
Imagen de mi autoría. Hecha con Photoshop. 

anterior post he empezado una nueva iniciativa para que todos tengan diferentes accesorios que puedan utilizar en sus publicaciones, en este caso: Separadores. Y junto a ello tutoriales para que aprendan a hacerlos.
Los separadores de hoy son estrellas. Acá dejo el diseño que he elegido y sus variables. ¡Pueden usarles gratuitamente! Pero únicamente en la plataforma de Steemit.
TODAS las imágenes en este post son de mi autoría. Ya sea porque yo las dibujé o hice.
—Azul y morado—
—Verde y rosa—
—Azul y amarillo—
—Verde y naranja—
—Vino y verde—
—Naranja y azul—
—Azul y gris—
—Marrón y verde—
—Naranja y rojo—
—Morado y azul—
Para hacer este diseño necesitas descargar el programa 


Easy Paint Tool Sai. Te dejo un vídeo para que te guíes en ello, ¡no me pertenece! Todos los derechos y créditos son de su autor o autora. Los ejemplos que verás en este post son imágenes animadas que irán cambiando conforme pasen los segundos.
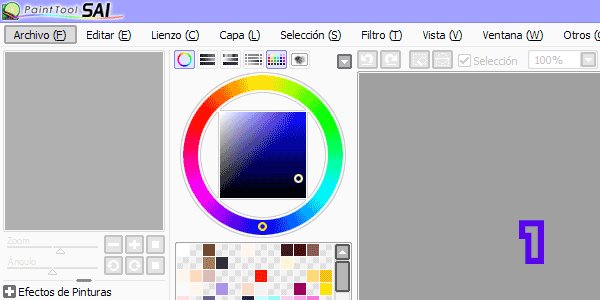
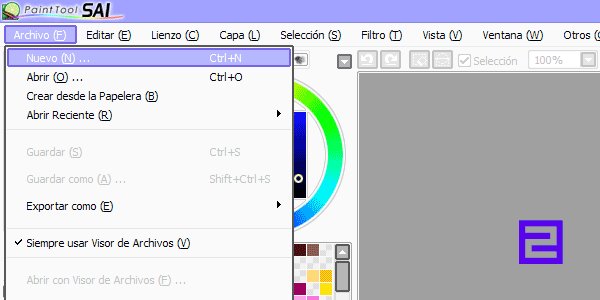
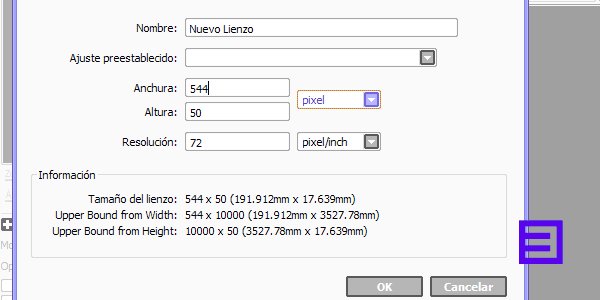
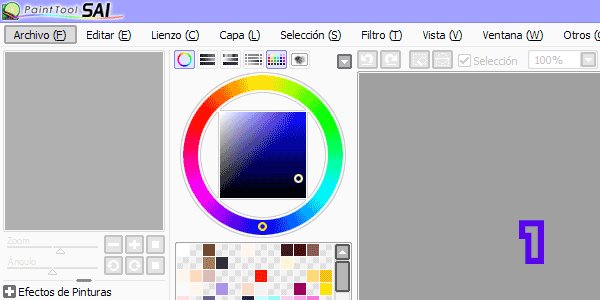
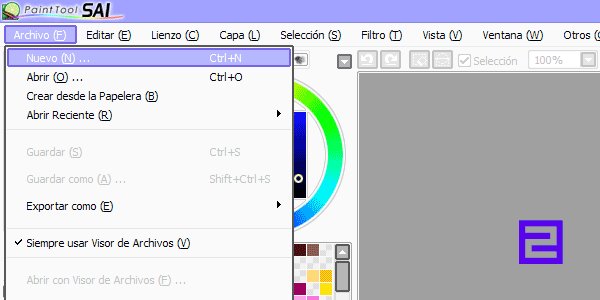
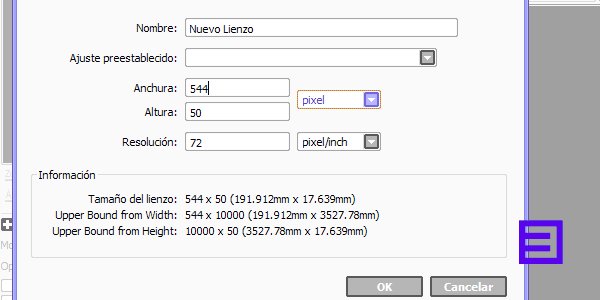
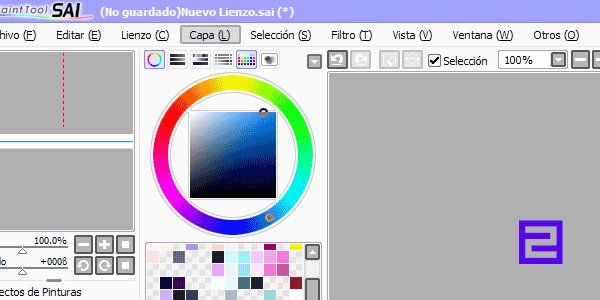
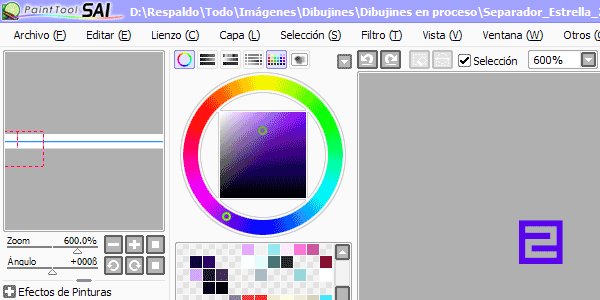
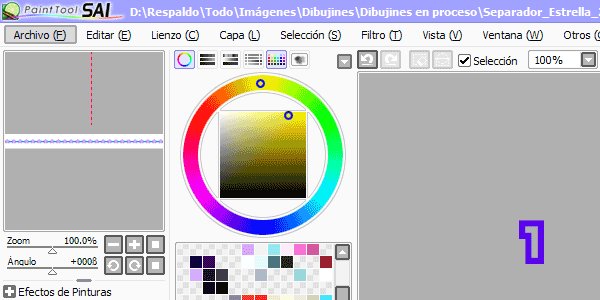
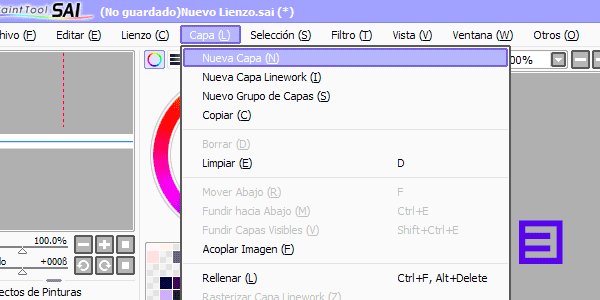
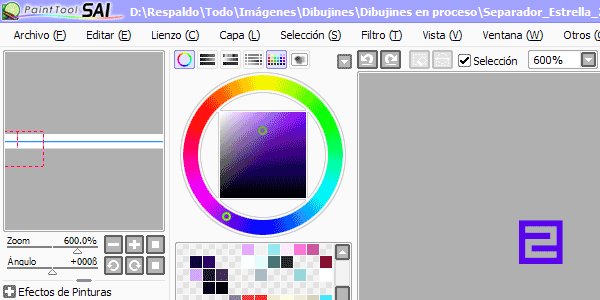
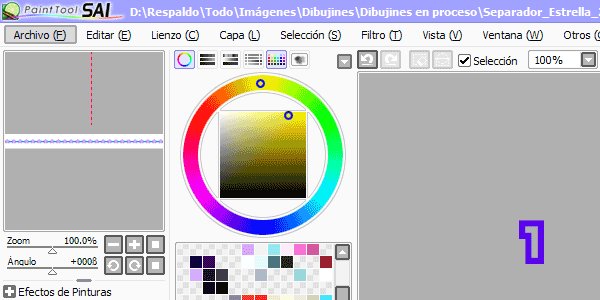
Con nuestro programa descargado y abierto, crea un Nuevo Lienzo yendo a la parte superior y seleccionando la opción Archivo >> Nuevo. El tamaño de este será de 50 píxeles de Altura y 544 píxeles de Anchura. Si deseas acercar tu Lienzo, que es por cierto, nuestra área de trabajo, utiliza la rueda del ratón o mouse.

Imagen de mi autoría. Captura de pantalla. 

