

Repository
Details
Steemblr is a microblogging platform written in javascript. It allows user to post and explore content which is smaller and more frivolous in its nature. Currently app is in development stage and you can see every posts from steemit. In the future it will show posts relative to steemblr app.
After completing @snwolak's Task request he asked me to do some more inner space designs for him:
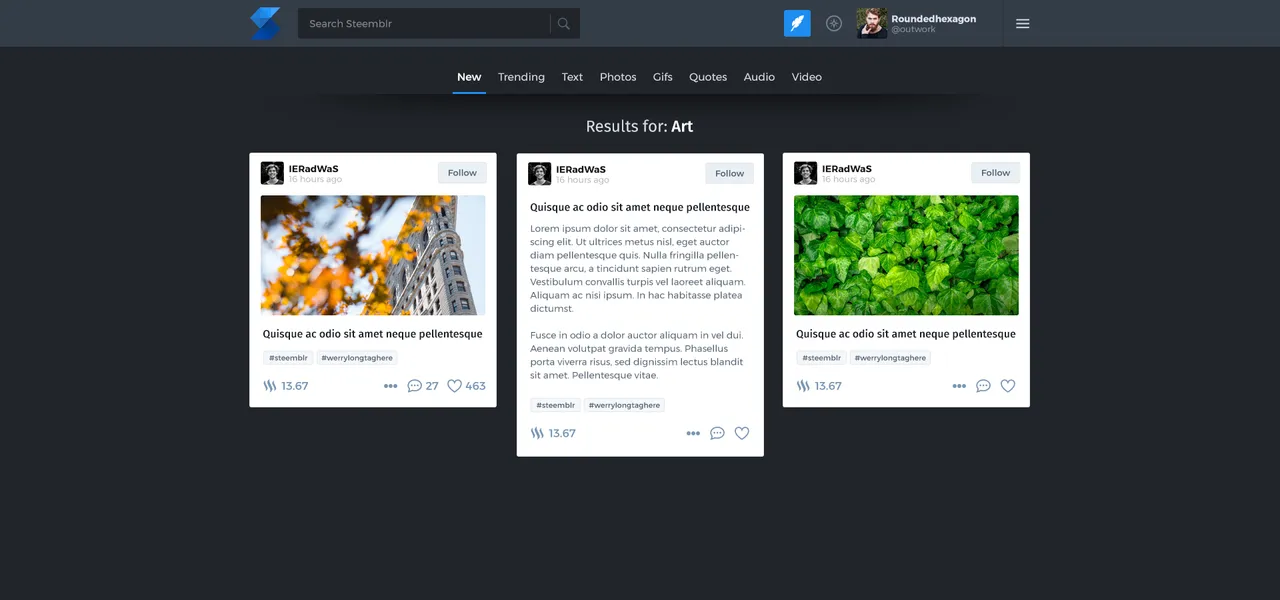
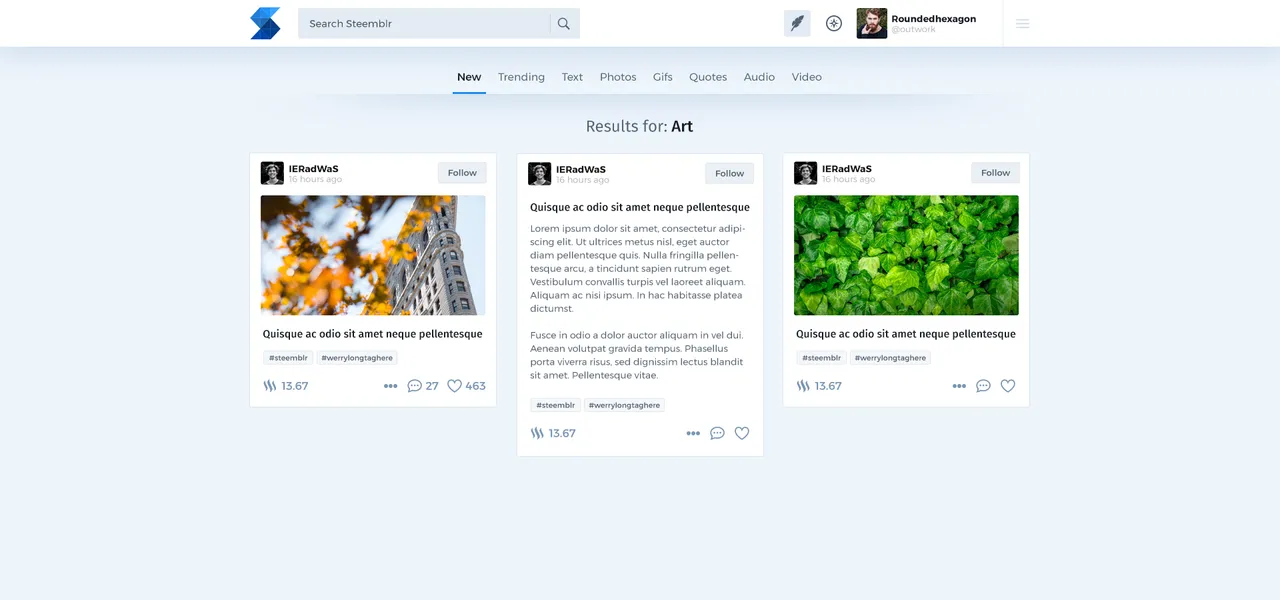
