
Durante cierto tiempo he estado llevando educación a la plataforma en lo que se refiere a Blockchain, criptomonedas, finanzas, etc. Sin embargo, en esta publicación quiero mostrarles algo distinto, ya que he visto a usuarios nuevos en este tipo de plataformas pasando por bastantes dificultades al momento de publicar un post, bien sea por el Markdown, el HTML o las dimensiones de las imágenes para que encajen perfectamente en las publicaciones.
Por esta razón les mostrare las herramientas y códigos que yo utilizo para poder maquetar una publicación en un periodo de tiempo corto y que no nos lleve tanto trabajo, de manera de poder ser un poco más productivos al traer cualquier tipo de contenido.
Sin más preámbulos comencemos…
Dimensión o tamaño de imágenes
Portada:
Lo primero que realizo antes de publicar, es realizar una portada, existen muchas formas de poder hacerla, ya sea con programas profesiones como illustrator, photoshop, o plataformas online como canva, ya esto queda a gusto de cada uno de ustedes, una vez tenemos esta imagen, siempre nos preguntamos qué dimensiones son las ideales para que nuestra portada se vea excelente.
Para esto yo utilizo la siguiente plataforma:
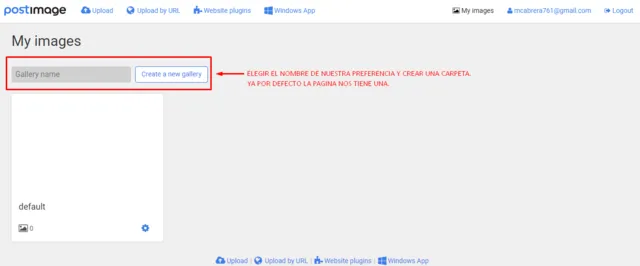
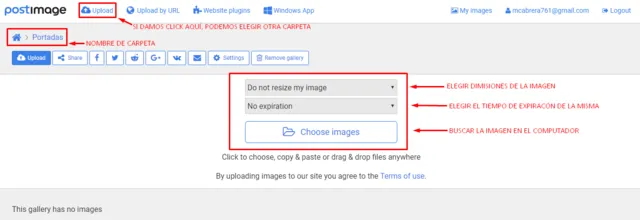
Primero nos registramos esto es realmente sencillo, solo debemos colocar nuestro correo electrónico, posteriormente dirigirnos a él, copiar la clave que nos envían e iniciar sesión. Ya con una sesión iniciada haremos lo siguiente:


Ya con todo esto claro, les diré que dimensiones utilizo para las imágenes, las cuales se hacen ideales dependiendo de en donde las colocaremos.
320x240: Estas dimisiones son realmente buenas para colocar imágenes del lado derecho o el izquierdo respectivamente, es decir, que independientemente del tamaño que tenga la imagen original esta se ajustará y será perfecta para colocar la misma en sus publicaciones.
640x480 / 800x600 / 1024x768: Estas dimensiones son las adecuadas para poder colocar una portada, todo dependerá de cómo vean cada uno de ustedes la calidad de la imagen en sus publicaciones. Nuevamente repito, no importa el tamaño original de la imagen, al cargar la misma en esta plataforma esta se ajustará a estas dimensiones.
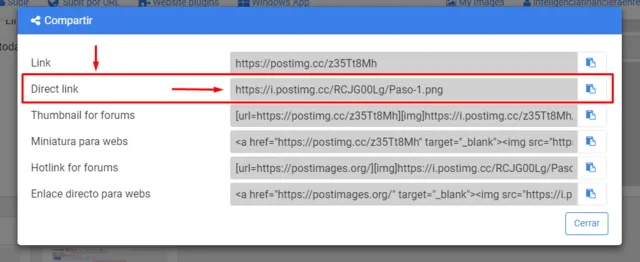
Por ultimo al cargar una imagen, la plataforma les suministrara varias opciones, por lo que la que deben elegir se las señalare en la siguiente imagen:

Espero les sea de utilidad esta plataforma, en realidad me ha servido muchísimo para dejar de preocuparme por el tamaño de las imágenes y que estas encajen en cada una de las publicaciones que realizo.
