
Uygulamalı Adobe Illustrator derslerinin bu bölümünde bir typography çalışması yapacağız. Bunun için de referans bir araba görseli bulup onun üzerinden gideceğiz. Uygulamada kullanılan kaynakları aşağıdaki linklerden indirebilirsiniz :
- Araba Resmi
- Kullanılan Yazı : "High Performance, Time and Again..."
Amaç
Adobe Illustrator ile Typography çalışması
Öğrenilecekler
- Elipse Tool
- Gradient Tool
- Pen Tool
- Layers Paneli
- Envelope Distort > Make with Mesh özelliği
- Rectangle Tool
Typography Çalışması
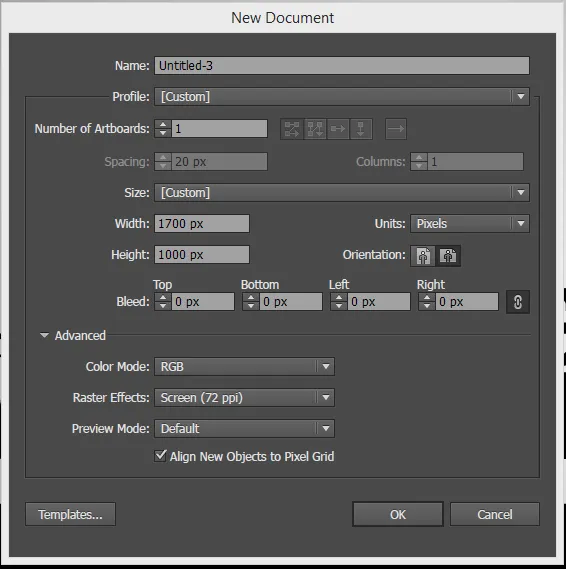
Çalışma alanımızı açarak uygulamaya başlayalım. Ayarlarımız aşağıdaki gibidir :

Araba görselini çalışma alanımıza yerleştirelim. Bunun için Ctrl + C ile kopyaladıktan sonra Ctrl+V ile yapıştırabileceğimiz gibi File > Place seçeneklerini kullanarak da yerleştirebiliriz :

Resmin büyük hali için tıklayınız
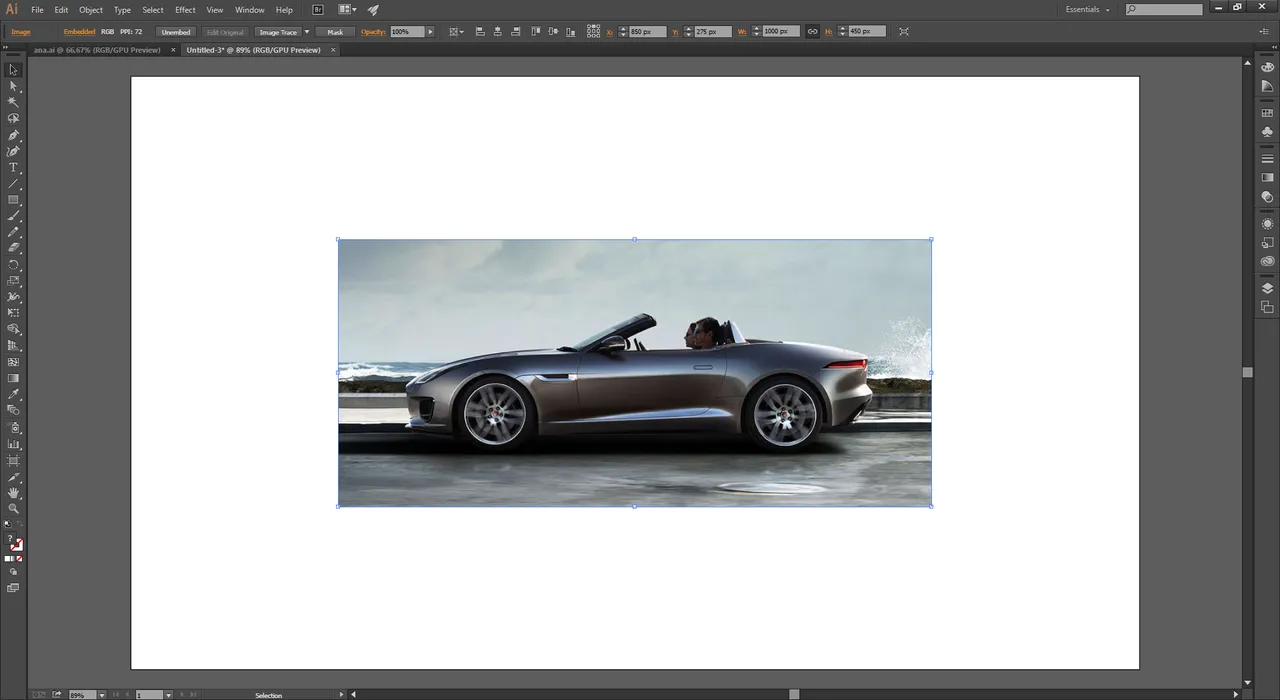
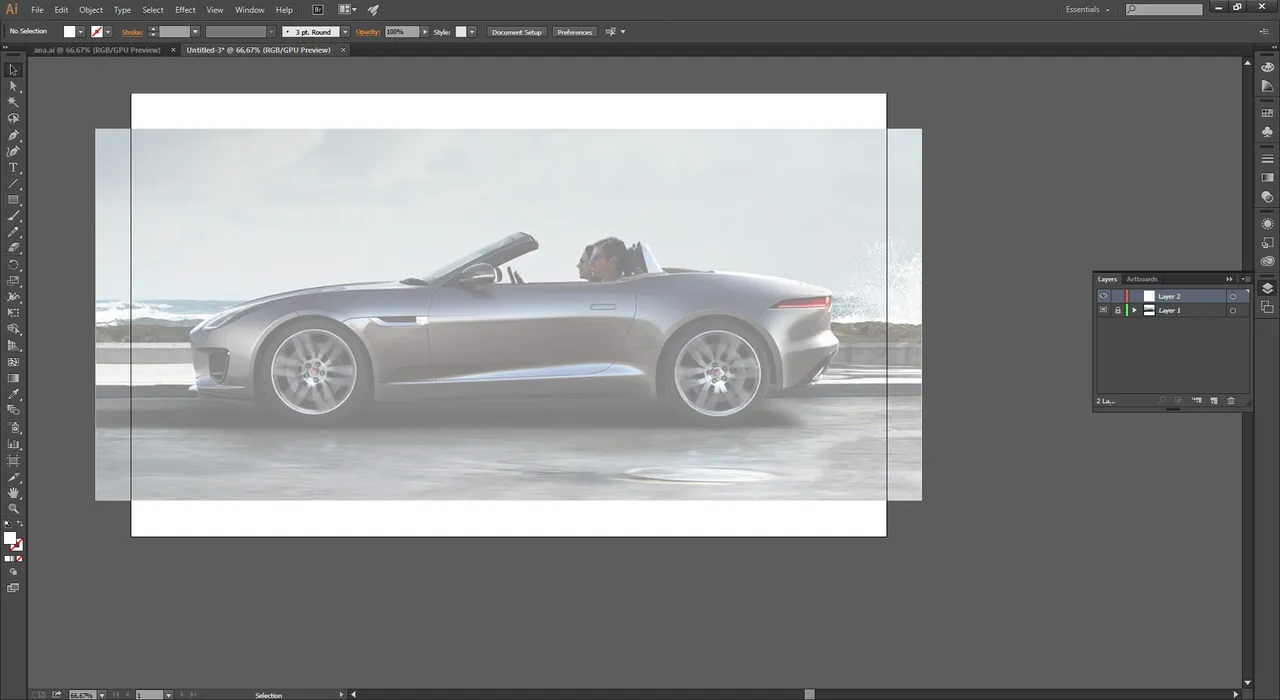
Arabayı seçtiğinizde üst toolbarda aktif olan butonlar arasında "Embed" butonu varsa ona tıklayarak resmi çalışmamıza gömülü hale getirebiliriz. Klavyeden Ctrl+T tuşlarına basarak aracımızı aşağıdaki gibi büyütelim :

