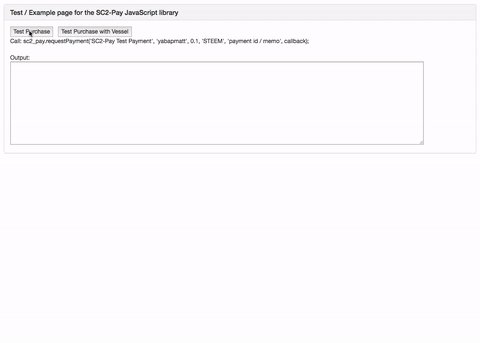
Hi everyone, it's been over a month since I released my SC2 Pay project (you can read the intro post here if you're interested) and I'm really sorry it's taken me so long to put out another update!
Switched to using a browser popup window for security
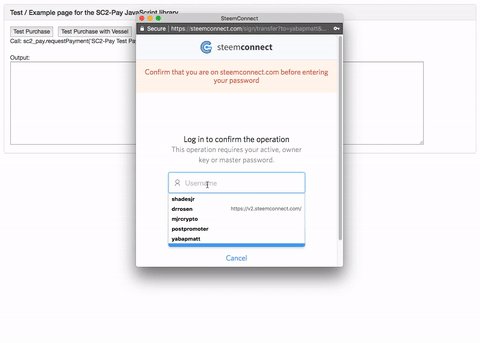
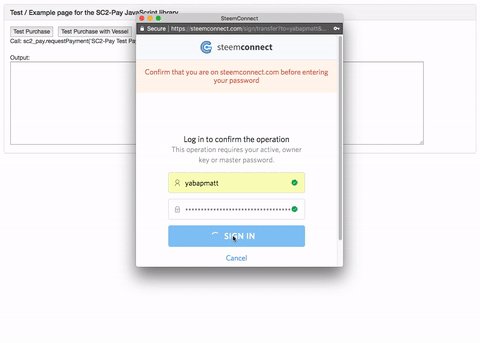
In the comments of the first post a number of users quickly pointed out that my implementation presents a security issue because it's not possible to see the address bar for the SteemConnect iFrame to validate it's actually coming from steemconnect.com and not a phishing site.
They were absolutely right, and as a result I have now changed the plug-in to use a browser popup window in which the address bar is visible instead of a modal popup within the same browser window. It is now easy to look and validate that the URL is actually steemconnect.com.

Another big benefit of this change, aside from the increased security, is that the plug-in is now no longer dependent on jQuery or Bootstrap libraries! I am always in support of reducing dependencies so that's a big win in my opinion.
Added support for payments using Vessel!
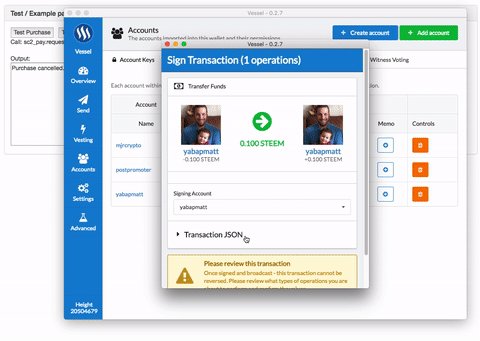
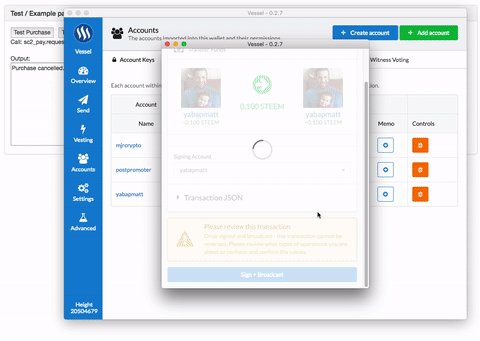
Anyone who follows @jesta's awesome work might remember that a few months back he added support for the steem:// URI scheme into Vessel (the Steem desktop wallet software). You can read more about that here.
There are many reasons why using a desktop wallet software is more secure than copy/pasting keys into a web page, and I know some people prefer that option, so I thought it would be good to add support for it to this project so anyone using this plugin can offer both options to their users. Of course, I might have to change the name from SC2 Pay to something more generic, but I'll get to that when I get to it!

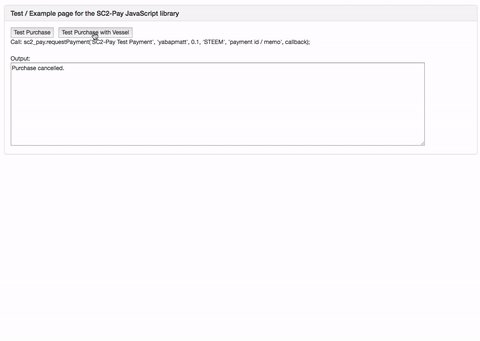
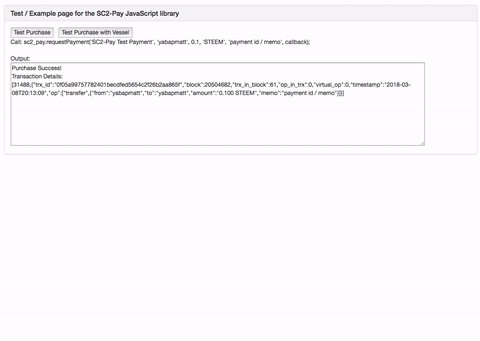
As you can see from the animated gif above, it's super smooth and just as easy as using SteemConnect in addition to being more security. The only drawback, from the development perspective, is that when using Vessel there is no way for the web page to know if the user cancelled the payment.
When using SteemConnect it checks to see if the popup window is closed so it knows that the user has cancelled the payment and it can stop checking to see if it went through and/or show some type of payment cancelled message to the user. When using Vessel if the payment isn't made then the code will just keep checking for 2 minutes and then stop.
Verify all transactions on the back-end
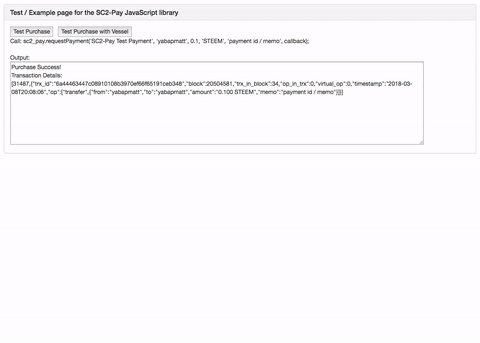
As I mentioned in the last post - you should NEVER trust a front-end callback as a completed purchase. You can pass the information from the front-end call back to your own server-side code to independently validate that the transaction actually took place before delivering any products. It's not included in the scope of this project but i'm always available if you need any help with that!
Please send me your feedback!
As I mentioned I received some great feedback on my initial post about this which has led to the changes made here...but I'm sure there's more things I could do better so please let me know in the comments or feel free to submit an issue or pull request to the GitHub repo!
Overall my hope is that this add-on can help more third party sites and services accept STEEM and SBD payments in as seamless and user-friendly a way as users are used to with other traditional payment methods.
Last, but not least, here is the link to the project on GitHub and relevant commits: