
This is another post in the spirit of the STEMGeek's Hackathon.
The prize pool for the Hackathon is over 12,000 Hive right now.
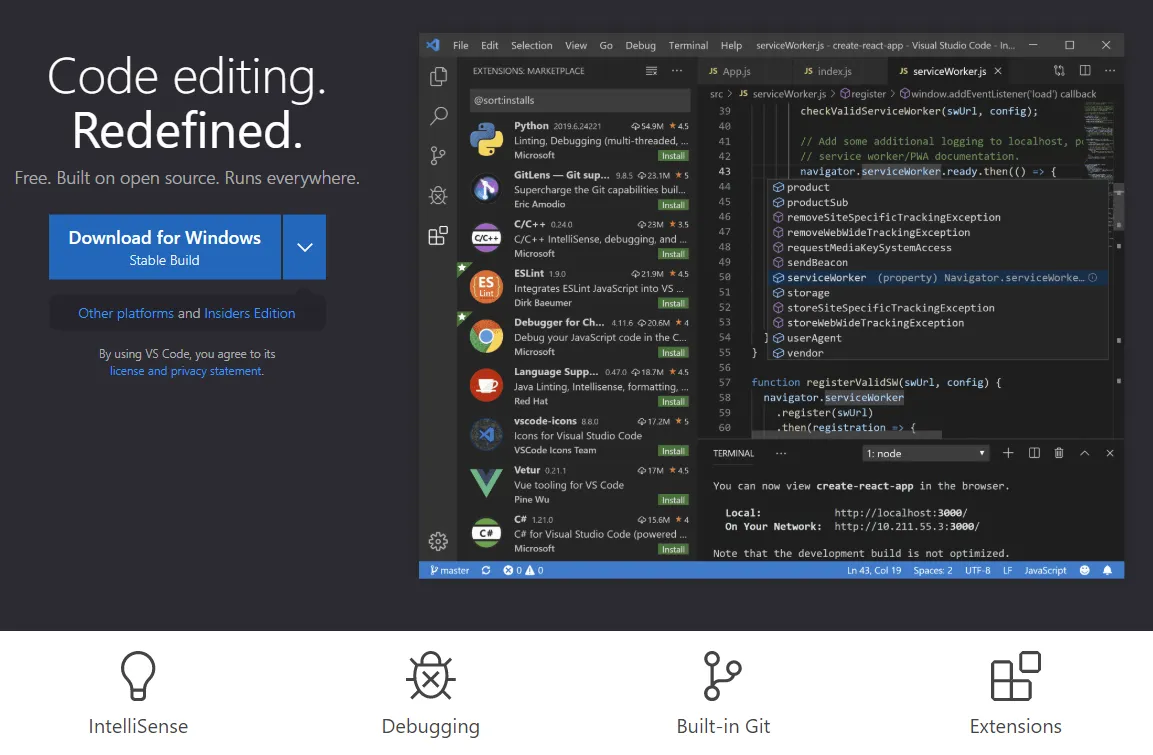
Introducing Visual Studio Code
I am a huge fan of VS Code, it is the only thing Microsoft has done right since Windows XP.
VS Code supports Windows, Linux, and MacOS, and any programming language you can think of. VS Code is completely free and has thousands of extensions that make it even better.
VS Code has built-in Intellisense, Debugging, Git Integration, and endless possibilities via the extension system.
If you have used Sublime Text, you are already familiar with many of the keyboard shortcuts and code functionality.
You can grab VS Code here.
