
English
Hello friends of Hive!
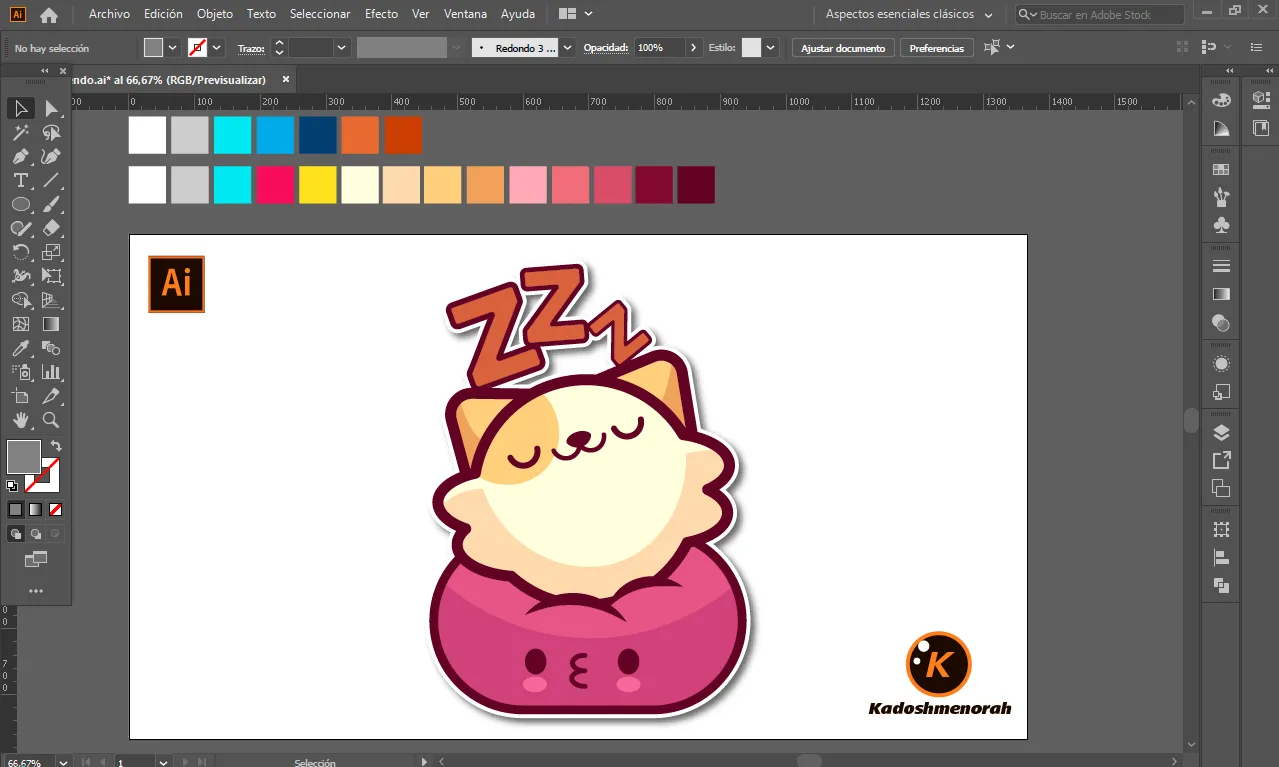
Happy Monday to all, I share with you today a drawing for the little ones of the house, a new drawing of Yay, but this time sleeping. Yay, is a fictional kawaii character from the Piffle video game, which is a puzzle game full of challenges with cute animal balls. This work, is a vector drawing made in adobe illustrator sticker style. I hope you like it.
Español
¡Hola amigos de Hive!
Feliz lunes a todos, les comparto el día de hoy un dibujo para los más pequeños de la casa, un nuevo dibujo de Yay, pero esta vez durmiendo. Yay, es un personaje kawaii ficticio del video juego de Piffle, el cual es un juego de puzle lleno de retos con tiernos bolas de animales. Este trabajo, es un dibujo vectorial hecho en adobe illustrator estilo sticker. Espero que les guste.