- Search result page
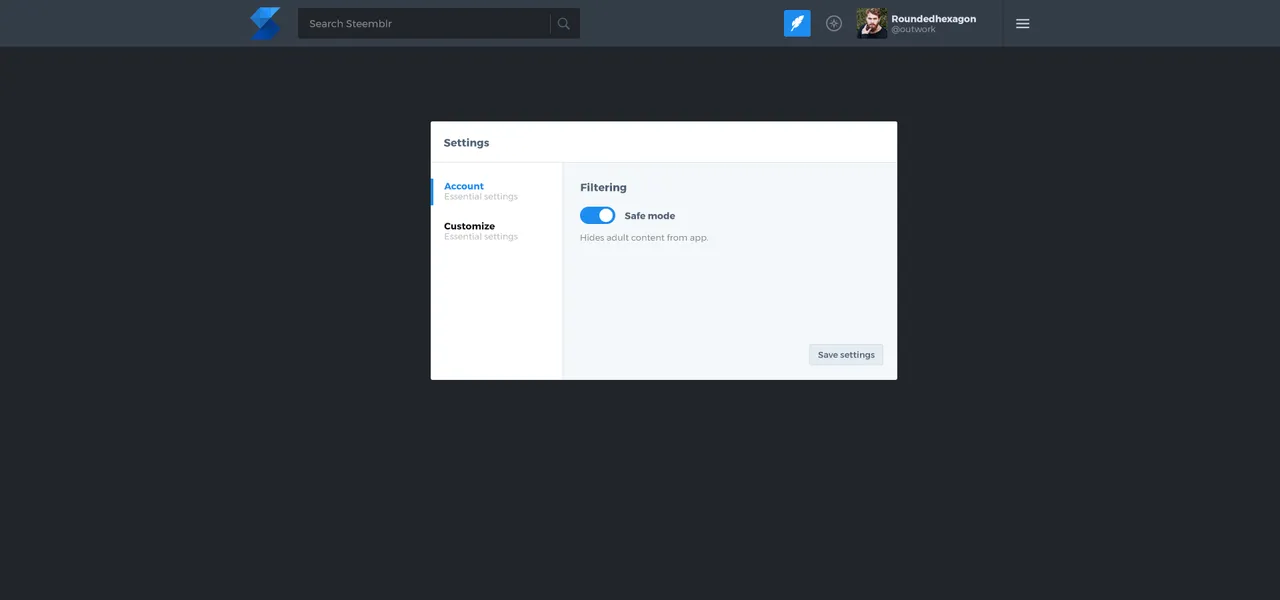
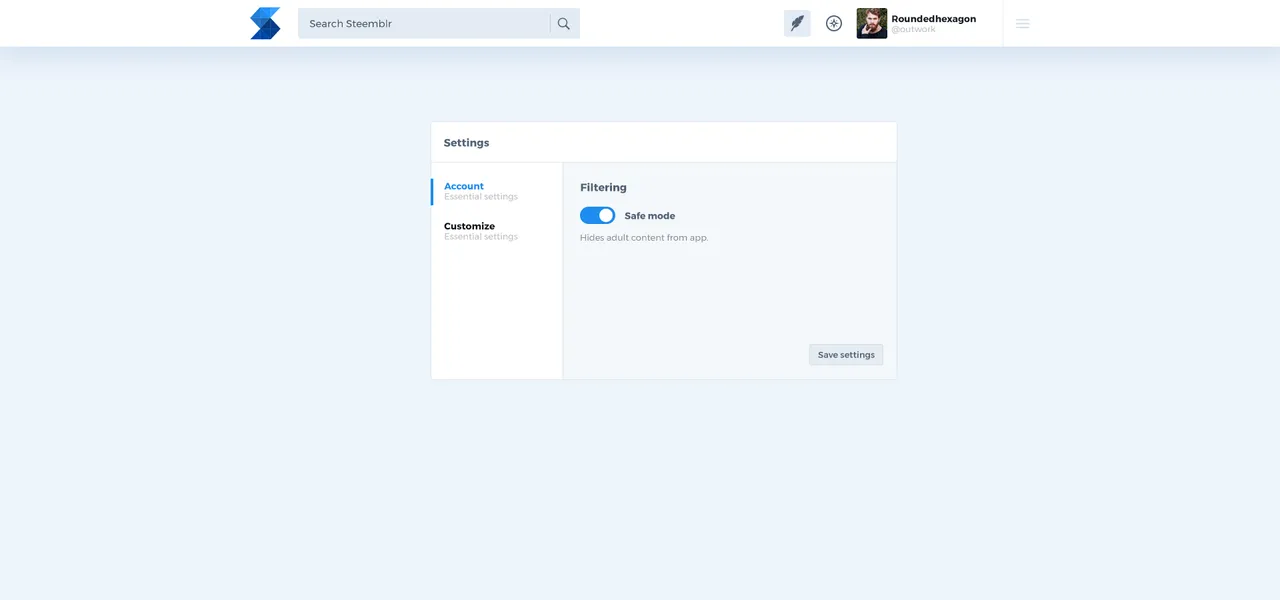
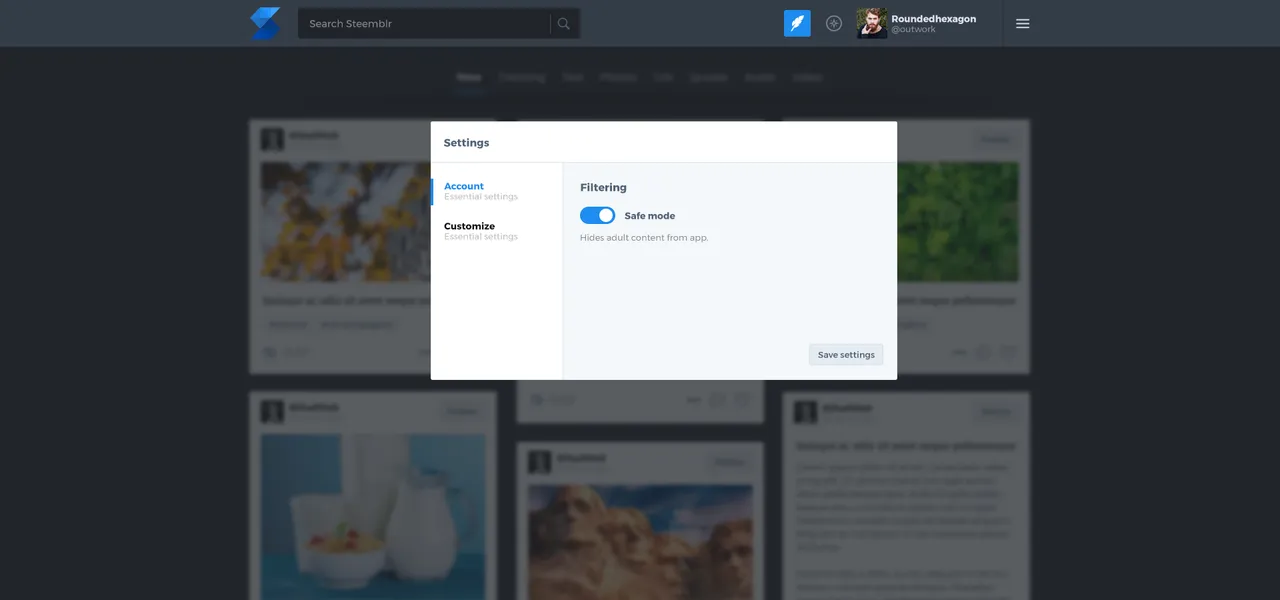
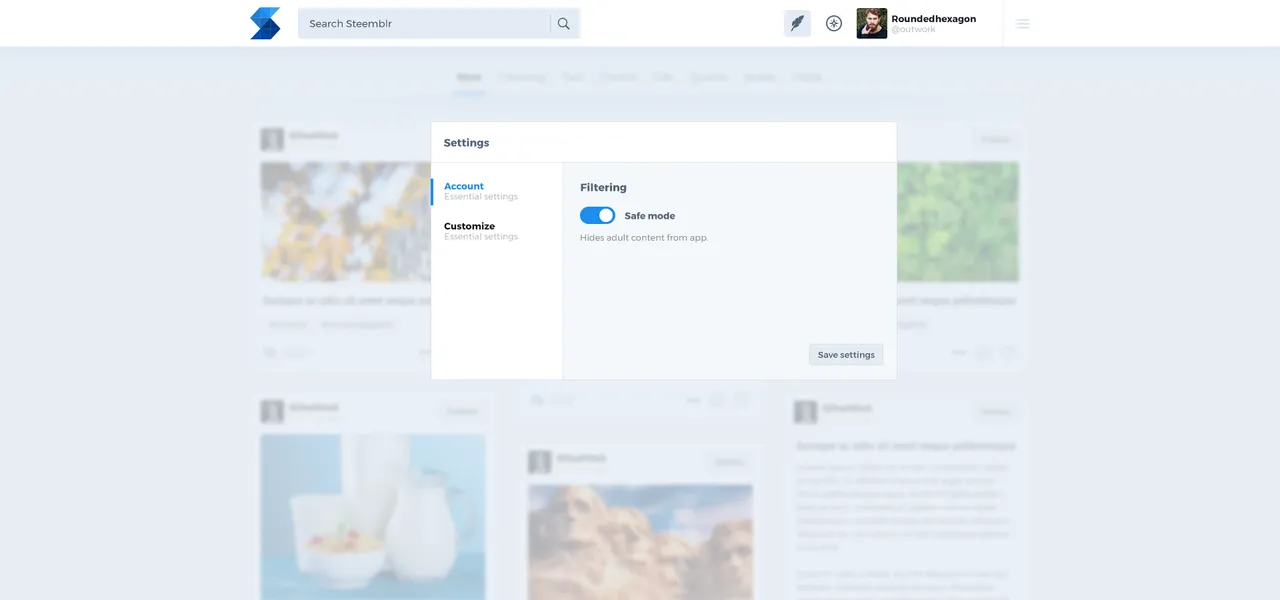
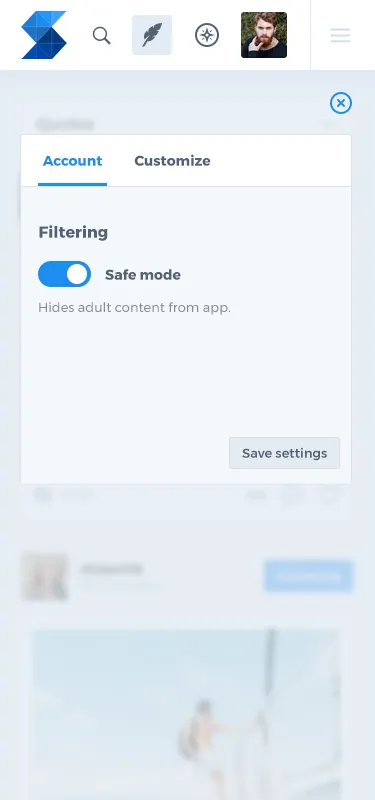
