Add a Draft Feature on Steemit site?

Adding a draft feature will be so much beneficial to steemit users. This will help them save their crafts, unfinished crafts, or their blogs that needs some finishing touches. I believe this has come to many Steemit users in mind, and I want to take this opportunity to contribute to the Utopian open-source project.
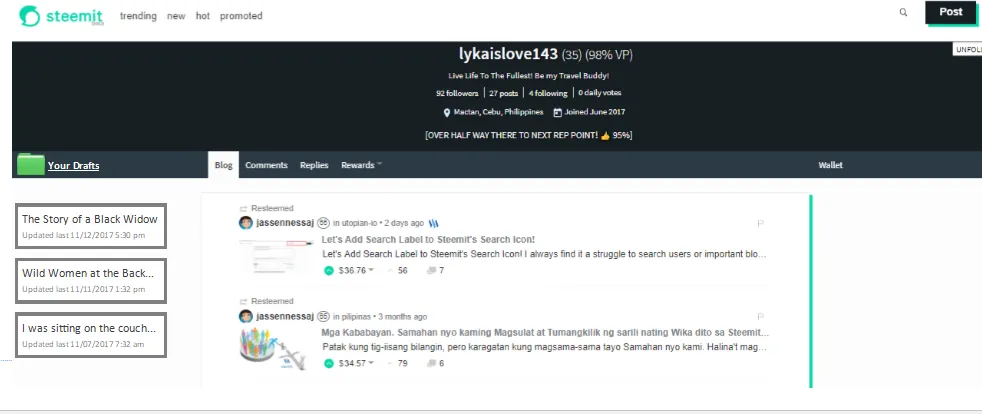
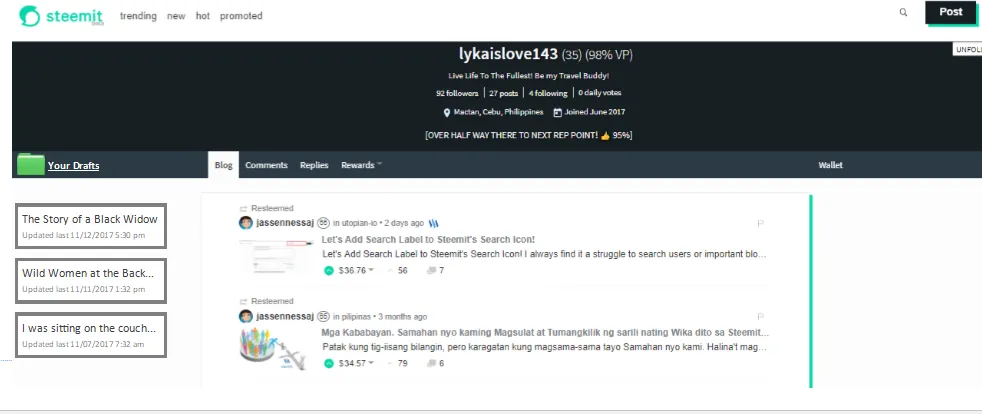
As you can see, I proposed to place the draft folder icon on the left side of the blog dropdown. Below the icon are our draft posts. Now, lets add some a couple of highlights when we hover the icon.

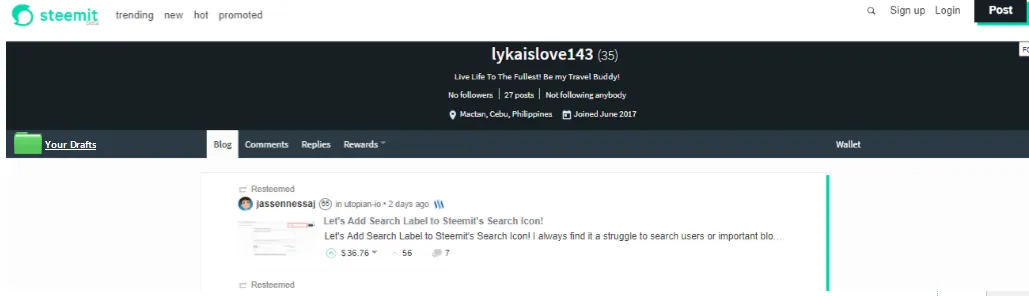
This is basically the initial Steemit site, when you click the draft post or is about to click this will happen.

