Magari per alcuni è facilissimo, ma io ci ho speso mezza giornata per costruire la mia immagine di copertina e qualche santo, devo ammetterlo, è venuto giu.
Questa possibilità di cambiare e personalizzare l'immagine di copertina è stata inserita da Steemit da poco, qualche settimana, quindi perchè non personalizzare al massimo il proprio profilo?
Sfrutto quest'opportunità per illustrarvi come ho costruito la mia!
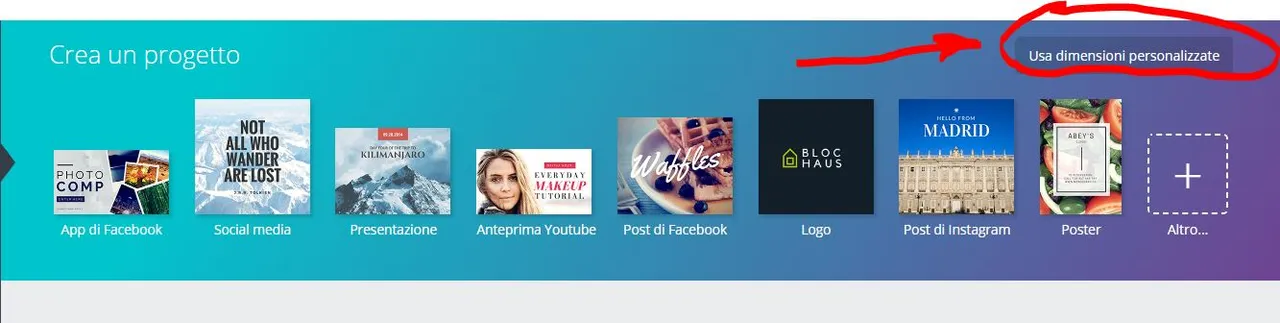
Innanzitutto il buon @thenightflier mi ha detto le misure necessarie in pixels; Una volta sapute le misure, vado sul sito di editing gratuito CANVA edinizio un nuovo progetto con dimensioni personalizzate : 2880 x 292 pixels.

