The aim of the application is to fetch news feed from preferred blogs and display on the application. It is structured in such a way that you can scroll through them like you would do on your social media timeline. It also leverages you the ability to read any of these news, right there on the app without having to open another browser application.

Previous Updates
Updated Android Apk: https://drive.google.com/file/d/1zrVIimlgXqleVi_M2pGXGHVzoIytv577/view?usp=sharing
New Features
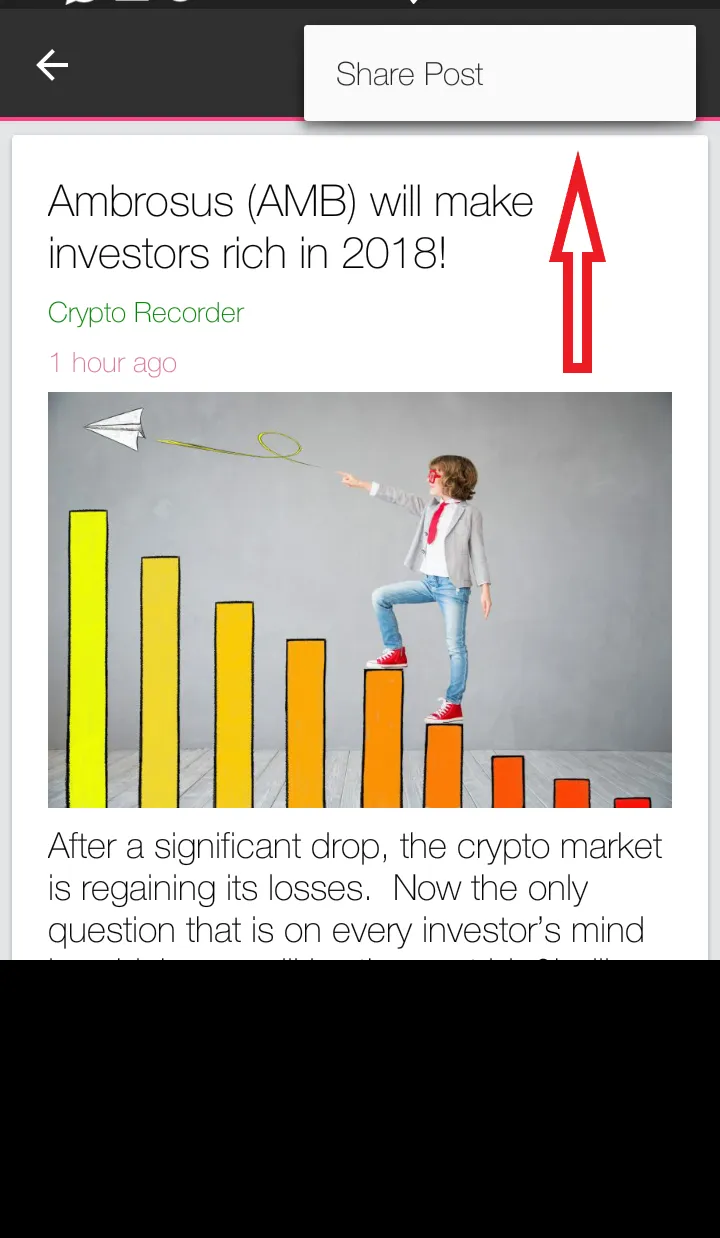
- Share functionality:
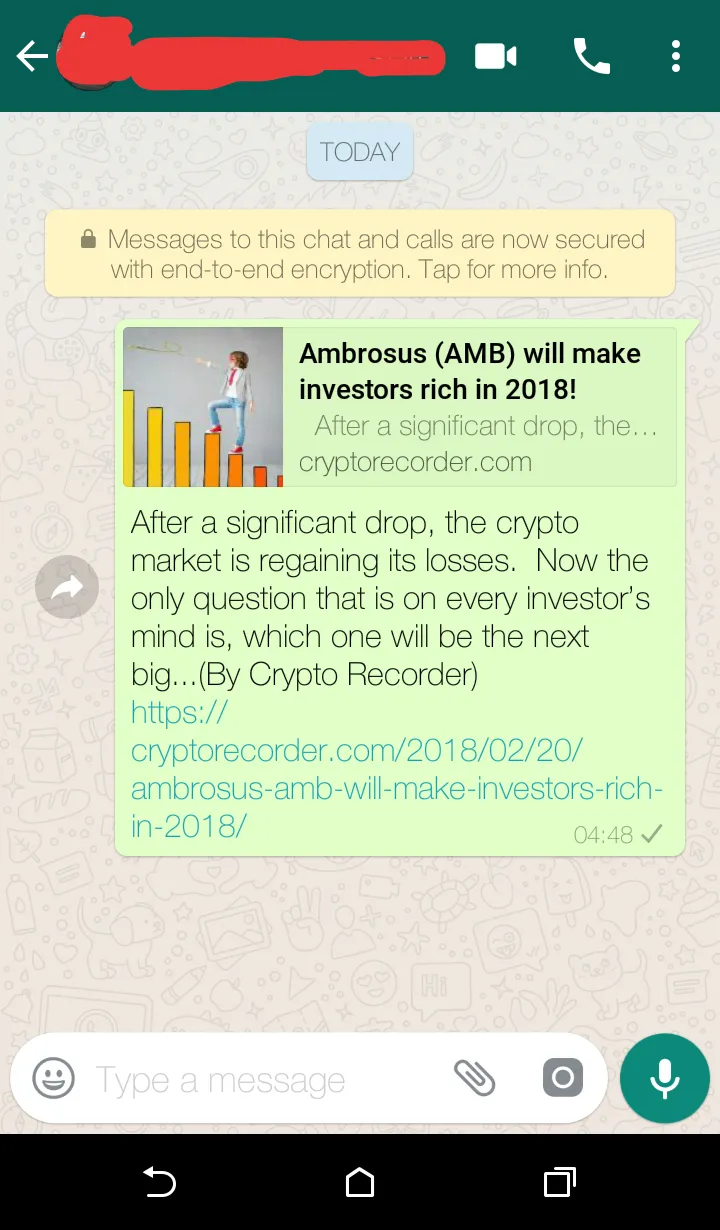
In view of making the application as interactive as possible, I have added a share functionality. Previously, when users found news