- Settings screen/modal
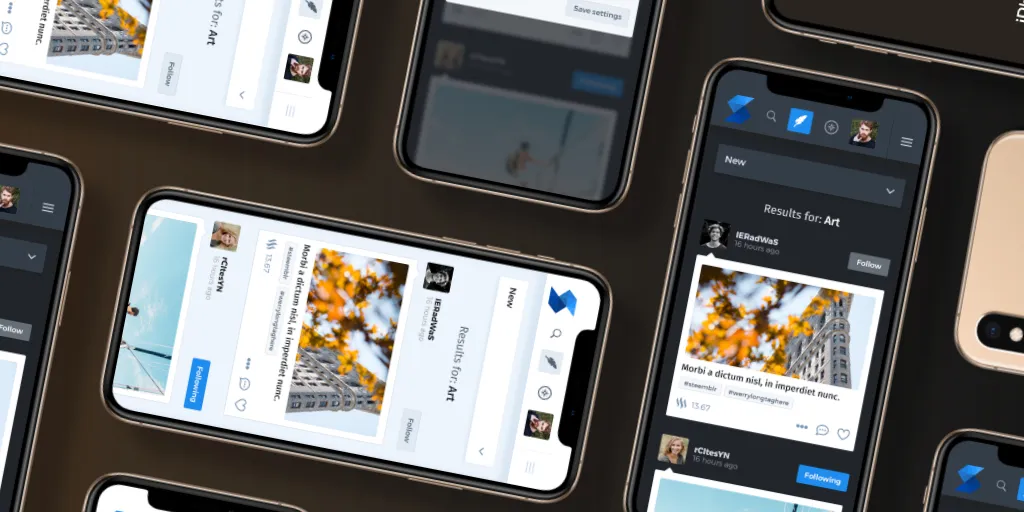
As previously i made dark and light version of this screens. My goal was to make the newly created screens, UI elements usable on mobile devices too, so i've created the mobile version too.
