Good Morning Steemians,
originally I wanted to send this post as a response to a question received in a comment, but I decided to create a proper post so that everything can be better explained.
Some days ago I joined Steemit and I noticed that simply uploading an image in a post add the image as a simple element (no title, no link to a bigger version, ...).
I have some experience with the Markdown markup language so here I'm going to explain how to add an image with a link and a description.
This is a sample of the final result:
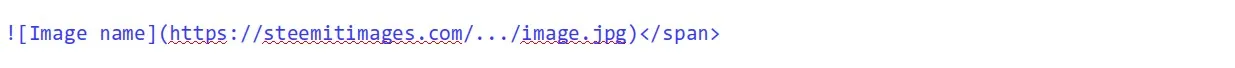
First you have to upload the image that you want to use as usual. The image will have the following code (blue):

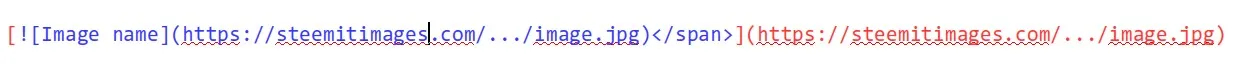
Now you have to enclose the image part just created (in blue) in a markdown link (in red):

As a reference this is the exact code that I used in this post (including the subtitle and the separator line at the bottom):
[]( <center><sub><em>Click on the image to view full screen</em>sub></center>
---
<center><sub><em>Click on the image to view full screen</em>sub></center>
---
The same result can easily be obtained using the HTML editor, but I think that posting in Markdown is way simpler, so I prefer to use this method in my posts ;)
Thanks for reading,
Sergio