Neler Öğreneceğiz?
- Küçük SEO sorunlarının çözümü,
- Entegre edilmiş özellikleri kullanma,
- VK All in One Expansion Unit en stabil ayarları.
Gereksinimler
- Wordpress alt yapılı web site
- VK All in One Expansion Unit Plugin
Zorluk Düzeyi
- Orta Seviye
Eğitim İçeriği
Merhabalar bu yazımızda Wordpress için önemli olan SEO alt yapısını oluşturan eklentinin ayarlarını yapmayı öğreneceğiz. Bildiğiniz üzere SEO adına bir çok eklenti mevcut bunlar web sitemizi optimize etmek için kodlanan eklentilerdir. Küçük işlemleri çoğu eklenti yapmak. Tam bu noktada eklentimiz olan VK All in One Expansion Unit devreye giriyor. Eklentide bir çok entegre mevcut. Bunları en stabil halde kullanacağız.
Wordpress eklenti eklemek için yönetici panelinden Eklenti Ekle kısmından eklentinin adını arayarak yükleyip etkinleştirebilirsiniz.
VK Exunit

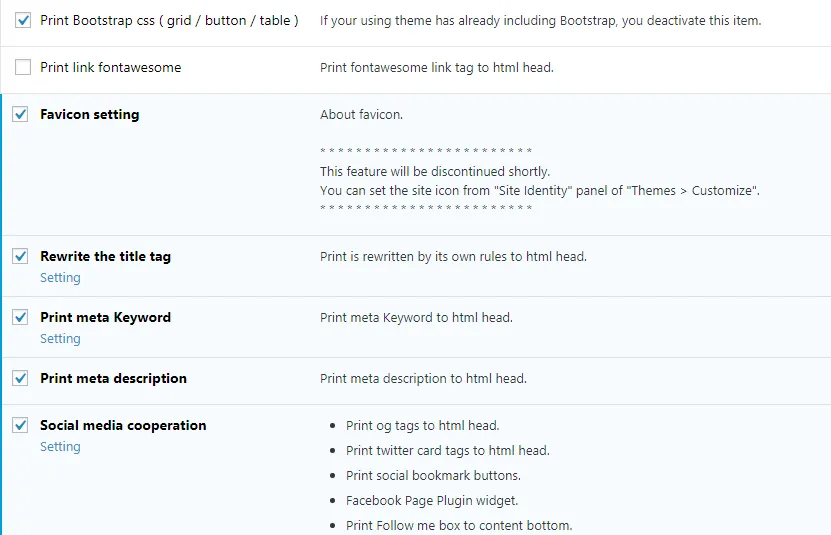
Print Bootstrap css ( grid / button / table ): Seçeneği ile CSS dosyasını ön yükleme seçeneğini aktif ediyoruz. Eğer kullandığınız tema Boostrap içeriyorsa burayı boş bırakabilirsiniz. Boostrap özelliğini temanın özellikleri arasında bulabilirsiniz.
Print link fontawesome: Bağlantıy html olarak ayarlayabiliriz ama bildiğiniz üzere önceki algoritmalar gibi bağlantı uzantısının pek önemi kalmadı. Bu yüzden seçeneği boş bırakmamız daha yararlı olacaktır.
Favicon setting: Favicon ayarını seçeneğini aktif ediyoruz. Ama şöyle bir dip not düşelim. Eklentinin ileri ki güncellemelerinde bu bölüm kaldırılacak. Özelliği bunu göz önüne alarak kullanırsınız daha yararlı olur.
Rewrite the title tag: Başlık etiketini yeniden yazdırma seçeneğini de aktif ediyoruz. Hemen altındaki bağlantıdan Settings bölümünden ayarları yapabilirsiniz. Bu ayarı birazdan yazının devamında anlatacağım.
Print meta Keyword ve Print meta description: Seçeneklerini de seçiyoruz. Keyword ayarları için yazmızın devamında gerekli ayrıntıları anlatacağım.
Social media cooperation: Sosyal medya hesaplarını sitenize eklediğinizde oluşan ağırlığı gidermek için yapılan bir entegre. Bunu da kesinlikle seçmemiz gerekiyor.