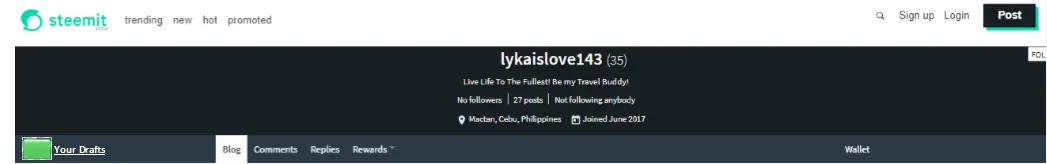
I added some hover features. When you plan to click and see your drafts, hovering the icon will have a highlight on it, indicating that its an active button.

The same will happen when we click the icon. Hovering it will result a highlight, indicating that the button is active and can be clicked.
When we clicked it, we will be redirected back to the first picture of the post. This will be the entire look of the site if we add the draft feature.

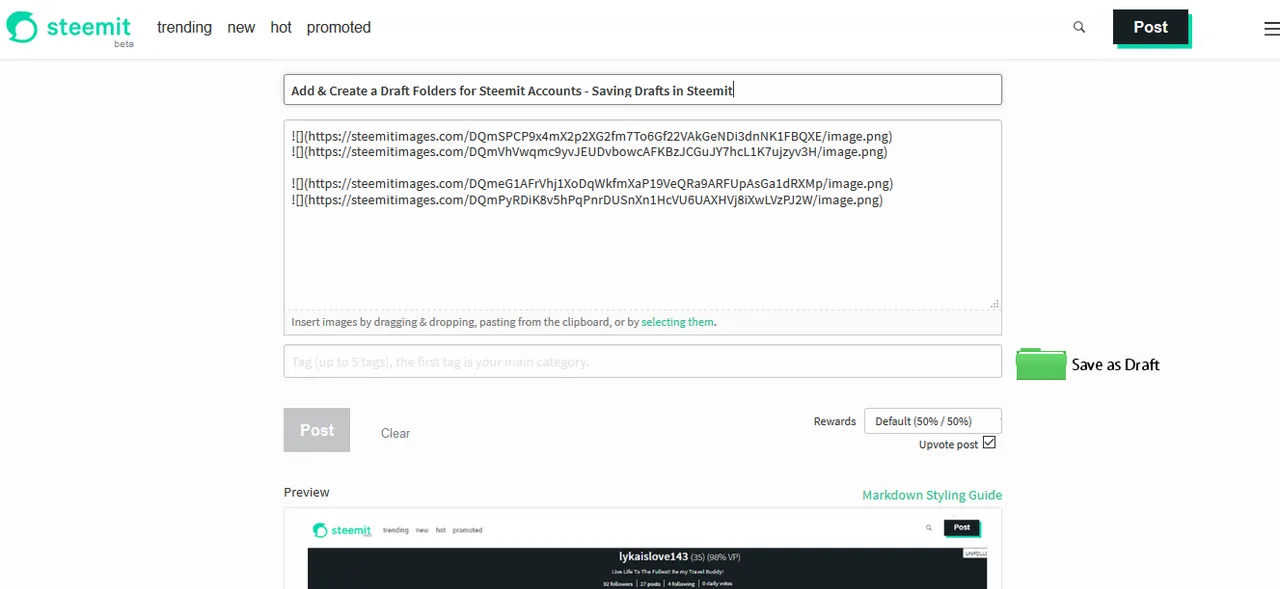
By the way, I forgot to mention this. How do we save a draft? Now this will be added to Submit a Story.

Bringing a save a draft on the right side will be the best thing. Since, our saved drafts will be place on the right side to avoid conflict or misconception. Did you see it?
I believe it will be beneficial, and a lot of people have been requesting it since.
Open Source Contribution posted via Utopian.io