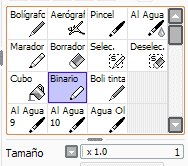
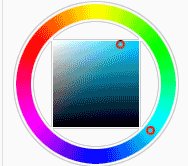
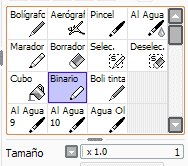
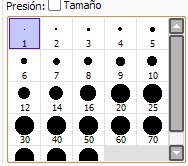
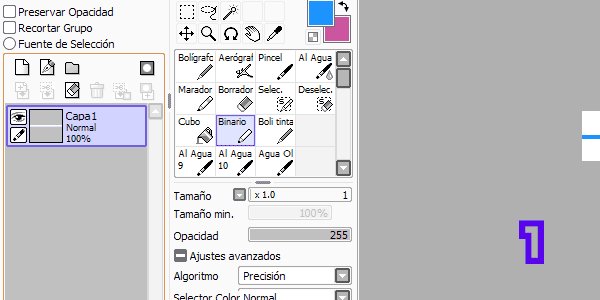
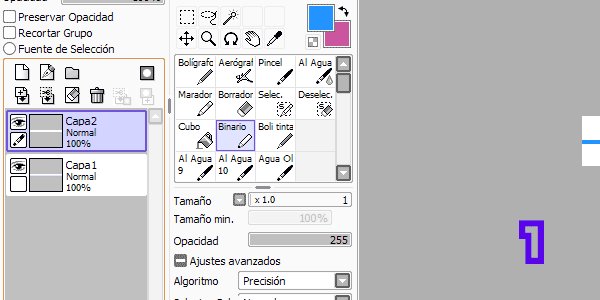
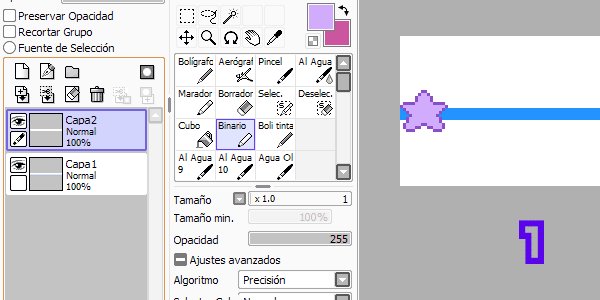
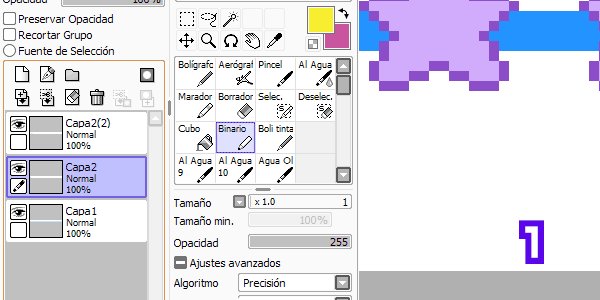
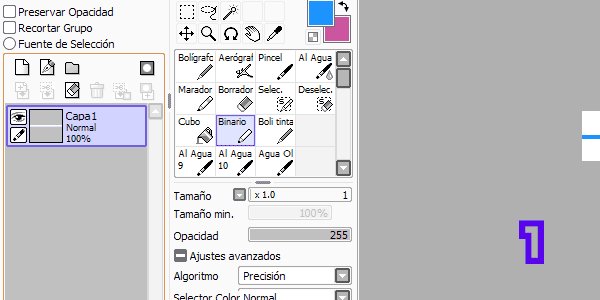
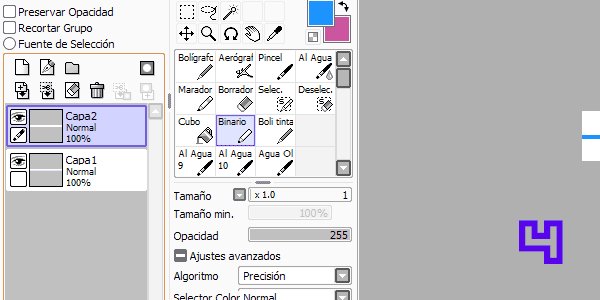
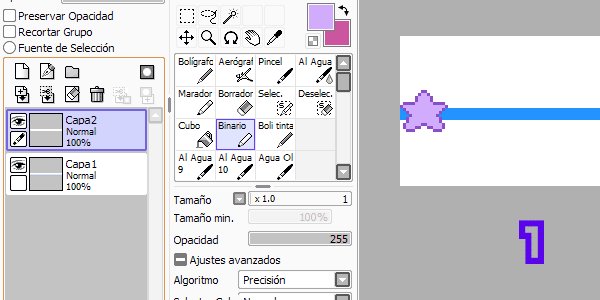
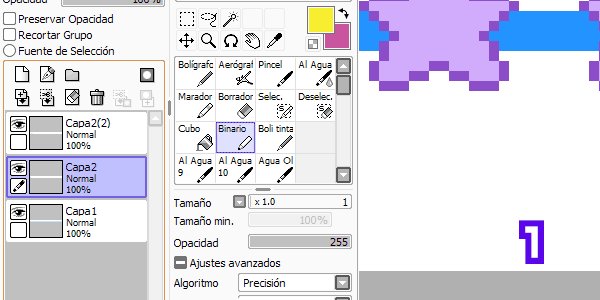
En la parte izquierda del programa encontrarás varias herramientas como lo serían los pinceles. Selecciona el pincel
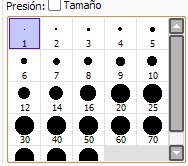
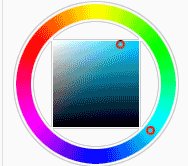
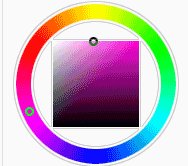
Binario y asígnale un tamaño de un (1) píxel. Tras ello, usa la Rueda o Cuadro de Colores para elegir un color a tu gusto.
