
SteemMakers is a community which focuses on uniting, helping and rewarding makers and DIYers on the Steem blockchain. You can find more info about us and how to contact us on our website www.steemmakers.com.
Please read this post carefully so you grasp all details of the request.
We are currently redesigning our website and working on the implementation of new features. One of these features is that we will start scoring the reviewed articles. The way we envision this is that the reviewers will fill in a questionnaire. This will result in a score that will be translated into medals. We have the idea of three final medals: gold, silver and bronze. There is some discussion if this will be enough and a 'diamond' medal was also proposed.
Details of the request
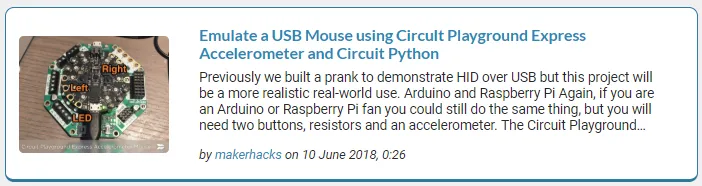
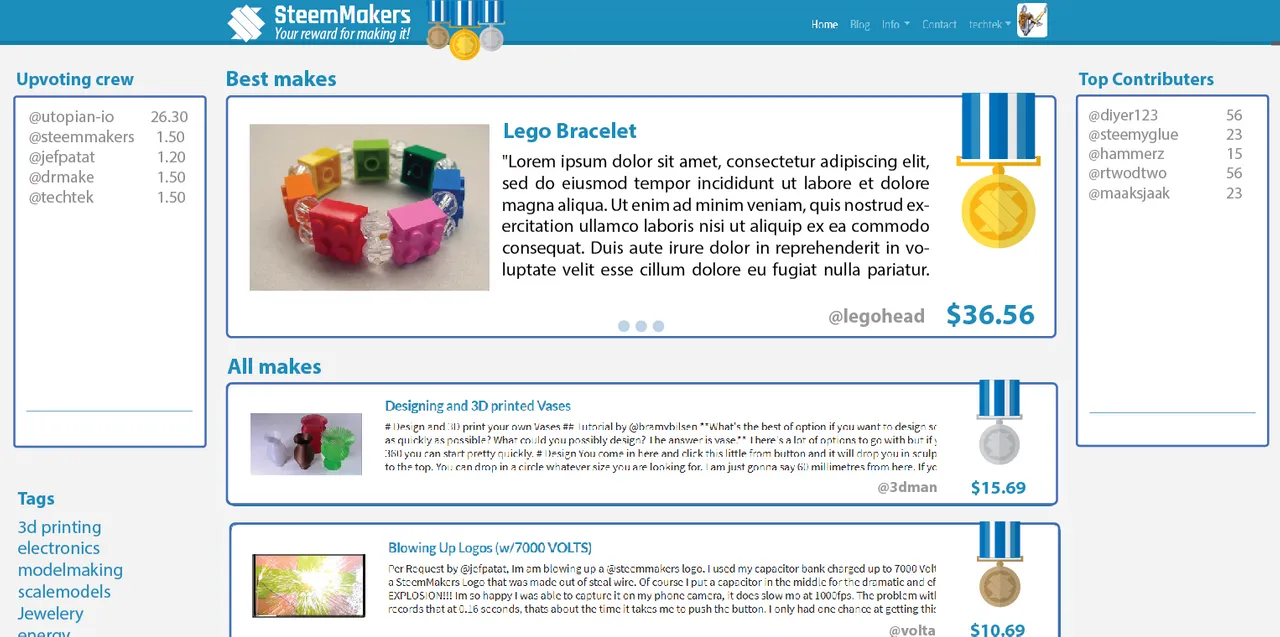
We are currently looking for a graphical update of the article previews. Obviously the design should work with the look and feel of our site. A live version of the test site is available here. Currently an article preview looks like this:

We would like to add several pieces of information to this:
- the medal (or a badge)
- a vote button with the number of votes
- the current reward
- a resteem button
- optionally a list of all earned medals
Although this request uses the word "medal" a "badge" can also be used, as long as we can indicate at least three levels clearly.
You are free to rearrange items in the preview but we require about the same amount of space to be reserved for the thumbnail, title and text. You are free to take additional height if required.
An important part is that the site is responsive, meaning that it shows differently on smaller devices such as mobile in which case it looks like this. (In the last development the thumbnail is centered horizontally)

In this case the text is shown underneath the thumbnail. Either the design should work on both or you could make a matching design for small devices.
This is just a quick mockup as example and by no means an indication of what the end result could look like.

A member of our team has already made some other mockups that can be found on our GitHub in this issue. Your design should at least have some difference. If you want to use our logo or other artwork you can find it here on GitHub.
Components
The design will be used wherever we need article previews such as the home page, the article submission page, the author profile pages, ... Currently we envision to expand the site with several features. If you're able to help us making the UI more attractive you are more than welcome to help us out.

Deadline
We are still in the design phase of this feature. The questionnaire is being set up and preparations are being made in the code. As such we have nothing to live test at this moment. We hope to finish a first iteration of this work in the coming weeks. We would like to have a design within two weeks. The deadline is Sunday 24th 23:59 UTC.
Communication
If you have additional questions don not hesitate to contact us. For general questions we prefer them to be asked in the comments of this task request so the questions remain visible for everybody. We will keep a close eye on this post until the deadline and respond as quick as possible. If you wish you can also contact us on our discord server. Please use the #general channel here.
Moderation
SteemMakers strives for quality just as much as Utopian. We will support the Utopian moderation team with our feedback and indicate which designs are really helpful to us as well as help fighting any abuse. No pull requests should be made as designs first need to be discussed within our core team. All designs should be publicly available and will be used under our license if chosen. Follow the Utopian guidelines for graphic submissions from Utopian.
Utopian info
Repository: https://github.com/JefPatat/SteemMakers/tree/master/website
My github account: https://github.com/JefPatat