Benefits / Improvements
Redesigning simple UIs is pretty challenging in my opinion: there is not enough space to express creativity, ideas. As i have described my goal was to do something different this time. After a discussion with @snwolak realized he is looking for a really strong, brandable product design. My goal was to keep this on the inner pages of Steemblr.
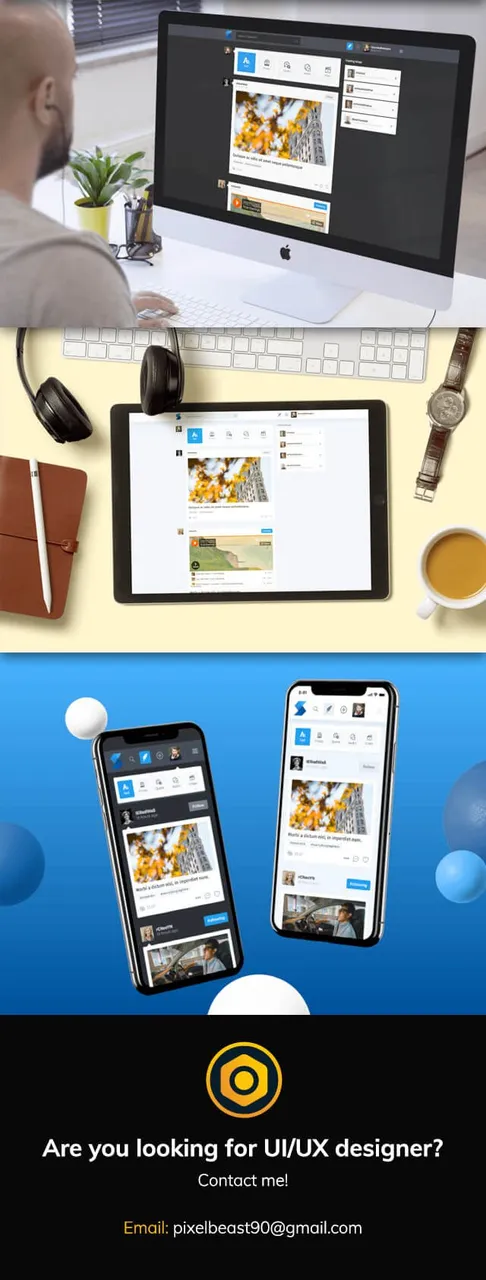
In total I made 10 screen page designs for desktop and mobile devices.