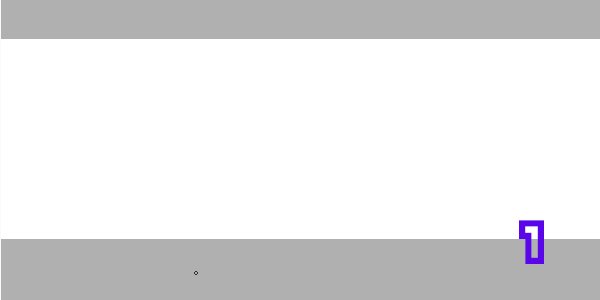
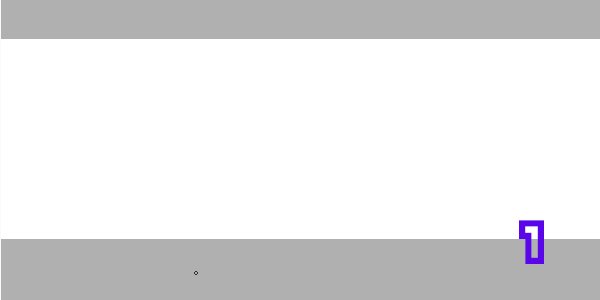
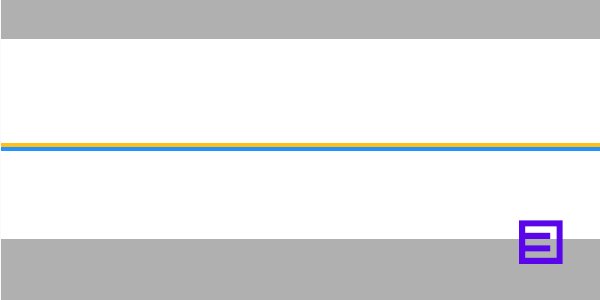
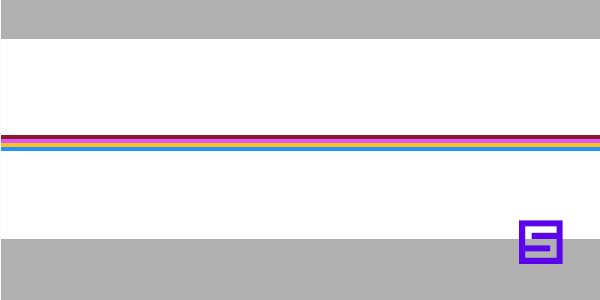
Ubica el cursor de tu ratón o mouse en el 











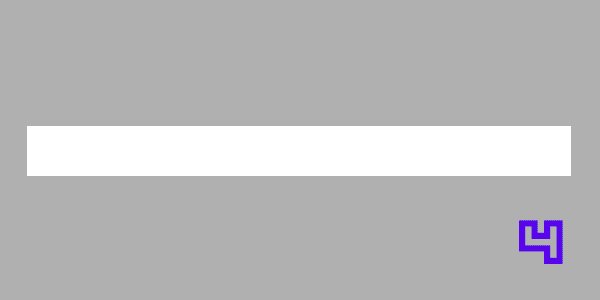
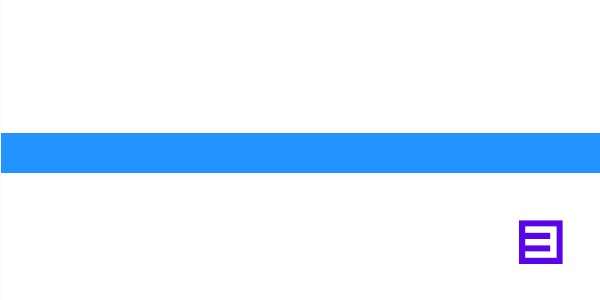
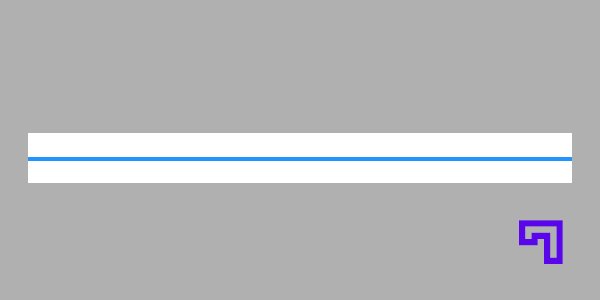
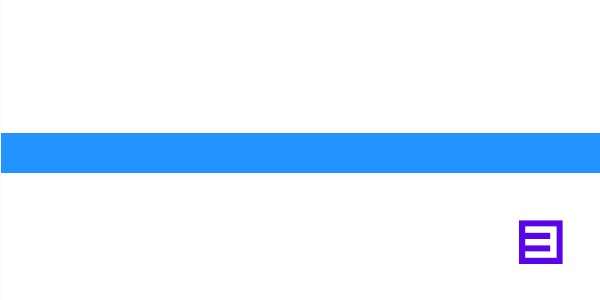
borde izquierdo del Lienzo, preferiblemente en una zona cercana a su mitad. Pulsa el Clic Izquierdo para empezar a dibujar, haz una línea que llegue hasta el borde contrario, después haz otras cuatro (4) líneas encima de esta.
