Would you like to know how to put a widget of your Steemit profile on your website or WordPress blog because this might be a good way to link both sites and show your audience that you are on Steemit?

I am very excited to show you this website that I have just found because I had been looking for something like this for quite a long time. I wanted to display a profile widget on my WordPress blogs and this is now made possible and it's easy to implement.
How to Add a Steemit Profile Widget on your Website?
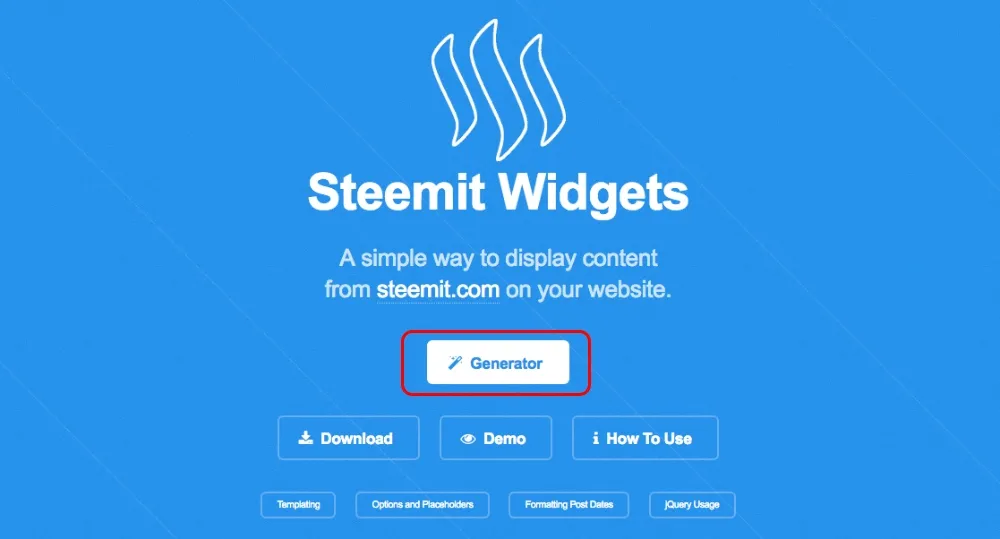
The website where you can get the code from is Steemit Widgets and it looks like this. It was created by @mkt.

You can click the "Demo" button if you wish to see all kinds of widgets that you can have on your website, or click the "Generator" button to follow this tutorial.
This is a direct link to the generator: https://mktcode.github.io/steemit-widgets/generator.html

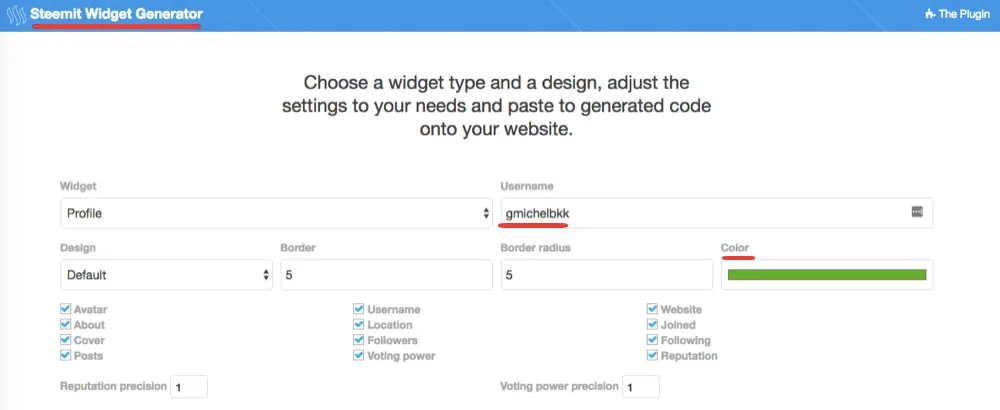
What you have to do is select "Profile" for the widget, enter your Steemit username, change the color if you don't like the default one. Then you can unselect the options that you don't want.
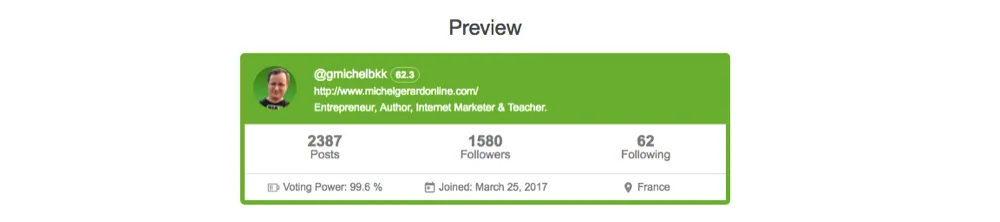
Just below the form is a preview where every data about your profile is showing, even the Voting Power.

