old)
- How did you implement it/them?
by usingbrain.exeAnd some Bad Bad implementation of code
function retrieveChatHistory() {
var serverHistoryEndpoint = BASE_URL + "/susi/memory.json?access_token=" + accessToken;
$.ajax({
url: serverHistoryEndpoint,
dataType: "jsonp",
jsonpCallback: "u",
jsonp: "callback",
crossDomain: "true",
success: function(response) {
var messages = [];
for (var i = response.cognitions.length - 1; i >= 0; i--) {
var queryAnswerPair = response.cognitions[i];
var queryTimes = new Date(Date.parse(queryAnswerPair.query_date));
var answerTimes = new Date(Date.parse(queryAnswerPair.answer_date));
var queryInside = queryAnswerPair.query;
var answerInside = queryAnswerPair;
var msgObj = {
query: queryInside,
answer: answerInside,
queryTime: queryTimes,
answerTime: answerTimes
}
messages.push(msgObj);
localStorage.setItem("messages", JSON.stringify(messages));
}
}
});
}
- Roadmap
Adding a timestamp with the messages as it currently only fetches the current time.
Thanks For reading ~!!
Posted on Utopian.io - Rewarding Open Source Contributors