
Für den Logowettbewerb von @steemzeiger habe ich mir nun einige Tage Gedanken gemacht und Ideen gesammelt.
Dabei habe ich mir sowohl die Ergebnisse bzw. Zwischenergebnisse von den bisherigen Teilnehmern, als auch die Designs der Mainstreammedien sowie die Aufmachung der sogenannten alternativen Medien angeschaut.
Letzten Endes hat mir nichts davon so gefallen, dass ich daraus hätte eine abgeänderte Version hätte erstellen können. (wobei ich mir auch nicht sicher bin, ob das zielführend gewesen wäre)
Zwischendurch funkte immer wieder eine Art "Beta-Idee" bei mir auf - also eine nicht ganz fertige Idee quasi.
An der Stelle möchte ich mal in die Community fragen, warum steemit und @busy.org das "beta" angegeben ist. Steht das nicht sonst für nicht vollständige Versionen?
Die Idee in Stichpunkten:
- Design einer Pergamentrolle und/ oder alten Landkarte
- daraus hervorgehend wollte ich die Landkarte der D-A-CH Staaten in eine Pergamentrolle integrieren.
- Es sollten 2 Designs werden, die zueinander passen - also demnach sowohl einzeln verwendet werden können, als auch zusammen.
- Einbinden der "Steemit-Elemente" (Logos der Seiten, welche der Steem-Blockchain angehören)
- Verwendung der Farben der zuvor genannten Seiten.

Naja, was soll ich sagen?!...
Lange Rede gar kein Sinn.
Hier meine Vorschläge zum Logodesign der SteemZeiger (oder heißt es hier eher des SteemZeigers?):
SteemZeiger Logo (Button)
z.B. als Profilbild und zum Einfügen in einen beliebiges anderes Bild und/oder Format
Hier mit transparentem Hintergrund (als 6-Eck):

Hier ohne die überlagerte Uhr, mit transparentem Hintergrund (als 6-Eck):

Hier ebenfalls ohne die überlagerte Uhr und mit transparentem Hintergrund (als 6-Eck), dafür mit einer runden Begrenzung, die ich "World" genannt habe. :

Alternativ hier mit einem blaugrünen (türkisen) Hintergrund und in quadratischer Form:

Hier ebenfalls mit einem blaugrünen (türkisen) Hintergrund und in quadratischer Form, aber ohne 6-Eck und ohne Uhr:

SteemZeiger Header / Banner
Hier mit transparentem Hintergrund:

Hier mit schwarzem Hintergrund:

Dies ist eine sehr simple Variante, welche keinen direkten Schriftzug hat, sondern nur das Logo (In erweiterter Form):


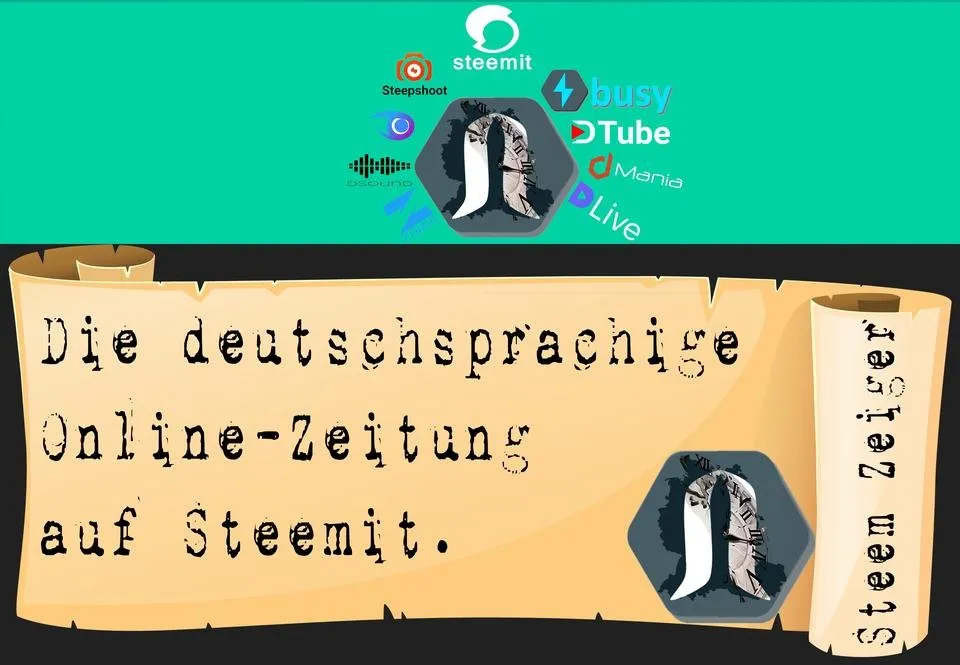
Alternativ hier eine erweiterte Version (Alt_01):