Some of VS Code's best features
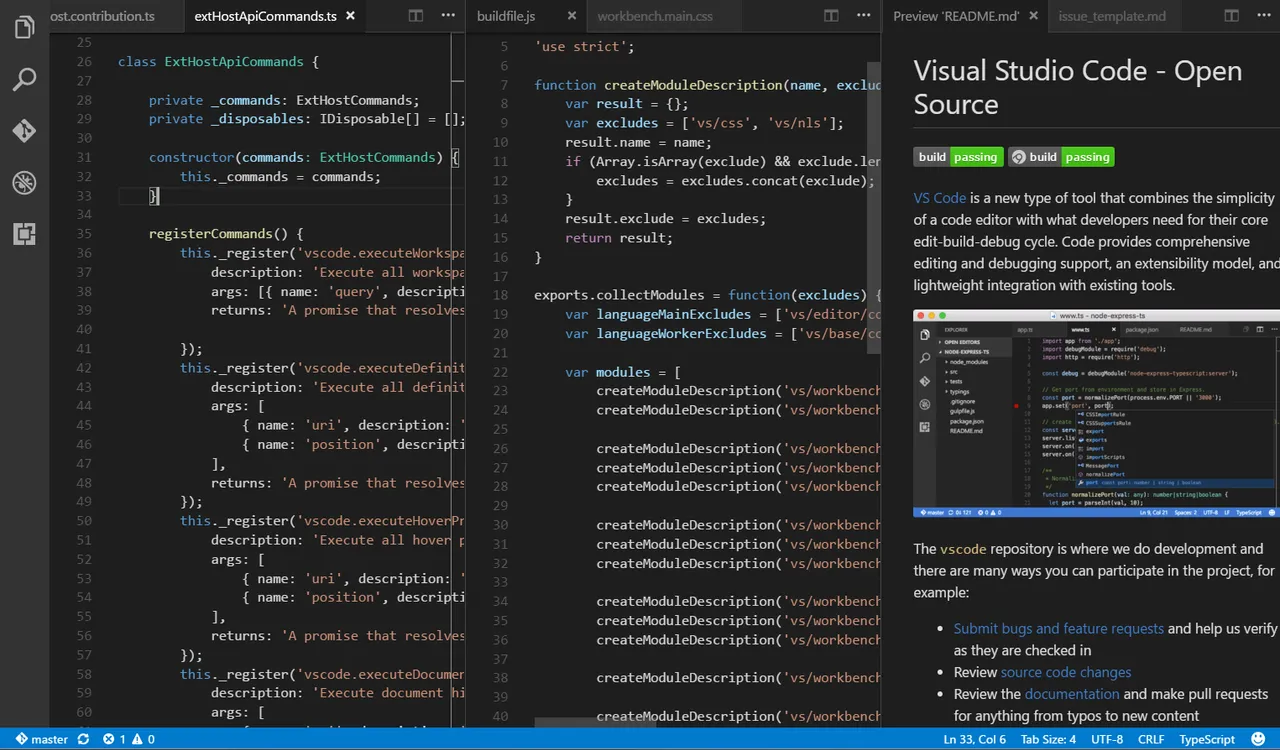
Side by Side Editing

This feature is extremely powerful when working with Version control and viewing history.