Ora che ho il mio foglio bianco, inizierò ad aggiungere man mano gli elementi che voglio.
Intanto prendendo spunto da altri utenti con immagini personalizzate, mi sono gia fatto un'idea su come impostare la mia.
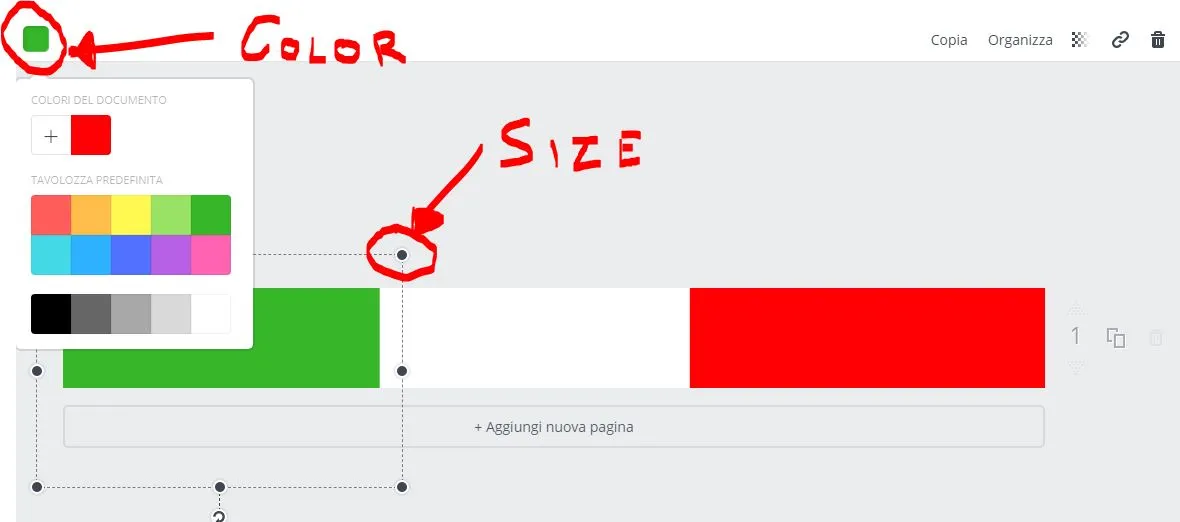
All'inizio avevo pensato ai 3 colori della bandiera italiana, ma poi non mi convincevano quei colori cosi accesi come sfondo, così opto per un semplice sfondo bianco per enfatizzare meglio gli altri elementi.
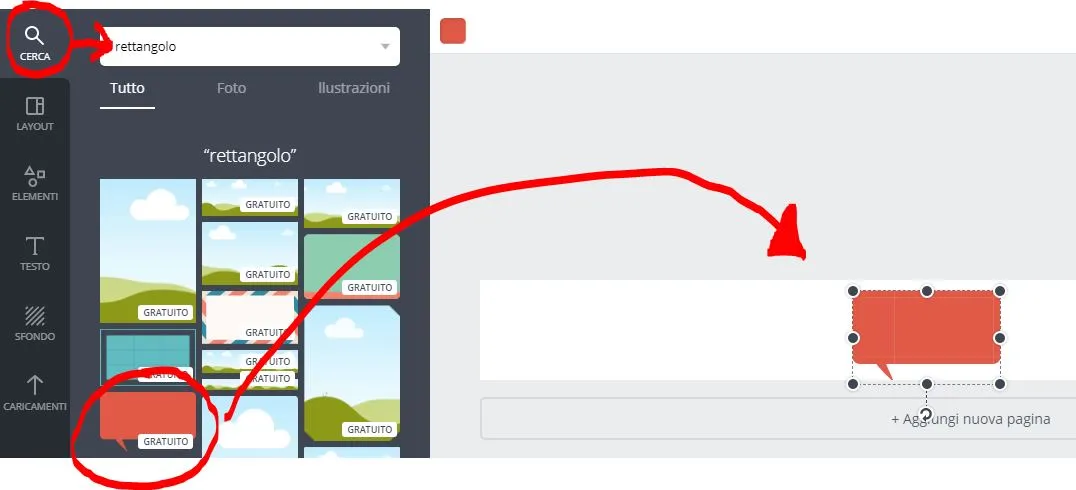
Tramite il tasto "Cerca", inserisco 3 rettangoli

Li ridimensiono, li sposto e cambio il colore a mio piacimento tramite gli appositi tasti

Una volta posizionati a dovere, lascio un momento in pausa CANVA e scatto qualche foto da inserire nell'immagine dato che ho gia in mente qualcosa.
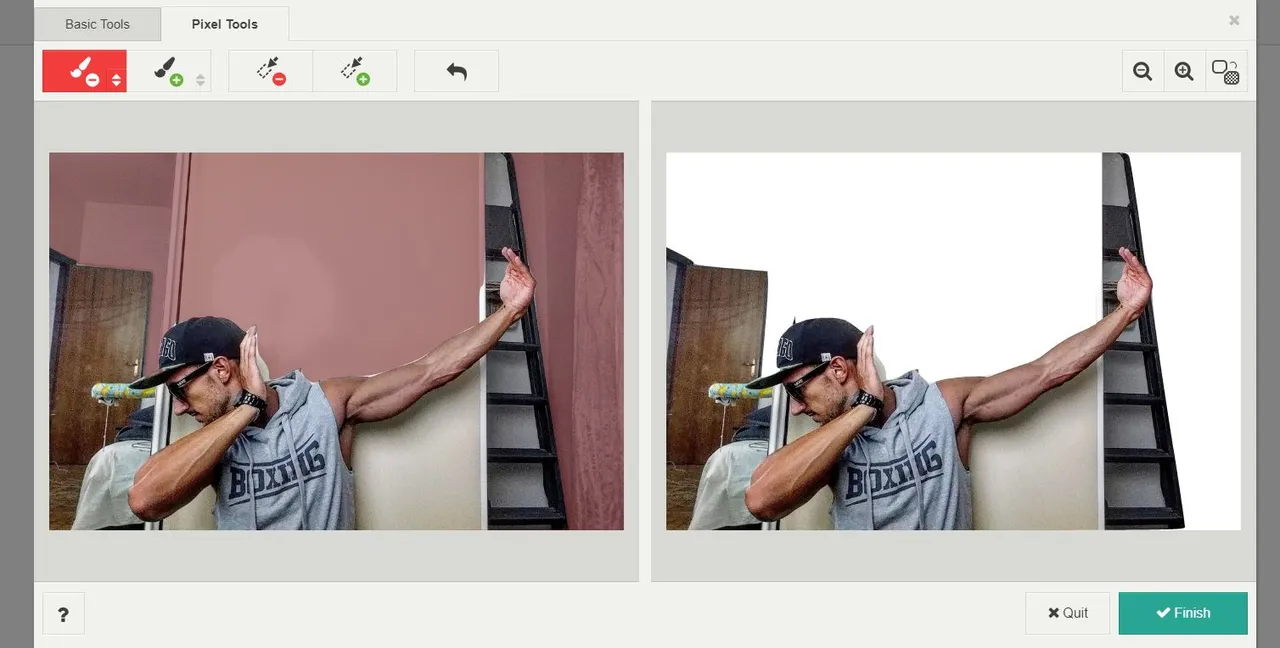
Caricate le foto appena fatte su DROPBOX, le passo da Dropbox al sito gratuito BONANZA
Bonanza serve ad eliminare uno sfondo o un elemento dalla vostra immagine, trasformandola inoltre in un'immagine con formato .PNG.