En este ejemplo te muestro las líneas de diferente color para que puedas identificarlas más fácilmente.

Imagen de mi autoría. Captura de pantalla. 
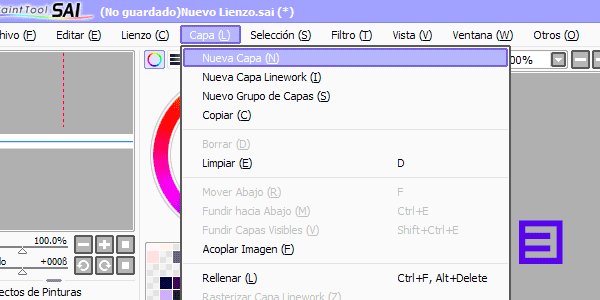
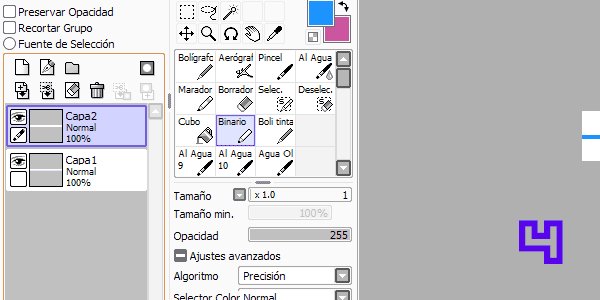
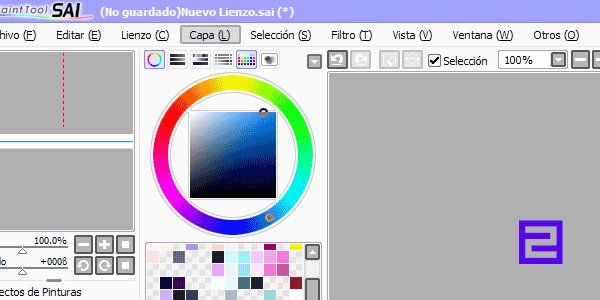
Crea una
Nueva Capa yendo a la opción Capa >> Nueva Capa. Cuando hagas esto verás que al lado izquierdo del programa se ha creado una Capa llamada ‘Capa 2’. Estas capas son nuestras hojas de dibujo, cada una de ellas es individual, por lo cual, lo que hagas en ellas no afectará a sus hermanas pero sí se verá reflejado en tu Lienzo.

Imagen de mi autoría. Captura de pantalla. 
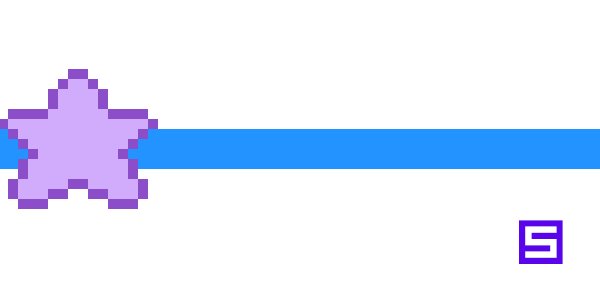
Estando en la
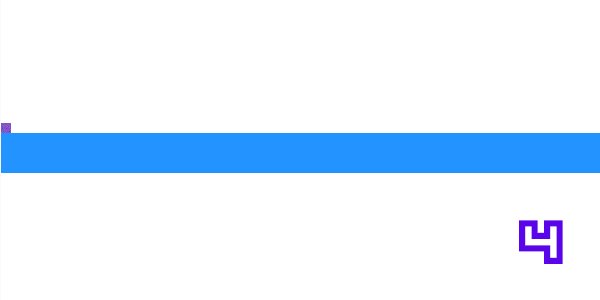
‘Capa 2’ selecciona en nuevo color, de ser posible, oscuro. Ubícate en el extremo izquierdo de tu Lienzo, sobre la última línea que hiciste, y con tu ratón o mouse empieza a construir el diseño de tu estrella como te muestro a continuación. 