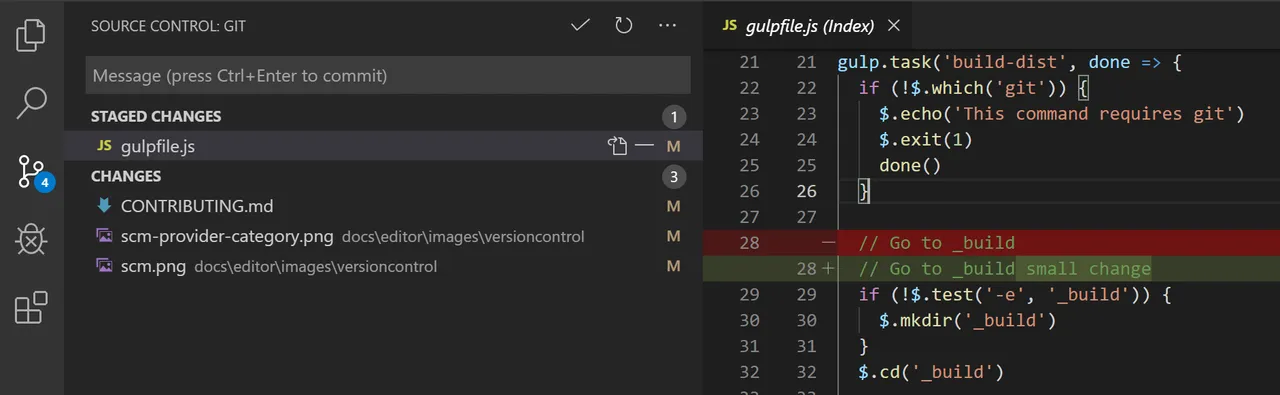
Native Git Support


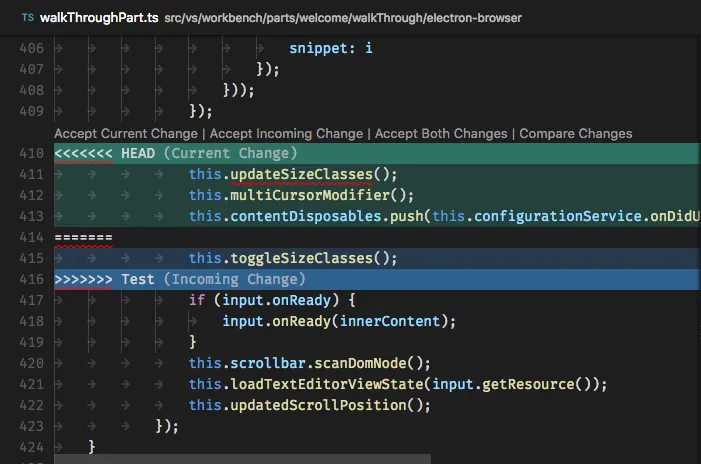
Most editors that support git offer mostly just a wrapper to git, making it easier to run git commands. VS Code takes it much further and has true Git integration. View diffs side by side, view branching history, handle merge conflicts, with GitLens extension you can even see recent commit data right in your documents as comments.
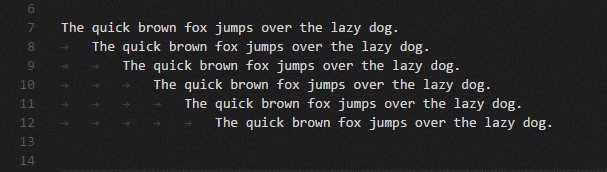
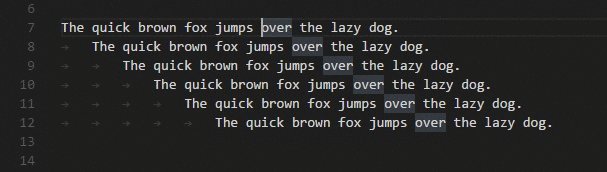
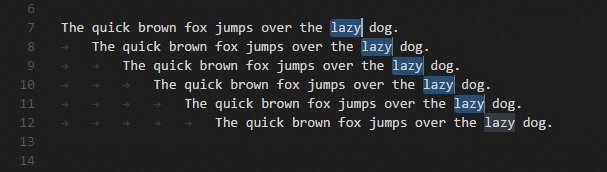
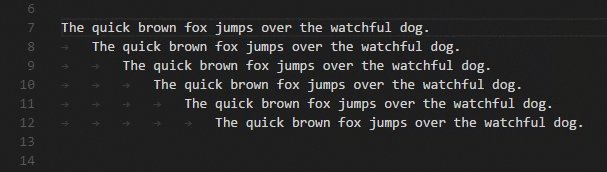
Multi-Selection


This is something I loved in Sublime Text and VS Code has full support for Multi-Selection. This feature alone can save you so much time and help reduce errors.