Resmin büyük hali için tıklayınız.
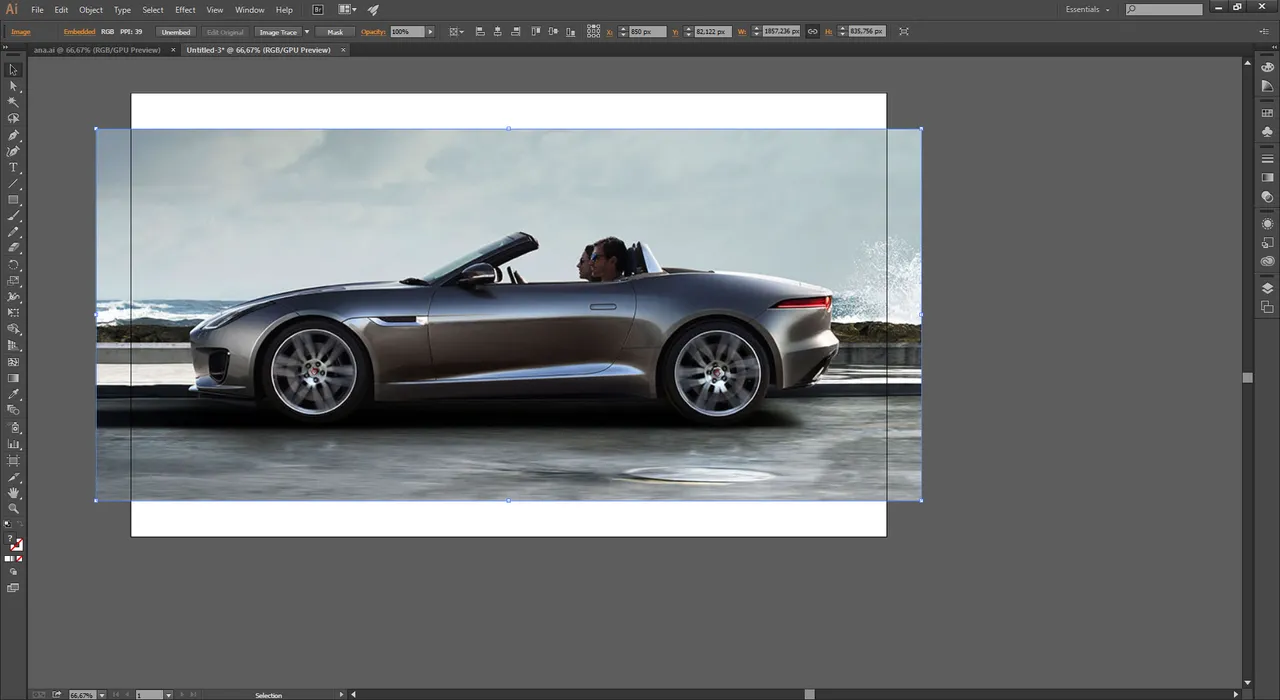
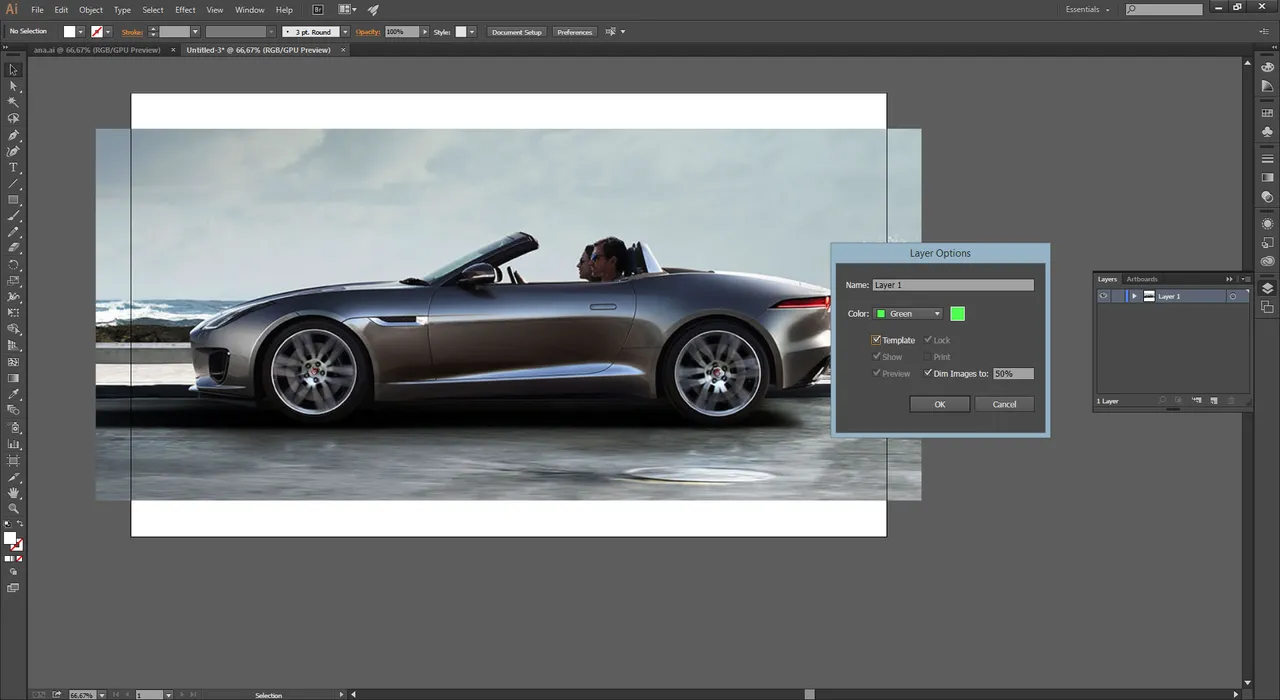
Layers panelini açmamız gerekiyor. Bunun için Window > Layers seçeneklerini seçelim. Layers panelinde araç layerının üzerine çift tıklayalım. Aşağıdaki gibi bir pencere açılacaktır. Template seçeneğini işaretleyip tamam diyelim :

Resmin büyük hali için tıklayınız.
Görselimizi bir template e çevirmiş olduk. Dolayısıyla bu layer kilitleneceğinden çalışmamız için Layers panelini kullanarak yeni bir layer açalım :

Resmin büyük hali için tıklayınız.
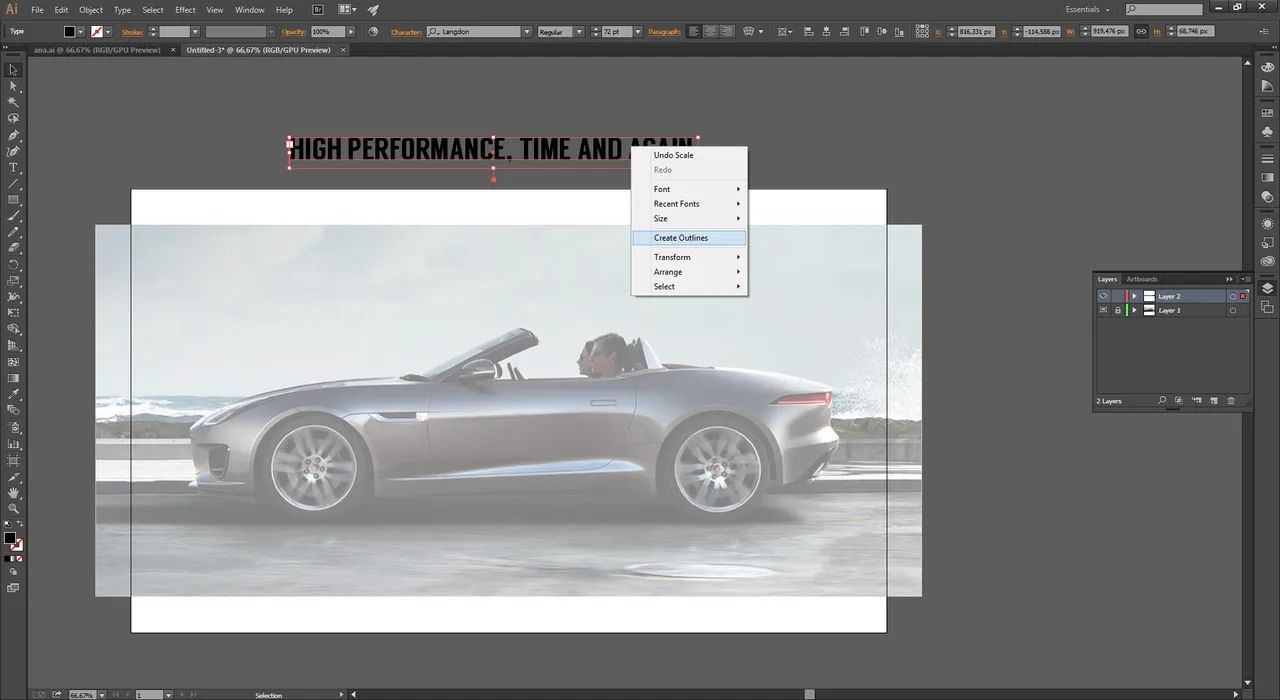
Şimdi oluşturduğumuz bu yeni layer üzerinden çalışacağız. İlk olarak Text Tool kullanarak aşağıdaki gibi yazı yazalım. Sonrasında yazıyı seçip > sağ tık > Create Outlines seçeneklerini seçerek yazıyı komple bir nesneye dönüştürelim :