that they were particularly interested in, and wanted to share with friends, they had to manually go to the blog website and sift through the multitude of posts there to find the link they wanted to share.
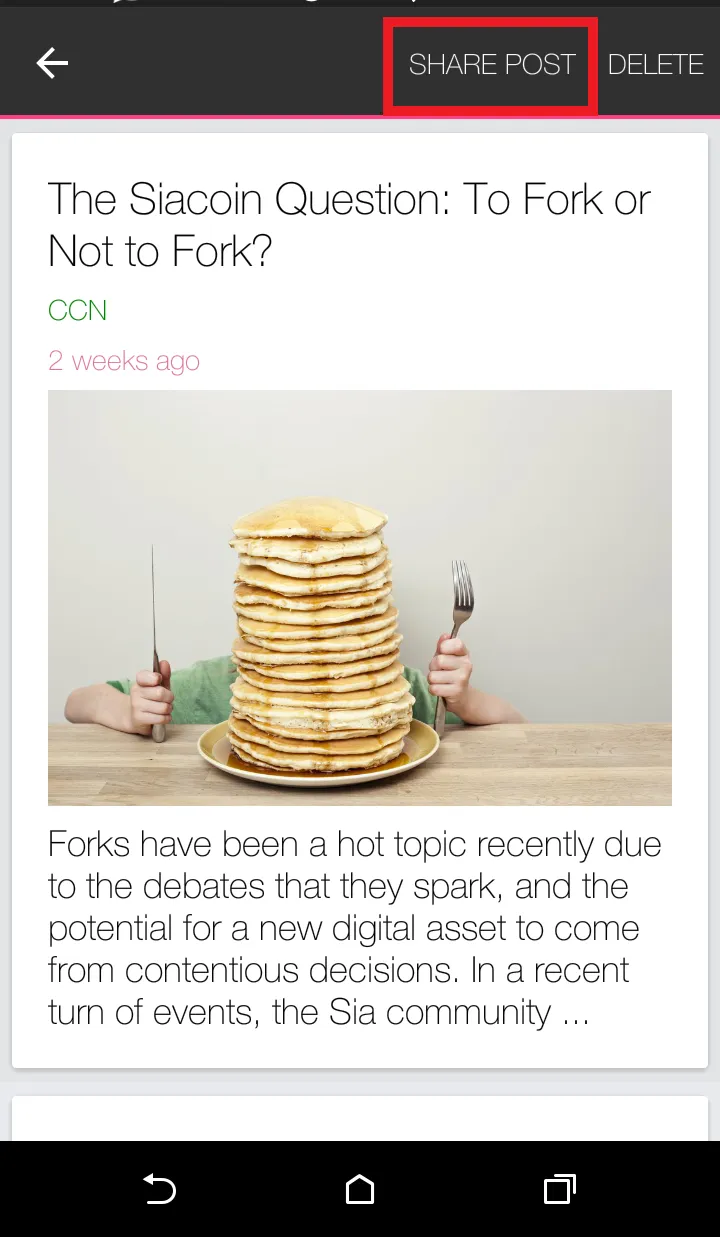
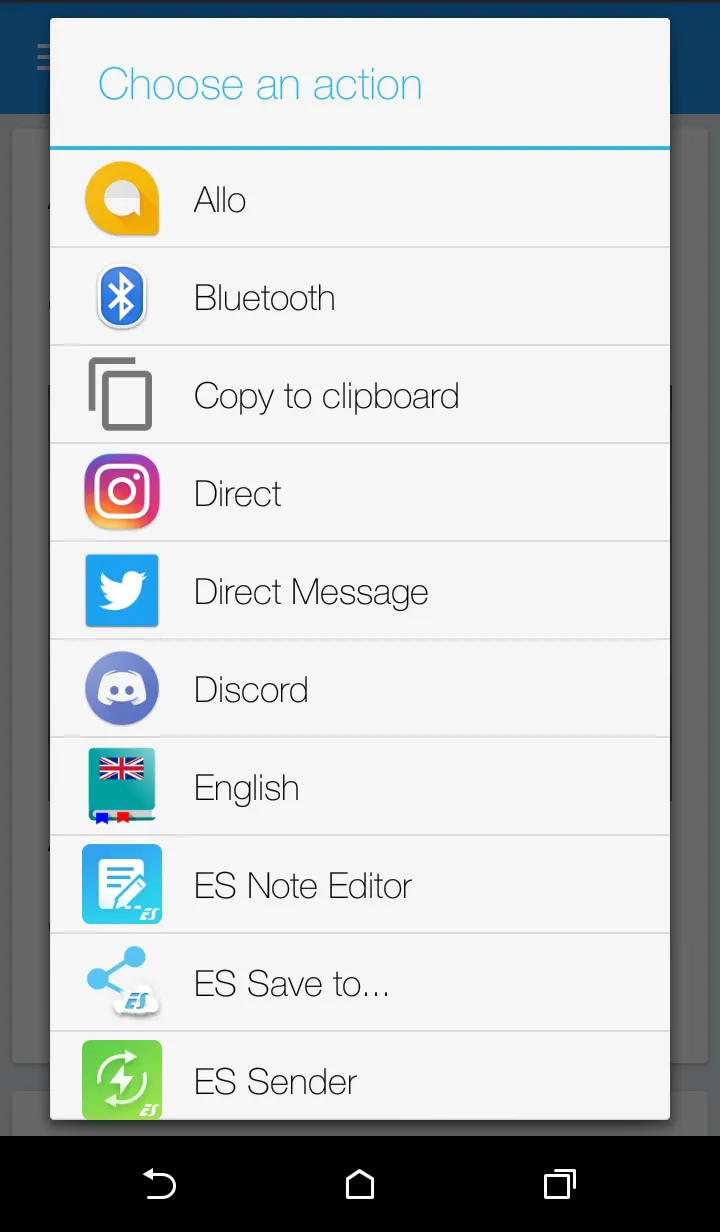
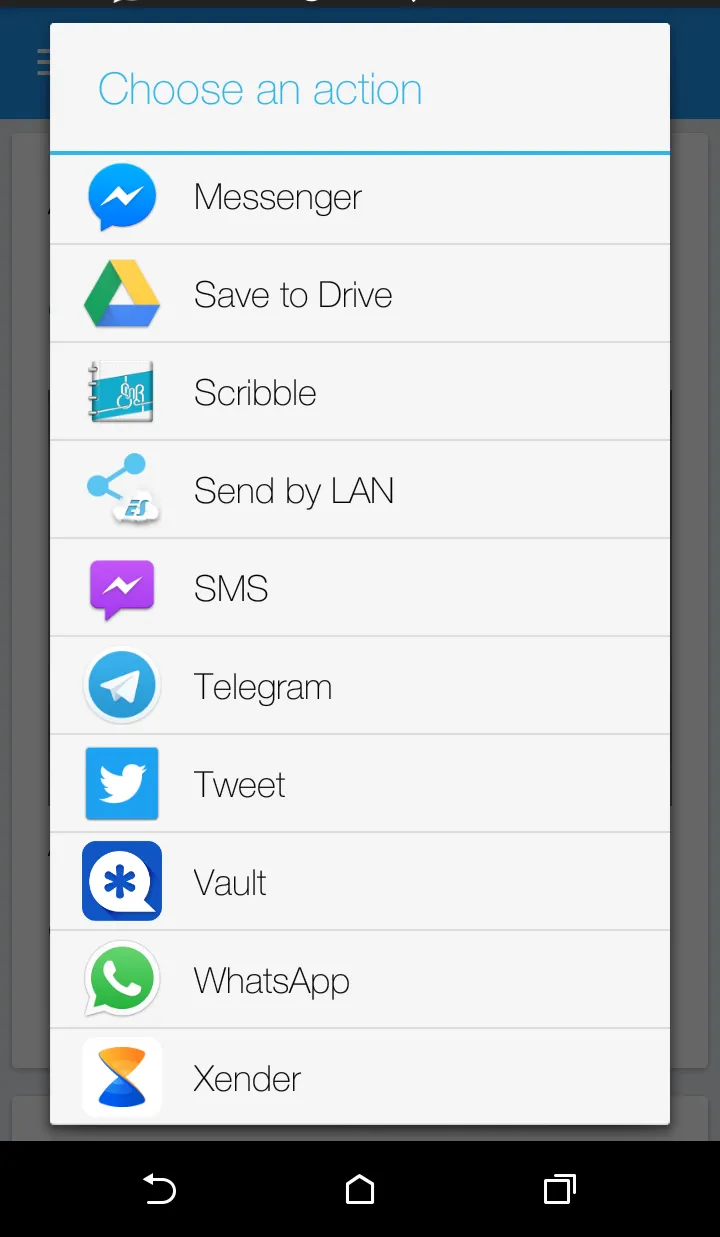
With this new update, users would only need to click the share button and have the ability to share across several different platforms. "Share" is now one of the Menu contexts for both the latest blog posts feed as well as the favorite section.





How I Implemented This
I added a context menu to the existing menu in both blogPosts.xaml and favouriteBlogPosts.xaml
<ViewCell.ContextActions>