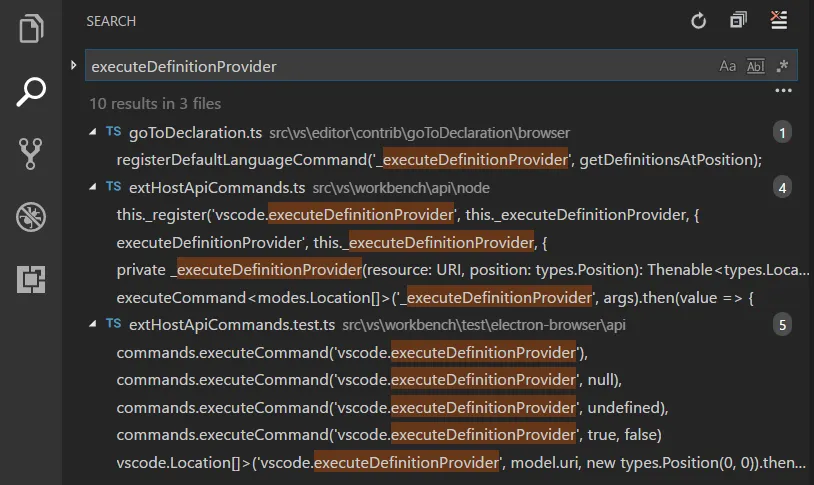
Search Across Files

Developers frequently use find and replace and when they do it isn't uncommon to need to do this across multiple files. You can do this all in one step with VS Code.
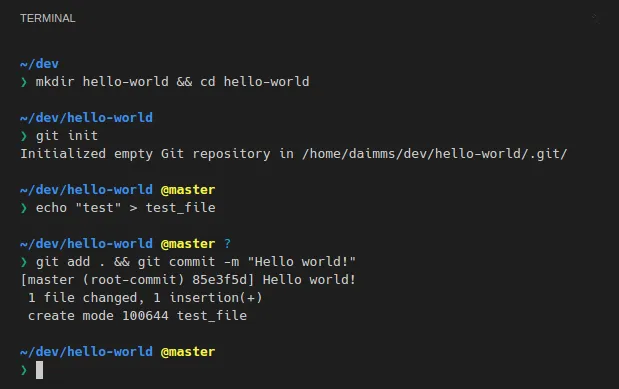
Integrated Terminal

One feature I use a lot is the integrated terminal. This is great for running git commands manually, running scripts, and doing file management via CLI.
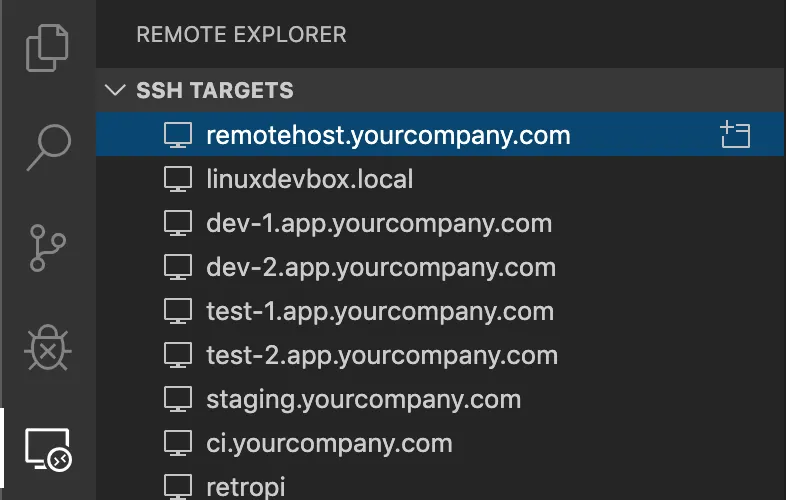
Remote Editing

If you are like me, you frequently are working on remote servers. VS Code allows you to use SSH edit documents locally from remote servers without having to download, edit, upload.
I haven't even remotely come close to introducing VS Code, I could literally go on for hours listing features.
I recommend watching this video to give yourself a real introduction to VS Code and see what you are missing out on.
Image Sources: 1 2 3 4 5 6 7 8 9