Imagen de mi autoría. Captura de pantalla. | Muestra | |
|---|---|
Cuatro píxeles diagonales hacia la derecha. |  |
Dos líneas verticales diagonales hacia la izquierda. Tamaño 2 píxeles. |  |
Tres líneas horizontales diagonales hacia la derecha. Tamaños 3 píxeles la primera y 2 píxeles las demás. |  |
Dos líneas horizontales diagonales hacia la derecha. Tamaños 2 píxeles la primera y 3 píxeles la segunda. |  |
Dos líneas verticales hacia la izquierda empezando a la derecha del borde de tu anterior línea. Tamaño 2 píxeles. |  |
Cuatro píxeles diagonales hacia la derecha ubicándote en el extremo izquierdo de tu anterior línea. |  |
Una línea horizontal de 4 píxeles que se dirija a la izquierda del dibujo. |  |
Dos líneas diagonales. Tamaños 2 píxeles vertical y una de 1 píxel. |  |
Una línea horizontal de 2 píxeles, y tras ello; dos líneas diagonales de 1 píxel y 2 píxeles. |  |
Una línea horizontal de 4 píxeles que se dirija a la izquierda del dibujo. |  |
Pinta el relleno de tu estrella con un color claro. |  |

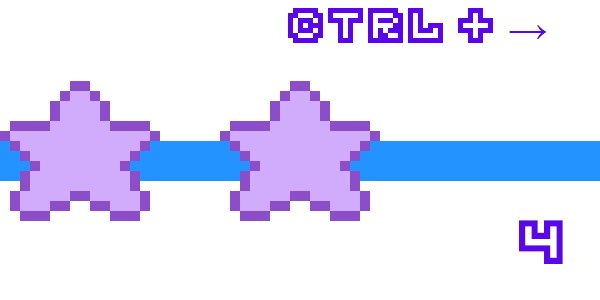
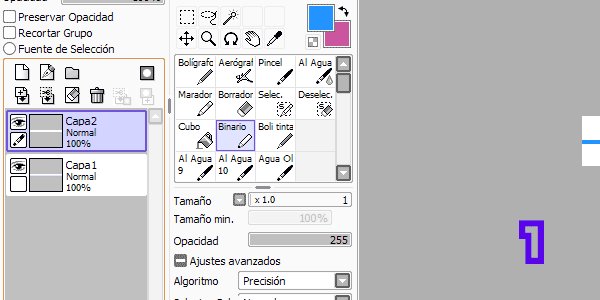