Translated with www.DeepL.com/Translator (free version)

PROCESS / PROCESO
Paso 1 / Step 1
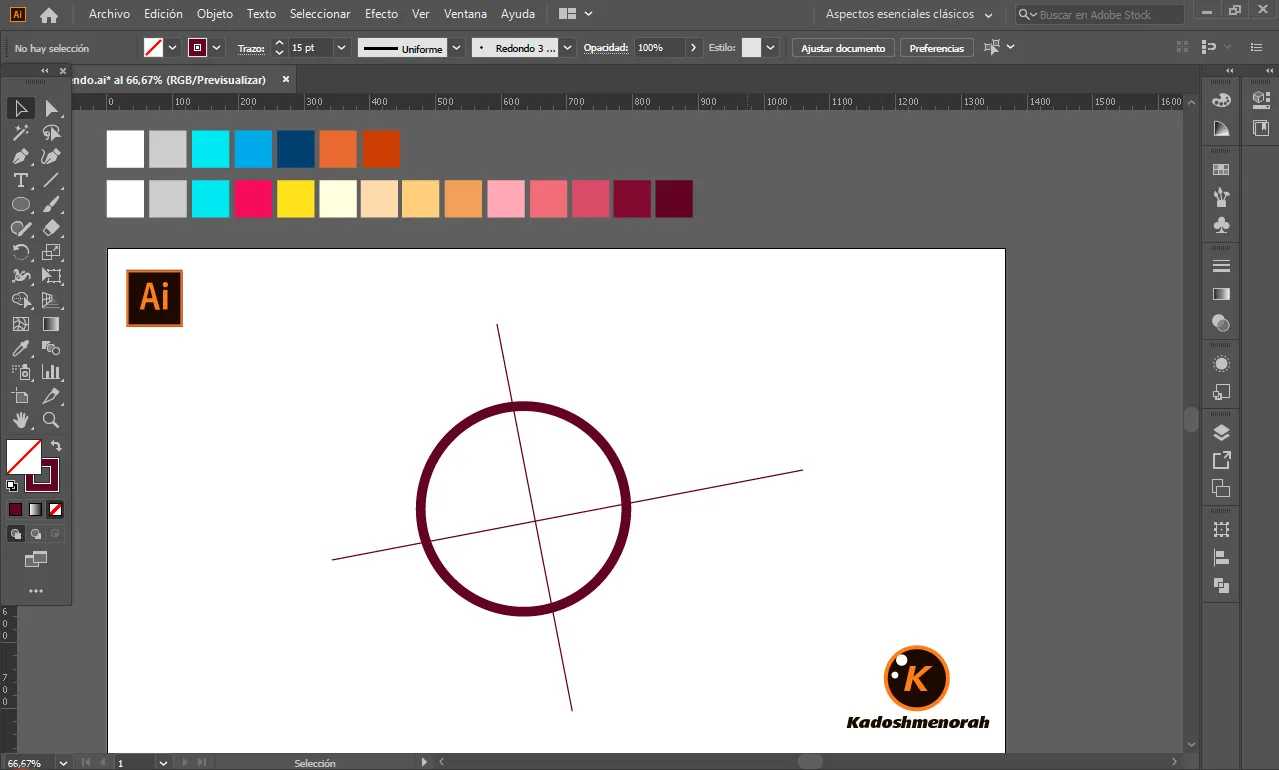
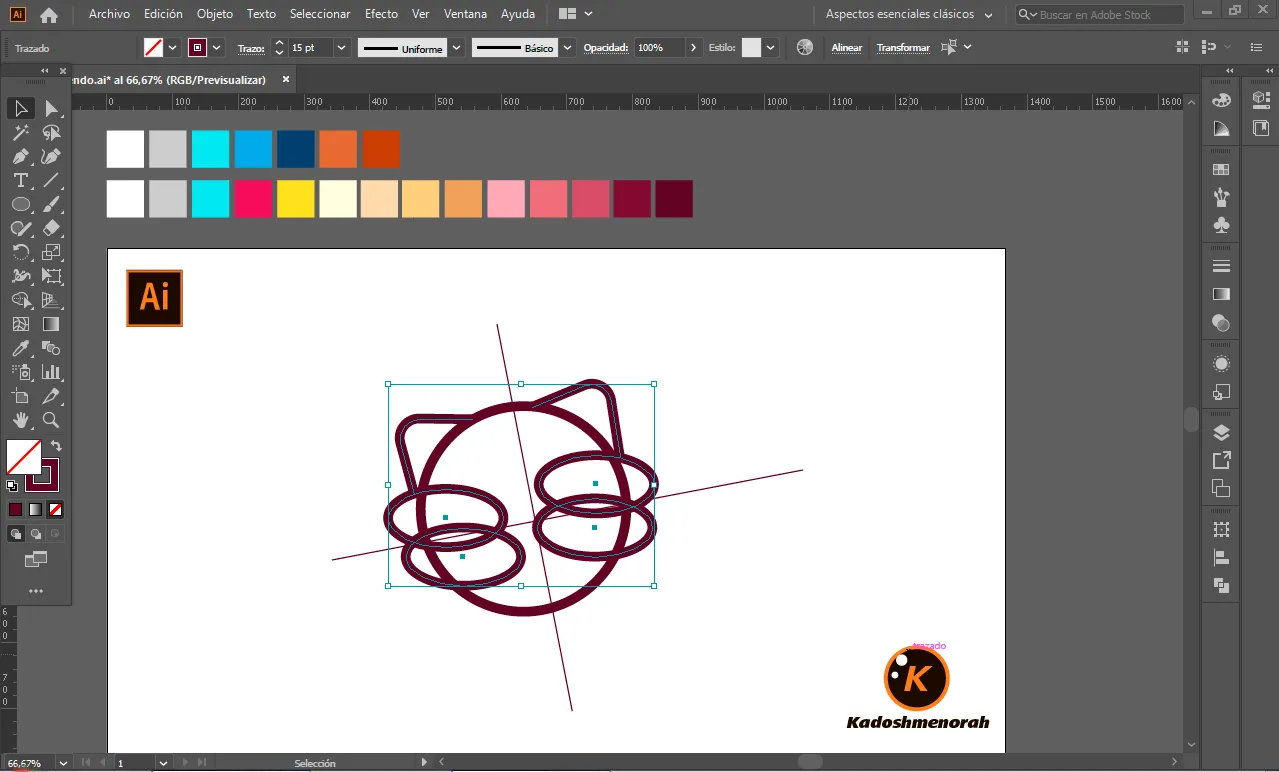
