My first tutorials is all about introduction of steemit and the function of Author and Curation Rewards. You can view my first tutorial here:
Tutorial Number 01 by: @keshawn
as clicked that link you were drop directly to my first tutorial, of course that only a trick on how to improve your post outcome.
> **You can also see there the fact of how hard the steemit was at first.**
Note: don't just click it you should learn from it.
I'm only teaching you the basics and be a part of this platform, and these tutorials are important to all newbies, These are also a compilation of some marksdown styles as they said and a bit of important about everything.
So Let's start!
First thing you should do is the Header or should i say a sub-titles. This is so important to all viewer to express what will going to happen in your post/Blog. It should be Bigger font than your post Body context.
all you have to do is to add hashtag(#) from the said Sub-title.
e.g.:
(# Let me introduce myself to you.)
That's it. You can also use double hashtag(##) or even triple (###) for your next Sub-title.
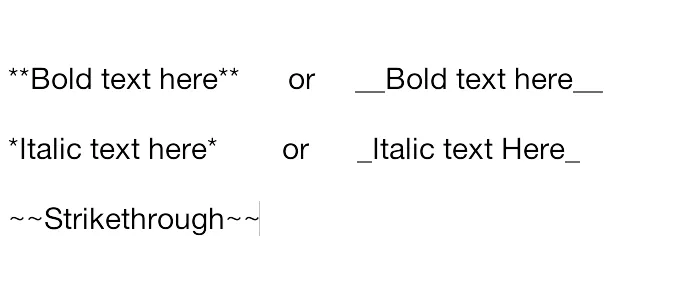
How to make text bold and italic

Bold
For Bold all you have to do is put two(2) asterisk or underline symbols ( ** or __ ) from first to end.
Italic
for the italic it goes by putting one(1) arterisk or underline symbols ( * or _ )
Strikethrough
for line cross put two(2) similarity symbols ( ~ ) from first to end of the word.
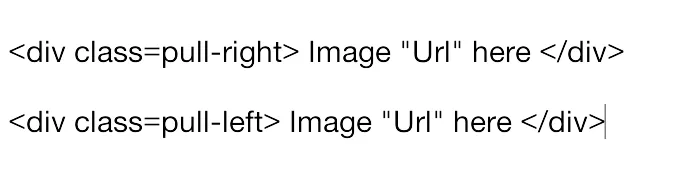
How to align text to Right and Left.

so how it goes;
that's how you align image to where ever you want to put it.
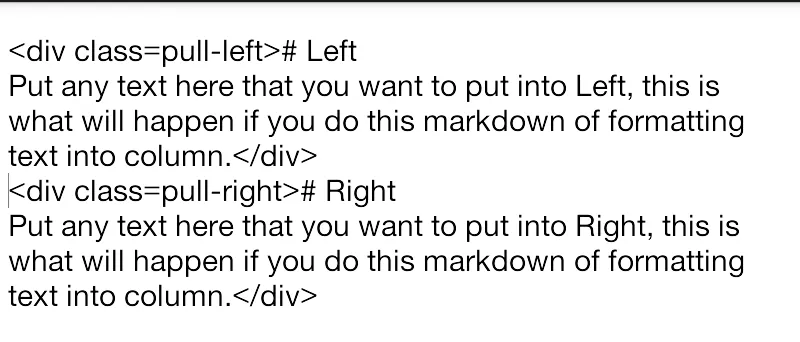
"How to format text into column"

How to make a Table in your post.
Tables are not part of the core Markdown spec, but they are part of GFM and Markdown Here supports them. They are easy way of adding tables to your blog/post -- a task that otherwise require copy-pasting from another application.
Markdown | Less | Pretty--- | --- | ---
| *Italic* |Render` | Bold
| Markdown | Less | Pretty |
|---|---|---|
| Italic | Render | Bold |
Blockquotes
`> Blockquotes are very handy in post/blog to emulate reply text.
`> This line is part of the same quotes.
Quote break
This is a very long line that will be quoted properly when it wraps.
Blockquotes are very handy in post/blog to emulate reply text.
This line is part of the same quotes.
Quote break
This is a very long line that will be quoted properly when it wraps.
So this are some awesome Markdown that you need to used in your blog post. If that's what you're looking for and If you want to learn so more don't forget to follow me for more.