Flow
Design Animation In Seconds & Generate Production-Ready Code
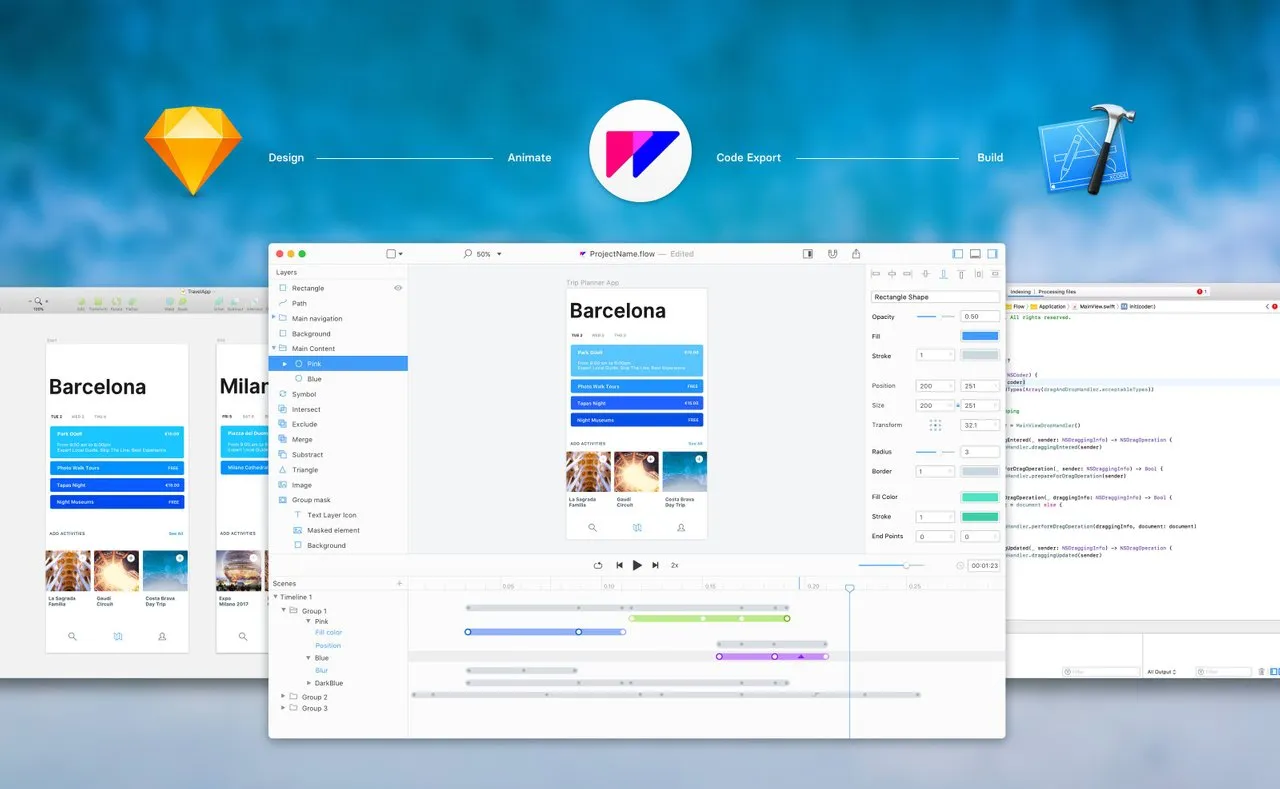
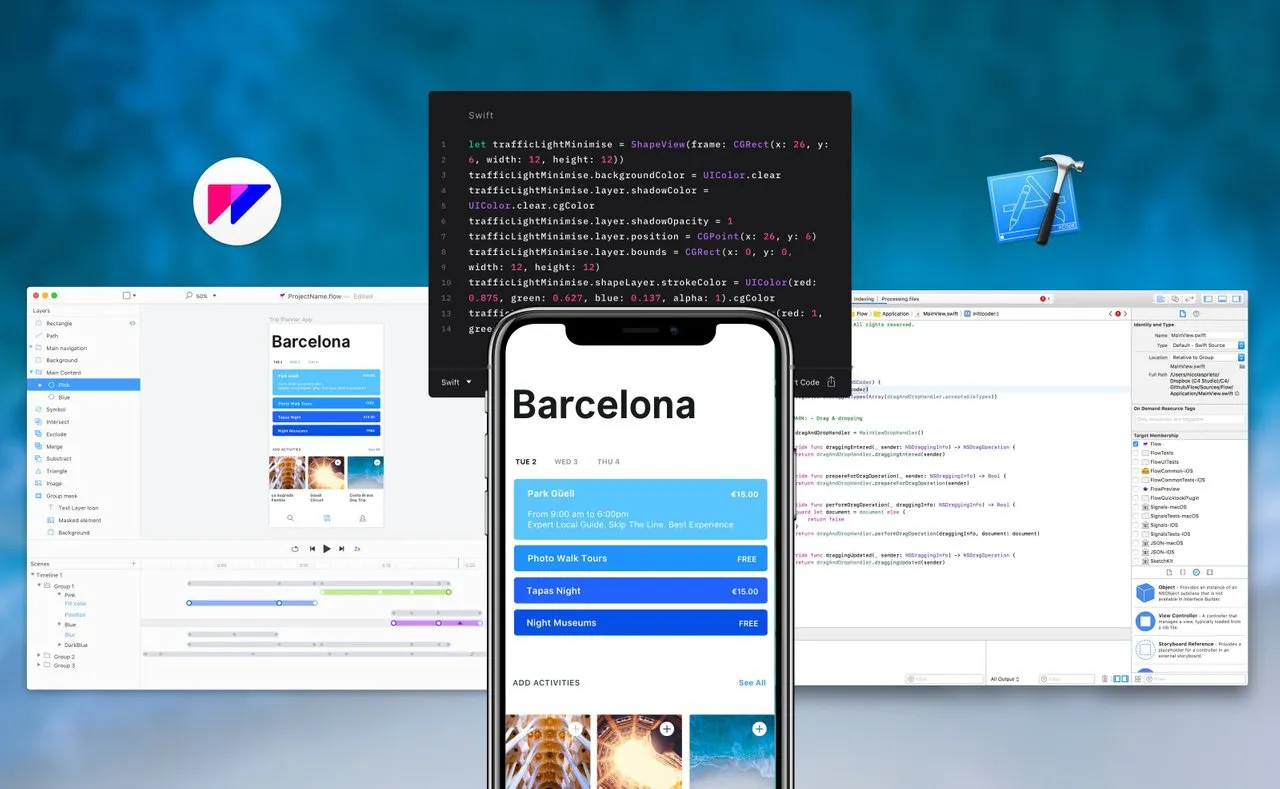
Screenshots

 View Image |  View Image |
|---|---|
Hunter's comment
Flow is professional Sketch Animation Software that let you animate Sketch designs in seconds and generate production-ready Swift/iOS code.
Introduction
Flow is a motion-design tool for animating Sketch files and eliminating the most painful parts of hand-off in app development. It bridges the gap between design and development by generating native code that can be directly incorporated into larger more complex projects by a developer.
Source
Flow made it possible for designers to have far more impact on the final product, that is, what you animate is accurately what you see in app. Flow renders the nuances in your animation straight to code that any developer can easily understand.
Summary of Flow's Key Features:
I. Sketch Integration: Flow taps straight into a designer’s Sketch file...
II. Artboards are States: You design the beginning and end of the animation in Flow
III. Animation Tools: Flow automatically animates between two linked artboards, and allows you to edit the states directly from the timeline
IV. Export Code: Flow’s sophisticated code export system exports animations as high-quality, production-ready native code, including Swift/iOS code or HTML5/CSS.
V. Customizable Code Export Templates: Flow’s template engine gives developers the ability to customize how code will be exported.
Source
With Flow no need prototypes. Any animation you create can go directly into production.
Link
Contributors
Hunter: @okahjul

This is posted on Steemhunt - A place where you can dig products and earn STEEM.
View on Steemhunt.com
