
Diseño para todos💃🏽
En esta ocasión, presento una nueva sección en mi blog, la cual he llamado Repollo Design.
En mis anteriores publicaciones he dejado ver que soy un ser al cual le atrae mucho el diseño y el arte en general, por lo cual, muchas de los consejos que he dado están fundamentados por diseñadores y estrategas de marketing profesionales. Si, se que tal vez han quedado un poco pobres las publicaciones, pero no quiero que sea así.
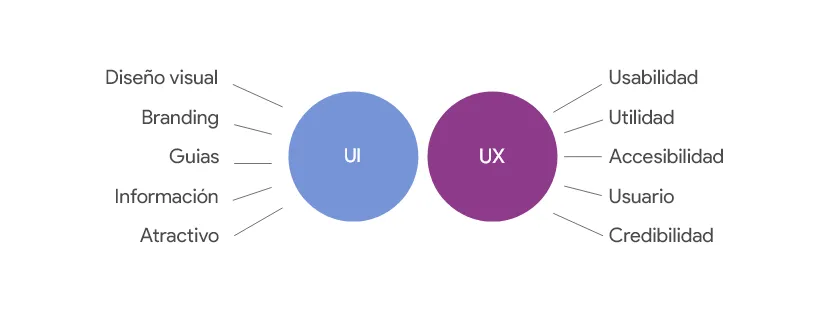
Diseño UI/UX