<MenuItem Clicked="OnFavouriteClicked" CommandParameter="{Binding .}" Text="Add To Favourite" />
<MenuItem Clicked="OnShareClicked" CommandParameter="{Binding .}" Text="Share Post" />
</ViewCell.ContextActions>
The code to handle this action implemented in the pages' code-behind. The first thing I do is to check if the user's device platform supports the Share Plugin I used. If supported, I got the selected post's properties using the CommandParameter, then cast it to the appropriate model.
Thereafter, create a new ShareMessage from the properties of the post and pass it to the Plugin Share Manager to broadcast.
public async void OnShareClicked(object sender, EventArgs e)
{
if (!CrossShare.IsSupported)
{
await DisplayAlert("Error", "This Device Platform does not support sharing", "OK");
return;
}
var mi = ((MenuItem)sender);
var blogPost = (BlogPost)mi.CommandParameter;
await CrossShare.Current.Share(new Plugin.Share.Abstractions.ShareMessage
{
Title = blogPost.Title,
Text = blogPost.Excerpt + "..." + "(By " + blogPost.BlogWebsiteName + ")",
Url = blogPost.Link
});
}
*Further details on the changes and modifications can be seen on the git commits linked below. *
Important Links
- Github Commit: https://github.com/Johnesan/CryptoNews/commit/725a0dbdb470d0338af2de47c4bf6b5a7f7178a9
- Android Apk: https://drive.google.com/file/d/1zrVIimlgXqleVi_M2pGXGHVzoIytv577/view?usp=sharing
Posted on Utopian.io - Rewarding Open Source Contributors