Repository
https://github.com/pars11/steemdeck

Introduction
I was talking to a friend(@yasujizr thanks for the idea) about why there has been no TweetDeck styled platform for Steem. While I was researching, I saw that the @mkt started a project similar to this about 11 months ago. I have also get in touch with him and he said he could not be able to continue the project because of his other works. But he allowed me to continue the project. I really thank to him for that, what he did was really nice. After that I started to work on this project for about 1 month and released beta version of v0.1 as of today. It was a really an informative and nice process for me, thank you everyone who have helped me out there.
What is Steemdeck ?
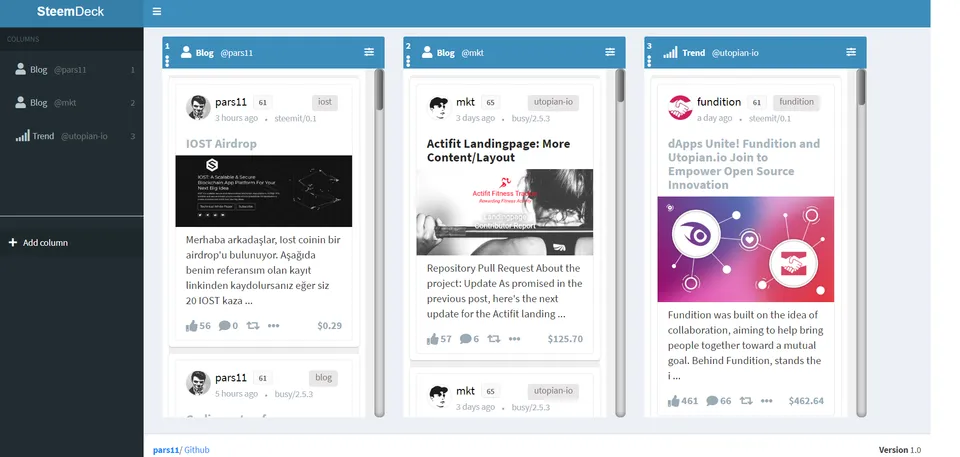
Steemdeck is a web platform where users can track steemit feeds in a single page. You can now add Blog / Feed / Trend / New / Hot feeds. Add as many feeds as you like and follow them on a single page (tags/users). In the current version it is not real time, but I will add the real time and columns save as soon as possible.
You can reach it live version here to better understand it.
Demo Video:
Technology Stack
- HTML / CSS
- JavaScript/ jQuery
Libraries:
Roadmap
There's too much to add.
- Performance issues will be resolved.
- Real time feed
- Local save for columns
- Column settings (Left/Right Move and Remove)
- User Notifications Column
- Mentions
- Search
- Followers / Following columns
- Comments / Replies columns
- Moving the project to React (maybe first)
- User login (comment / upvote / resteem / post)
- Multiple User login
These are the things that come to mind for now. I look forward to your ideas.
How to contribute?
You can reach me by commenting on this post or send message on the discord (@pars11#1145). If you want to make this application better, you can make a Pull Request.
Github Account
https://github.com/pars11
Thanks
@yasujizr for idea and advices
@hsynterkr for patiently answering my development questions,
@ercu development questions,translation problems for everything,
@eyupyusuf for advices and support
and more, thank you everyone.