How do I use template inheritance in QUIQQER?

In version 1.3 QUIQQER appears with the possibility of template inheritance. Through template inheritance you are now able to inherit your created template from another template.
You are now able to overwrite individual parts / blocks of the parent template in your own template package. If the child template does not have certain HTML / CSS files, these are obtained from the parent template. So you don't have to start templates from scratch.
Repository
What Will I Learn?
In this tutorial we will show you how to quickly create a template using the new inheritance in QUIQQER 1.3. As described in the last post we have implemented a template inheritance which allows you to specify a kind of parent template for your template.
Requirements
- You need a QUIQQER System
- You need a new QUIQQER Package
- You need to know from which Template you want to inherit
- The parent template should include Asset URL's with
{$Template->getTemplateUrl('URL')}and should uses{fetch}to include HTML files. - You need to know whats a
composer.jsonfile is
Difficulty
- Intermediate
Tutorial Contents
I assume that your package is available and that you have created the first files for your package. This means you have a composer.json file and a package.xml.
If not then please create this, if yes, then we will start now.
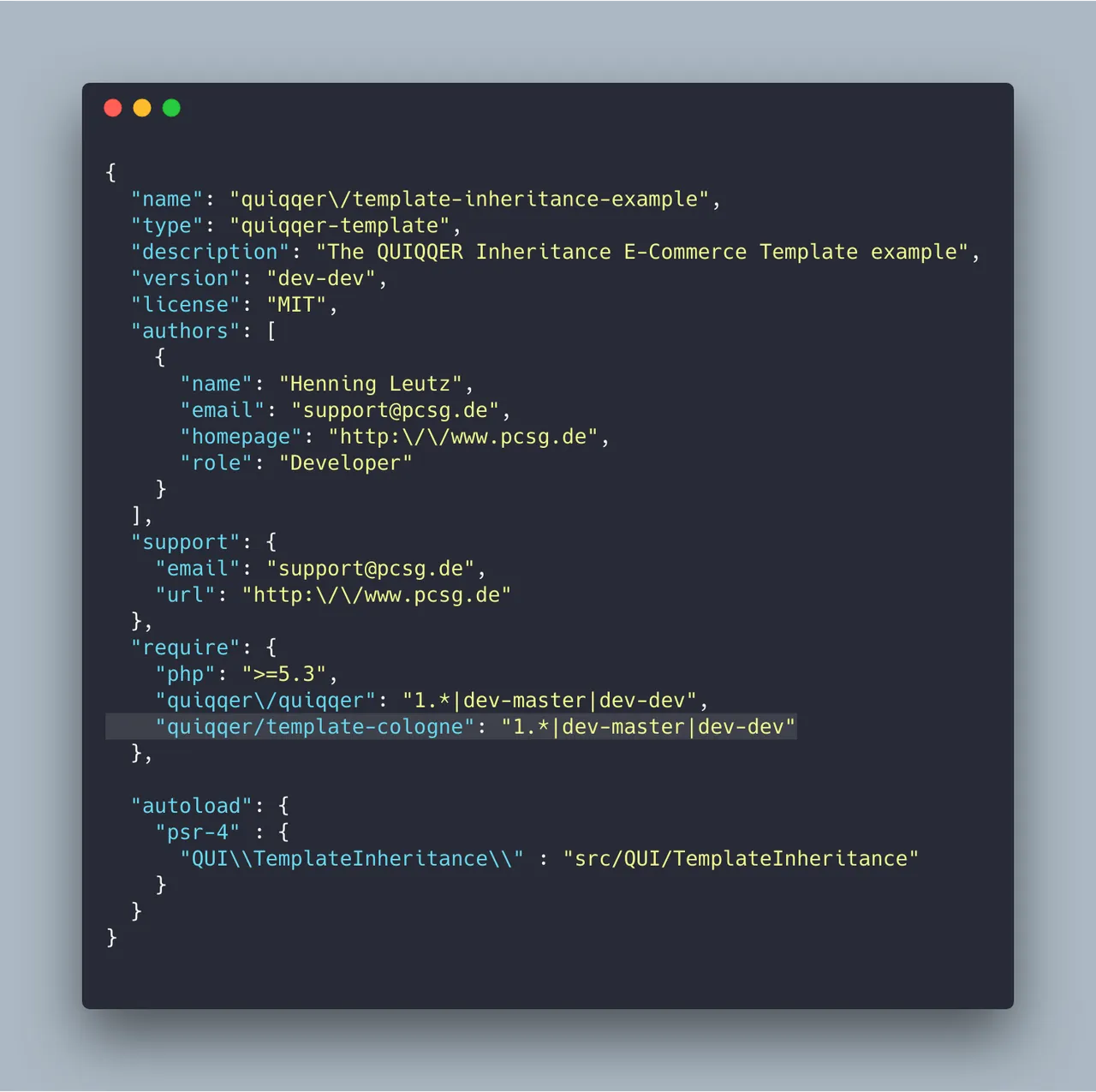
First of all you have to define your dependency in your composer.json so that the parent template is available in the system. If you want to inherit from quiqqer/template-cologne, you have to add this template to the require part of the package composer.json file.
