
https://github.com/blockpress/blockpress.me
Details
As BlockPress is prepared for beta release, the time came to ensure the documentation was comprehensive and up to date.
Themes and palettes
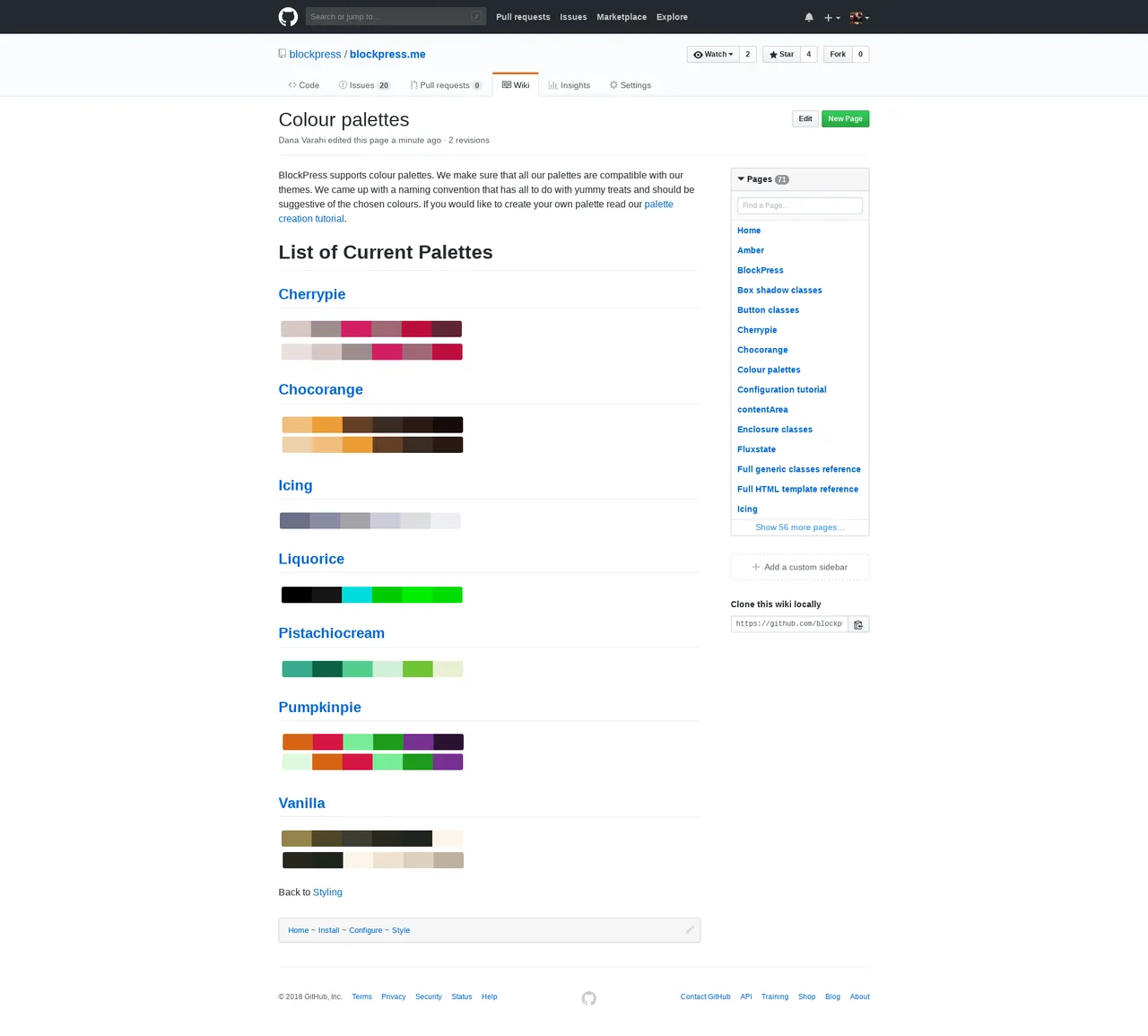
Our wiki now has a list of both themes and palettes. Each palette and theme has its own entry containing screenshots. In addition to documenting current themes and palettes, this content has also a promotional value.
I added a palette creation tutorial which explains in detail how to make a new palette and gives a good overview of its structure. Another addition is a list of generic classes used in templates and palettes. The list links to an entry for each type of class which includes a description and intended use.

Steem module
I created a page about the steem-comment.html template, containing links to entries for classes and id it uses.
I also created those entires. This should help the user understand the template and functions of its classes and ids.
Homepage and logo
BlockPress has its first logo and our github team is the first to use it. For now the logo is a png graphic and we hope to update it with an svg in the future.

I edited the home page to reflect latest changes in the folder structure, updated it with the new logo and added links to new pages: BlockPress, Installation, Styling and Logo.
The page about the logo includes a description and the png file in different sizes. It's not documentaign the software in any way but it is informative and adds individual character to the project.
The BlockPress page includes a logo and summary of the project.
The Installation page is a copy paste job from our README file wich will have to be updated once our first release is zipped and ready for download.
The Styling page provides information on how to create CSS for Blockpress with links to relevant pages.
Components
This documentation realates to the following parts of BlockPress:
- Themes
- Palettes
- Steem Module
- Core
Differences
Homepage
The Home page needed to be updated with the new logo and links to new pages. I had to reword it a little bit as well. These chages ensure that our wik pages are well organised and relevant inforamtion is easy to find.
Theme creation tutorial
This page needed a little bit more work. I added sections about the theme javascript file, module template files and implementing colour palette support. I also updated file names in the tutorial. Updating these sections will give the reader a comprehensive knowledge and understanding of what is involved and how to create a new theme.
Full HTML template reference
A couple of cosmetic changes. I corrected the spelling of BlockPress to ensure consistency and added a link to entry for the new steem-comments.html page.
Links
New
- Logo
- BlockPress
- Installation
- Styling
- Themes
- Amber
- Fluxstate
- Metaverse
- Trollfell
- Colour palettes
- Colour palette creation tutorial
- Cherrypie
- Chocorange
- Icing
- Liquorice
- Pistachiocream
- Pumpkinpie
- Vanilla
- Full generic classes reference
- Enclosure classes
- Pattern classes
- Button classes
- Box Shadow classes
- Menu classes
- Steem comment.html
- Steem comments
- Steem_comment
- Steem_comment_author
- Steem_comment_meta
- Steem_comment_permlink
- Steem_comment_permlink_comments