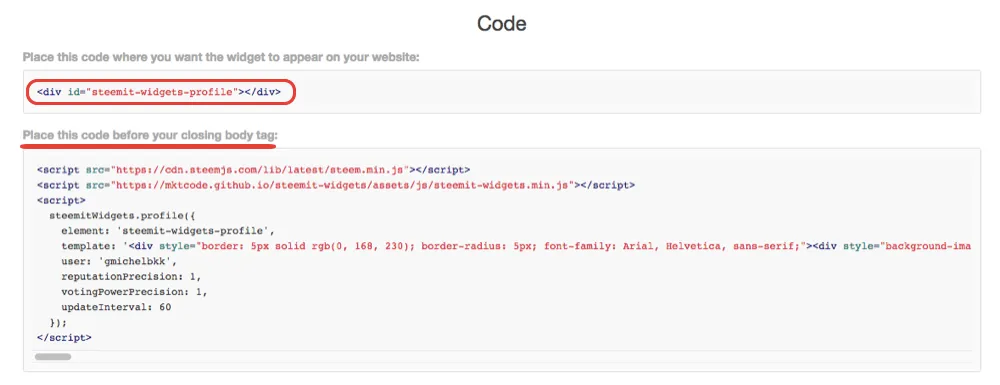
Then, you have the code you need to use to show the widget on your site.
The first little piece of code has to be placed where you want to show the widget.
<div id="steemit-widgets-profile"></div>
The second longer code is what is calling the data from Steemit and the cosmetic of the widget.
It has to be placed just before the </body> tag on the HTML page where you have the widget.

If you have a regular website in HTML, it is easy to do, and you may ask your web developer to just add the code for you.
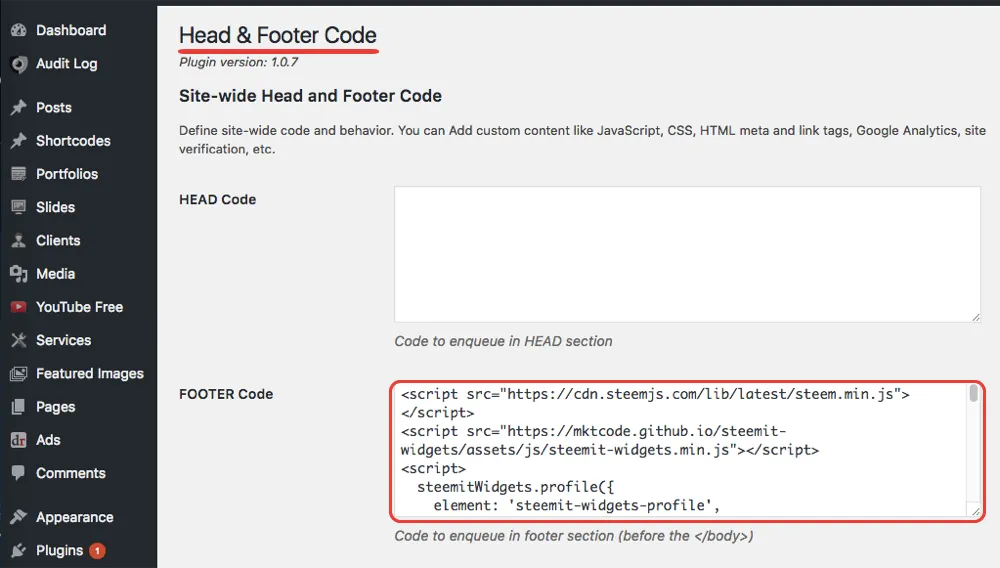
In WordPress, you will need a plugin like this "Head & Footer" to add the code in the footer of your blog on posts and pages.

