𝑆𝑎𝑙𝑢𝑑𝑜𝑠 𝑆𝑡𝑒𝑒𝑚𝑖𝑎𝑛𝑠. 𝑃𝑟𝑖𝑚𝑒𝑟𝑜 𝑞𝑢𝑒 𝑛𝑎𝑑𝑎; 𝑑𝑒𝑏𝑜 𝑑𝑒𝑐𝑖𝑟 𝑞𝑢𝑒 𝑙𝑙𝑒𝑣𝑜 𝑎𝑙𝑟𝑒𝑑𝑒𝑑𝑜𝑟 𝑑𝑒 𝑑𝑜𝑠 𝑠𝑒𝑚𝑎𝑛𝑎𝑠 𝑒𝑛 𝑠𝑡𝑒𝑒𝑚𝑖𝑡, 𝑦 𝑒𝑛 𝑚𝑖 𝑝𝑟𝑜𝑐𝑒𝑠𝑜 𝑑𝑒 𝑝𝑟𝑜𝑓𝑢𝑛𝑑𝑖𝑧𝑎𝑟 𝑚𝑎́𝑠 𝑒𝑛 𝑒𝑠𝑡𝑎 𝑝𝑙𝑎𝑡𝑎𝑓𝑜𝑟𝑚𝑎, 𝑚𝑒 ℎ𝑒 𝑣𝑖𝑠𝑡𝑜 𝑒𝑛 𝑙𝑎 𝑡𝑎𝑟𝑒𝑎 𝑑𝑒 𝑏𝑢𝑠𝑐𝑎𝑟 𝑐𝑜́𝑚𝑜 𝑑𝑎𝑟𝑙𝑒 𝑢𝑛 𝑡𝑜𝑞𝑢𝑒 𝑚𝑎́𝑠 𝑝𝑒𝑟𝑠𝑜𝑛𝑎𝑙 𝑎 𝑚𝑖𝑠 𝑝𝑜𝑠𝑡.
𝐿𝑜 𝑞𝑢𝑒 𝑝𝑢𝑏𝑙𝑖𝑐𝑎𝑟𝑒́ 𝑎 𝑐𝑜𝑛𝑡𝑖𝑛𝑢𝑎𝑐𝑖𝑜́𝑛, 𝑛𝑜 𝑒𝑠 𝑚𝑎́𝑠 𝑞𝑢𝑒 𝑒𝑙 𝑟𝑒𝑠𝑢𝑙𝑡𝑎𝑑𝑜 𝑑𝑒 𝑚𝑖 𝑖𝑛𝑣𝑒𝑠𝑡𝑖𝑔𝑎𝑐𝑖𝑜́𝑛; 𝑦 ℎ𝑒𝑐ℎ𝑜 𝑐𝑜𝑛 𝑒𝑙 𝑓𝑖𝑛 𝑑𝑒 𝑎 𝑠𝑢 𝑣𝑒𝑧 𝑎𝑦𝑢𝑑𝑎𝑟 𝑎 𝑜𝑡𝑟𝑜𝑠 𝑞𝑢𝑒, 𝑐𝑜𝑚𝑜 𝑦𝑜, 𝑒𝑠𝑡𝑎́𝑛 𝑖𝑛𝑖𝑐𝑖𝑎́𝑛𝑑𝑜𝑠𝑒 𝑒𝑛 𝑒𝑠𝑡𝑎 𝑝𝑙𝑎𝑡𝑎𝑓𝑜𝑟𝑚𝑎.