User interface UI: Componentes de un sistema de informático empleado para la comunicación del usuario con la computadora.
User Experience UX: La experiencia general de una persona que utiliza un producto, como un sitio web o una aplicación informática, especialmente en términos de qué tan fácil o agradable es usarlo.

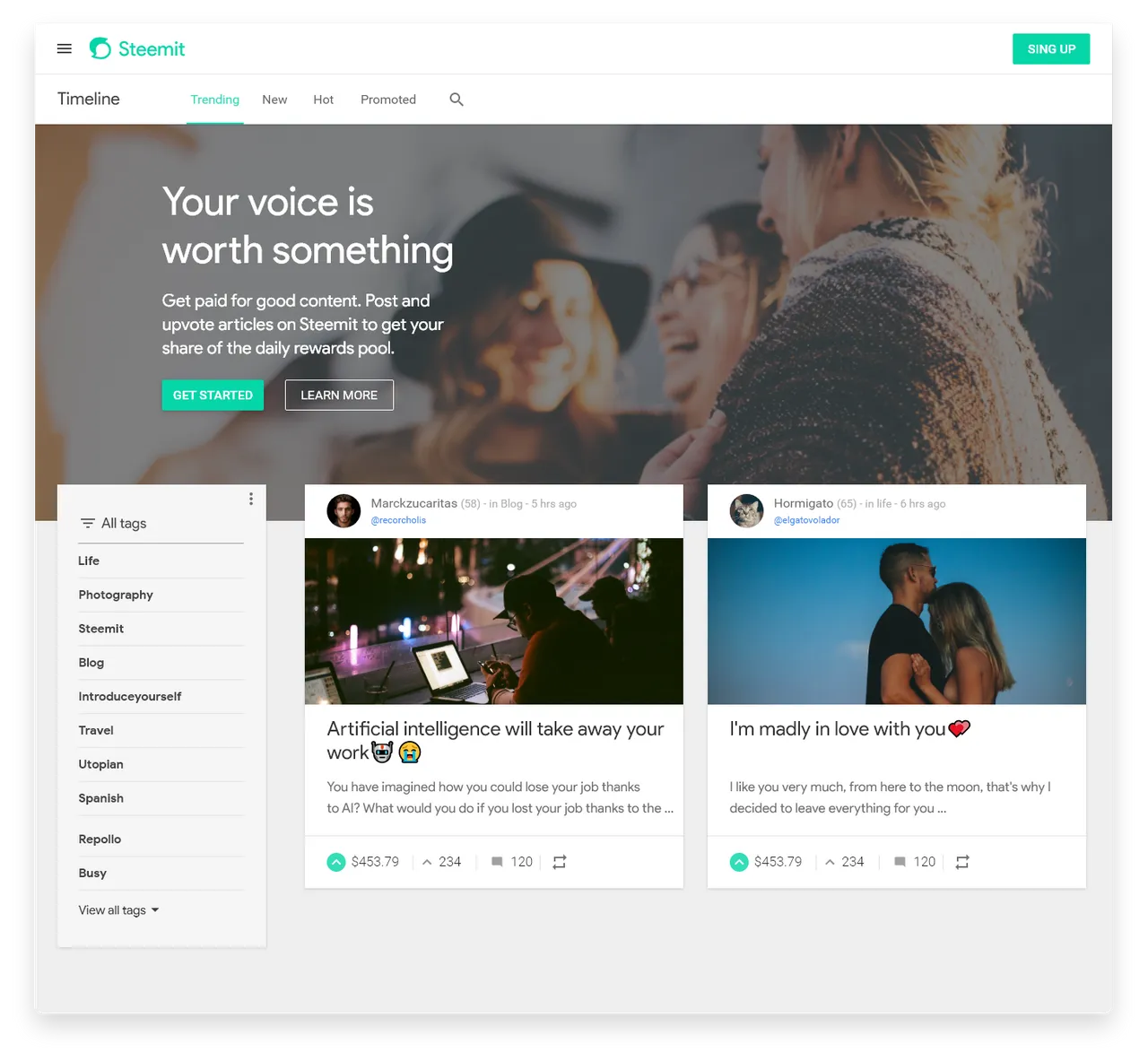
Rediseñando Steemit💅🏽
A muchos nos pareció en un inicio que el diseño de Steemit.com no era tan bonito, pero, dejando a un lado la belleza visual; resultó