เมื่อวานเฟิร์นมีโอกาสได้เข้าไปอ่านโพสต์ของพี่ @tookta ที่เขียนเกี่ยวกับการตกแต่งโพสต์ด้วยมาร์คดาวน์ จึงอยากจะนำความรู้ที่พอจะจำได้บ้างเกี่ยวกับการตกแต่งตัวอักษรด้วยภาษาHTMLมาฝากกัน ขอเกริ่นก่อนว่าเจ้าHTMLเนี่ยเรียกได้ว่าเฟิร์นคุ้นชินพอสมควร เพราะตอนม.ต้นเป็นเด็กสายคอมค่ะส่วนมากจะได้เรียนเรื่องการสร้างเว็บไซต์จำเป็นต้องใช้ภาษาHTMLเยอะมาก สำหรับมือใหม่อาจจะยากสักนิดและงงอยู่บ้างแต่ไม่มีอะไรเกินความสามารถเราหรอกค่ะ ค่อยๆฝึกแล้วจะคุ้นชินกับมันเอง เอาละค่ะเรามาทำความรู้จักกับมันเลยดีกว่า
❤Hello steemit friends lovely❤

Adding colors to the text

ผลลัพท์ที่ออกมาจะได้แบบนี้
ตัวอักษรสีชมพู
อีกหนึ่งวิธีในการทำให้ข้อความของเรามีสีนั้นคือใช้คำสั่งรหัสสี ซึ่งจะได้สีที่หลากหลายมากกว่าวิธีด้านบน สามารถเลือกดูแบบโค้ดสีได้จากเว็บไซต์นี้ http://codeสี.plus.in.th/

ผลลัพท์ที่ออกมาจะได้แบบนี้
ตัวอักษรสีชมพูเข้ม
***การทำข้อความเลื่อนได้***
***Making text moving***
ใช้สำหรับทำให้ตัวอักษรเคลื่อนที่ไปในทิศทางที่เราต้องการโดย directionจะ=ทิศทางที่เราต้องการให้เคลื่อนที่ และdirection จะใส่ได้เฉพาะ Up,Down,Left,Right เท่านั้น
 **ผลลัพท์ที่ออกมาจะได้แบบนี้**
เลื่อนไปซ้าย
**ผลลัพท์ที่ออกมาจะได้แบบนี้**
เลื่อนไปซ้าย
 **ผลลัพท์ที่ออกมาจะได้แบบนี้**
ข้อความเลื่อนได้
**ผลลัพท์ที่ออกมาจะได้แบบนี้**
ข้อความเลื่อนได้
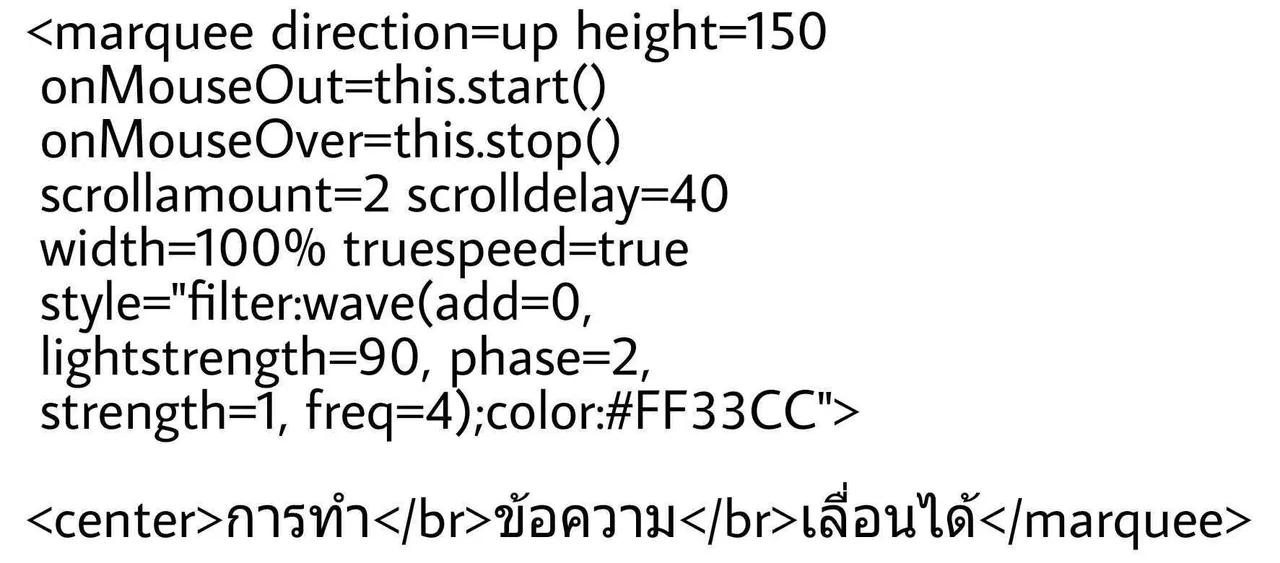
โค้ดนี้อาจจะยาวและยุ่งยากหน่อยนะคะ ข้อควรระวังคือห้ามเขียนโค้ดผิดเด็ดขาดเพราะจะทำให้ข้อความไม่สมบูรณ์และไม่ได้รูปแบบตามที่เราต้องการได้ การเปลี่ยนสีให้ใส่ตรงcolor:สีที่เราต้องการ ในส่วนของ< /br >คือการเว้นบรรทัดของแต่ละข้อความหากจะให้มีบรรทัดเดียวไม่ต้องใส่< /br >

ผลลัพท์ที่ออกมาจะได้แบบนี้
ข้อความ
เลื่อนขึ้น
ด้านบน
***การทำให้ตัวข้อความขีดเส้นใต้***
***Underline text***
 **ผลลัพท์ที่ออกมาจะได้แบบนี้**
ข้อความขีดเส้นใต้
**ผลลัพท์ที่ออกมาจะได้แบบนี้**
ข้อความขีดเส้นใต้
*เฟิร์นเลือกมาบางอย่างเท่านั้นที่คิดว่าน่าจะได้ใช้และจะเป็นประโยชน์สำหรับทุกท่านนะคะ แต่กว่าจะเขียนโพสต์นี้เสร็จก็ทำเอาเขียนโค้ดกันตาลายเลยทีเดียวค่ะฮ่าๆๆ😂 หวังว่าทุกท่านจะนำไปใช้ตกแต่งและพัฒนาblogของตนเองให้สวยงามยิ่งขึ้นไป ถ้าไม่เข้าใจตรงไหนสอบถามได้เสมอนะคะพร้อมให้คำแนะนำตลอด สำหรับโพสต์นี้เฟิร์นต้องลาไปก่อนแล้ว พบกันใหม่ในโพสต์หน้าค่ะ👋*
❤Thank you for voting and follow me.❤
Follow Me: @fernly