Details
TrendChecker is a bot that tells you how high your post is in Hot/Trending/Promoted feeds.
Through the respective Task Request, the project owner @wil1liam asked for proposals for TrendChecker's account visual identity elements such as the Profile Logo, Cover and Thumbnails. The specification were the following:
Size
- thumbnail: 800 x 464
- profile logo: 34 x 34 + 64 x 64
- profile cover: 1280 x 176
Design
- The thumbnail should include the word “TrendChecker”.
- All 3 designs should obviously have a common theme.
- The designs should be modern, clean and minimalist.
- Good visibility should be provided.
- No particular color scheme is required and you can submit multiple ones.
- A .png output would work fine.
After providing some samples to the Project Owner I discarded some ideas that he really didn't like. Therefore, I provide the final proposals for the task at hand. The background color and shadow effects is the same for all the elements through my proposals to ensamble it better.
Cover
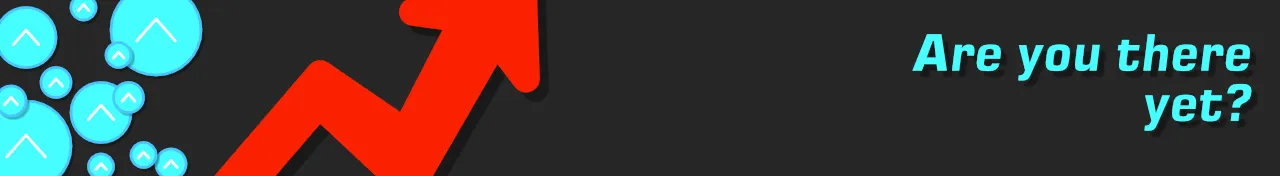
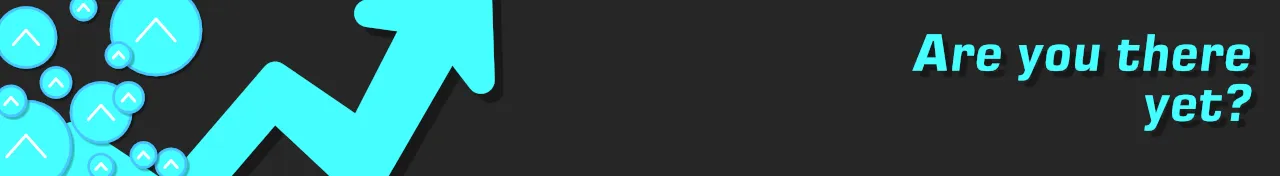
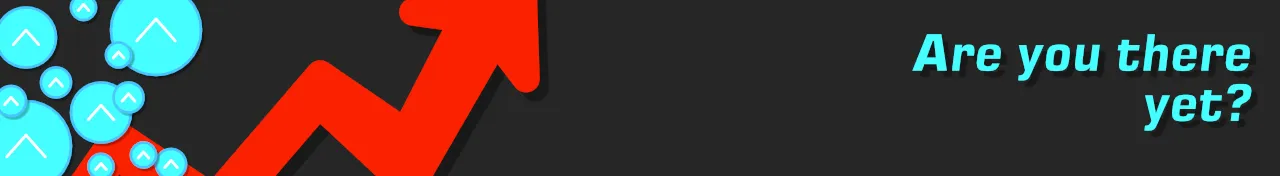
I wanted to include the typical trending arrow (an item you will find several times in this post) together with the upvote symbol for Steemit. I visualized the upvote as bubbles ascending at one of the sides of the cover and in the other side a phrase that summarizes the TrendChecker bot functionalities.

Variations:


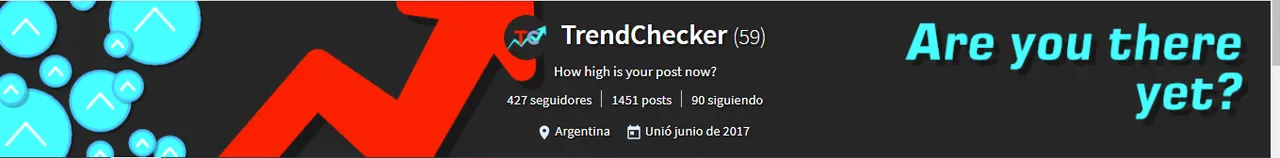
Test:

Logo
At first I wanted to do a more complex logo but due to size restrictions it was totally discarded. I went for a simple initials with the same trending line from the Cover in a different color combination. The used Font in it is Freedoka One. In this case I'm not providing more color variations because they need to fit well under the same background color.

Variation:

For Test, see Cover Test.
Thumbnail
I first wanted to do a robot flying on the trending line, but after talking with @wil1liam we totally discarded that idea to keep a more simple design. I provide 2 thumbnails for Development Updates (Devblogs he is already doing) and Statistics (he mentioned both Weekly and Daily Statistics so he can further change the design to adjust the desired time period). I took easy to relate elements for each of the 2 situations and added them to the base thumbnail.
Development Updates:

Statistics:

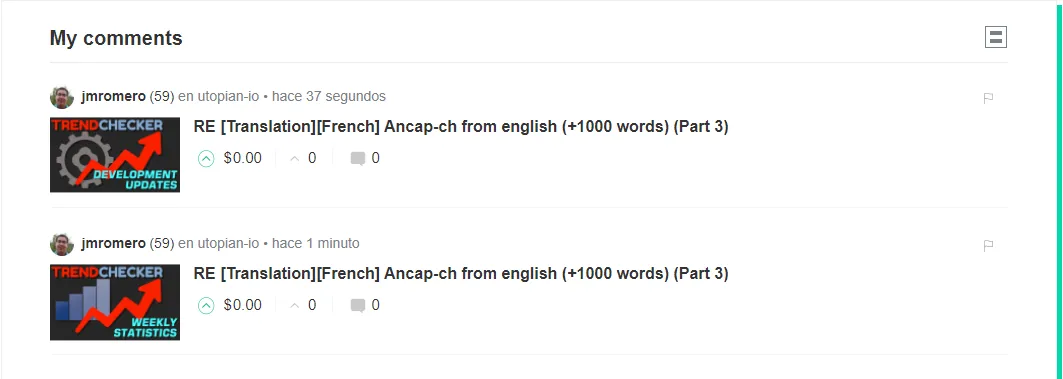
Test:

Benefits / Improvements
I believe my design provides an eye-catching and understandable design set for the TrendChecker Bot account that is both simple and modern and can be easily modified for further changes over time and that has been made in accordance with the project owner's guidelines and constant feedback. Also the designs were made in a way that adjustments can be made to all to fit in with different proposals, in case not all the 3 elements are used from my designs but from several contributors, hence why the logo is not in the Thumbnail and the Cover can work by itself.
Tools
All the designs were done using Affinity Designer
Original files
You can find all the files in a Google Drive Folder here
License

This work is licensed under a Creative Commons Attribution 4.0 International License.
Posted on Utopian.io - Rewarding Open Source Contributors