𝑁𝑜 𝑒𝑠 𝑓𝑎́𝑐𝑖𝑙 𝑠𝑒𝑟
“𝑒𝑙/𝑙𝑎 𝑛𝑢𝑒𝑣𝑜/𝑎”, 𝑦 𝑒𝑠𝑡𝑜 𝑠𝑒 𝑎𝑝𝑙𝑖𝑐𝑎 𝑡𝑎𝑛𝑡𝑜 𝑒𝑛 𝑙𝑎 𝑣𝑖𝑑𝑎 𝑟𝑒𝑎𝑙 (𝑎 𝑛𝑖𝑣𝑒𝑙 𝑎𝑐𝑎𝑑𝑒́𝑚𝑖𝑐𝑜, 𝑙𝑎𝑏𝑜𝑟𝑎𝑙, 𝑒𝑡𝑐.) 𝑐𝑜𝑚𝑜 𝑒𝑛 𝑆𝑡𝑒𝑒𝑚𝑖𝑡. 𝑃𝑒𝑟𝑜 𝑝𝑜𝑟 𝑠𝑢𝑒𝑟𝑡𝑒, 𝑠𝑖𝑒𝑚𝑝𝑟𝑒 ℎ𝑎𝑏𝑟𝑎́ 𝑎𝑙𝑔𝑢𝑖𝑒𝑛 𝑞𝑢𝑒 𝑡𝑒 𝑒𝑥𝑡𝑒𝑛𝑑𝑒𝑟𝑎́ 𝑠𝑢 𝑚𝑎𝑛𝑜. 𝐸𝑛 𝑚𝑖 𝑐𝑎𝑠𝑜 𝑓𝑢𝑒𝑟𝑜𝑛 @ilhuna 𝑦 @jzerpa, 𝑞𝑢𝑖𝑒𝑛𝑒𝑠 𝑠𝑜𝑛 𝑙𝑜𝑠 𝑞𝑢𝑒 𝑚𝑒 𝑎𝑦𝑢𝑑𝑎𝑟𝑜𝑛 𝑎 𝑒𝑛𝑡𝑒𝑛𝑑𝑒𝑟 𝑒𝑙 𝑓𝑢𝑛𝑐𝑖𝑜𝑛𝑎𝑚𝑖𝑒𝑛𝑡𝑜 𝑑𝑒 𝑒𝑠𝑡𝑎 𝑝𝑙𝑎𝑡𝑎𝑓𝑜𝑟𝑚𝑎, 𝑦 𝑞𝑢𝑖𝑒𝑛𝑒𝑠 𝑟𝑒𝑠𝑢𝑒𝑙𝑣𝑒𝑛 𝑚𝑖𝑠 𝑑𝑢𝑑𝑎𝑠 (𝑠𝑖𝑒𝑚𝑝𝑟𝑒 𝑞𝑢𝑒 𝑒𝑠𝑡𝑒́𝑛 𝑎 𝑠𝑢 𝑎𝑙𝑐𝑎𝑛𝑐𝑒).
𝐸𝑚𝑝𝑒𝑧𝑎𝑛𝑑𝑜 𝑎 ℎ𝑎𝑐𝑒𝑟 𝑚𝑖𝑠 𝑝𝑢𝑏𝑙𝑖𝑐𝑎𝑐𝑖𝑜𝑛𝑒𝑠 𝑠𝑒𝑔𝑢𝑖́𝑎 𝑙𝑎𝑠 𝑔𝑢𝑖́𝑎𝑠 𝑞𝑢𝑒 𝑒𝑙𝑙𝑜𝑠 𝑚𝑒 ℎ𝑎𝑏𝑖́𝑎𝑛 𝑚𝑎𝑛𝑑𝑎𝑑𝑜, 𝑙𝑎𝑠 𝑐𝑢𝑎𝑙𝑒𝑠 𝑟𝑒𝑐𝑜𝑚𝑖𝑒𝑛𝑑𝑜 𝑙𝑒𝑒𝑟 𝑦 𝑔𝑢𝑎𝑟𝑑𝑎𝑟 𝑒𝑛 𝑓𝑎𝑣𝑜𝑟𝑖𝑡𝑜𝑠 𝑝𝑎𝑟𝑎 𝑡𝑒𝑛𝑒𝑟𝑙𝑎𝑠 𝑠𝑖𝑒𝑚𝑝𝑟𝑒 𝑎 𝑙𝑎 𝑚𝑎𝑛𝑜.
𝐸𝑠𝑡𝑎𝑠 𝑔𝑢𝑖́𝑎𝑠 𝑠𝑜𝑛:
𝐺𝑟𝑎𝑐𝑖𝑎𝑠 𝑎 𝑙𝑎𝑠 𝑔𝑢𝑖́𝑎𝑠, 𝑦𝑎 𝑡𝑒𝑛𝑖́𝑎 𝑢𝑛𝑎 𝑖𝑑𝑒𝑎 𝑝𝑎𝑟𝑎 𝑜𝑟𝑔𝑎𝑛𝑖𝑧𝑎𝑟 𝑚𝑖𝑠 𝑝𝑜𝑠𝑡 𝑑𝑒 𝑚𝑜𝑑𝑜 𝑞𝑢𝑒 𝑓𝑢𝑒𝑟𝑎𝑛 𝑣𝑖𝑠𝑢𝑎𝑙𝑚𝑒𝑛𝑡𝑒 𝑎𝑡𝑟𝑎𝑐𝑡𝑖𝑣𝑜𝑠 (𝑎𝑙 𝑚𝑒𝑛𝑜𝑠 𝑝𝑎𝑟𝑎 𝑚𝑖́).