Resmin büyük hali için tıklayınız.
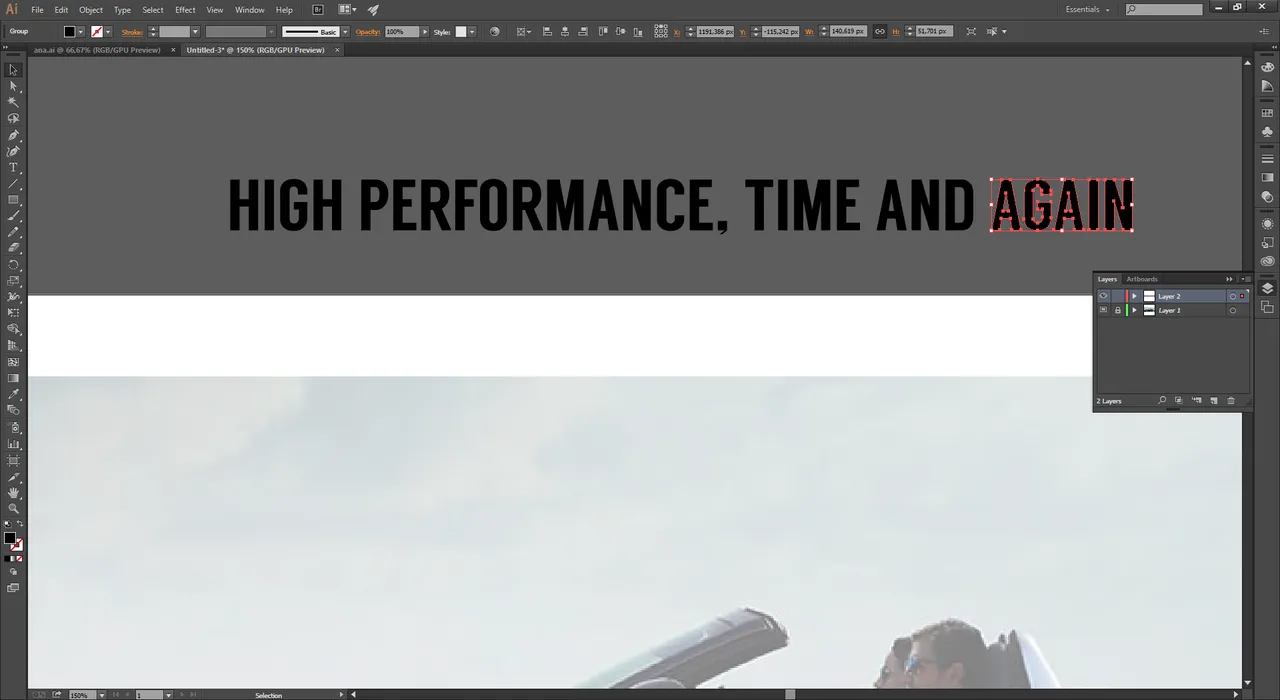
Yazı komple bir nesneye dönüştü ama bizim her bir kelimeyi ayırmamız gerekiyor. Bunun için yazıyı seçtikten sonra > sağ tık > Ungroup seçeneği ile tüm harfleri birbirinden ayıracak hale getirelim ve her bir kelimeyi ayrı ayrı seçtikten sonra klavyeden Ctrl+G seçeneklerini seçerek gruplayalım :

Resmin büyük hali için tıklayınız.
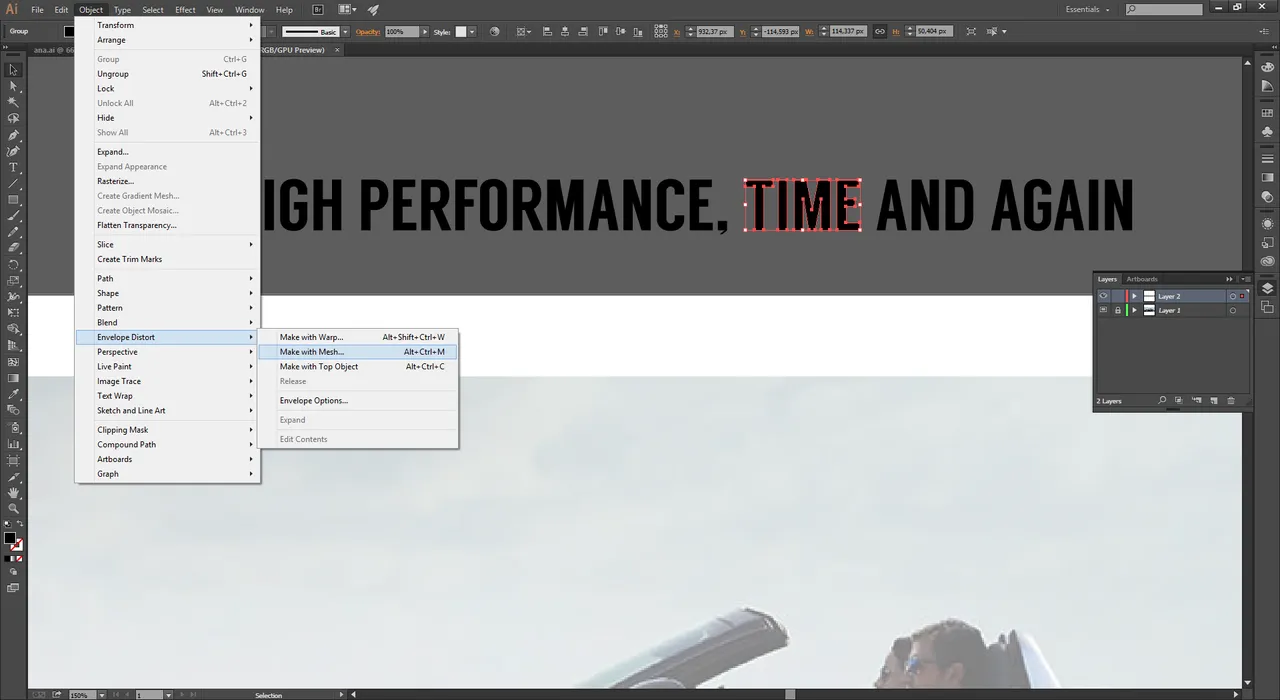
Bu hazırladığımız kelimeleri Mesh'e çevirmemiz gerekiyor. Bunun için de Object > Envelope Distort > Make with Mesh seçeneklerini seçelim.