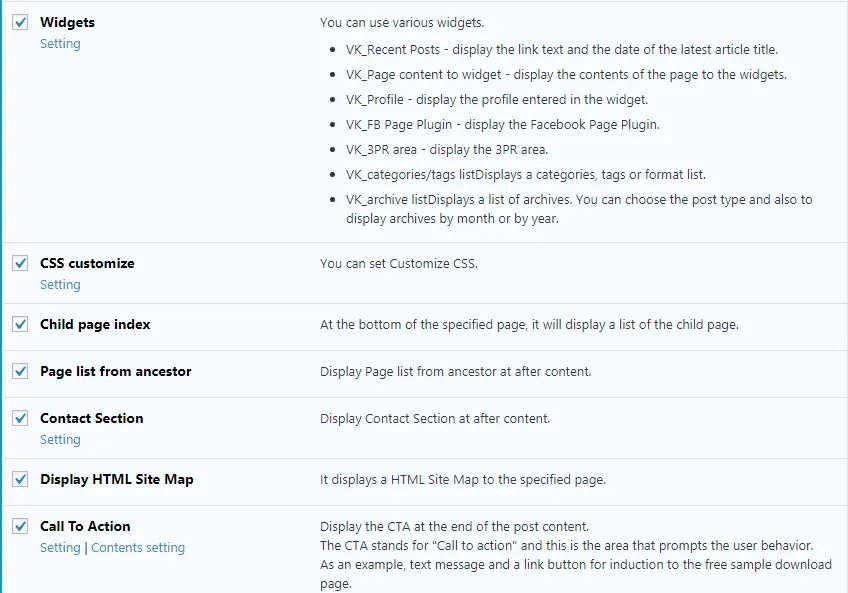
Widget: İşimize en çok yarayacak bölüm bu seçenek. Eklentinin en çok ayarları buradan yapılacak. Yazının devamında buna da değineceğim.
CSS customize: CSS özelleştirme seçeneği de aktif ederek eklentinin CSS üzerinde etkili olmasına izin veriyoruz.
Child page index: Mevcut sayfaların alt sayfalarının listesini göstermek için seçiyoruz.
Page list from ancestor: İçerikten ana sayfadan gelen sayfaları listeler.
Contact Section: İçerikten sonra iletişim bölümünü de aktifleştiriyoruz.
Display HTML Site Map: Site Map'ı HTML yapmamız sitemizin yararına olacaktır bu yüzden seçeneği de tikliyoruz.
Call To Action: Eğer indirme sayfanız varsa buna bağlantı ekleyebilirsiniz. Harici için kullanmanıza gerek yoktur.
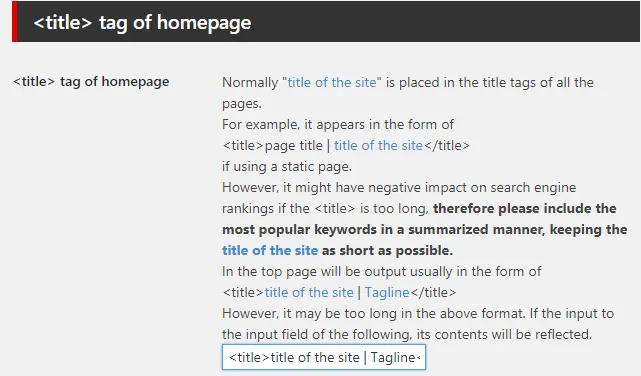
Main Settings