❆ 𝑭𝒊𝒓𝒎𝒂.
𝑀𝑖 𝑠𝑖𝑔𝑢𝑖𝑒𝑛𝑡𝑒 𝑝𝑎𝑠𝑜 𝑓𝑢𝑒 𝑑𝑖𝑠𝑒𝑛̃𝑎𝑟 𝑢𝑛𝑎 “𝑓𝑖𝑟𝑚𝑎”; 𝑑𝑒 𝑓𝑜𝑟𝑚𝑎 𝑡𝑎𝑙 𝑞𝑢𝑒 𝑎𝑙 𝑙𝑒𝑒𝑟 𝑢𝑛 𝑝𝑜𝑠𝑡 𝑞𝑢𝑒 𝑎𝑡𝑟𝑎𝑝𝑎𝑟𝑎 𝑚𝑖 𝑎𝑡𝑒𝑛𝑐𝑖𝑜́𝑛, 𝑝𝑢𝑑𝑖𝑒𝑟𝑎 𝑒𝑥𝑝𝑟𝑒𝑠𝑎𝑟 𝑚𝑖 𝑎𝑔𝑟𝑎𝑑𝑜 𝑐𝑜𝑛 𝑢𝑛 “𝑢𝑝𝑣𝑜𝑡𝑒𝑑!”. 𝐴𝑞𝑢𝑖́ 𝑑𝑒𝑏𝑜 𝑎𝑔𝑟𝑎𝑑𝑒𝑐𝑒𝑟 𝑛𝑢𝑒𝑣𝑎𝑚𝑒𝑛𝑡𝑒 𝑎 @𝑖𝑙ℎ𝑢𝑛𝑎, 𝑝𝑢𝑒𝑠 𝑚𝑒 𝑑𝑖𝑜 𝑙𝑎 𝑖𝑑𝑒𝑎 𝑒 𝑖𝑛𝑐𝑙𝑢𝑠𝑜 𝑐𝑜𝑚𝑝𝑎𝑟𝑡𝑖𝑜́ 𝑐𝑜𝑛𝑚𝑖𝑔𝑜 𝑙𝑎 𝑝𝑎́𝑔𝑖𝑛𝑎 𝑑𝑜𝑛𝑑𝑒 𝑑𝑖𝑠𝑒𝑛̃𝑜́ 𝑙𝑎 𝑠𝑢𝑦𝑎 (𝑀𝑢𝑦 𝑏𝑜𝑛𝑖𝑡𝑎 𝑝𝑜𝑟 𝑐𝑖𝑒𝑟𝑡𝑜). 𝐹𝑢𝑒 𝑎𝑠𝑖́ 𝑐𝑜𝑚𝑜 ℎ𝑖𝑐𝑒 𝑚𝑖 𝑝𝑟𝑖𝑚𝑒𝑟 𝑏𝑜𝑐𝑒𝑡𝑜.
𝑷𝒓𝒊𝒎𝒆𝒓 𝒃𝒐𝒄𝒆𝒕𝒐:
 𝐻𝑒𝑐ℎ𝑜 𝑐𝑜𝑛 TEXTANIM.
𝐻𝑒𝑐ℎ𝑜 𝑐𝑜𝑛 TEXTANIM.