ser un poco complejo de entender para muchas personas, la mayoría optó por utilizar plataformas paralelas a Steemit, como Busy, de la cual hable en mi anterior publicación y recomiendo ya que es mucho más fácil de usar.
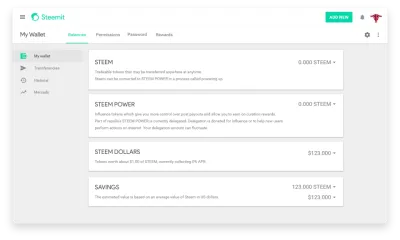
Aplicando las reglas de diseño creadas por Google, se decidio rediseñar Steemit.com con fines puramente educativos y de diversión. Ustedes podrán notar la gran diferencia entre el actual producto con el presentado a continuación.

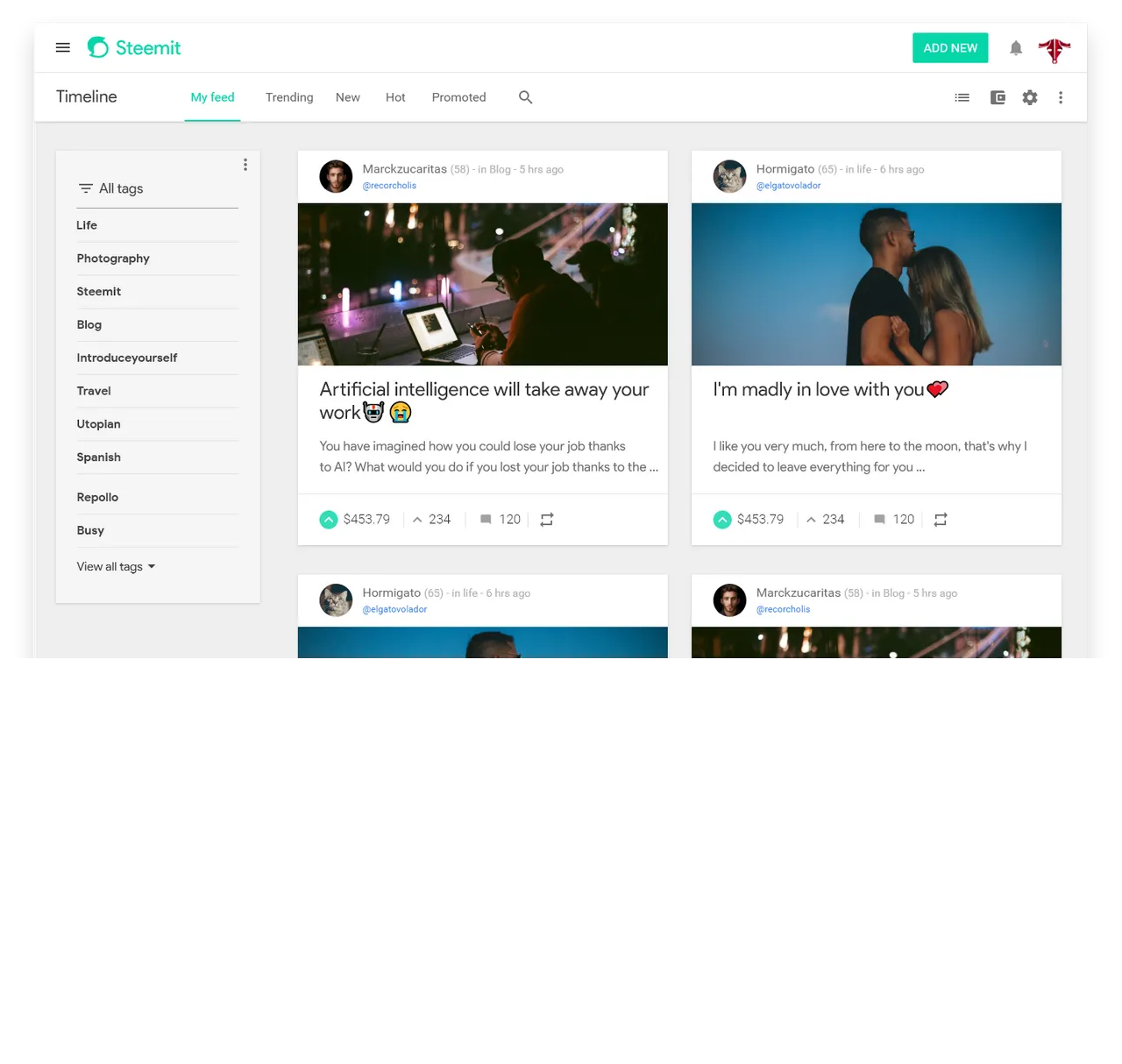
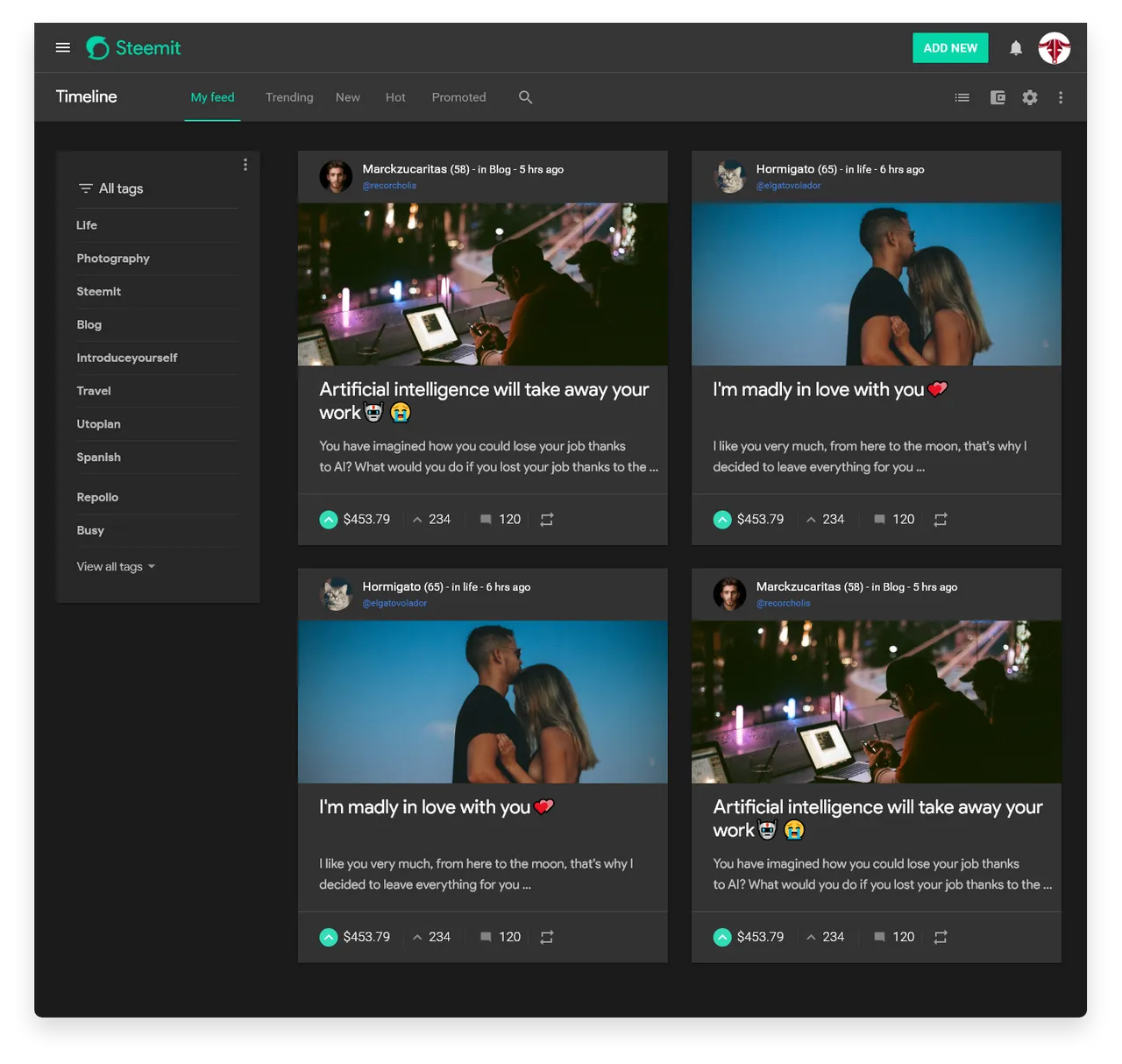
My Feed

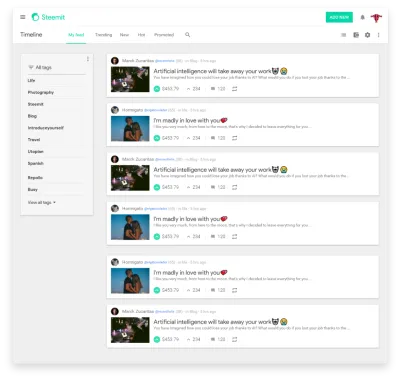
My feed View List

My feed Dark Theme
Me encantan las interfaces oscuras, siento que puedo trabajar cómodamente, mientras mis ojos descansan.

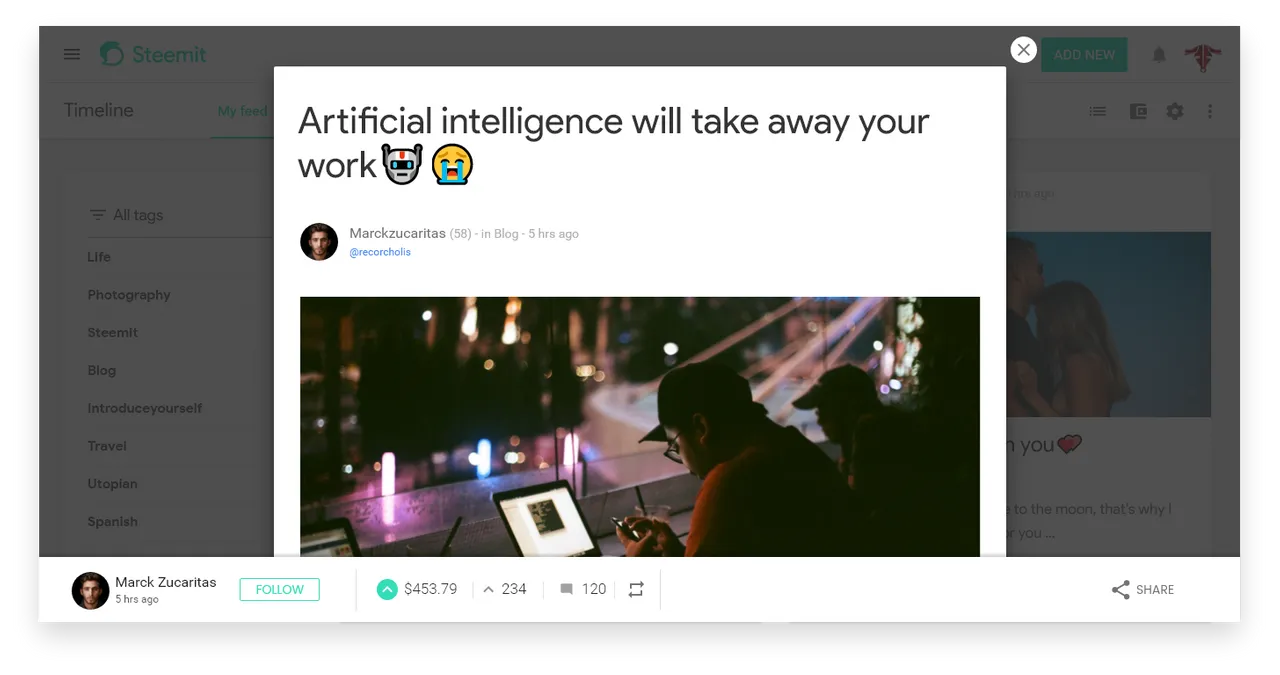
Leyendo un post
Creo que uno de los inconvenientes del diseño actual de Steemit.com es la forma en que se le permite leer la publicación, los accesos para compartir y visualizar los comentarios son necesarios.

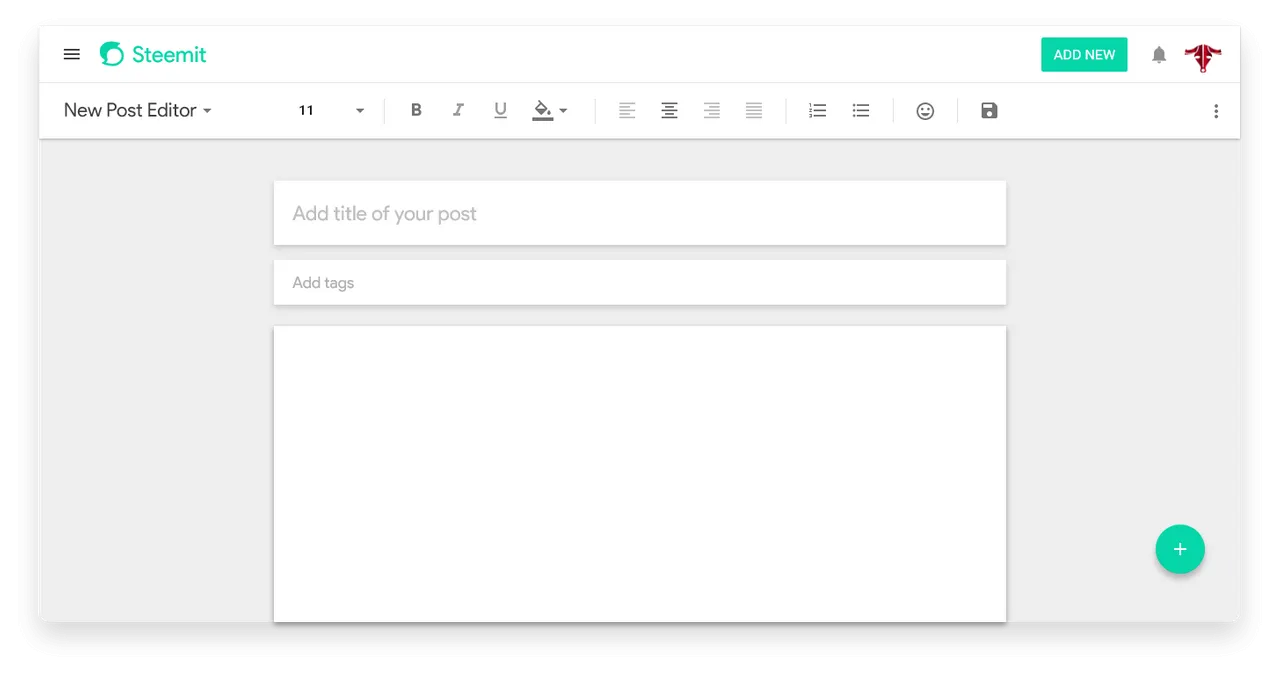
New Post Editor
Otro de los grandes problemas para los usuarios es utilizar el editor de publicaciones, a todos les resulta complicado aprender cómo funciona markdown. Un editor de texto así, hace más simple el trabajo.