Resmin büyük hali için tıklayınız.
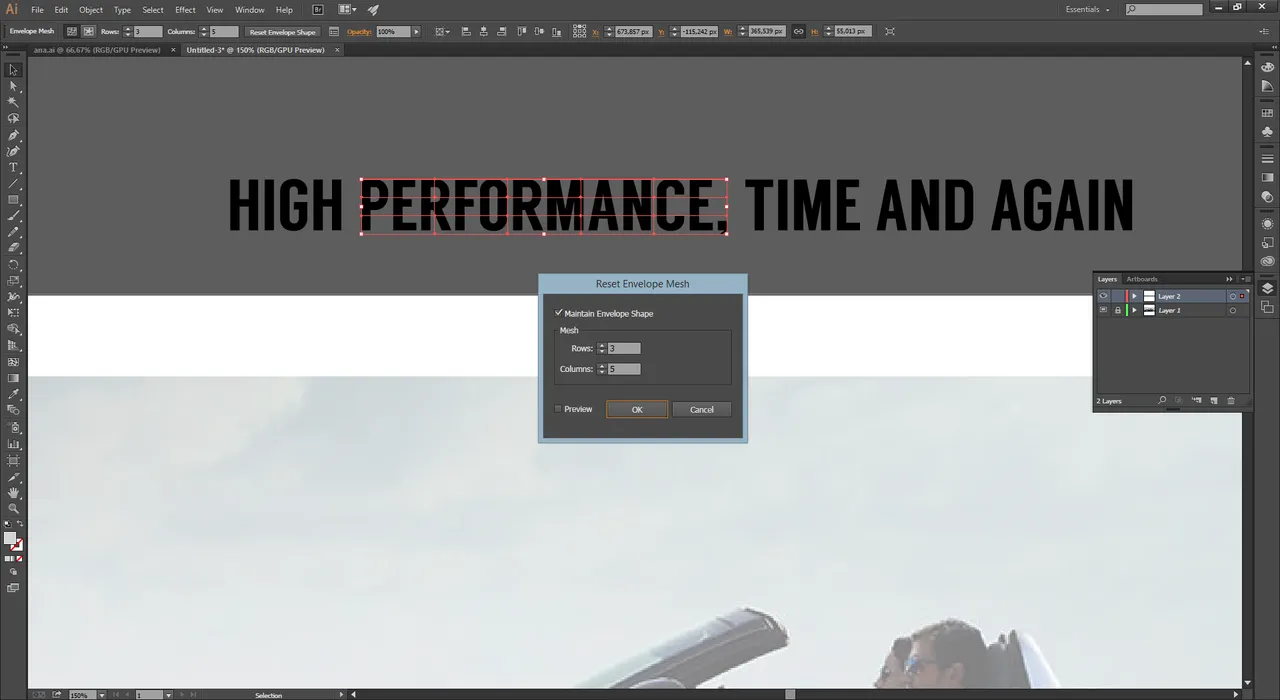
Karşımıza aşağıdaki gibi bir pencere gelecektir. Burada hazırlanacak Mesh'in satır sütun değerlerini girmemiz istenmektedir. Genel olarak 3x3 ideal bir seçim olsa da "Performance" kelimesi gibi uzun kelimeler için aşağıdaki gibi farklı seçenekleri de deneyebilirsiniz :

Resmin büyük hali için tıklayınız.
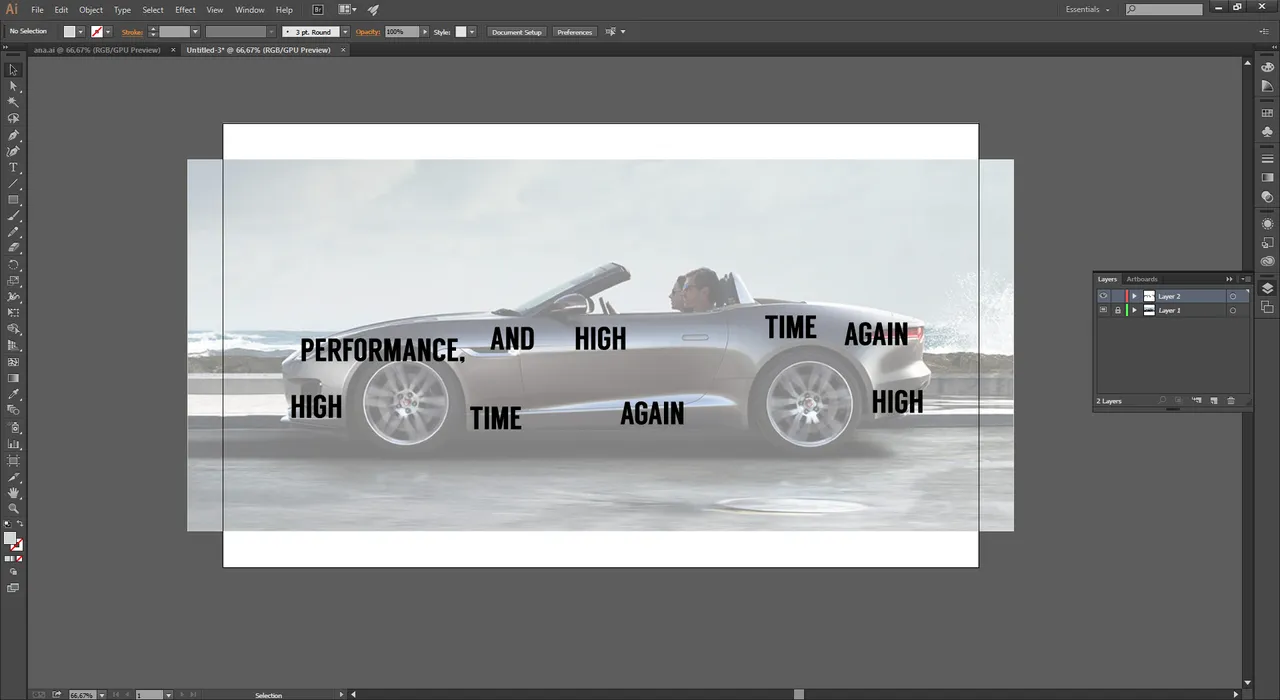
Şimdi bütün kelimelere aynı işlemi uyguladıktan sonra aşağıdaki gibi arabaya yerleştirelim :

Resmin büyük hali için tıklayınız.
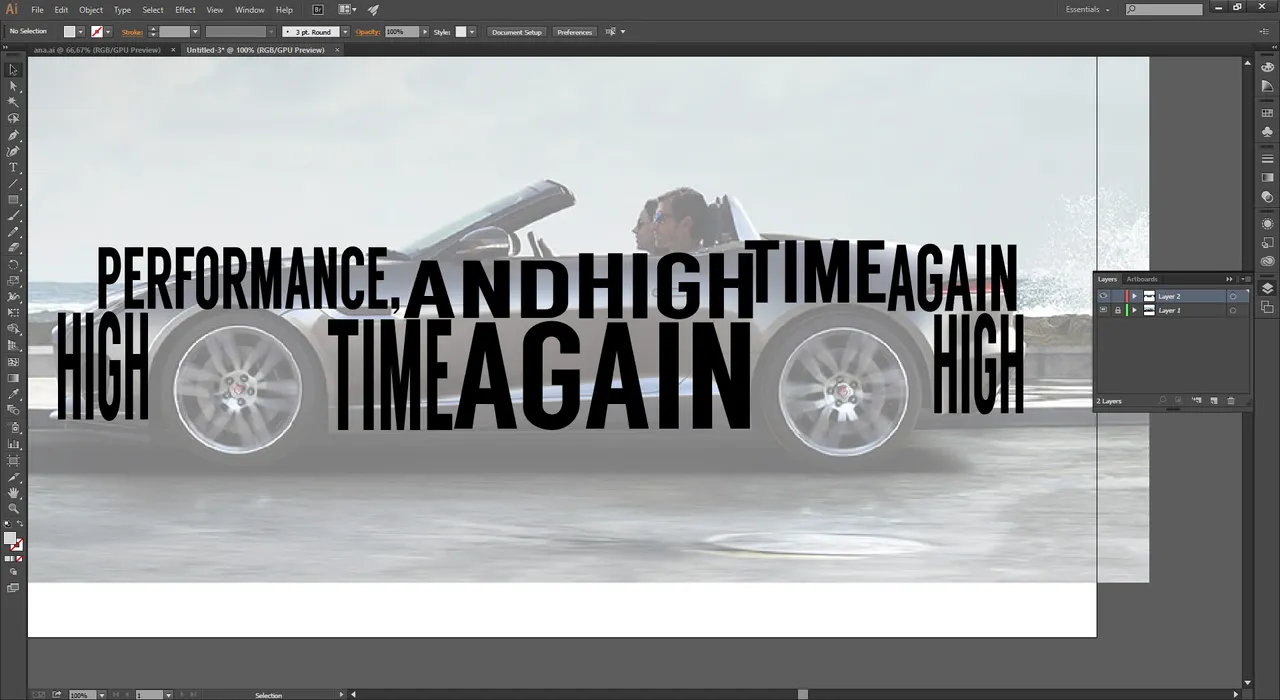
Bu yazıları Ctrl+T kullanarak aşağıdaki gibi büyütelim.