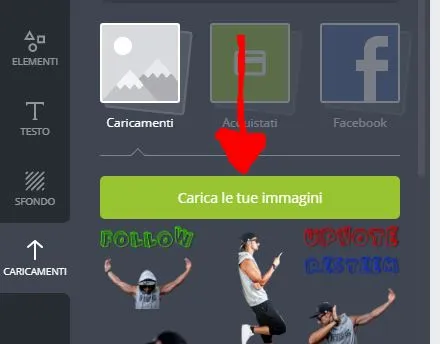
Una volta modificate le immagini, rimosso lo sfondo e scaricate in formato .PNG, le carico su Canva tramite l'apposito pulsante e le inserisco nella mia immagine di copertina come avevo precedentemente fatto con i rettangoli, ridimensionandoli e spostandoli dove voglio.


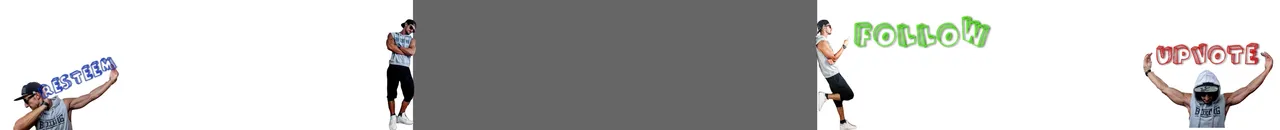
Perfetto, la mia immagine sta prendendo forma!
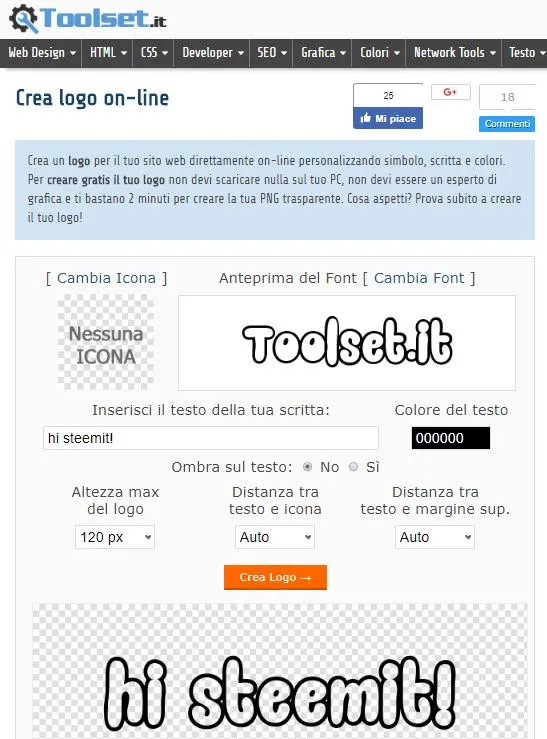
Ora manca qualche scritta e ci sono. Per le scritte utilizzo il sito gratuito TOOLSET

