If you're developing Ethereum applications you might have noticed that it's quite annoying to develop and test your Smart Contracts using test networks like Rinkeby or Ropsten. That's mainly because you have to wait for the block to be mined and you need to have (fake) Ether in your wallet to deploy your contracts.
Until I found out about Ganache, the workflow was:
1) Write solidity code
2) Compile and deploy the contracts to the test net (~30s)
3) Copy the built contracts ABI's to my frontend repository
4) Run the frontend and test the calls to the blockchain (~30s to 2m)
That means that for testing a small change in the smart contract I'd spend nearly 3 minutes!
Not mentioning that sometimes I ran out of Ether and had to use my clicking abilities to get free (fake) money from the faucet. On the other hand, now I'm a Rinkeby rich.
Now using Ganache I dramatically reduced the time spent in this process:
1) Write solidity code
2) Compile and deploy the contracts to the local net (~2s to 5s)
3) Copy the built contracts ABI's to my frontend repository
4) Run the frontend and test the calls to the blockchain (instantaneous)
Now I can modify and test my solidity code way faster and after the new feature is ready I send it to the test net to play around with a real blockchain.
Now let's get started!
What is Ganache
If you have ever developed an Ethereum smart contract you probably heard of TestRPC. The TestRPC is a local blockchain for development purposes. It emulates the blockchain so you can make RPC calls to it without having to actually mine the blocks.
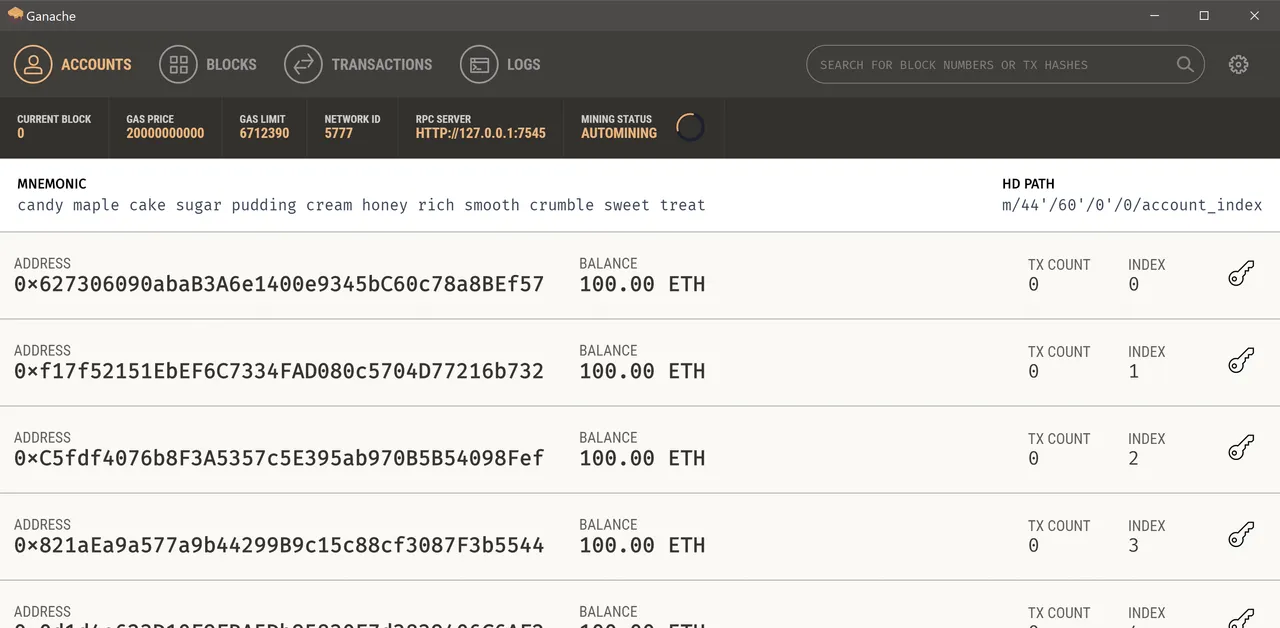
Now Ganache is like TestRPC on steroids. The amazing Truffle team developed an Electron interface where you can see and interact with your own private blockchain. And that is amazing!