You may also have a place on the post editor where you can put that code.
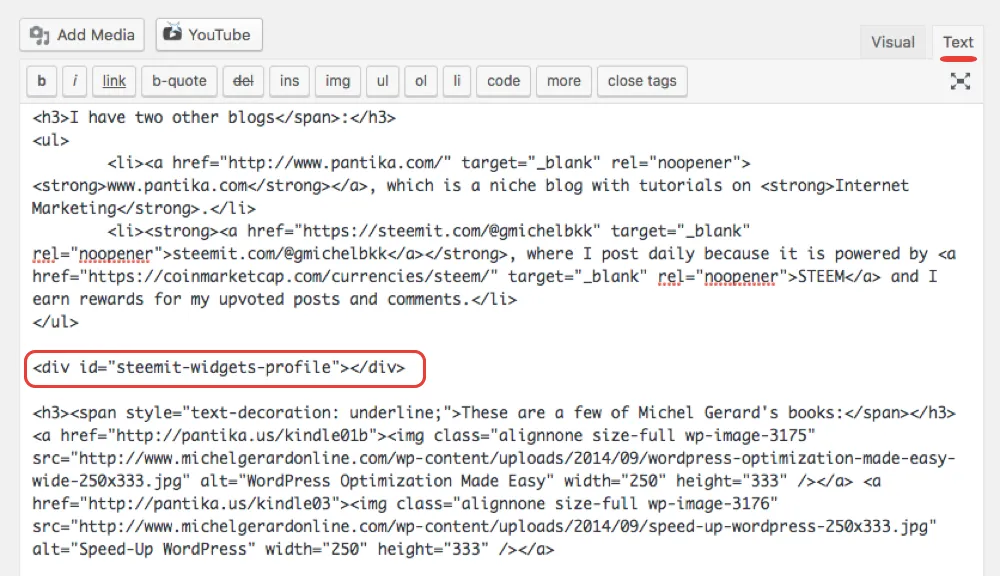
Then, in the post, use the "Text" window and put the code where you want the widget to be.

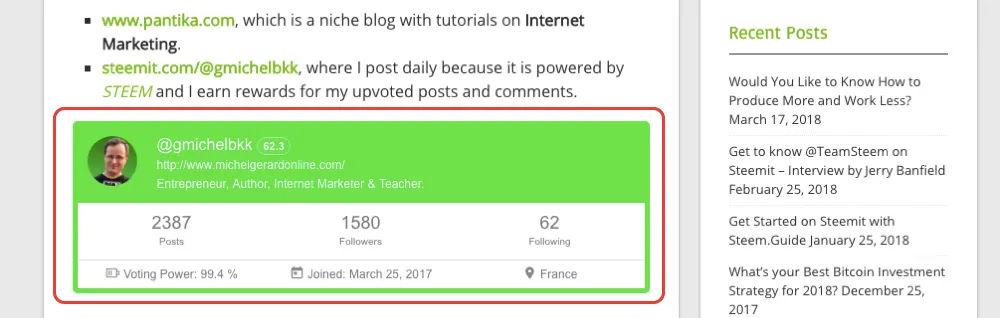
This is how it looks like on my blog here: http://www.michelgerardonline.com

You can also display the Steemit widget in one of your WordPress widgets.
I chose to have it in the footer, and you just have to put the same code.
<div id="steemit-widgets-profile"></div>
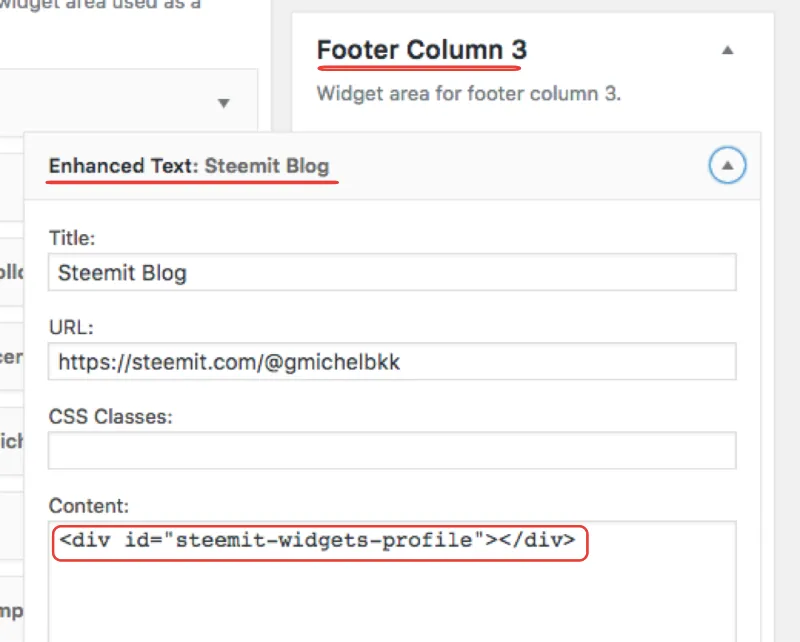
I use an "Enhanced Text" widget in WordPress so I can use code in it.