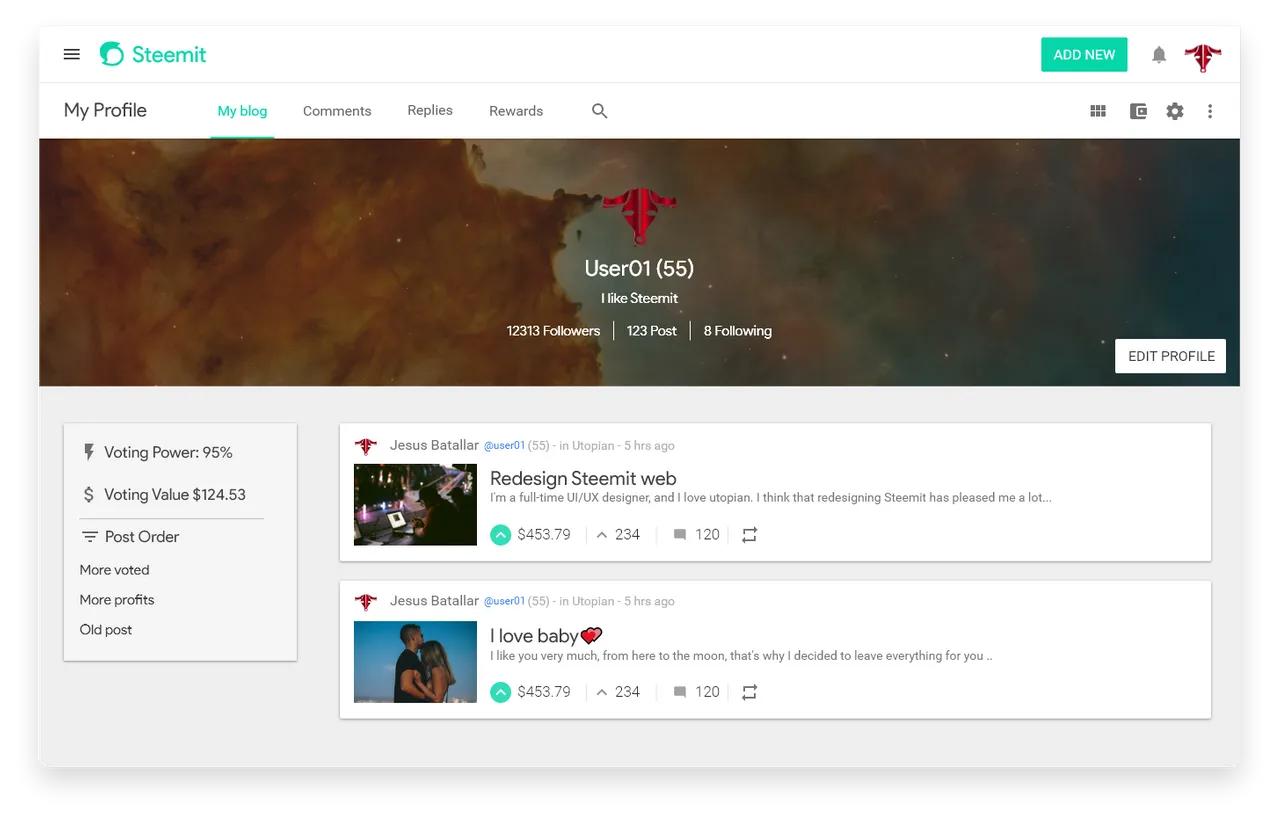
My Profile

My Wallet

Conclusión
Pienso que si Steemit estuviera diseñando de esta forma, sería mucho más fácil la usabilidad, no tendríamos que hacer tutoriales sobre cómo escribir un post o como colocar emojis y otras cosas.
¿Tu que piensas al respecto? ¿que no te gusta del actual diseño de Steemit?, házmelo saber en un comentario y analicemos juntos esto.

Agradecimientos a @olivercambrano por este trabajo y a @jesusbatallar por prestar su foto de perfil.
Si tienes habilidades en diseño y te gustaría que tu post sea publicado en los viernes de Diseño, házmelo saber en un comentario🙌🏽.
The end👋🏽