In this tutorial I assume that we want quiqqer/template-cologne as a dependency. This is a quite complicated template and shows super that small parts can be overwritten even in complicated templates quickly and easily.
"require": {
"quiqqer/template-cologne": "1.*|dev-master|dev-dev"
}
A complete composer.json could look something like this:

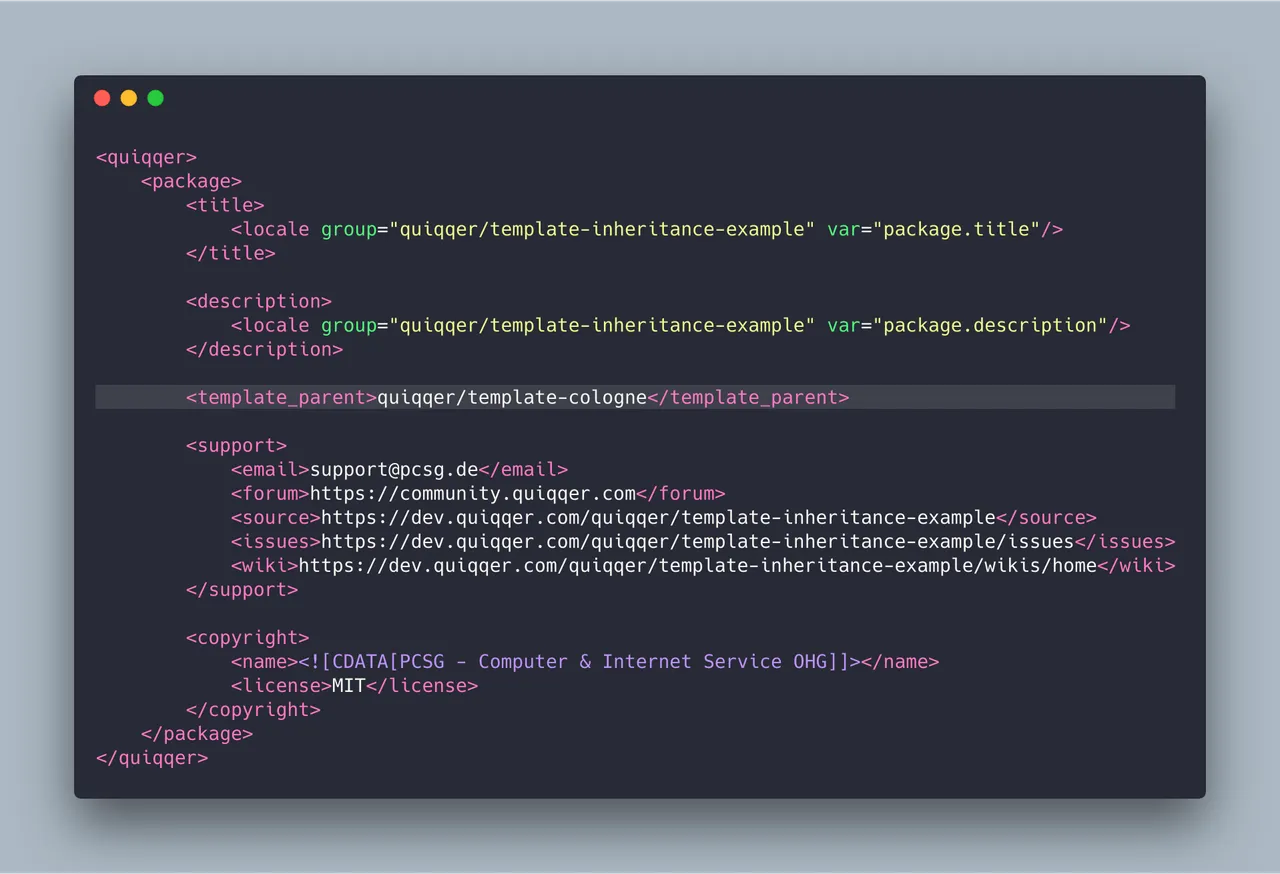
After that you have to tell your template package that it has a parent template. You do this in the package.xml of your package by adding a <template_parent> entry.