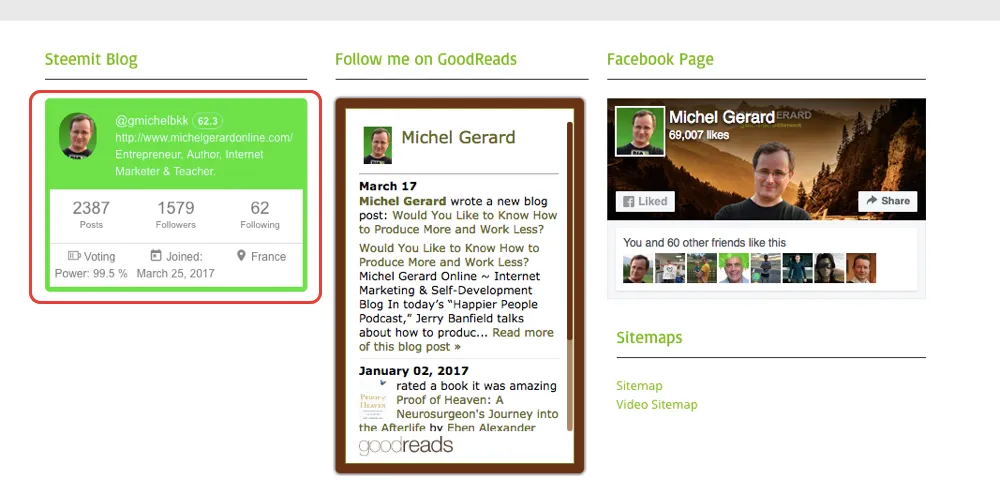
This is what it looks like in the footer together with other widgets.

One issue I have had is that apparently you can only display the widget once on any page or post on a WordPress blog, but there is a solution to this that the developer gave me in the comments.
Here it is.
I put this code on the page itself as explained earlier.
<div id="steemit-widgets-profile"></div>
Then, I put this code with a different id in the WordPress footer widget.
<div id="steemit-widgets-profile2"></div>
Finally, the code that goes before the </body> tag in the "Head & Footer" WordPress plugin.
1st part.
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script>
<script src="https://mktcode.github.io/steemit-widgets/assets/js/steemit-widgets.min.js"></script>
2nd part.
<script>
steemitWidgets.profile({
element: 'steemit-widgets-profile',
template: ' ${POSTCOUNT}
Posts ${FOLLOWERS}
Followers ${FOLLOWING}
Following Voting Power: ${VOTINGPOWER} % Joined: ${CREATED} ${LOCATION}',
user: 'gmichelbkk',
reputationPrecision: 1,
votingPowerPrecision: 1,
updateInterval: 60
});
steemitWidgets.profile({
element: 'steemit-widgets-profile2',
template: ' ${POSTCOUNT}
Posts ${FOLLOWERS}
Followers ${FOLLOWING}
Following Voting Power: ${VOTINGPOWER} % Joined: ${CREATED} ${LOCATION}',
user: 'gmichelbkk',
reputationPrecision: 1,
votingPowerPrecision: 1,
updateInterval: 60
});
</script>
I installed it that way on my WordPress blog and it works.
Would you upvote this post about Steem tools and follow me for more because this will encourage me to write more posts like this one?
Would you please help @jerrybanfield become a top 20 witness because you can help funding projects to build Steem as explained here? Vote for jerrybanfield as a witness or set jerrybanfield as a proxy to handle all witness votes at https://steemit.com/~witnesses. Read the 5 reasons why I'm voting for Jerry Banfield as a witness and how to vote in my post.
Michel Gerard