Resmin büyük hali için tıklayınız.
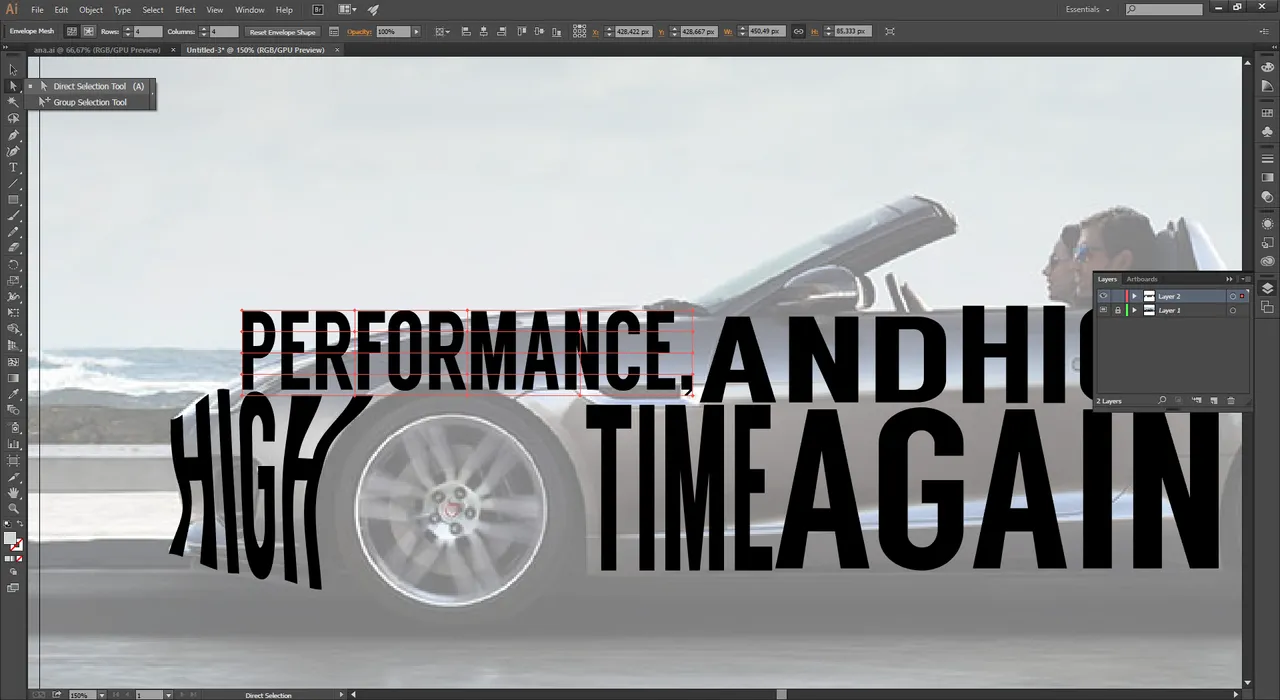
Her bir kelimeyi seçtikten sonra sol toolbardan Direct Selection Tool aracını seçip her bir noktayı aşağıdaki gibi arabanın şekline göre çekiştirelim :

Resmin büyük hali için tıklayınız.
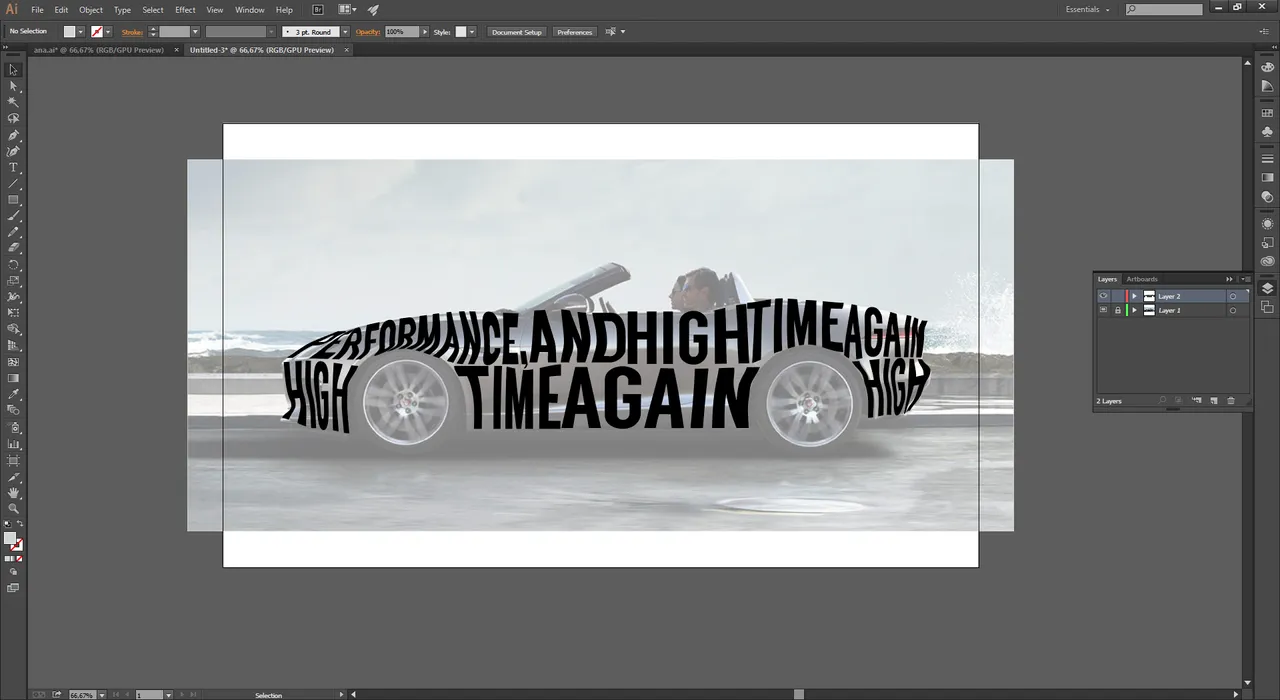
Bu şekilde diğer kelimeleri de yaptıktan sonra aracın son hali aşağıdaki gibidir :

Resmin büyük hali için tıklayınız.
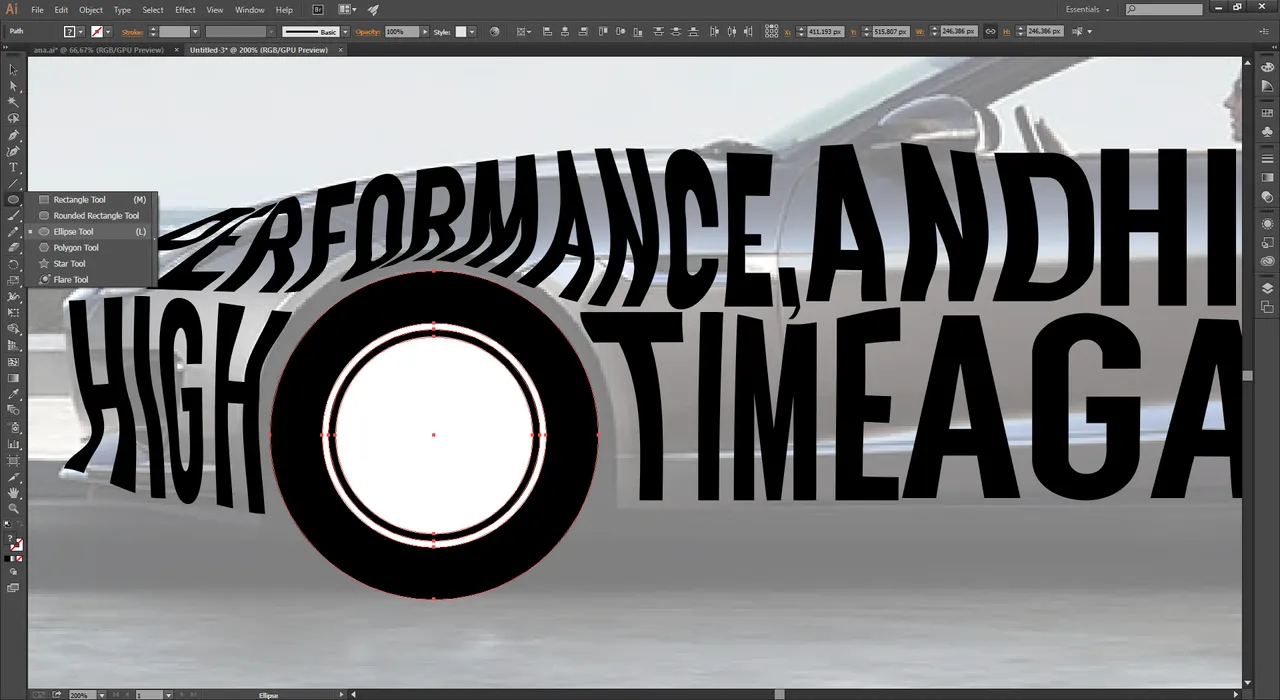
Şimdi tekerleri çizelim. Bunun için sol toolbardaki Elipse Tool aracını alıp iç içe 4 adet daire çizelim.

