Hover.css
CSS3 hover effects to apply to links, buttons, logos, SVG
Screenshots

 View Image |
|---|
Hunter's comment
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS, Sass, and LESS. source
Hover.css is an amazing tool you can use to give your buttons beatiful effect. It is a great library that provides an array of hover-effects that can be added instantly to your buttons.
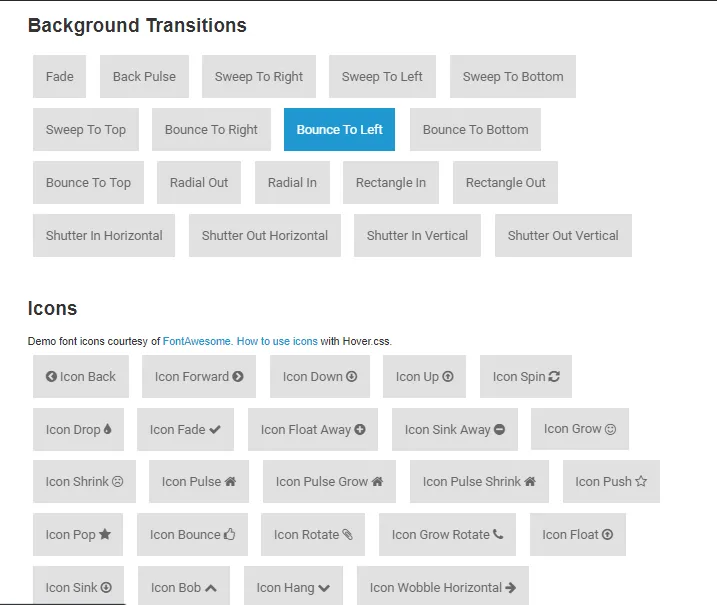
You can use this for 2D, background transitions, icons, border and shadow transitions and more.
You can either copy and paste to use in your stylesheet or just reference the stylesheet and you are good to go.
Link
http://ianlunn.github.io/Hover/

This is posted on Steemhunt - A place where you can dig products and earn STEEM.
View on Steemhunt.com