Titleların uzun olmamasına dikkat etmelisiniz. 25 karakterli bir yazının başlığı ile 40 karakter uzunluğunda olan başlık farklı şekilde etki görür. SEO açısından da bu çok önemlidir. Title'ın kısa olmasına dikkat etmelisiniz.
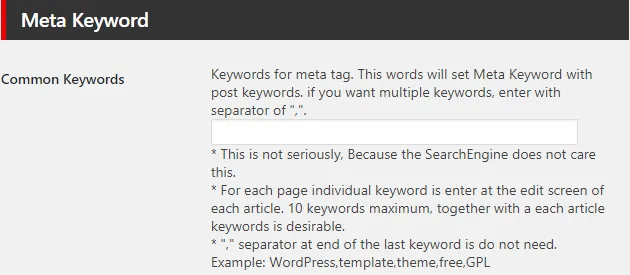
Meta Keyword

Meta Keywords: Temel anahtar kelimeleri yazabilirsiniz. , ile ayırmayın unutmamalısınız.
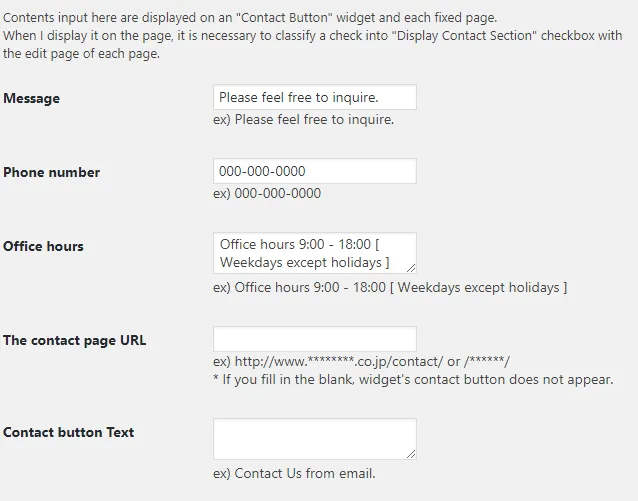
Contact

İletişim bilgilerini girmeniz gerekiyor. Yukarıda yaptığımız iletişim bölümü ayarı için bu bölümü doldurmamız gerkmektedir.
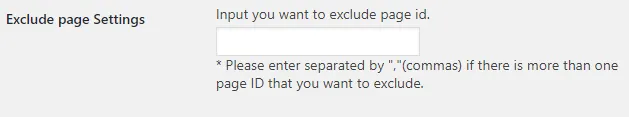
HTML Sitemap Settings

Hariç tutacağınız yazıların IDlerini yazabilirsiniz. Yazarken her ID arasına , koymalısınız.
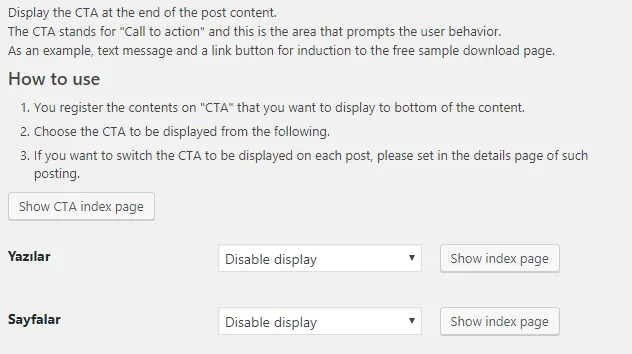
Call To Action

CTA seçeneğini seçmemize gerek yok. Yazılar ve Sayfalar için Disable display seçeneğini seçiyoruz.
Bu şekilde yaptığımız ayarlarımız tamamlanacaktır. Eklenti en stabil halde çalışacaktır. Bu yazımızda küçük SEO ayarlarını eklentimiz ile yaptık. Aynı zamanda VK All in One Expansion Unit eklenti kullanımını ve ayarlarını öğrendik. Eklentinin sitenize SEO açısından kesinlikle faydası olacaktır. Görüşmek üzere.
Posted on Utopian.io - Rewarding Open Source Contributors