Instructions
For this tutorial I'll be using the truffle-init-webpack which is a boilerplate for a dApp: a frontend bundled with webpack + a token smart contract.
1) Download and install truffle-init-webpack
Make sure you have truffle installed globally.
npm i -g truffle
Install truffle-init-webpack.
mkdir truffle-init-webpack && cd truffle-init-webpack
truffle unbox webpack
2) Run truffle-init-webpack
npm run dev
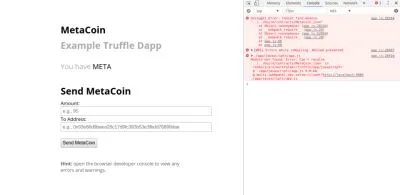
Go to your localhost:8080 and you'll see this error in the DevTools.

That's because we didn't compile the Smart Contracts yet. But before we do this, let's download Ganache and run our private blockchain.
3) Download and install Ganache
Go to http://truffleframework.com/ganache/ and download the app file:
Go to your Downloads folder and run the ganache-1.0.1-x86_64.AppImage. If you're in a Unix machine you probably need to give execution permission to the file before executing it:
chmod a+x ganache-1.0.1-x86_64.AppImage
./ganache-1.0.1-x86_64.AppImage
Now you have your own blockchain running on your machine (how cool is that?).
4) Set up the network in truffle-init-webpack frontend
You'll notice that Ganache runs the private blockchain by default on http://localhost:7545, but the frontend is configured in a different port.
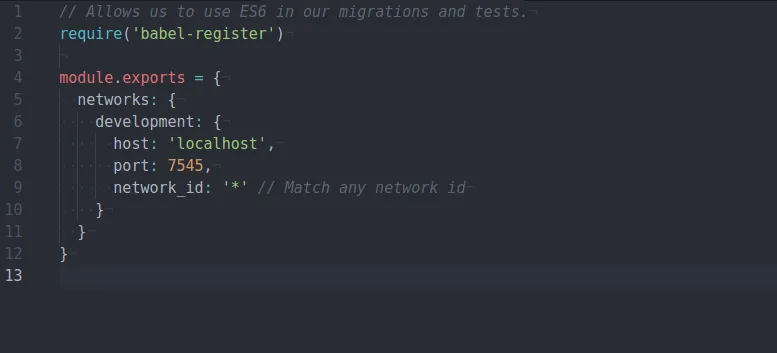
So open truffle.js and change line 8 to 7545.

Go to app/javascripts/app.js and change line 98 to 7545 as well.

5) Compile and deploy the contracts
truffle compile
truffle migrate
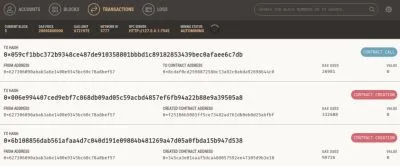
Here the magic begins. If you go to Ganache, you'll see the transactions that represent your contracts being deployed! Just like etherscan.
 Transactions page
Transactions page
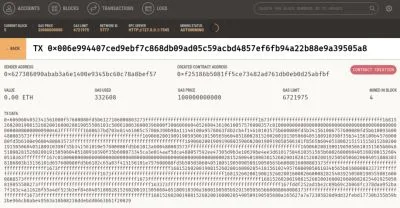
 Token contract creation
Token contract creation
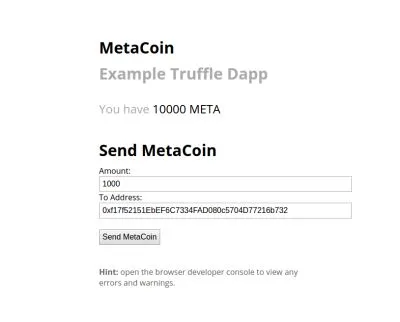
6) Use the dApp!
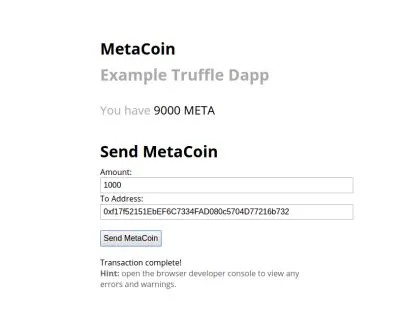
Now go back to localhost:8080 and play around with the MetaCoin.
I'm sending 1000 MetaTokens to the address 0xf17f52151EbEF6C7334FAD080c5704D77216b732


Here's the transaction:

Conclusion
In this tutorial you learned how to integrate Ganache into your workflow to develop Smart Contracts more easily. The project is very recent but it's helping me a lot, so I'd like to express my gratitude for the Truffle team!
Posted on Utopian.io - Rewarding Open Source Contributors