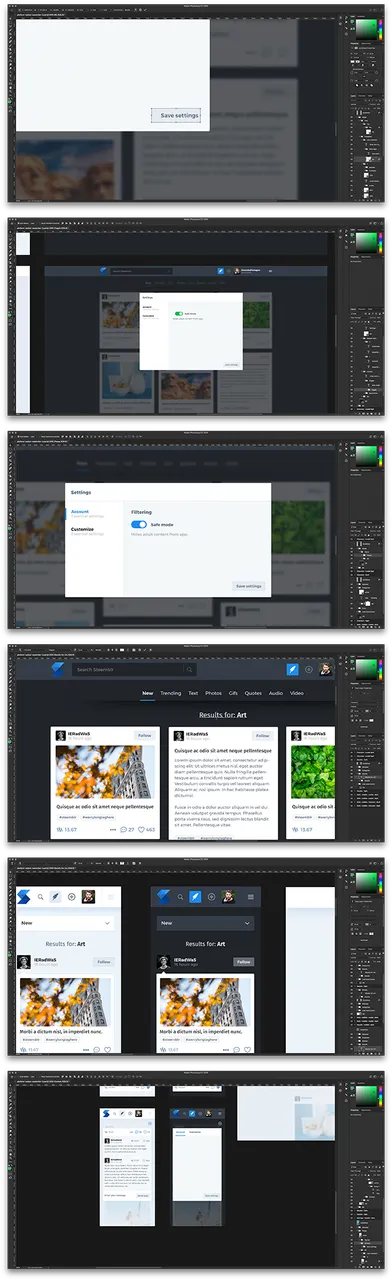
Proof of authorship

Screenshots
Desktop
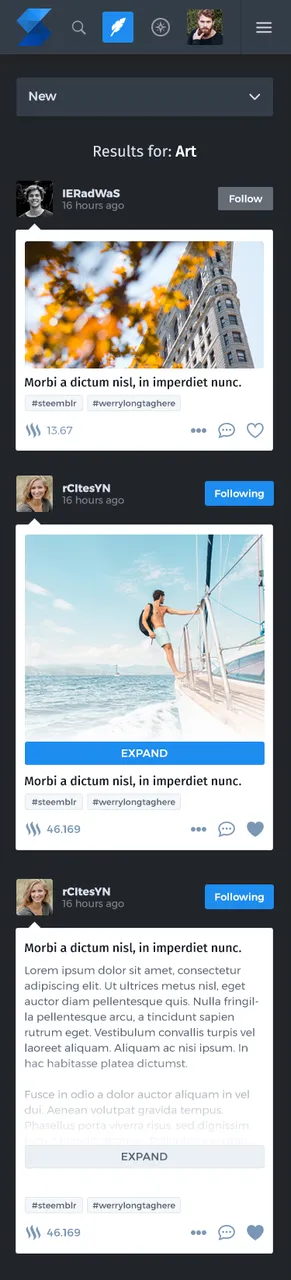
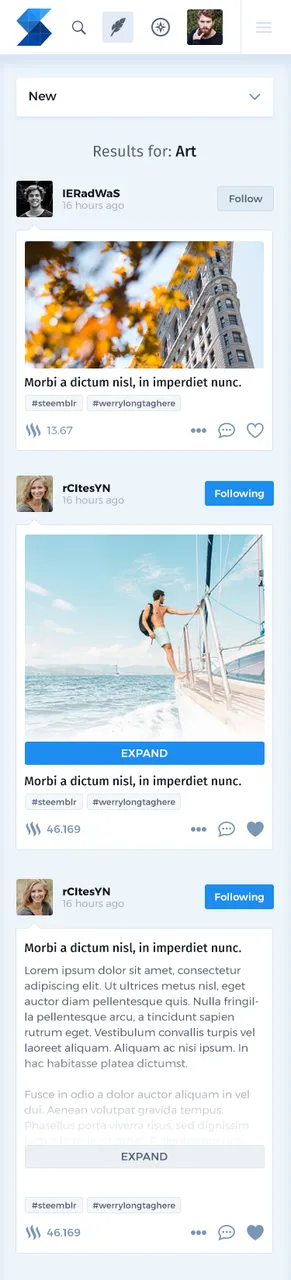
Search results


Settings screen


Settings modal


Mobile
Search results


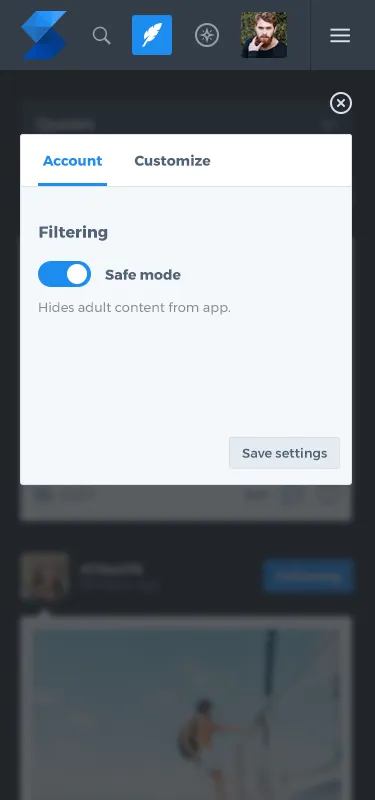
Settings modal


Tools
I have used Adobe Photoshop CC.
Original files
This work is licensed under Creative Commons Attribution 4.0 International License
Proof of Work Done
This awesome mockups are made using https://artboard.studio/