Produco 3 scritte : Upvote, Resteem e Follow



Le scarico da Toolset e le carico su Canva , le sposto e le ridimensiono come spiegato in precedenza

Bene, non resta che la ciliegina sulla torta: Il nostro caro amato simbolo di Steem!
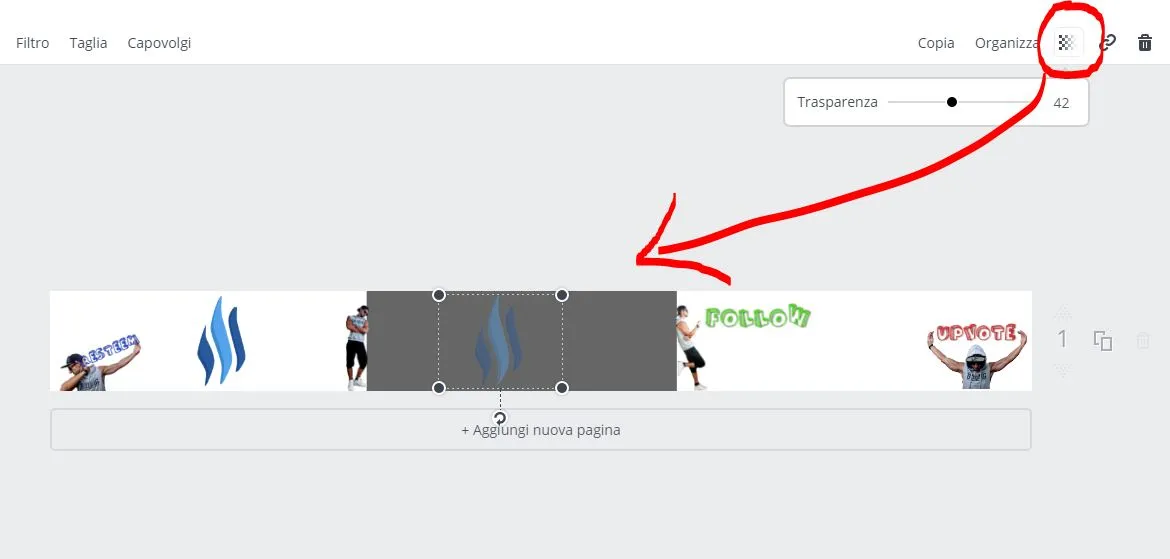
Ne trovo uno di mio gradimento su Google immagini in formato .png, lo carico su Canva e lo inserisco.
Per fare l'effetto trasparenza, troverete un pulsante in alto a destra una volta inserita l'immagine che volete.