𝐸𝑠 𝑢𝑛𝑎 𝑏𝑢𝑒𝑛𝑎 𝑝𝑎́𝑔𝑖𝑛𝑎. 𝑃𝑒𝑟𝑜 𝑛𝑜 𝑐𝑢𝑏𝑟𝑖́𝑎 𝑑𝑒𝑙 𝑡𝑜𝑑𝑜 𝑐𝑜𝑛 𝑚𝑖𝑠 𝑒𝑥𝑝𝑒𝑐𝑡𝑎𝑡𝑖𝑣𝑎𝑠, 𝑙𝑜 𝑞𝑢𝑒 𝑚𝑒 𝑙𝑙𝑒𝑣𝑜́ 𝑎 𝑠𝑢𝑚𝑒𝑟𝑔𝑖𝑟𝑚𝑒 𝑒𝑛 𝑙𝑎 𝑟𝑒𝑑 𝑐𝑜𝑛 𝑙𝑎 𝑒𝑠𝑝𝑒𝑟𝑎𝑛𝑧𝑎 𝑑𝑒 ℎ𝑎𝑙𝑙𝑎𝑟 𝑜𝑡𝑟𝑎𝑠 𝑜𝑝𝑐𝑖𝑜𝑛𝑒𝑠. 𝐶𝑜𝑚𝑜 𝑟𝑒𝑠𝑢𝑙𝑡𝑎𝑑𝑜 𝑒𝑙𝑎𝑏𝑜𝑟𝑒́ 𝑡𝑎𝑛𝑡𝑎𝑠 𝑓𝑖𝑟𝑚𝑎𝑠 ℎ𝑎𝑠𝑡𝑎 𝑞𝑢𝑒𝑑𝑎𝑟 𝑒𝑛 𝑚𝑖 actual 𝑏𝑜𝑐𝑒𝑡𝑜.
𝑨𝒄𝒕𝒖𝒂𝒍 𝒃𝒐𝒄𝒆𝒕𝒐:
 𝐻𝑒𝑐ℎ𝑜 𝑐𝑜𝑛 Cooltext.
𝐻𝑒𝑐ℎ𝑜 𝑐𝑜𝑛 Cooltext.

𝐴𝑢𝑛 𝑠𝑖𝑔𝑜 𝑡𝑟𝑎𝑏𝑎𝑗𝑎𝑛𝑑𝑜 𝑒𝑛 𝑒́𝑙. 𝑃𝑒𝑟𝑜 𝑚𝑒 ℎ𝑎 𝑔𝑢𝑠𝑡𝑎𝑑𝑜 𝑚𝑢𝑐ℎ𝑜 𝑐𝑜𝑚𝑜 𝑞𝑢𝑒𝑑𝑜́ 𝑒𝑠𝑐𝑟𝑖𝑡𝑜 𝑚𝑖 𝑢𝑠𝑢𝑎𝑟𝑖𝑜 𝑞𝑢𝑒, 𝑙𝑜 𝑢𝑡𝑖𝑙𝑖𝑐𝑒́ 𝑝𝑎𝑟𝑎 𝑐𝑟𝑒𝑎𝑟 𝑒𝑙 𝑙𝑜𝑔𝑜 𝑐𝑜𝑙𝑜𝑐𝑎𝑑𝑜 𝑎𝑙 𝑖𝑛𝑖𝑐𝑖𝑜 𝑑𝑒 𝑒𝑠𝑡𝑒 𝑝𝑜𝑠𝑡. ¡𝐸 𝑖𝑛𝑐𝑙𝑢𝑠𝑖𝑣𝑒 𝑝𝑎𝑟𝑎 𝑚𝑖𝑠 𝑠𝑒𝑝𝑎𝑟𝑎𝑑𝑜𝑟𝑒𝑠!

❆ 𝑻𝒆𝒙𝒕𝒐.
𝑃𝑜𝑟 𝑢́𝑙𝑡𝑖𝑚𝑜 𝑚𝑒 𝑑𝑒𝑑𝑖𝑞𝑢𝑒́ 𝑎 𝑖𝑛𝑣𝑒𝑠𝑡𝑖𝑔𝑎𝑟 𝑓𝑜𝑟𝑚𝑎𝑠 𝑑𝑒 𝑚𝑜𝑑𝑖𝑓𝑖𝑐𝑎𝑟 𝑒𝑙 𝑡𝑒𝑥𝑡𝑜 𝑑𝑒𝑙 𝑝𝑜𝑠𝑡. 𝐷𝑒𝑛𝑡𝑟𝑜 𝑑𝑒 𝑆𝑡𝑒𝑒𝑚𝑖𝑡 𝑒𝑛𝑐𝑜𝑛𝑡𝑟𝑒́ 𝑞𝑢𝑒 @luffy3063 ℎ𝑎𝑏𝑖́𝑎 ℎ𝑒𝑐ℎ𝑜 𝑢𝑛𝑎 𝑝𝑢𝑏𝑙𝑖𝑐𝑎𝑐𝑖𝑜́𝑛 𝑎𝑙 𝑟𝑒𝑠𝑝𝑒𝑐𝑡𝑜. ¡𝐶𝑜𝑚𝑜 𝑠𝑖 ℎ𝑢𝑏𝑖𝑒𝑟𝑎 𝑙𝑒𝑖𝑑𝑜 𝑚𝑖 𝑚𝑒𝑛𝑡𝑒! /(✦ 𝑜 ✦/).