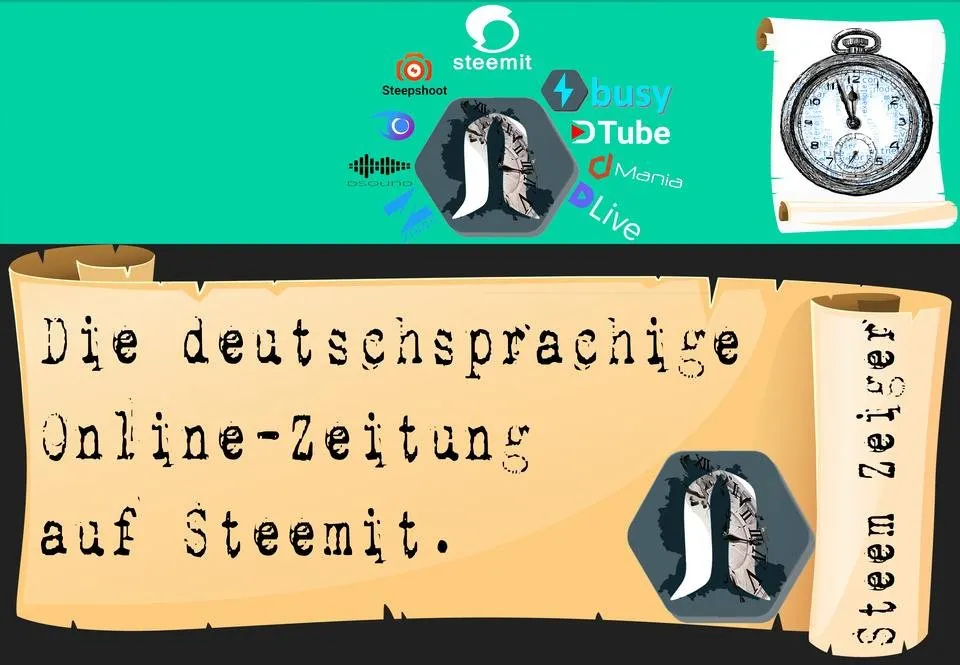
oder hier eine 2. erweiterte Version (Alt_02):


Fonts / Schriftarten
Die passende Schriftart für ein Logo o.ä. zu finden empfinde ich meistens mit als schwierigste Aufgabe. Es sei denn man hab bereits ein passendes Thema (z.B. bei der Gestaltung von Flyern) oder eine recht ausgereifte Idee zum Grunddesign vorgegeben.
Das liegt mit unter auch daran, dass es eine Vielzahl an Free Fonts im Internet gibt. Hinzu kommen auch noch die Premium-Varianten, die gegen einen Betrag X zu haben sind.
Eben jenes "Problem" stellt sich auch hier, beim Logodesign für mich.
Die Anforderungen:
- Die Schriftart soll gut lesbar sein - daher keine zu verschnörkelten und modernen Schriftarten.
- Ein gewisser Wiedererkennungswert sollte gegeben sein.
- Die Schrift sollte zu einem Onlinemagazin bzw. einem Newsportal, einem Pool mit Neuigkeiten aus dem deutschsprachigem Raum (D-A-CH) der SteeMenschen.
- obendrein sollte die Schriftart sich auch nicht mit den Fonts aus den vorhandenen Steem-Logos "beißen"...
Ich habe mich nach langen hin- und her probieren dann für die Schriftart "1942 Report" entschieden.
Auch wenn ich noch nicht 100% von der Schriftart überzeugt bin.
Die folgenden Schriftarten / Fonts standen in der näheren Auswahl:
- Matura MT Script Capitals
- Agenda du Directeur
- Edwardian Script ITC
- Playball
- Papyrus
- Scriptina
- Vivaldi
- [TOP_SECRET]
- Old English Text MT
Hier als mal beispielhaft dargestellt: (hab sie mal nummeriert, damit man diese zuordnen kann)


diverse Free Fonts sind z.B. hier zu finden: daFont

Styles & Co.
Das 6-Eck
... stammt aus einer Variante des Busy-Logos und greift somit einen Teil der Netzwerkfarben auf.
Hier einmal Blanko:

**Die Landkarte der D-A-CH Länder bzw. Staaten: **
Die Grundkarte habe ich aus der Google-Bildersuche genommen und diese mittels einem Füllwerkzeug in der Bildbearbeitung entsprechend angepasst und anschließend in das zuvor erwähnte 6-Eck eingebunden.
Zwischenschritt - Karte + 6-Eck:

Das "SZ" als zentraler Bestandteil
Da sich in dem wellenförmigen Logo von Steemit / Steem ja bereits ein "S" befindet (zumindest angedeutet) und ein horizontal gespiegeltes "S" quasi ein "Z" darstellt, habe ich genau dies zusammengesetzt.
Damit es etwas deutlicher wird, um welche Buchstaben oder Ziffern es geht habe ich dem "Z" ebenfalls mit der gleichen Grundform des Steemit-Logos einen kleinen Strich (wie halt üblich bei einem großen "Z") verpasst.
verwendete Farben:
Folgende Farben habe ich verwendet:
- White / Rein-weiß (#ffffff)
- Almost White / leichtes Creme-weiß (#fafafa)
- Almost Black / schwarz (#212121)
Das blaugrün (Türkis) sowie die Füllbarbe des 6-Ecks habe ich aus bestehenden, bereits erwähnten Logos übernommen.
Die Farbcodes habe ich gefunden auf MediaKit DTube
Das war´s mit meinem Beitrag zum Logowettbewerb.

Vielleicht hat ja jemand noch eine Idee, was man verändern könnte...
Ich würde mich auf jeden Fall riesig über Feedback, konstruktive Kritik - oder generell Kritik, Verbesserungsvorschläge etc.
Die Bilder dürfen auch sehr gerne weiterbearbeitet werden. Auch um das zu gewährleisten habe ich versucht so viel wie möglich Zwischenschritte und Infos hierfür zur Verfügung zu stellen.
Falls doch noch etwas unklar ist, einfach fragen!
Die verwendeten Pagedivider sind im Zuge des Logodesigns entstanden.
Ein Teil des letzten Trennstreifens (mit dem DTube Logo im Auge) ist durch eine Snapshotbearbeitung für die gute @herta-geetznich entstanden.
Dabei ging es um dieses Video: http://d.tube/#!/v/herta-geetznich/3ocqw7qd