Voilà, ho appena finito la mia immagine di copertina. Lo so, sembra facile per chi ha la guida, ma io ho dovuto ingegnarmi e scoprire il tutto partendo da zero. Ora non resta che inserirla su Steemit!
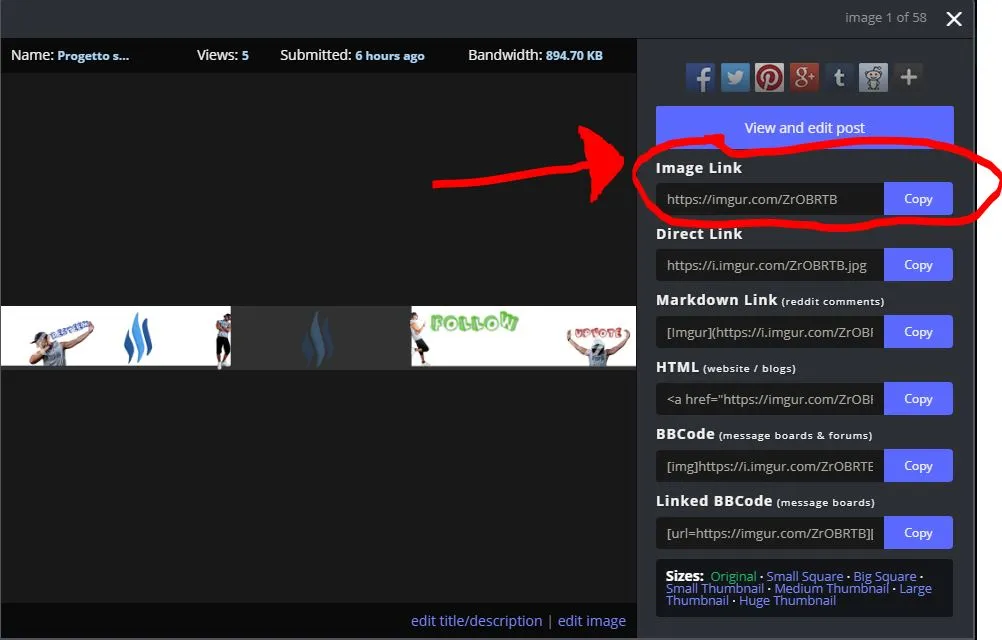
La scarico in formato .Jpeg e la carico su un sito di hosting. Io uso IMGUR.
Una volta fatto avrò il link dell'immagine caricata sul sito

Un altro piccolo sforzo ed è fatta, ve lo prometto!
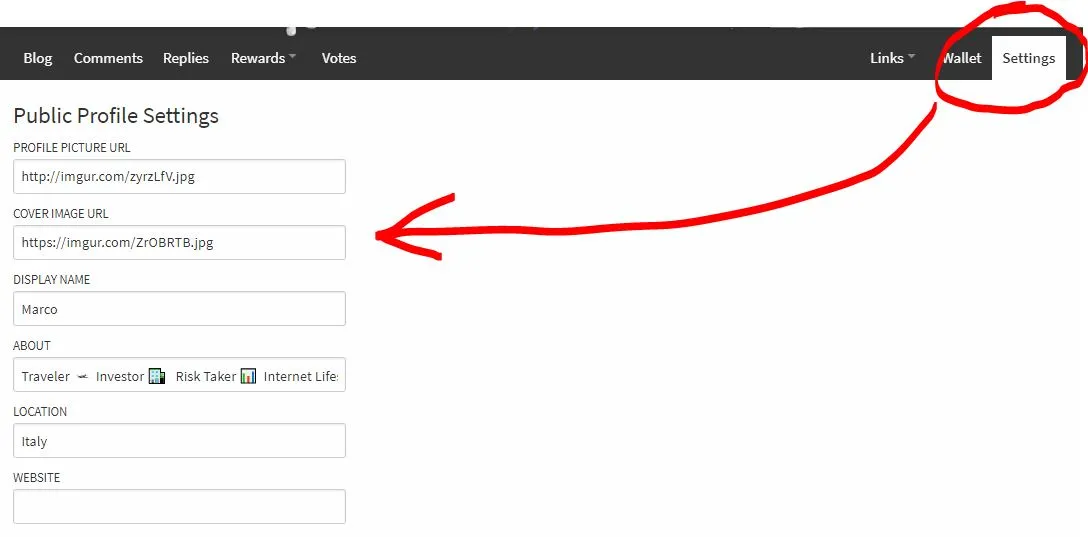
Andiamo nel nostro profilo Steemit, sotto la voce " Settings", incolliamo il nostro link dell'immagine nella casella "COVER IMAGE URL" ( mi raccomando, si deve inserire ".jpeg" alla fine del link per far si che sia visibile).
Clicchiamo Update ed il gioco è fatto, ora ho la mia nuova copertina!

Spero vi sia stato utile, ma soprattutto spero che anche voi facciate qualcosa di personalizzato!
Poi magari lasciate un commento, mi farebbe piacere vedere le vostre creazioni ( fatte anche in altri modi ovviamente!)
Buona giornata Steemit!