
Previously I posted:
1- How can I create a free website without any coding skills?
2- How to create a beautiful drag and drop landing page using WordPress and Elementor without any coding skills needed.
Today, I will show you the power of Elementor with a different approach:
(I assume you have a working WordPress installation or you have followed my previous guides)
Let's get started:
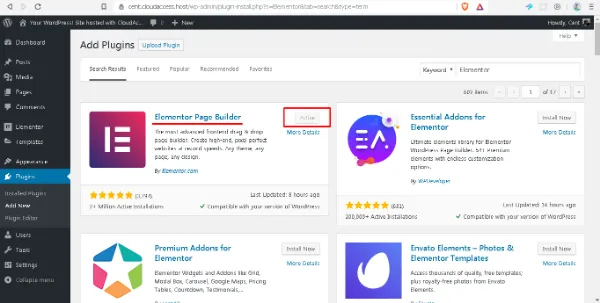
Go to your WordPress admin area usually following your site link and adding "/wp-admin" (without quotes) to the end. Login if you have not already and mouse over Plugins > Add new:

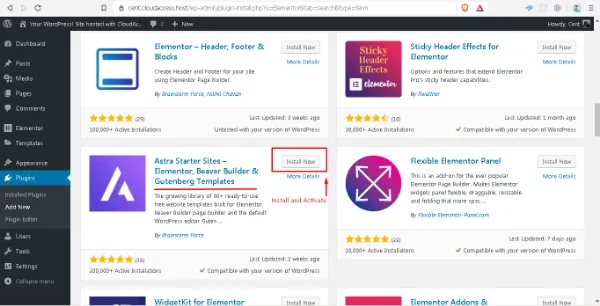
In the search box type "Elementor" and make sure you have it installed and Active. After that, scroll down until you see "Astra Starter Sites – Elementor, Beaver Builder & Gutenberg Templates". Click on install and then on "Activate":


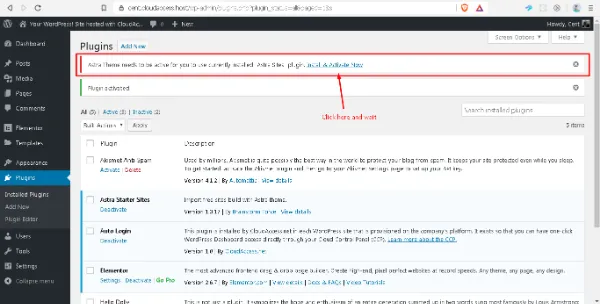
Once you have done that, you will a message at the top asking to install a new WordPress theme. Go ahead and click on "Install & Activate now":

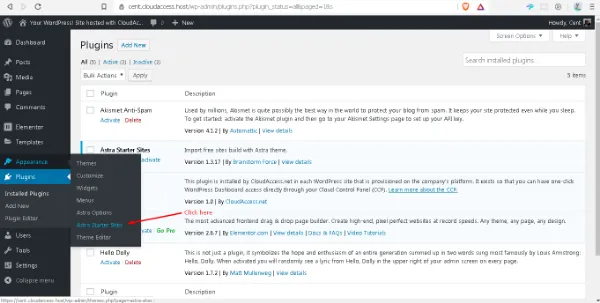
After that, mouse over "Appearance" > "Astra Starter Sites":

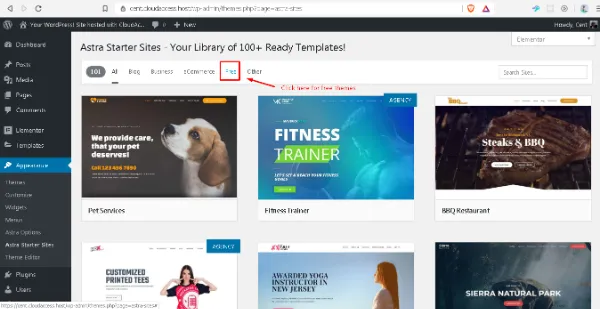
Next, click on "Free":