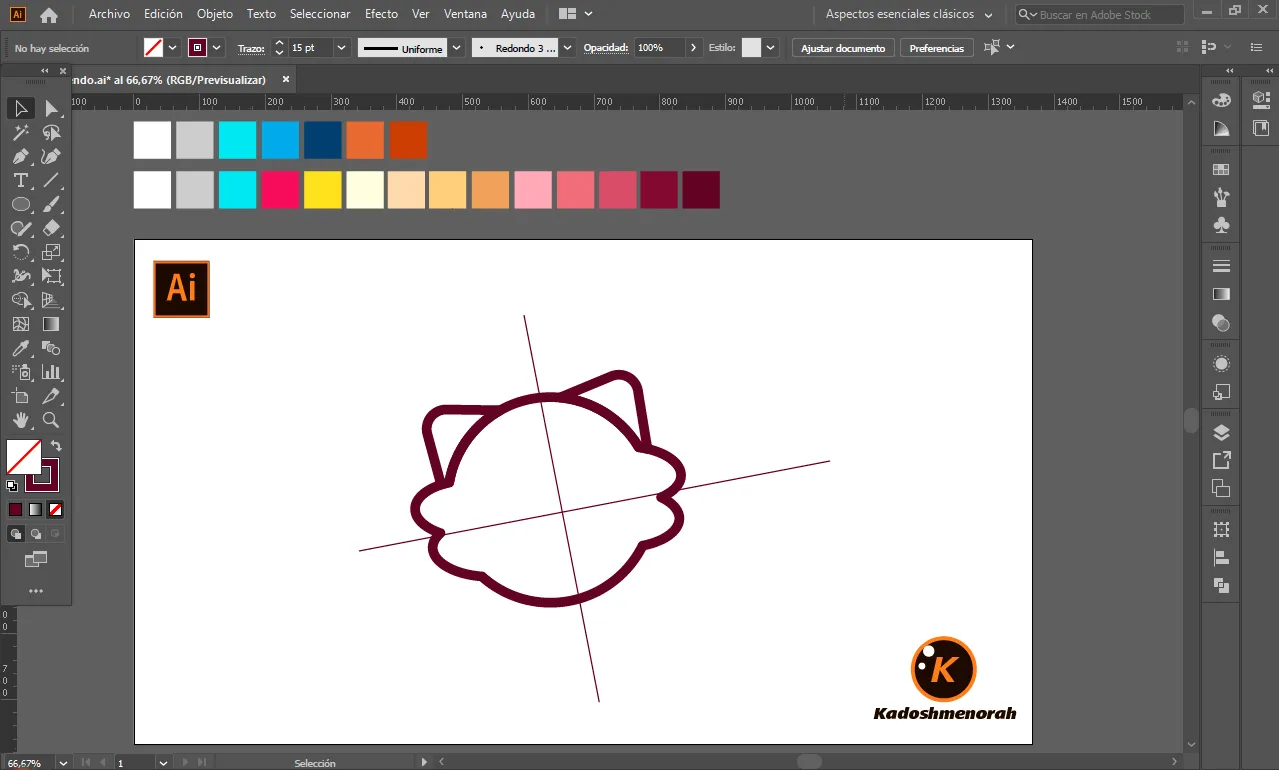
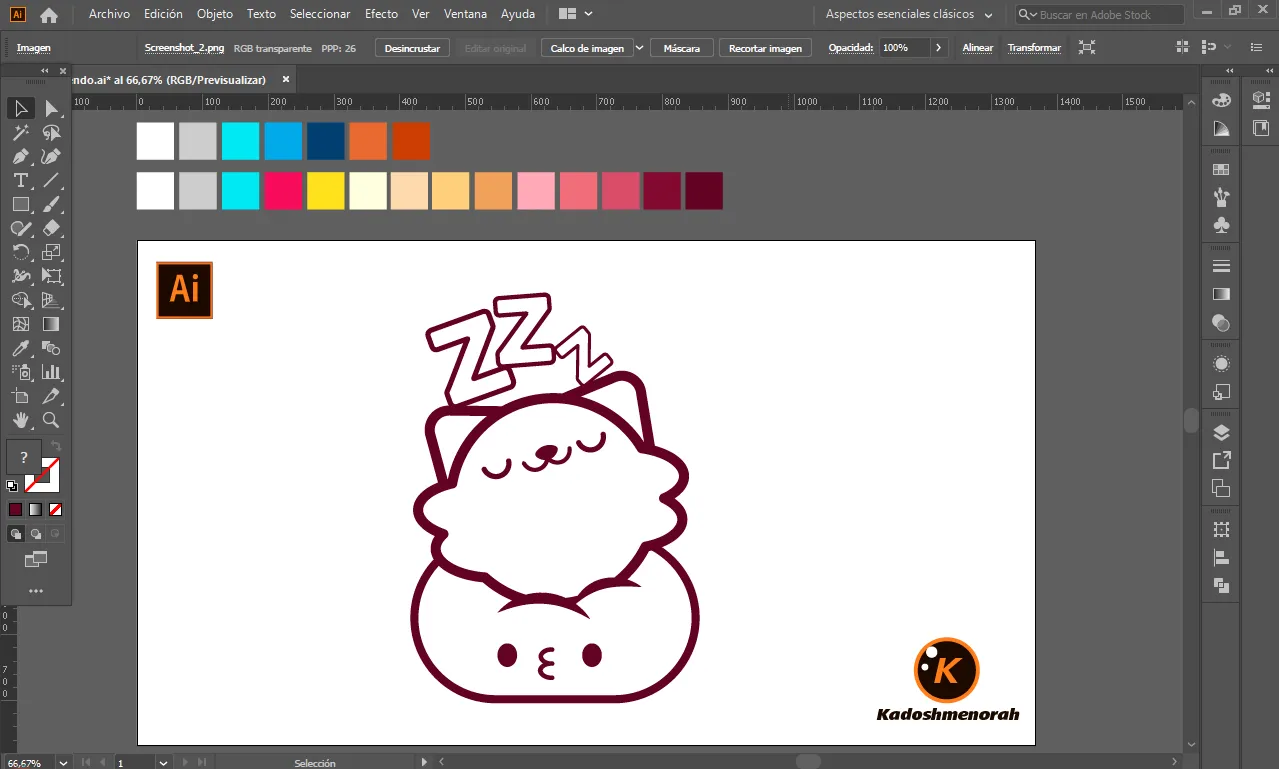
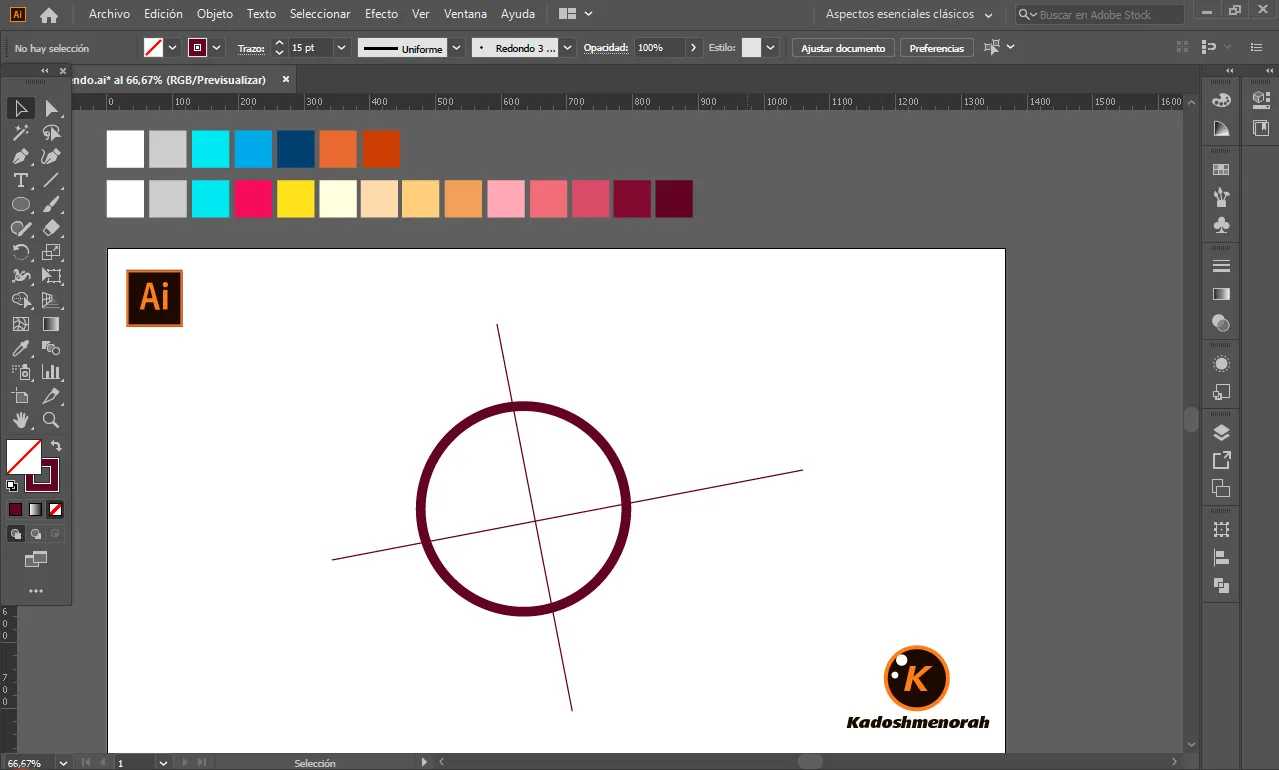
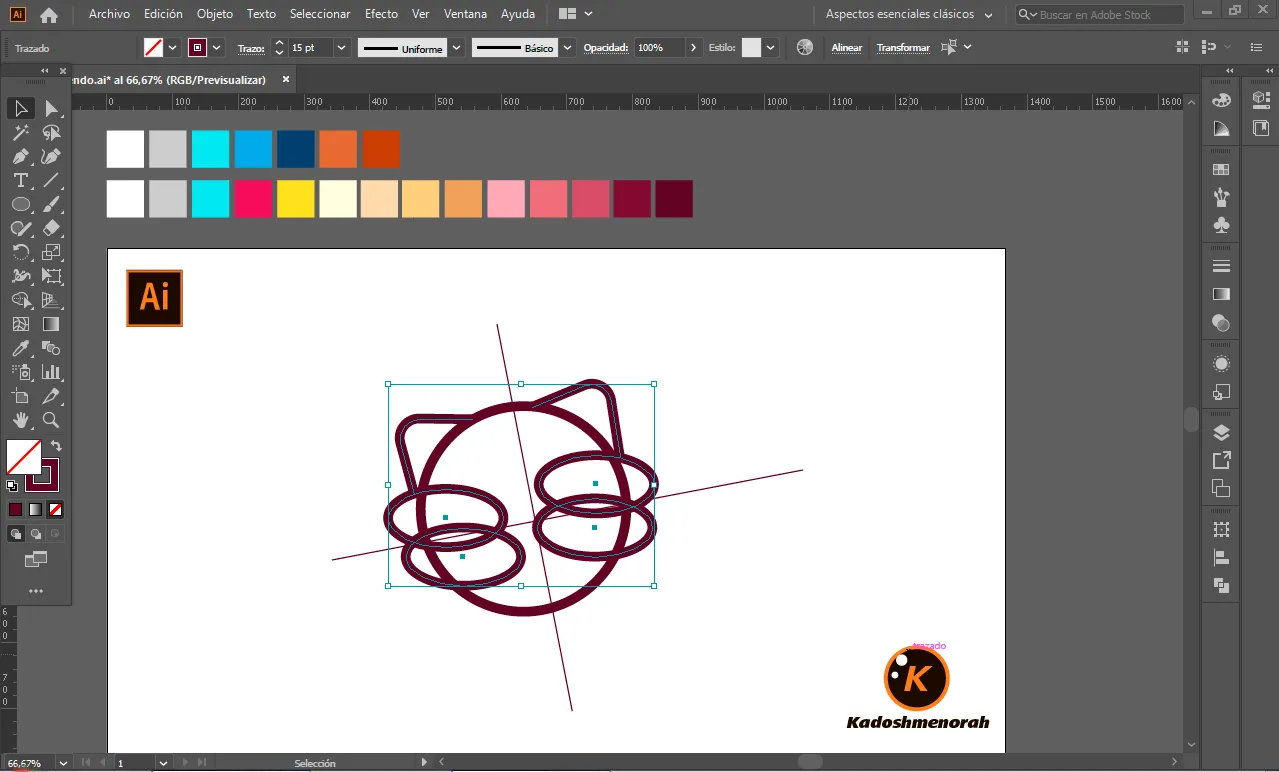
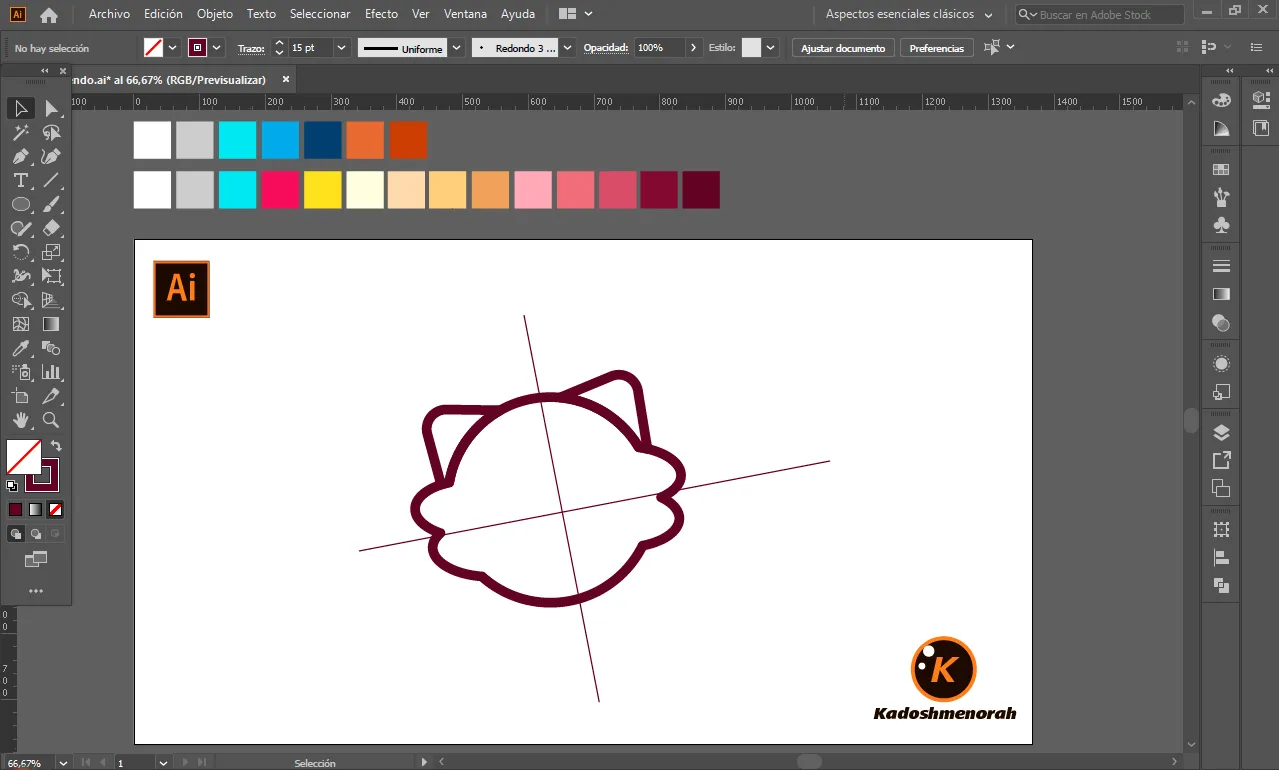
