
Ne Öğreneceğim?
- Web sitelerinde resimler ile nasıl menü hazırlanacağını öğreneceksiniz.
- Menülerimizde kullandığımız resimlere menü efekti vermeyi öğreneceksiniz.
- Menülerimizi oluştururken kullandığımız HTML ve CSS kodlarını öğreneceksiniz
Gereksinimler
- Brackets Kod Editörü
- Güncel Bir İnternet Tarayıcı
Zorluk
Temel - Orta Düzey
Açıklama
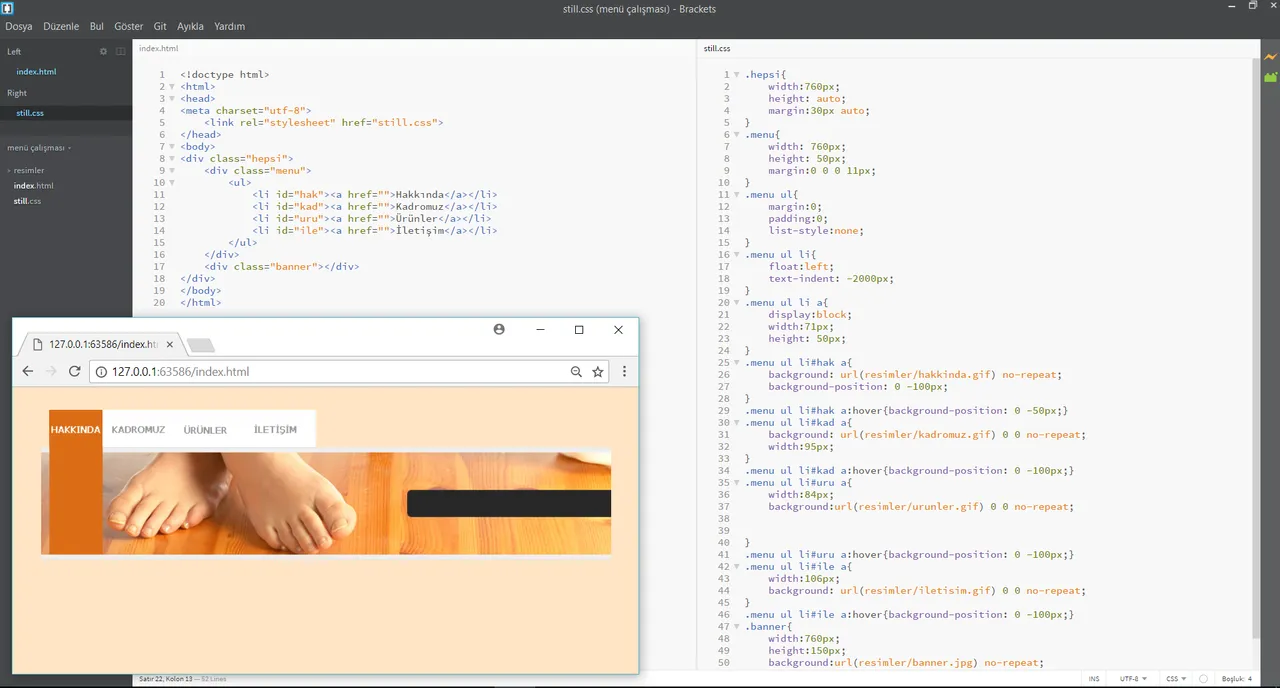
Bu eğitim videosunda sizlere Web sitelerinde kullanılan menülerin resimlerle nasıl hazırlanabileceğini göstereceğim. Bir banner yardımıyla ve buna uygun resimler hazırlayarak menülerimi hazırladım. Brackets Programında bu menüleri hazırlarken Hangi HTML ve CSS kodlarını kullandığımı ve bu kodların ne işe yaradığını anlattım. Kullandığım Brackets programı açık kaynak kodlu bir programdır. GitHub linki aşağıda yer almaktadır. Yine kullandığım kodlarıda aşağıda paylaşacağım.
Daha fazla ayrıntı için videoya geçelim.
Video Tutorial
Müfredat
Bu ilk eğitim videsu olduğu için, diğer videolarım eklendiğinde önceki videoların bağlantıları yer alacaktır.
Bağlantılar
Brackets GitHub
Brackets Web Sitesi
GitHub Link : Resimlerle Menü Oluşturma
Kaynak İndex.Html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="still.css">
</head>
<body>
<div class="hepsi">
<div class="menu">
<ul>
<li id="hak"><a href="">Hakkında</a>li>
<li id="kad"><a href="">Kadromuz</a>li>
<li id="uru"><a href="">Ürünler</a>li>
<li id="ile"><a href="">İletişim</a>li>
</ul>
</div>
<div class="banner"></div>
</div>
</body>
</html>
Kaynak Still.Css
.hepsi{
width:760px;
height: auto;
margin:30px auto;
}
.menu{
width: 760px;
height: 50px;
margin:0 0 0 11px;
}
.menu ul{
margin:0;
padding:0;
list-style:none;
}
.menu ul li{
float:left;
text-indent: -2000px;
}
.menu ul li a{
display:block;
width:71px;
height: 50px;
}
.menu ul li#hak a{
background: url(resimler/hakkinda.gif) no-repeat;
background-position: 0 -100px;
}
.menu ul li#hak a:hover{background-position: 0 -50px;}
.menu ul li#kad a{
background: url(resimler/kadromuz.gif) 0 0 no-repeat;
width:95px;
}
.menu ul li#kad a:hover{background-position: 0 -100px;}
.menu ul li#uru a{
width:84px;
background:url(resimler/urunler.gif) 0 0 no-repeat;
}
.menu ul li#uru a:hover{background-position: 0 -100px;}
.menu ul li#ile a{
width:106px;
background: url(resimler/iletisim.gif) 0 0 no-repeat;
}
.menu ul li#ile a:hover{background-position: 0 -100px;}
.banner{
width:760px;
height:150px;
background:url(resimler/banner.jpg) no-repeat;
}
body{background-color:bisque}
Posted on Utopian.io - Rewarding Open Source Contributors