A complete package.xml could look something like this:

Once these two things are done, you can start overwriting the templates. So that you can overwrite individual files of the parent template, you only have to create the same folder structure as in your source template.
So that you know which things you can overwrite in the template there are two ways. The developer has documented this or you can see for yourself which areas can be overwritten.
Most of the time the documentation is a bit incomplete, so you should have a look at the Parent Template.
For example, what you need to pay attention are all {fetch} functions in HTML. The Smarty {fetch} function inserts another HTML template exactly at this point.
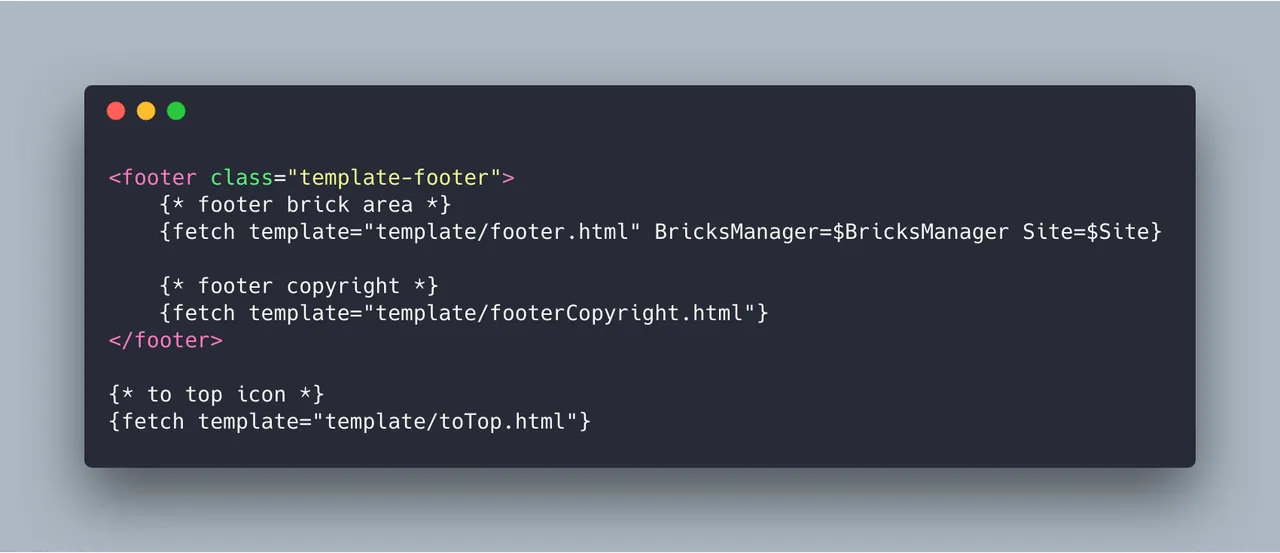
In the Cologne Template, for example, there are the following code lines:

If we now want to customize the template footerCopyright.html for us, we just have to create a template folder and a new HTML file called footerCopyright.html. Now we can write everything we want into it.
Of course, we prepared the whole thing to show you what it looks like. Examples always clarify the whole thing a lot better. (https://github.com/QUIQQER/template-inheritance-example/tree/master/template)
From now on you can overwrite templates and quickly offer completely new templates. Look forward to more tutorials in the near future. We will explain to you how to build your e-commerce shop or your SaaS quickly and easily.
Curriculum
- More coming soon ;-)
Proof of Work Done
We wish you a lot of fun with QUIQQER
Thanks for reading,
Hen, for PCSG Developers