Resmin büyük hali için tıklayınız.
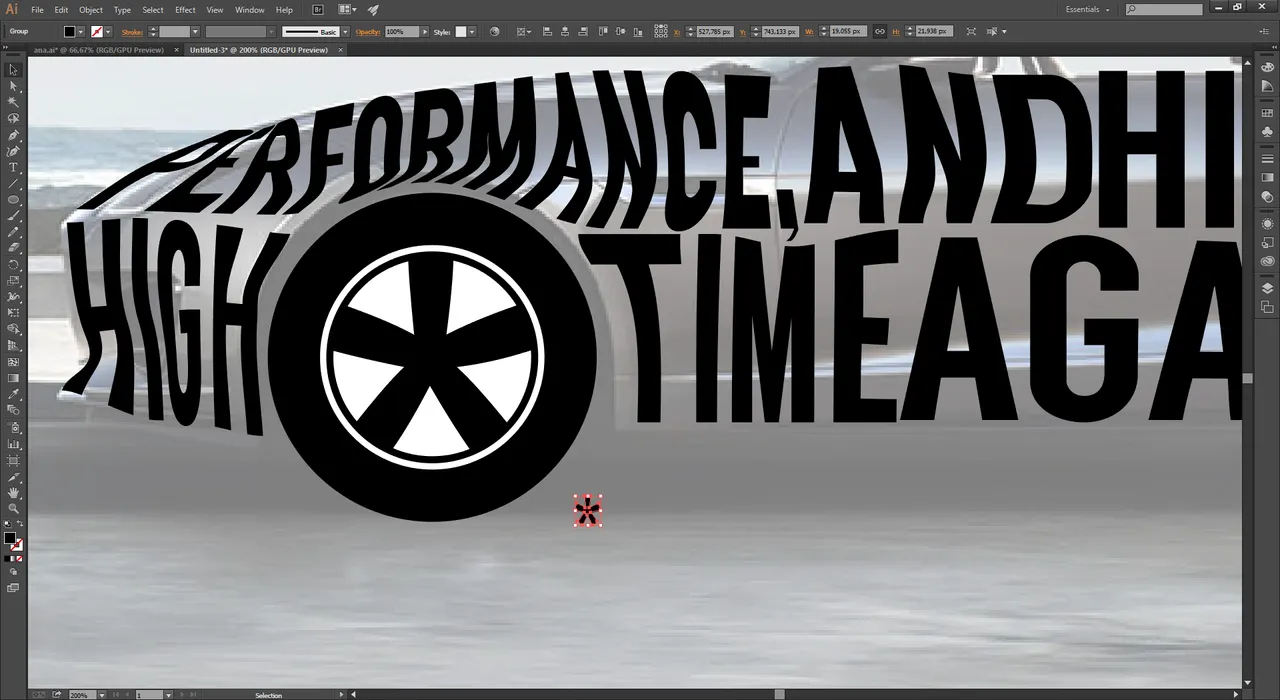
Arial fontunu kullanarak *(yıldız) simgesini yazalım. Bunu da sağ tık > Create Outline dedikten sonra Ctrl+T ile büyütelim. Bu karakteri arabanın tekerleği için kullanacağız.

Resmin büyük hali için tıklayınız.
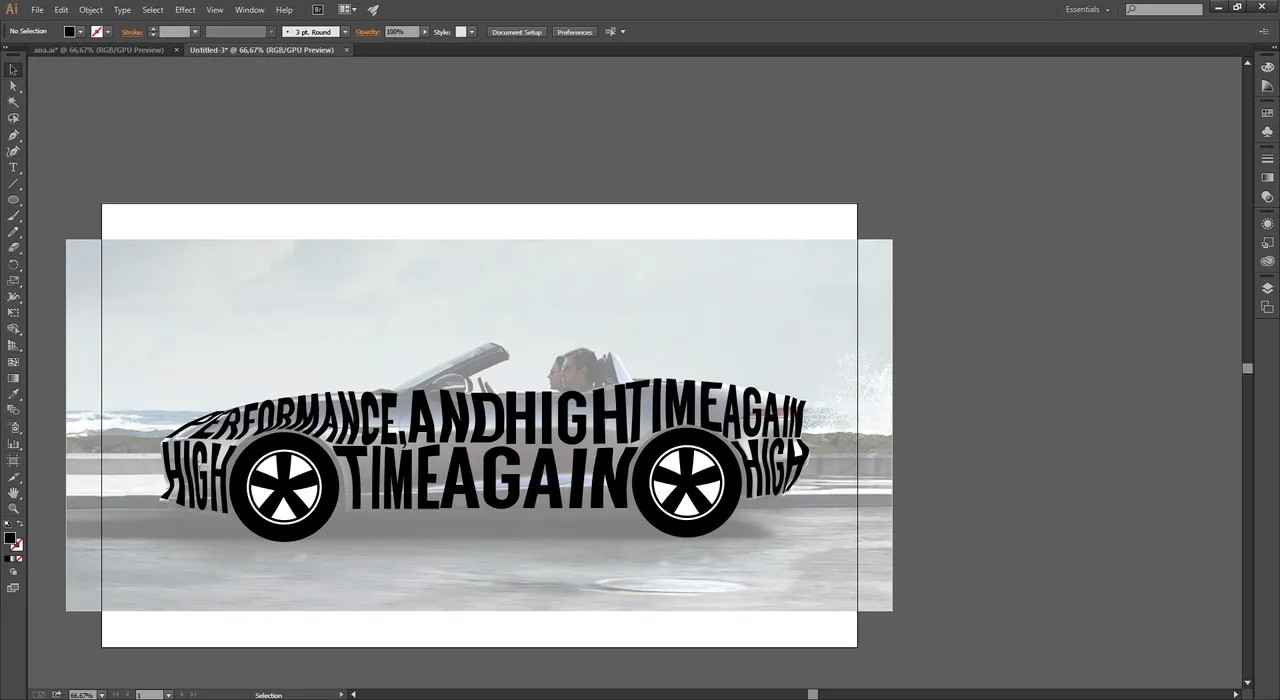
Tekerimiz tamamlandı. Bunun bir kopyasını alıp diğer tekerin üstüne koyalım. Buraya kadar çalışmamızın son hali aşağıdaki gibidir :