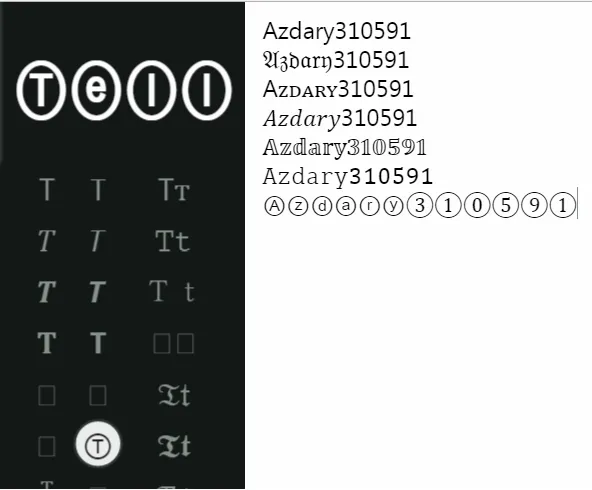
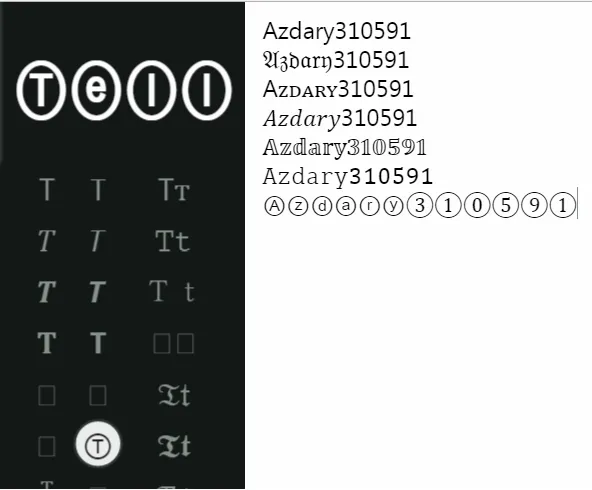
𝐿𝑎 𝑝𝑎́𝑔𝑖𝑛𝑎 𝑞𝑢𝑒 𝑟𝑒𝑐𝑜𝑚𝑒𝑛𝑑𝑎𝑏𝑎 𝑒𝑟𝑎 messletters. (𝐷𝑒𝑗𝑜 𝑠𝑢 post aquí 𝑝𝑜𝑟 𝑠𝑖 𝑙𝑒𝑠 𝑖𝑛𝑡𝑒𝑟𝑒𝑠𝑎.) 𝐴𝑢𝑛𝑞𝑢𝑒 𝑓𝑖𝑛𝑎𝑙𝑚𝑒𝑛𝑡𝑒 𝑡𝑒𝑟𝑚𝑖𝑛𝑒́ 𝑏𝑢𝑠𝑐𝑎𝑛𝑑𝑜 𝑒𝑛 𝑙𝑎 𝑤𝑒𝑏 𝑝𝑜𝑟 𝑜𝑡𝑟𝑎𝑠 𝑜𝑝𝑐𝑖𝑜𝑛𝑒𝑠, 𝑠𝑖𝑛 𝑚𝑢𝑐ℎ𝑜 𝑟𝑒𝑠𝑢𝑙𝑡𝑎𝑑𝑜 𝑑𝑒𝑏𝑜 𝑑𝑒𝑐𝑖𝑟, 𝑎𝑢𝑛 𝑎𝑠𝑖́ 𝑎𝑐𝑡𝑢𝑎𝑙𝑚𝑒𝑛𝑡𝑒 𝑒𝑠𝑡𝑜𝑦 𝑢𝑠𝑎𝑛𝑑𝑜 𝑙𝑎 𝑒𝑥𝑡𝑒𝑛𝑠𝑖𝑜́𝑛 𝑑𝑒 TELL.WTF.
