Bug Fixes
What was the issue?
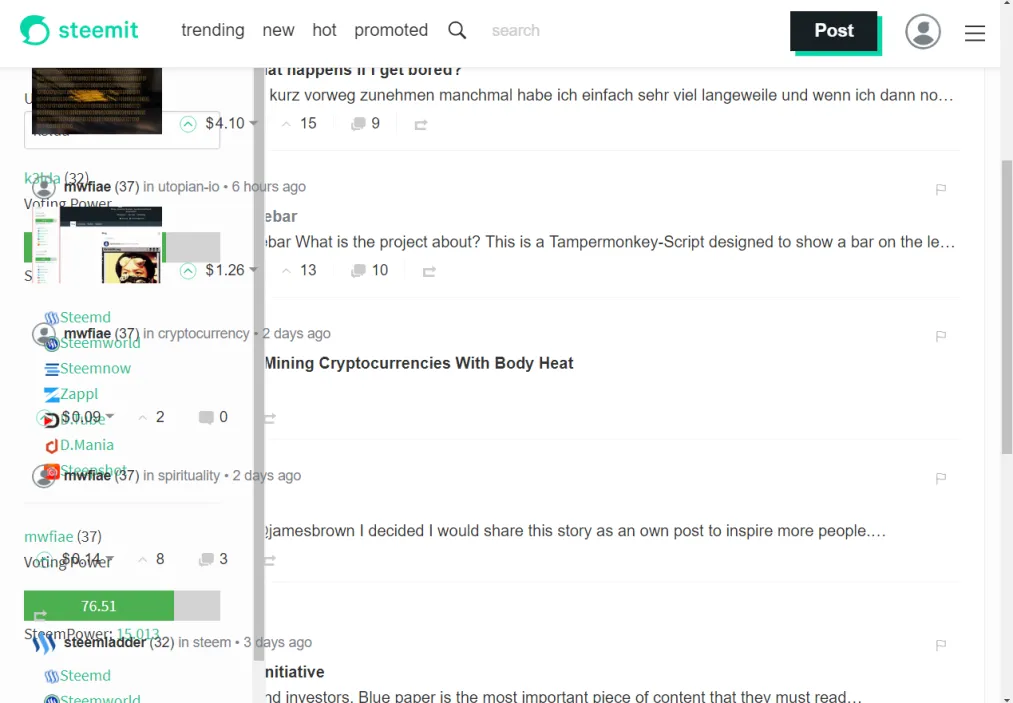
On lower resolutions the sidebar was overlapping with features of steemit.
Making it impossible to use for some and very unconvenient for the users.
This feature was also one of the most wished features from users with a normal resolution.

What was the solution?
- Set a background-color to the sidebar (depending on nightmode) so it isn't transparent anymore
- Increased the z-index so that other elements aren't showing above it.
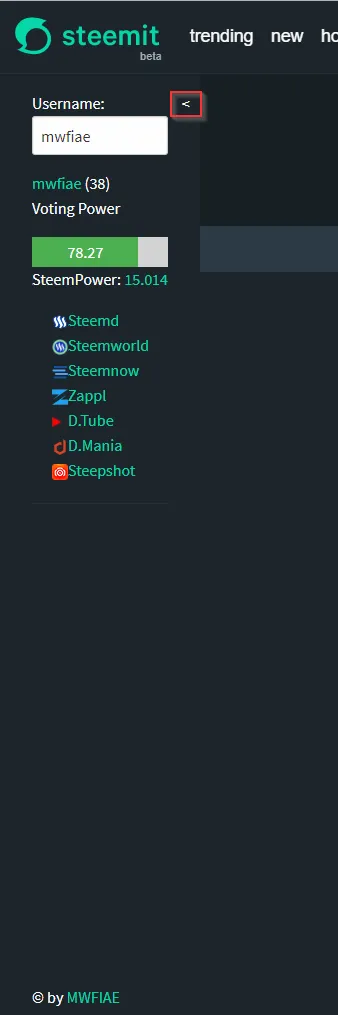
- Reduced the width of the sidebar to make it less likely to hide steemit elements.
- Implemented a button to collapse/expand the sidebar if needed.
- Saved the sidebare state in a cookie so it stays collapsed if the user doesn't need it.
- Used the new "css grid"-technology to fix issues with scrolling.
New version

Updating
If you are already using the Steemit-Sidebar, just click here

If you're a completely new user please look into the creation post for further instructions!
Posted on Utopian.io - Rewarding Open Source Contributors