A good post formatting says a lot about you and today I show you how to perfectly format your posts! *
Welcome to Steem School episode 2 ladies & gentlemen.
Yesterday I wrote about how to write the perfect comments that will get you a lot of upvotes and followers which you can read HERE.
Don't worry about missing episodes, every 15 episodes I will write a post that lists all the recent episodes so that you don't miss any of them!
Let's get started with todays episode!


Step 1: The Thumbnail
The thumbnail must be 800px wide and 450px high to be perfectly displayed in the Steem feed and in your post. I always add two frames to my thumbnail to get more visibility on the Steem feed!
I use Photoshop to create my thumbnails and I have created a template so that I just need to add the text and a graphic and be done with it, that takes 2-5 minutes and I don't need to create a new one every time!
Just realized I did a mistake with that picture below, of course it is 800px in width and not height.


Step 2: Separators (Graphic and Code)
Separators must be 800px long and the height is up to you (it shouldn't be too high tho!). The graphic must be saved as a .png
I recommend Photoshop to create these separators. If you want your own Separator but cannot create one you can contact me on my Discord server and for $5 SBD I will create one for you.
I make way more money in the 10 minutes required for that so It is a bad deal for me to do that for you guys.
This is a one time offer from me.


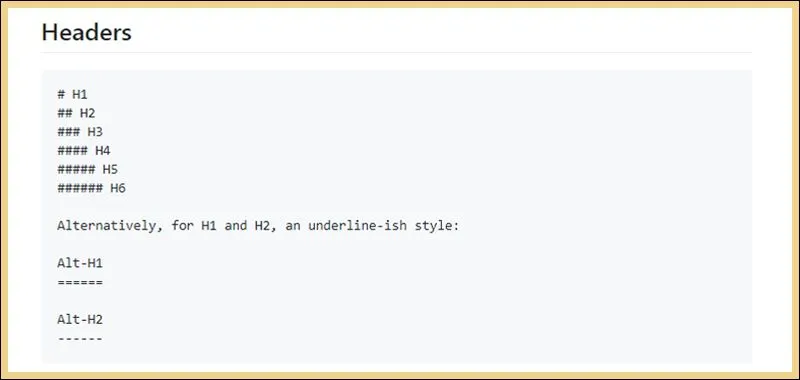
Step 3: Markdown
Markdown guide: https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet
Markdown is simply one or a couple of signs in front of your text or in front of your text and at the end of it, that converts your text to bold, italic, to a link to a header or more.
The markdown guide that I posted above is very simple and easy to apply, you can learn all markdown on that guide in just 10 minutes!
You won't need to read another Markdown guide after you have read the one that I have posted above and if you still have questions you can ask me anything that you didn't understand.


Step 4: Footer
A footer is not required but it is the perfect place to display some statistics about you. I have created a graphic where I display my stats in which I upgrade to show you Steemians my progress.
You don't need a graphic but I highly recommend one. If you want to create a footer it must be 800px long in a height you like.
In my footer I display my current reputation, the number of posts (that means posts & comments), the number of followers that I have and the days that I actively started posting on Steem (I am currently writing 2 posts in average every day for 113 days).
In the middle of the logo is a Valknut which is the sign of Odin with his crows around it and the runic alphabet. You can use that place for your logo!


Step 5: Graphic Size
All graphics must be 800px long which will fit the whole page. You don't need to find 800px long pictures, you can just edit pictures to be 800px by increasing their size or by cropping the height away.
The pictures should not be too high but the length (width) must be 800px otherwise the post will look chaotic!
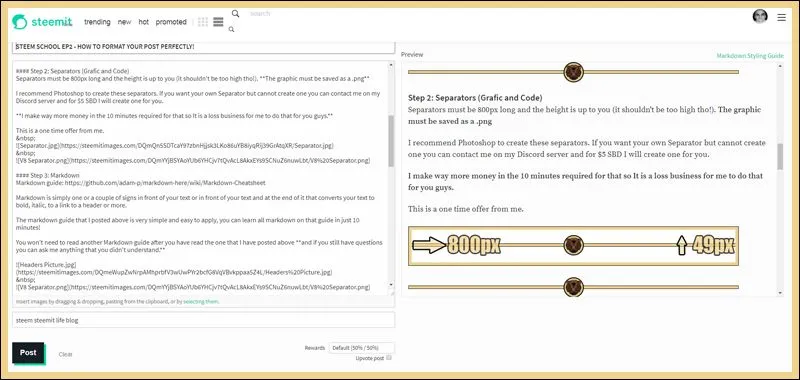
Protip to see a preview of your text while you edit it: Install the app called "Steemit More Info" which does not only show you the preview of your post while you edit it but it also displays the current worth of your upvotes and your post and more!
You can download "Steemit More Info" HERE.
Below you see a screenshot with the preview of your text & markdown on the right side and that will be it for today, my friends!


Berserkers Discord Server: Discord
Convert your Bitcoin to EUR/USD (Europe:) Wirex
Get More & Higher Upvotes: Steemfollower