𝑀𝑒 ℎ𝑎 𝑟𝑒𝑠𝑢𝑙𝑡𝑎𝑑𝑜 𝑎𝑙𝑔𝑜 𝑝𝑟𝑎́𝑐𝑡𝑖𝑐𝑎, 𝑦𝑎 𝑞𝑢𝑒 𝑒𝑠𝑐𝑟𝑖𝑏𝑜 𝑚𝑖 𝑖𝑑𝑒𝑎 𝑑𝑖𝑟𝑒𝑐𝑡𝑎𝑚𝑒𝑛𝑡𝑒 𝑒𝑛 el 𝑐𝑢𝑎𝑑𝑟𝑜 𝑞𝑢𝑒 𝑝𝑟𝑜𝑝𝑜𝑟𝑐𝑖𝑜𝑛𝑎 𝑆𝑡𝑒𝑒𝑚𝑖𝑡, 𝑝𝑎𝑟𝑎 𝑙𝑢𝑒𝑔𝑜 𝑠𝑒𝑙𝑒𝑐𝑐𝑖𝑜𝑛𝑎𝑟 𝑙𝑜 𝑒𝑠𝑐𝑟𝑖𝑡𝑜, 𝑦 𝑢𝑠𝑎𝑛𝑑𝑜 𝑙𝑎 𝑒𝑥𝑡𝑒𝑛𝑠𝑖𝑜́𝑛 𝑎𝑐𝑜𝑚𝑜𝑑𝑜 𝑙𝑎 𝑓𝑢𝑒𝑛𝑡𝑒 ℎ𝑎𝑠𝑡𝑎 𝑒𝑛𝑐𝑜𝑛𝑡𝑟𝑎𝑟 𝑢𝑛𝑎 𝑞𝑢𝑒 𝑚𝑒 𝑠𝑎𝑡𝑖𝑠𝑓𝑎𝑔𝑎. 𝐿𝑎 𝑑𝑒𝑠𝑣𝑒𝑛𝑡𝑎𝑗𝑎, 𝑎𝑙 𝑖𝑔𝑢𝑎𝑙 𝑞𝑢𝑒 𝑐𝑜𝑛 𝑚𝑒𝑠𝑠𝑙𝑒𝑡𝑡𝑒𝑟𝑠 𝑒𝑠 𝑞𝑢𝑒 𝑡𝑖𝑒𝑛𝑒 𝑝𝑜𝑐𝑎𝑠 𝑓𝑢𝑒𝑛𝑡𝑒𝑠, 𝑠𝑖𝑛 𝑒𝑚𝑏𝑎𝑟𝑔𝑜, 𝑒𝑙 ℎ𝑒𝑐ℎ𝑜 𝑑𝑒 𝑛𝑜 𝑡𝑒𝑛𝑒𝑟 𝑙𝑎 𝑛𝑒𝑐𝑒𝑠𝑖𝑑𝑎𝑑 𝑑𝑒 𝑎𝑏𝑟𝑖𝑟 𝑜𝑡𝑟𝑎 𝑝𝑒𝑠𝑡𝑎𝑛̃𝑎 ℎ𝑎𝑐𝑒 𝑞𝑢𝑒 𝑚𝑒 𝑠𝑖𝑒𝑛𝑡𝑎 𝑚𝑎́𝑠 𝑎 𝑔𝑢𝑠𝑡𝑜.