From there, you can choose any of the themes and preview them one by one, or just mouse over each one of them to be able to have a quick preview of what the landing page might look like. (Some themes require premium plugins, and since this guide is meant to be 100% you will have to omit them).
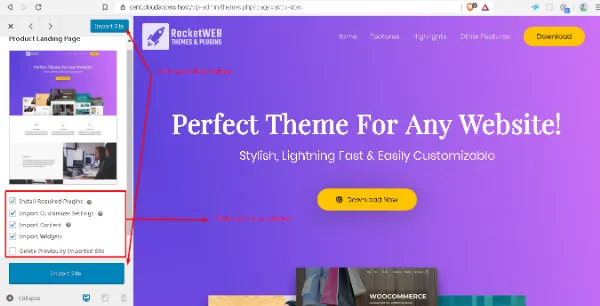
For this guide, I will choose "Product Landing Page" because it is beautiful and 100% free. To install it click on the theme and wait until it loads and click on import:

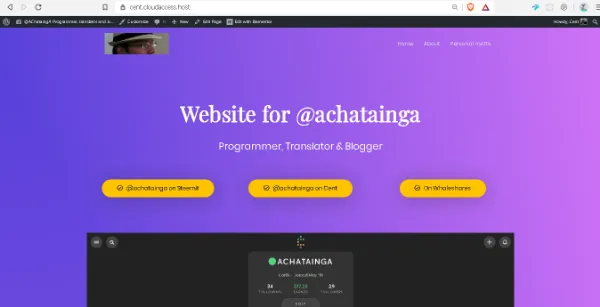
The process of importing does not take long and once it is finished you can "Visit your site". This is how the http://cent.cloudaccess.host is looking at the moment:

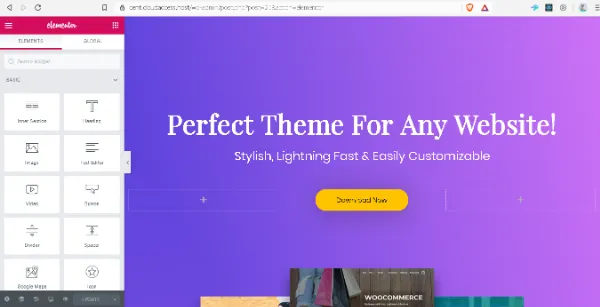
The landing page is looking amazing!. Now you can start editing using Elementor. Make sure to click at the top back nav bar "Edit with elementor":

Elementor plugins is very powerful and user friendly. It allows you to modify every aspect of the website just by clicking, dragging and dropping. This is a lot of fun! Let's start editing a bit!:

The picture above shows how it is looking so far. Now let us edit the menu. Click on the top black nav bar on "Customize":
The customize button will lead you to WordPress's built in customizer. It will help you edit the menus, logos and other Theme related features. Play around a bit and make sure your final result is of your linking:

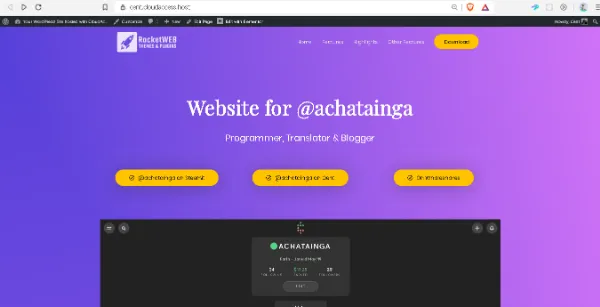
After some editing, this is the final result (I am sure you can do a better job than me): https://cent.cloudaccess.host (this may look different than what is shown in the picture below)

Thank you for UpVoting me, ReSteeming and commenting. If this tutorial/guide served you, say something in the comment section. If you have questions regarding this, or the previous tutorials, feel free to ask

Sponsored ( Powered by dclick )
Steem Hedge Token
Very Low Supply at 100,000 tokens. Own 0.1% of suppl...