Saya yakin banyak pengguna steemit sudah mengerti dan bahkan sudah sering menerapkan Raw Markdown Editor untuk mengedit Tulisan atau Komentar agar terlihat lebih menarik. Contohnya seperti gaya tulisan yang besar, tebal, miring, dll, di postingan mereka. Mungkin postingan ini lebih bermanfaat untuk steemit pemula dalam membuat tulisan dengan tampilan yang menarik.
 sumber
sumberMarkdown adalah bahasa markup ringan dengan sintaks pemformatan teks biasa yang dirancang sehingga dapat dikonversi ke HTML dan banyak format lainnya menggunakan alat dengan nama yang sama
HTML (Hypertext Markup Language) adalah himpunan simbol markup atau kode yang dimasukkan dalam file yang ditujukan untuk ditampilkan pada halaman browser World Wide Web. ... Setiap kode markup individu disebut sebagai elemen.
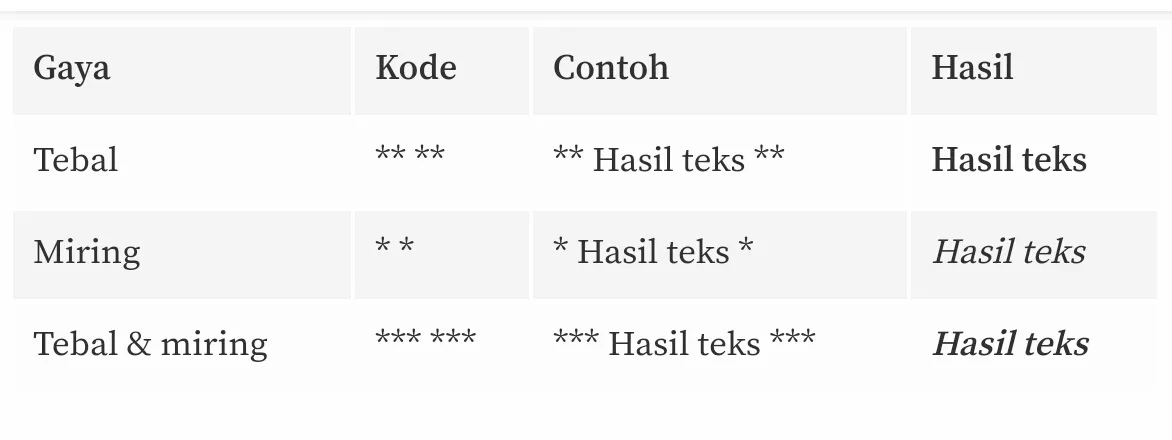
1) Membuat teks tebal atau miring

Gunakan tanda ** (dua Bintang) di awal tulisan dan di terakhir tulisan tanpa spasi untuk tulisan Tebal.
Gunakan tanda * (satu Bintang) di awal tulisan dan di akhir tulisan tanpa spasi untuk tulisan miring.
Gunakan tanda *** (tiga Bintang) di awal tulisan dan di akhir tulisan tanpa spasi untuk tulisan tebal dan miring.
2) Menambahkan smiley & ikon (emot)
| Ikon | Kode |
|---|---|
| 😉 | 😉 |
| 😊 | 😊 |
| 😠 | 😠 |
| 😜 | 😜 |
| 😧 | 😧 |
| 😱 | 😱 |
| 😆 | 😆 |
| 😎 | 😎 |
| 😍 | 😍 |
| 😭 | 😭 |
| 😞 | 😞 |
| 😶 | 😶 |
| 😇 | 😇 |
| 😈 | 😈 |
| 😵 | 😵 |
Gunakan kode tersebut dengan tambahan kode ( ; )
Contoh: 😵 ; (tanpa spasi)
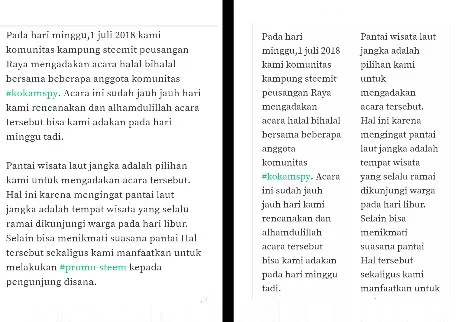
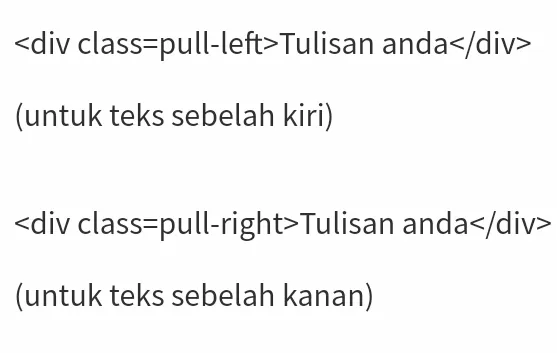
3) Format teks menjadi kolom (kiri & kanan)

Kode

Contoh Hasil
4) Cara Membuat Tabel
| Manfaat | Hasil |
|---|---|
| Konten Grafis | Visualisasi Data |
| Visualisasi statistik | Ringkasan Kata |
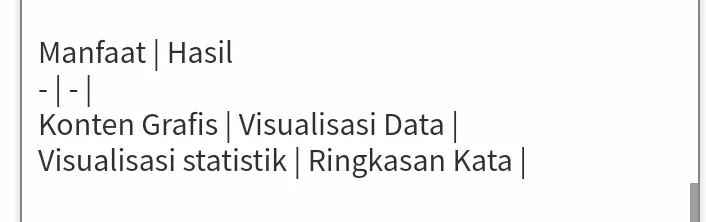
Kode

Jika kalian ingin menambah kolom tabel, tambahkan juga kode ( - | ) dibawahnya.
Contoh:

Maka hasilnya akan seperti pada contoh dibawah
| Manfaat | Hasil | Keuntungan |
|---|---|---|
| Konten Grafis | Visualisasi Data | jernih |
| Visualisasi statistik | Ringkasan Kata | bersih |

Itulah beberapa cara untuk membuat tulisan anda terlihat lebih menarik. Cara tersebut bisa anda coba terapkan pada postingan anda di steemit.
kode diatas adalah sedikit dari sekian banyak kode lainnya yang sangat berguna bagi pengguna steemit untuk membuat tulisan pada akun steemit agar terlihat lebih menarik. Untuk kali ini saya cukupkan sampai disini. Kode lainnya akan saya sambung pada postingan saya selanjutnya.