𝐹𝑖𝑛𝑎𝑙𝑚𝑒𝑛𝑡𝑒, ℎ𝑎𝑠𝑡𝑎 𝑎𝑞𝑢𝑖́ 𝑙𝑙𝑒𝑔𝑎 𝑚𝑖 𝑖𝑛𝑣𝑒𝑠𝑡𝑖𝑔𝑎𝑐𝑖𝑜́𝑛 𝑠𝑜𝑏𝑟𝑒 𝑙𝑜 𝑞𝑢𝑒 ℎ𝑒 𝑒𝑛𝑐𝑜𝑛𝑡𝑟𝑎𝑑𝑜 𝑝𝑎𝑟𝑎 ℎ𝑎𝑐𝑒𝑟 𝑚𝑖𝑠 𝑝𝑜𝑠𝑡 𝑚𝑎́𝑠 𝑝𝑒𝑟𝑠𝑜𝑛𝑎𝑙𝑒𝑠. 𝐸𝑠𝑝𝑒𝑟𝑜 𝑙𝑒𝑠 𝑠𝑖𝑟𝑣𝑎 𝑑𝑒 𝑎𝑦𝑢𝑑𝑎, 𝑦 𝑎𝑠𝑖́ 𝑝𝑢𝑒𝑑𝑎𝑛 𝑝𝑢𝑏𝑙𝑖𝑐𝑎𝑟 𝑠𝑢 𝑐𝑜𝑛𝑡𝑒𝑛𝑖𝑑𝑜 𝑑𝑒 𝑢𝑛𝑎 𝑓𝑜𝑟𝑚𝑎 𝑚𝑎́𝑠 𝑐𝑟𝑒𝑎𝑡𝑖𝑣𝑎, 𝑦𝑎 𝑞𝑢𝑒 𝑎𝑙 𝑓𝑖𝑛𝑎𝑙, ¡𝑠𝑒𝑔𝑢𝑖𝑟𝑎́ 𝑠𝑖𝑒𝑛𝑑𝑜 𝑙𝑜 𝑚𝑎́𝑠 𝑖𝑚𝑝𝑜𝑟𝑡𝑎𝑛𝑡𝑒!. 𝐶𝑢𝑎𝑙𝑞𝑢𝑖𝑒𝑟 𝑐𝑜𝑠𝑎 𝑛𝑜 𝑑𝑢𝑑𝑒𝑛 𝑒𝑛 𝑝𝑟𝑒𝑔𝑢𝑛𝑡𝑎𝑟, 𝑦 𝑠𝑖 𝑡𝑖𝑒𝑛𝑒𝑛 𝑚𝑎́𝑠 𝑚𝑎𝑡𝑒𝑟𝑖𝑎𝑙 𝑎𝑐𝑒𝑟𝑐𝑎 𝑑𝑒 𝑒𝑠𝑡𝑒 𝑡𝑒𝑚𝑎 𝑚𝑒 𝑒𝑛𝑐𝑎𝑛𝑡𝑎𝑟𝑖́𝑎 𝑞𝑢𝑒 𝑙𝑎 𝑐𝑜𝑚𝑝𝑎𝑟𝑡𝑖𝑒𝑟𝑎𝑛.
𝐿𝑎𝑠 𝑖𝑚𝑎́𝑔𝑒𝑛𝑒𝑠 𝑝𝑟𝑒𝑠𝑒𝑛𝑡𝑎𝑑𝑎𝑠, 𝑎𝑙 𝑖𝑔𝑢𝑎𝑙 𝑞𝑢𝑒 𝑒𝑙 𝑠𝑒𝑝𝑎𝑟𝑎𝑑𝑜𝑟 𝑓𝑢𝑒𝑟𝑜𝑛 𝑒𝑑𝑖𝑡𝑎𝑑𝑎𝑠 𝑝𝑜𝑟 𝑚𝑖 𝑢𝑠𝑎𝑛𝑑𝑜 𝑝ℎ𝑜𝑡𝑜𝑠ℎ𝑜𝑝 𝑦 𝑙𝑎𝑠 𝑦𝑎 𝑚𝑒𝑛𝑐𝑖𝑜𝑛𝑎𝑑𝑎𝑠 𝑇𝐸𝑋𝑇𝐴𝑁𝐼𝑀 𝑦 𝐶𝑜𝑜𝑙𝑡𝑒𝑥𝑡. 𝐶𝑜𝑛 𝑒𝑙 𝑡𝑖𝑒𝑚𝑝𝑜 𝑒𝑠𝑝𝑒𝑟𝑜 𝑖𝑛𝑡𝑟𝑜𝑑𝑢𝑐𝑖𝑟𝑚𝑒 𝑚𝑎́𝑠 𝑒𝑛 𝑒𝑠𝑡𝑎𝑠 𝑢 𝑜𝑡𝑟𝑎𝑠 𝑝𝑎́𝑔𝑖𝑛𝑎𝑠 ℎ𝑎𝑠𝑡𝑎 𝑡𝑒𝑛𝑒𝑟 𝑢𝑛𝑎 𝑣𝑒𝑟𝑠𝑖𝑜́𝑛 𝑓𝑖𝑛𝑎𝑙 𝑑𝑒 𝑙𝑎𝑠 𝑚𝑖𝑠𝑚𝑎𝑠.