Expected behavior
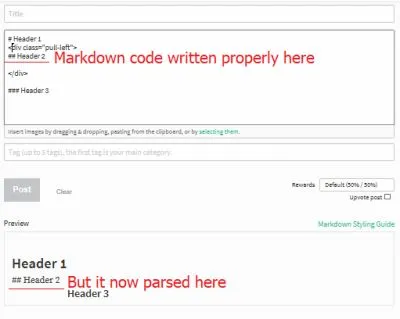
I wrote a new post in the internal editor of the site. I used <div> element for styling (like <div class="pull-left">. When I wrote markdown code right after the <div> opening tag (or even the closing tag) I expect to see the parsed HTML code beneath in the preview cube.
Actual behavior
The markdown didn't parse. The code appeared just like I wrote it.

How to reproduce
- Get in post submission page.
- Write some markdown code (like
# Header1) - Wrap it with
<div>tag, when there is no empty line between your code and the tag. - You can also try write markdown after the closing tag. The bug appears there also.
Additional information
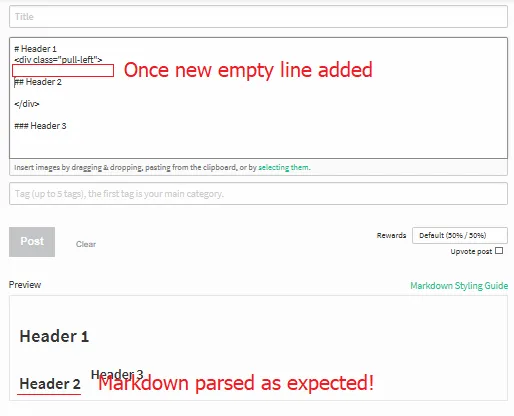
I found a hint about why it happened. Once I put an empty line between the tag and the code, it works as expected.

- Browser: Microsoft Edge 40.15063.674.0
- Operating system: Microsoft Windows 10 Home
Posted on Utopian.io - Rewarding Open Source Contributors