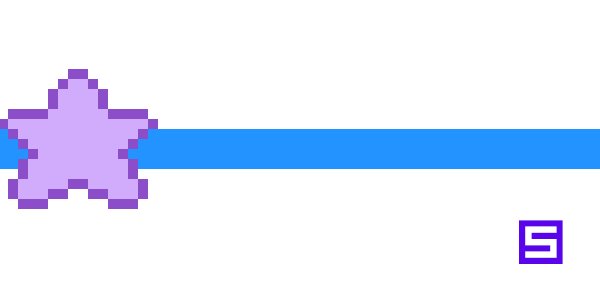
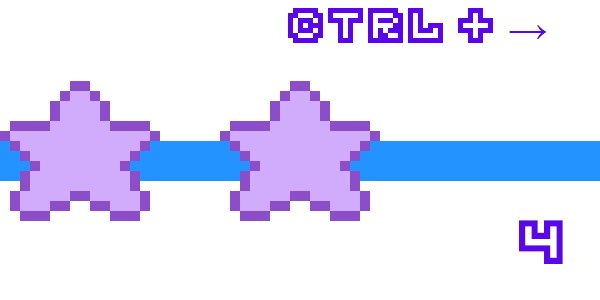
Ahora que tienes tu estrella, estando sobre la
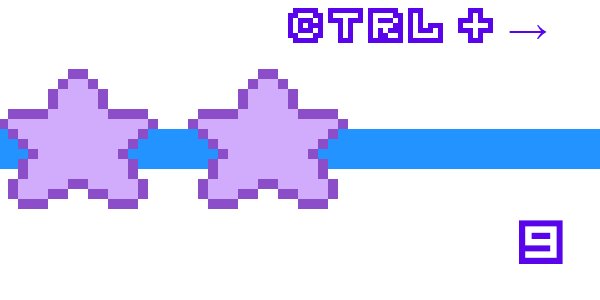
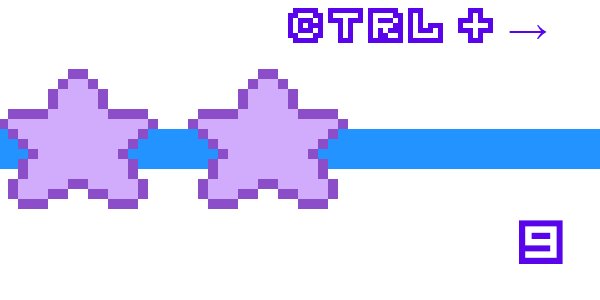
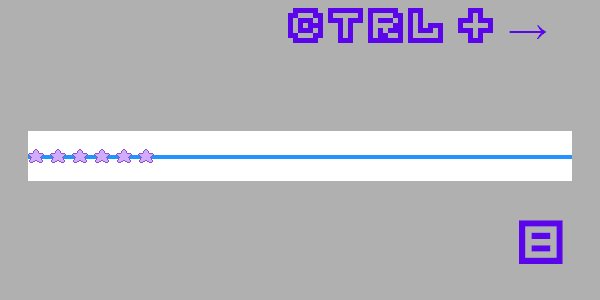
‘Capa 2’ ve a la opción Capa >> Copiar, se creará una Nueva Capa llamada ‘Capa 2(2)’. Selecciónala y usando la combinación de teclas CTRL + Flecha derecha, ubica ésta al lado de tu anterior estrella. Tras ello pulsa un total de seis (6) veces CTRL + Flecha derecha. Así tendrás un espacio entre las estrellas.
Imagen de mi autoría. Captura de pantalla. 
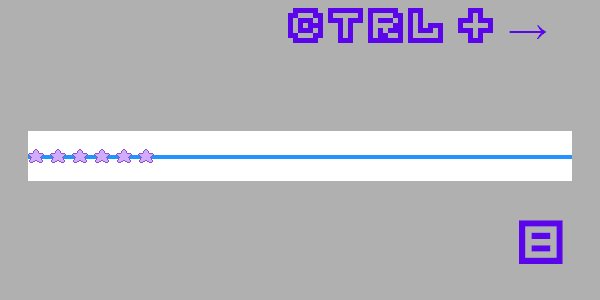
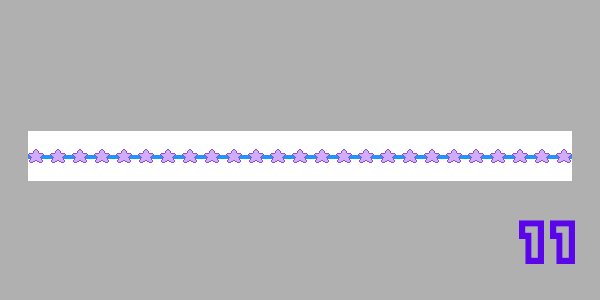
Repite el proceso anterior: Copia tu
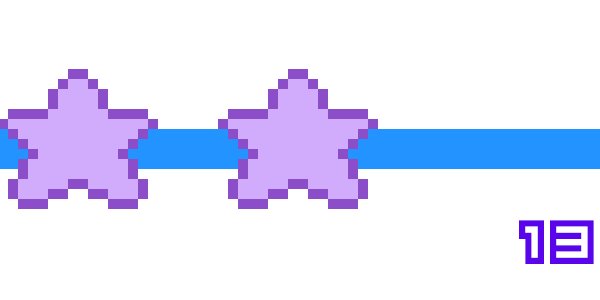
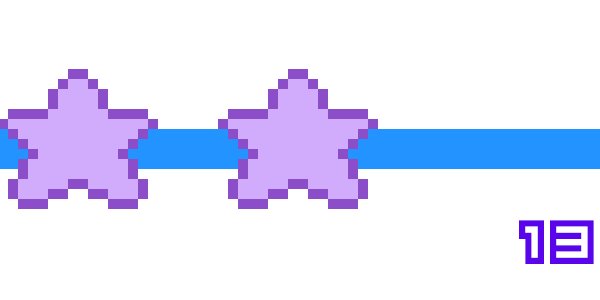
‘Capa 2’ creando así la ‘Capa 2(3)’, y traslada la copia al lado de tu segunda estrella con CTRL + Flecha derecha. Luego, muévela unos seis (6) píxeles más. Haz esto con cada estrella hasta llegar al borde derecho de tu Lienzo.
Imagen de mi autoría. Captura de pantalla. 