Resmin büyük hali için tıklayınız.
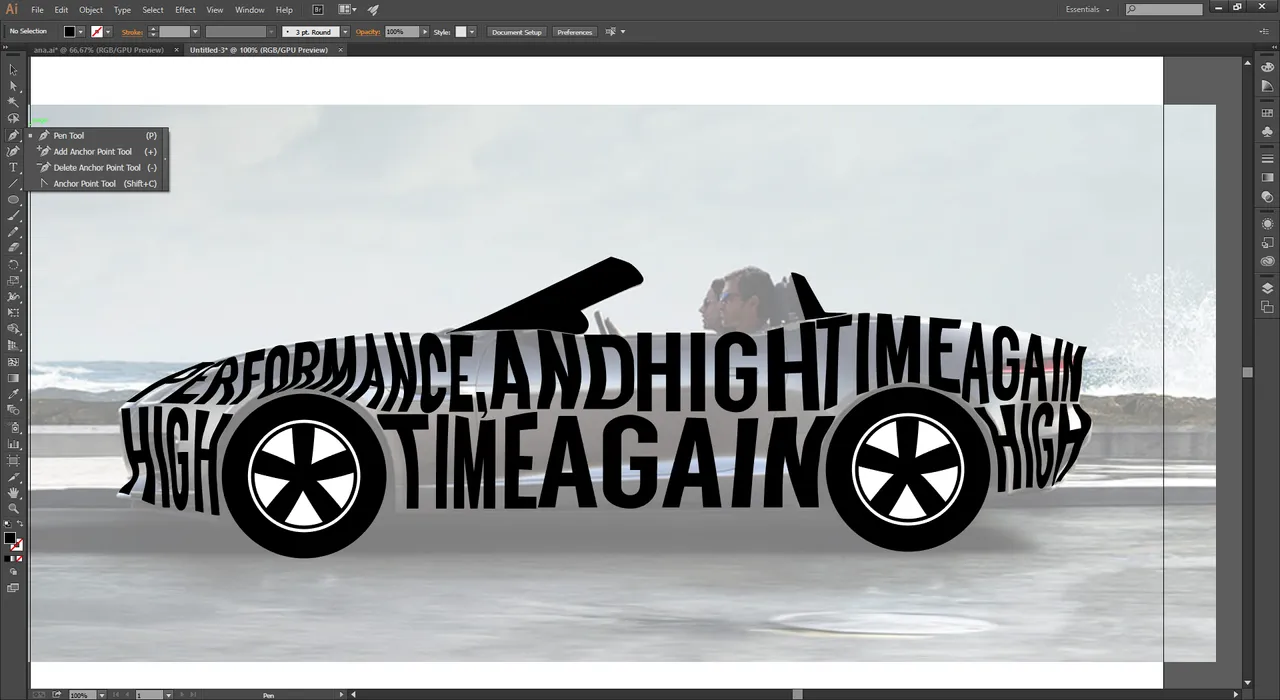
Sıra arabanın üst kısmına geldi. Bunun için sol taraftaki toolbardan Pen tool aracını seçtikten sonra aşağıdaki gibi çizelim:

Resmin büyük hali için tıklayınız.
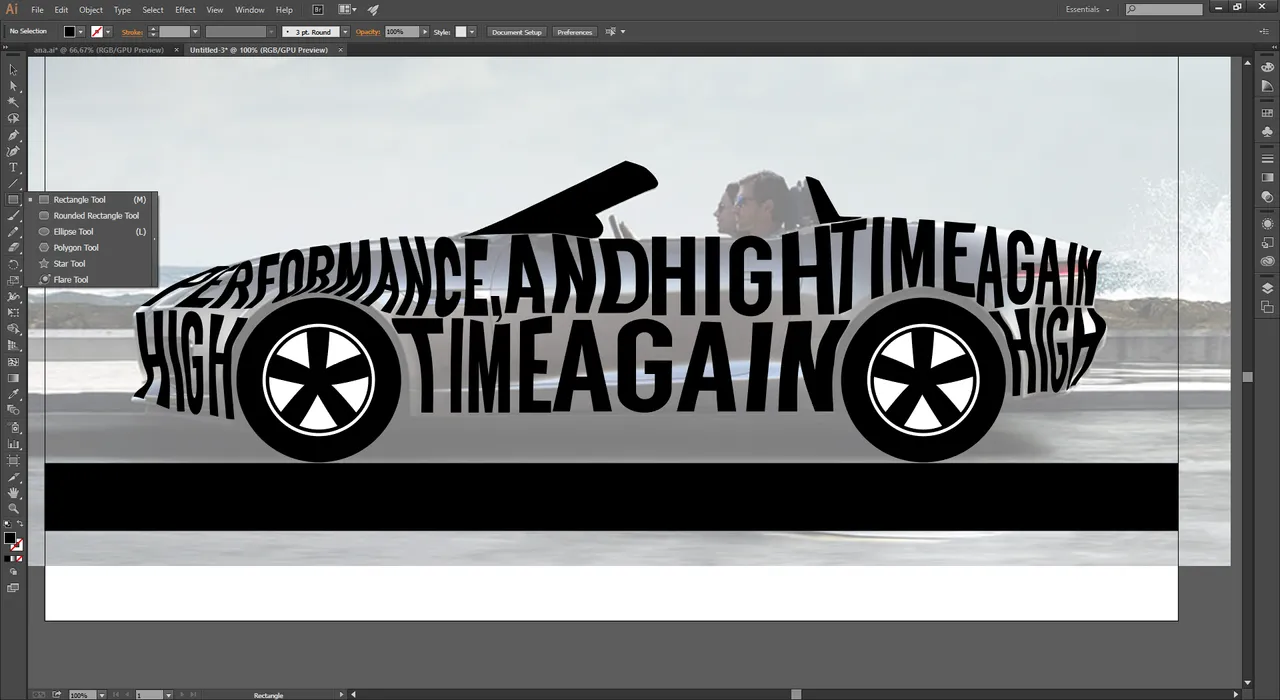
Şimdi de zemini yapalım. Bunun için Rectangle Tool aracını kullanabiliriz :

Resmin büyük hali için tıklayınız.
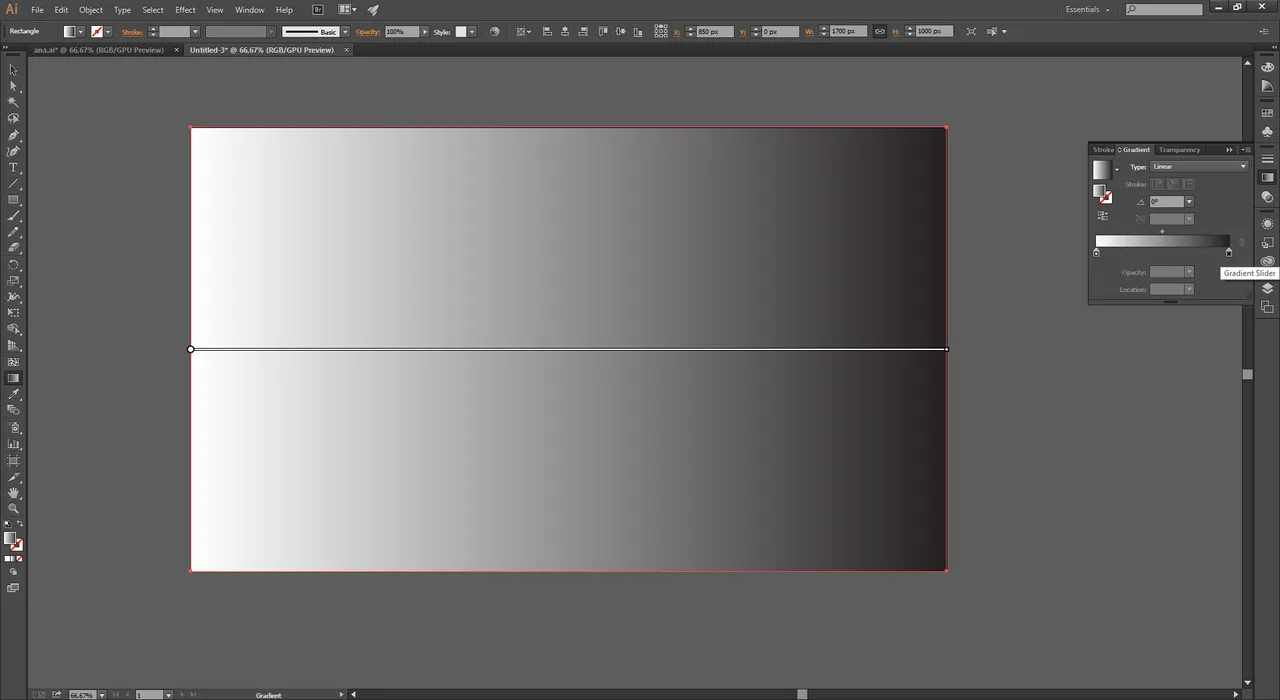
Artık arkaplanı hazırlayabiliriz. Rectangle aracını kullanarak tüm çalışma alanını kaplayacak bir dikdörtgen çizelim. Sonrasında Gradient Tool aracına tıklayalım. Aşağıdakine benzer bir görüntü çıkacaktır :

