Background
So, as I've said before, I'm relatively new to coding. But I'm also good at learning and problem solving.
After my previous post about my life plans, @littlescribe reached out to me, and asked if I would show some of my skills, and make a small game demo.
Now, I had never before made any complex games. I had programmed games on my TI-84, which gave me basic game mechanics, as long as dabbed in a little bit of JavaScript.
So, when she asked me to make a game, I wasn't sure what I wanted to do. But that night, when the internet went out for some reason, I had an idea.

If you didn't know, when your computer or phone loses connection to the internet, google chrome will display a minigame when you try to load a page. Just look up "t-rex game" and you should find it. In this game, you play as a dinosaur and have to jump over cacti.
I found inspiration in this, and wanted to make my own version of it, because I thought of Rexxie as I was playing it. So the thought processes began (oh AP Psych, you lovely little annoyance).
Programming
Since the best computer language (and the most relatable to my game-making past of TI-BASIC) was JavaScript, I wanted to try to make my game using that.
I knew you could do gaming, but I wasn't sure how advanced you could go, so I looked up "js game tutorial." From here I saw my recognized w3schools link, so I went to it and found canvas, an HTML tag that you could put JS objects on.
This might not make a lot of sense, but basically, it is an in-browser game window.
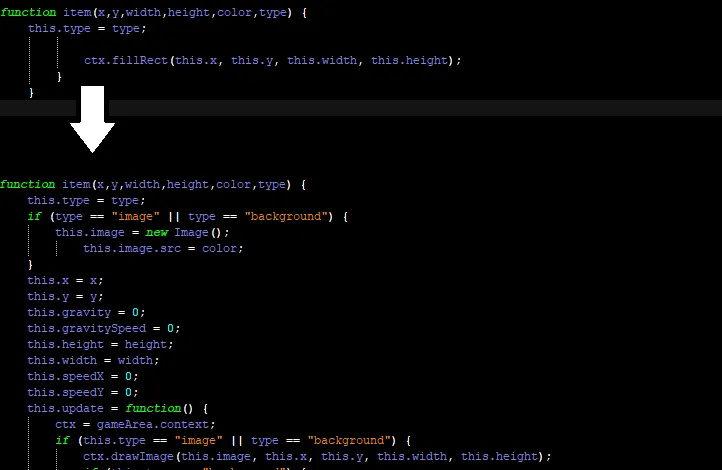
I didn't know anything about canvas before this, it was all new to me. I went through the tutorial one night, looking at all the examples, figuring out how each of them worked. I slept through the night, and started making my game the next day. I wanted it to be good, complete, and bugless (which is almost impossible, so close enough. I wrote on paper some different parts that I would need to make it work. I used some basic functions from the tutorial of the night before, because I couldn't fully remember it. I stripped them down into their basic form, with one or two lines each, and then added my own code.

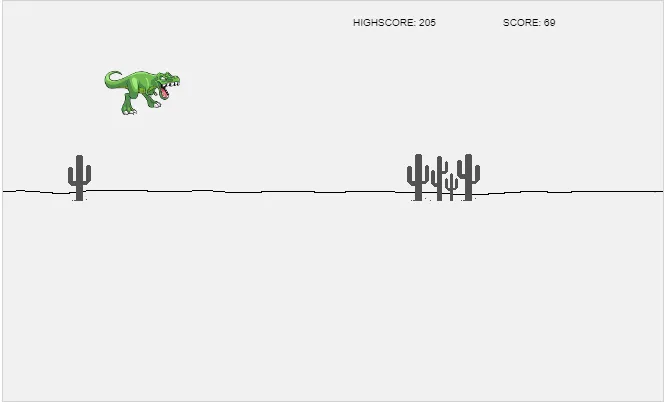
I drew images (or took backgrounds out), I added objects, I added formulas for gravitational pull. I kept the frame rules (not to be confused with framerules of speedrunning), but changed the game to run at about 200 frames per second. This is faster than the human perception, reducing rage toward the game. (I also reduced the hitboxes of my images later for the same reason :D.)
I ordered, reordered, and added new functions. It was a completely different game, using few mechanics from different parts of the game tutorial.
Restarting
In the end, everything was running pretty smoothly, except that you had to reload the page every time you wanted to play the game again. This inconvenienced things, so I switched it up a little. I wasn't sure how to proceed however, so I asked my programmer friend, who suggested a few ideas. In the end, I made a button that will restart the game for you, while also keeping your personal highscore (make sure to send those to me).
This image is a link to the site of the game. 
Special Thanks
Thanks goes out to @steemmonsters for creating such a great community (and partially inspiring this game), @littlescribe for asking me to do this, giving me the motivation to dedicate time to this. Also thanks to W3Schools for having a programming tutorial so I could learn how to make games like these.
Final Remark
I hope to make more games soon. I'm almost stabilized from the onset of school, which is why this game took so long to come out from when I had finished it, because I was so busy with school and soccer.
-Buddy

Get updated:
Follow me on Twitter
If you liked this, consider upvoting.
If you want more, consider following.
If you want to add something, consider commenting, we can discuss :).
See ya next time :D