Códigos Markdown / HTML
Muchos cuando iniciamos presentamos problemas con el maquetado de nuestras publicaciones, en el tiempo que he trabajado en estas plataformas he aprendido muchos de estos códigos necesarios en Markdown y HTML, para tener una publicación de calidad, ordenada y llamativa. En tal sentido les mostrare cuales son y para qué sirven.
Tamaños y encabezados
Ejemplo:
<h1>Texto</h1>
<h2>Texto</h2>
<h3>Texto</h3>
<h4>Texto</h4>
<h5>Texto</h5>
<h6>Texto</h6>
Resultado:
Texto
Texto
Texto
Texto
Texto
Texto
Texto en Negritas
Ejemplo: <b>Texto</b>
Resultado: Texto
Texto en Cursiva
Ejemplo: <i>Texto</i>
Resultado: Texto
Justificar texto
Ejemplo:
<div class="text-justify">Esto es un texto de prueba para corroborar la justificación del mismo en cuanto al maquetado en cada publicación, todo con el fin de que nuestros escritos puedan verse entre líneas lo más ordenado posible.</div>
Resultado:
Textos alineados a la derecha e izquierda justificados
Nota importante: Si quieren quitar el justificado al texto, basta con retirar el siguiente código:
<div class="text-justify">
Ejemplo:
<div class="text-justify"><div class="pull-left">Esto es un texto de prueba para corroborar la justificación del mismo en cuanto al maquetado en cada publicación, todo con el fin de que nuestros escritos puedan verse entre líneas lo más ordenado posible.</div></div>
<div class="text-justify"><div class="pull-right">Esto es un texto de prueba para corroborar la justificación del mismo en cuanto al maquetado en cada publicación, todo con el fin de que nuestros escritos puedan verse entre líneas lo más ordenado posible.</div></div>
Resultado:
Esto es un texto de prueba para corroborar la justificación del mismo en cuanto al maquetado en cada publicación, todo con el fin de que nuestros escritos puedan verse entre líneas lo más ordenado posible.
Esto es un texto de prueba para corroborar la justificación del mismo en cuanto al maquetado en cada publicación, todo con el fin de que nuestros escritos puedan verse entre líneas lo más ordenado posible.
Agregar salto de línea (Separación entre textos)
Código: <br>
`
Separador de texto en códigos
Ejemplo:
<hr /><hr>
Resultado
Agregar Sangría
Ejemplo:
<div class="text-justify"> Esto es un texto de prueba para corroborar la justificación del mismo en cuanto al maquetado en cada publicación, todo con el fin de que nuestros escritos puedan verse entre líneas lo más ordenado posible.</div>
Resultado:
Tabla de contenidos
Ejemplo:
Titulo | Descripcion
--------- | --------------
Titulo 1 | contenido 1
Titulo 2 | contenido 2
Titulo 3 | contenido 3
Resultado:
| Titulo | Descripcion |
|---|---|
| Titulo 1 | contenido 1 |
| Titulo 2 | contenido 2 |
| Titulo 3 | contenido 3 |
Citar texto
Ejemplo:
> <div class="text-justify">Esto es un texto de prueba para corroborar la justificación del mismo en cuanto al maquetado en cada publicación, todo con el fin de que nuestros escritos puedan verse entre líneas lo más ordenado posible.</div>
Resultado:
Esto es un texto de prueba para corroborar la justificación del mismo en cuanto al maquetado en cada publicación, todo con el fin de que nuestros escritos puedan verse entre líneas lo más ordenado posible.
Finalmente hemos llegado al final de esta publicación, espero que sea de mucha utilidad para aquellos usuarios que comienzan en este tipo de redes y puedan compartir sus contenidos de la forma más rapida y eficiente posible.