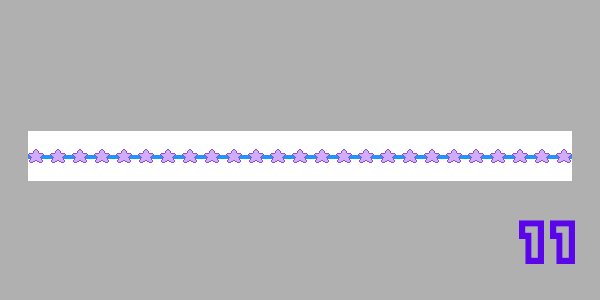
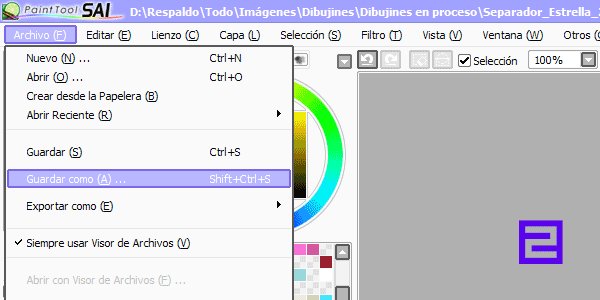
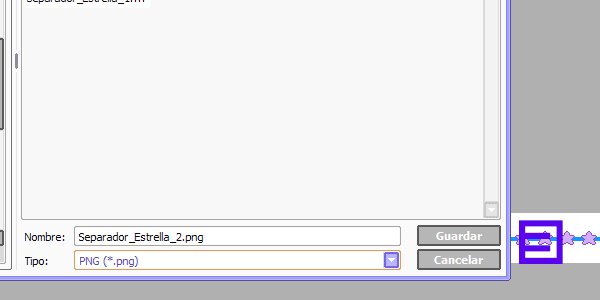
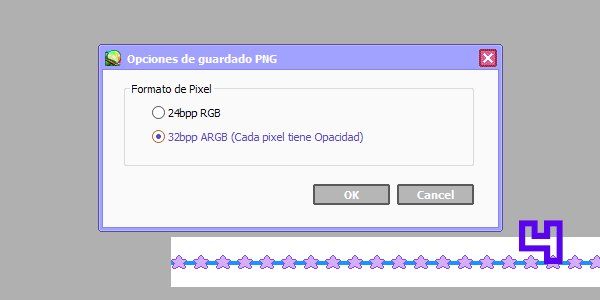
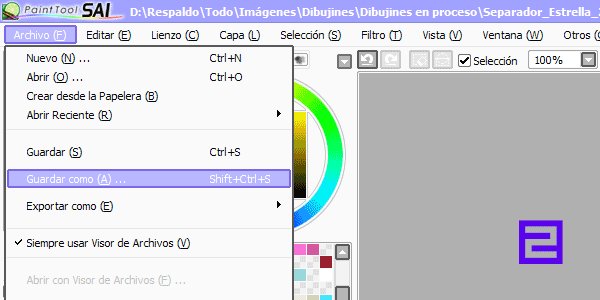
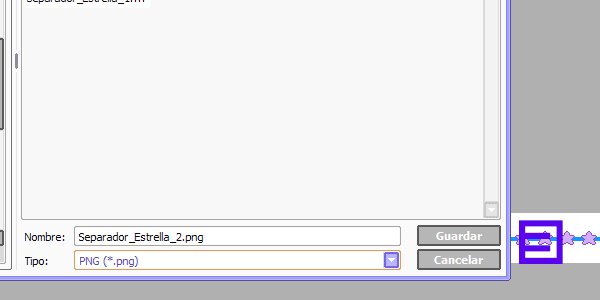
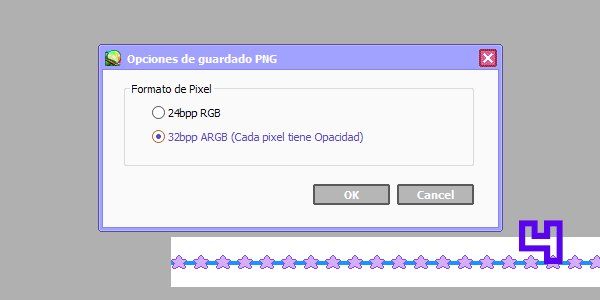
Para guardar tu trabajo usa la opción
Archivo >> Guardar como… >> Tipo: PNG (*.png) >> 32bpp ARGB (Cada píxel tiene Opacidad). Si lo guardas de esta forma el fondo de tu separador será transparente en vez de blanco.
Imagen de mi autoría. Captura de pantalla. 
¡Y eso es todo! Ya tienes tu propio separador para tus post. Para usar este sólo debes agregarle a tus temas como cualquier otra imagen. ¿Tienes dudas? ¿Sugerencias? ¿Ideas para los próximos separadores? ¡Házmelo saber! Tus comentarios son importantes para mí.

Recuerda que TODAS las imágenes que ves acá son de mi autoría, yo las hice. El programa que utilicé para la elaboración de los dibujos es Easy Paint Tool Sai.

