
https://github.com/blockpress/blockpress.me
Part of the power of BlockPress lies in its extensibility. Writing a module is fairly straight forward, only a few simple rules need to be followed. In order to reveal this simplicity ready for our beta launch, I have written a couple of tutorials aimed at developers who might wish to extend BlockPress with their own specialised content modules.
Link module
Link modules are very simple modules that allow menu items to external sites to be added. BlockPress comes with a very simple form of link module that allows any url to be added. A developer may wish to add specialised link modules that make it easy to create more specific types of link. To demonstrate how to do this, I created a tutorial for a link module that only links to wikipedia pages. You pass the wikipedia page name as the parameter instead of the whole url, and the module creates the rest of the url for you.
Built in link module
I also documentated how to use the built in link module.
Content module
The most useful kind of module in BlockPress is one that allows you to load content inside BlockPress. BlockPress comes with two of these by default, static allows files containing html to be loaded, and steem loads content from the steem blockchain via the API to display user profiles, post listings, posts and comments.
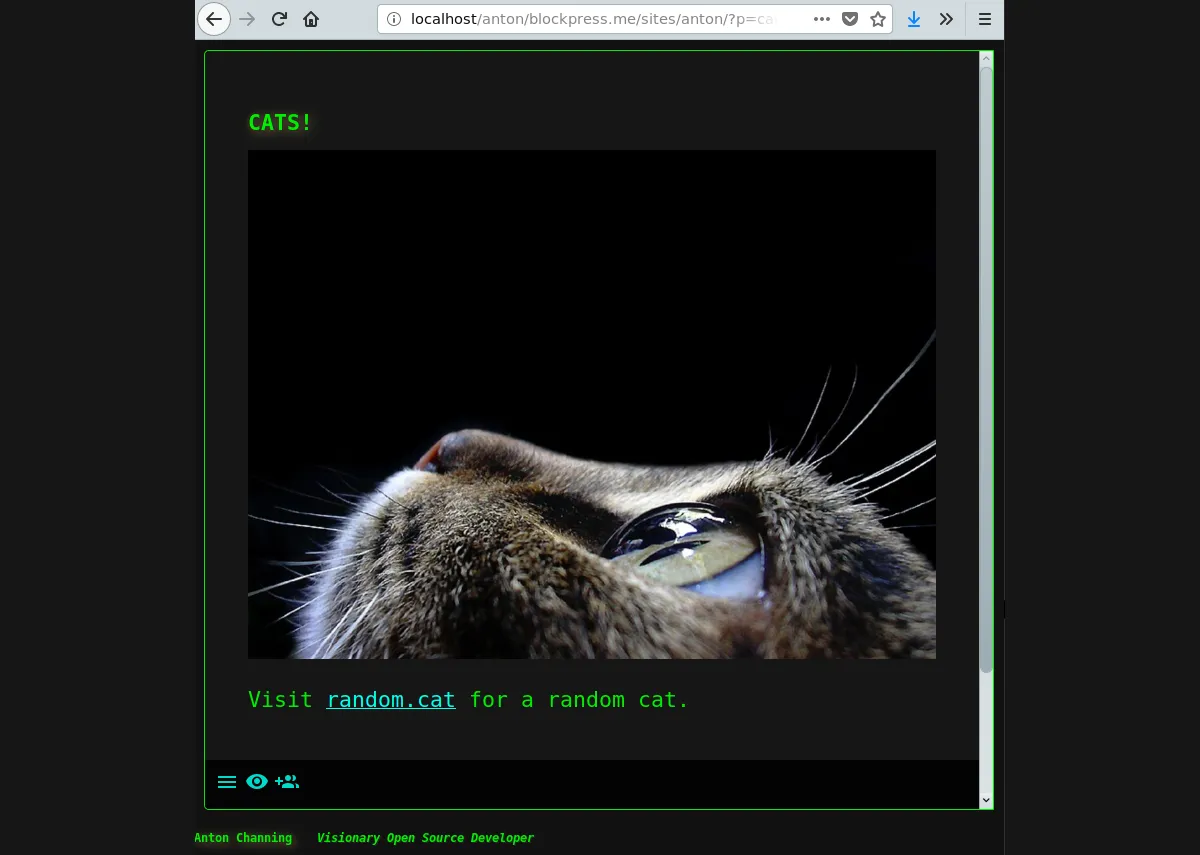
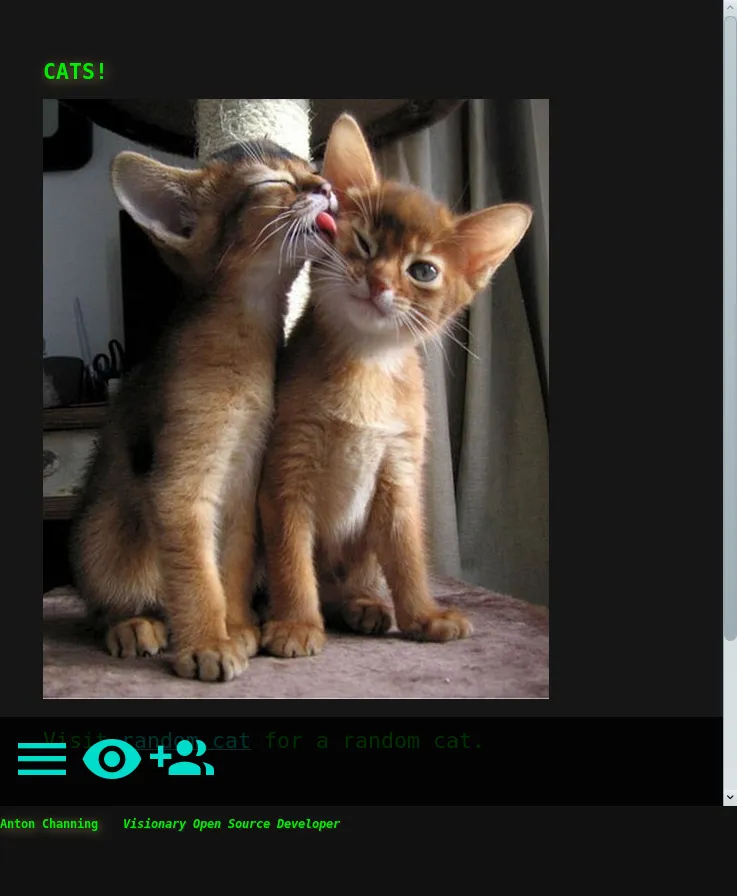
A developer may wish to add their own, so in order to demonstrate how to do so I wrote a tutorial explaining how to create a module that loads a random cat image inside blockpress, by interfacing with the random cat api.
Each time you load the random cat page, you get a different cat image.

See my personal BlockPress site for a demo of the random cat module in action.
Built in content modules
I also added intructions on using the built in content modules, static and steem.
Developer reference
@dana-varahi recently added a page on generic style classes that apply throughout BlockPress. I merged this with an older page on ids, css classes and placeholders in templates, to create a more universal Developer reference, with everything in one place.
My latest documentation contributions
New pages
- Link module tutorial: Wikipedia links
- Content module tutorial: Random cat
- Modules
- link module
- static module
- steem module
Updates
- Home page
- steem-post.html
- steem-comment.html
- steem_comment
- steem_comment_author
- steem_comment_meta
- steem_posts_date
- steem_comment_permlink
Note: I also updated the links on a lot of reference pages to the new developer reference page, but I'm not going to list them all. The above are the significant changes I made.