Resmin büyük hali için tıklayınız.
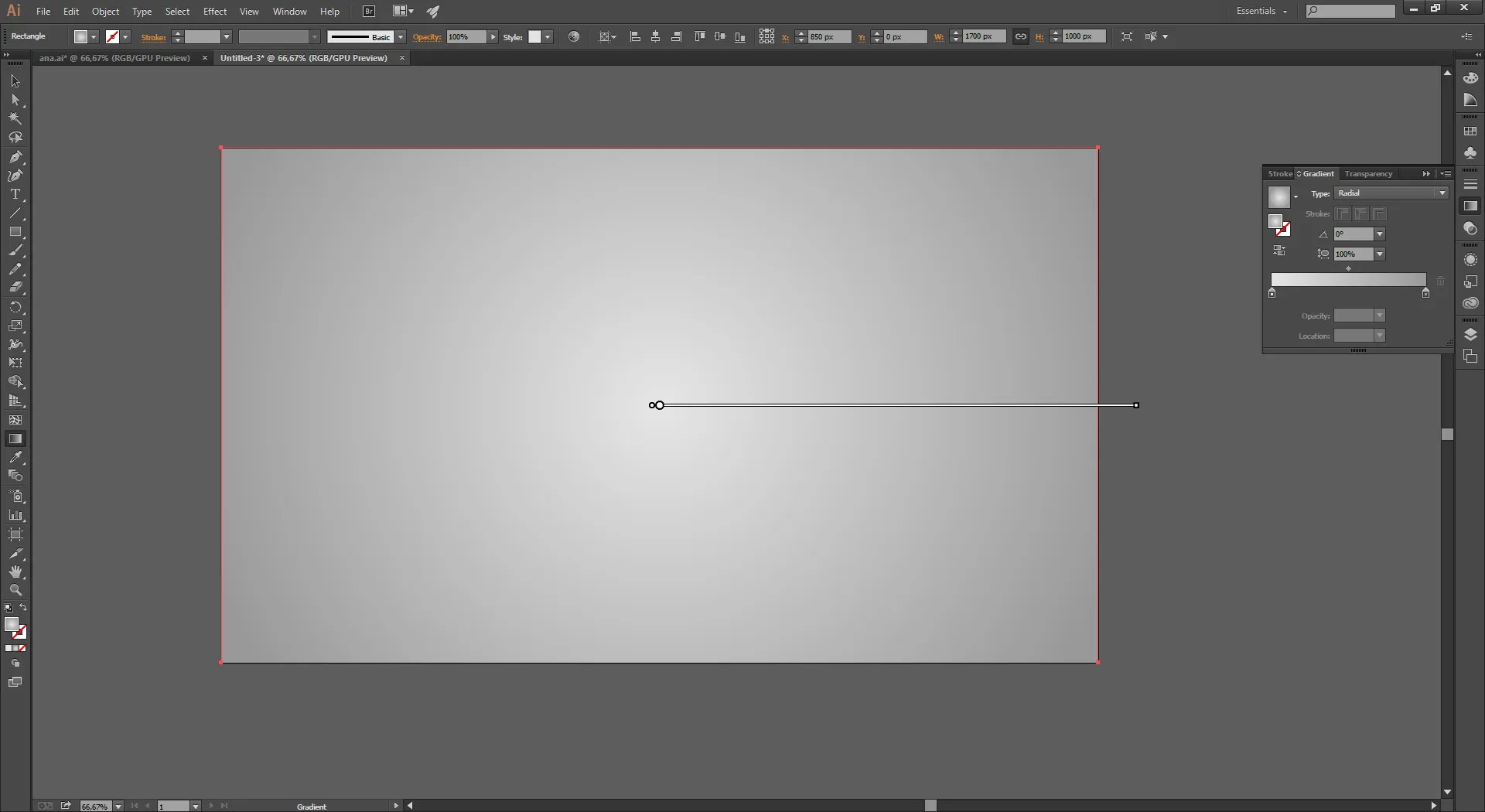
Gradient ayarları aşağıdaki gibidir :

Resmin büyük hali için tıklayınız.
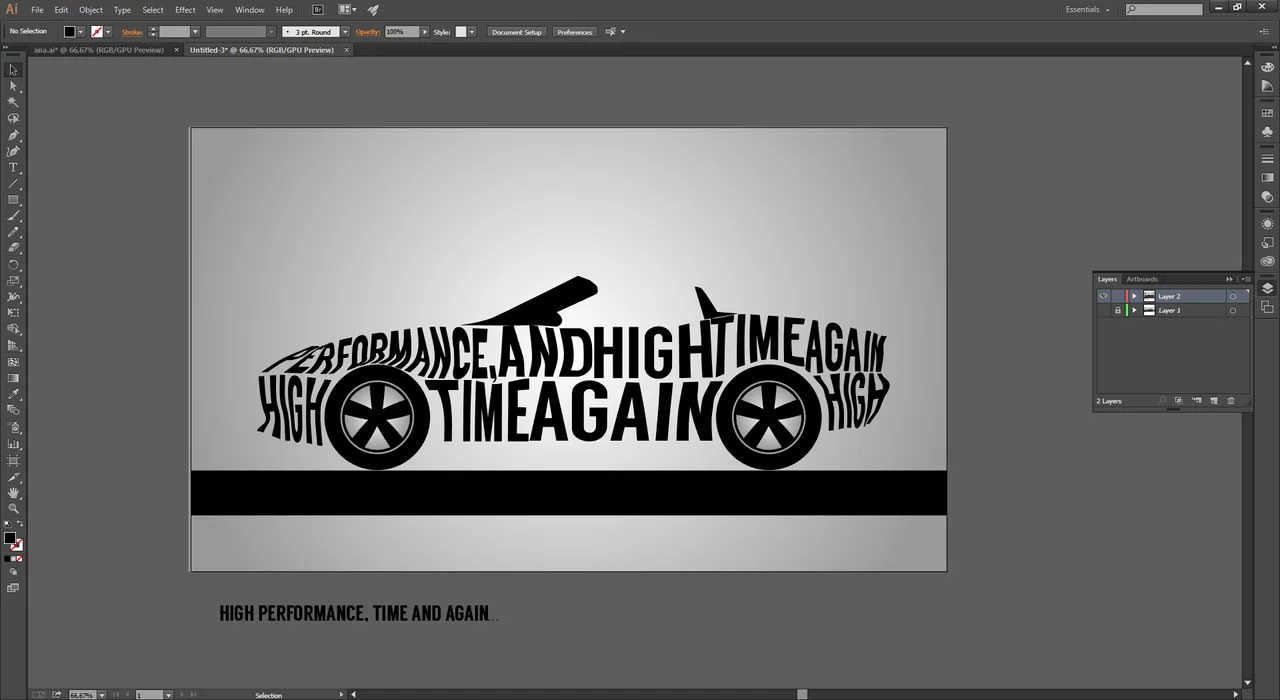
Son olarak da bu arkaplanı en arkaya gönderelim. (sağ tık > Arrange > Send to Back). Tekerlekteki beyaz olan daireleri seçtikten sonra EyeDropper aracı ile arka plana tıklarsanız aşağıdaki gibi şeffaf bir görünüm elde edersiniz.

Resmin büyük hali için tıklayınız.
Çalışmamız bu haliyle bitmiştir.

Uygulama noktasında herhangi bir sorun yaşarsanız aşağıdaki yorum panelini kullanarak iletişime geçmekten çekinmeyin lütfen. Teşekkürler.

Kaynak belirtilmeyen görseller @etasarim a aittir. / Pictures that don’t have any source belongs to @etasarim.
Posted from my blog with SteemPress : http://etasarim.cloudaccess.host/29/04/2019/typography-adobe-illustrator-dersleri/