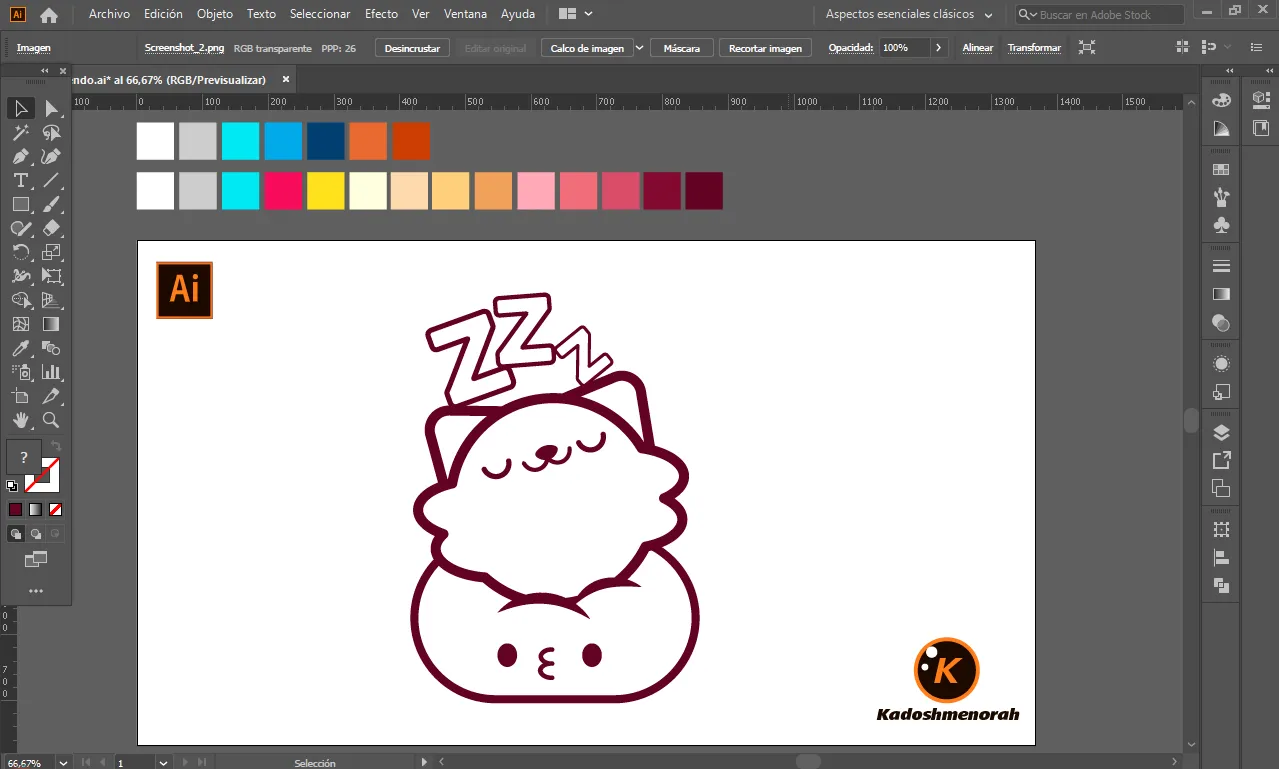
Lo primero que hice, fue dibujar un círculo y dos líneas guías, una vertical y otra horizontal para realizar la estructura del boceto, luego dibuje varios óvalos para crear los bigotes y las orejas del personaje de Yay. Luego dibuje la almohadilla, los ojos, la boca y por ultimo las tres “Z” como símbolo de descanso; para así tener listo el line art.
The first thing I did was to draw a circle and two guide lines, one vertical and one horizontal to make the structure of the sketch, then I drew several ovals to create the whiskers and ears of Yay's character. Then I drew the cushion, the eyes, the mouth and finally the three "Z" as a symbol of rest; in order to have the line art ready.




Paso 2 / Step 2
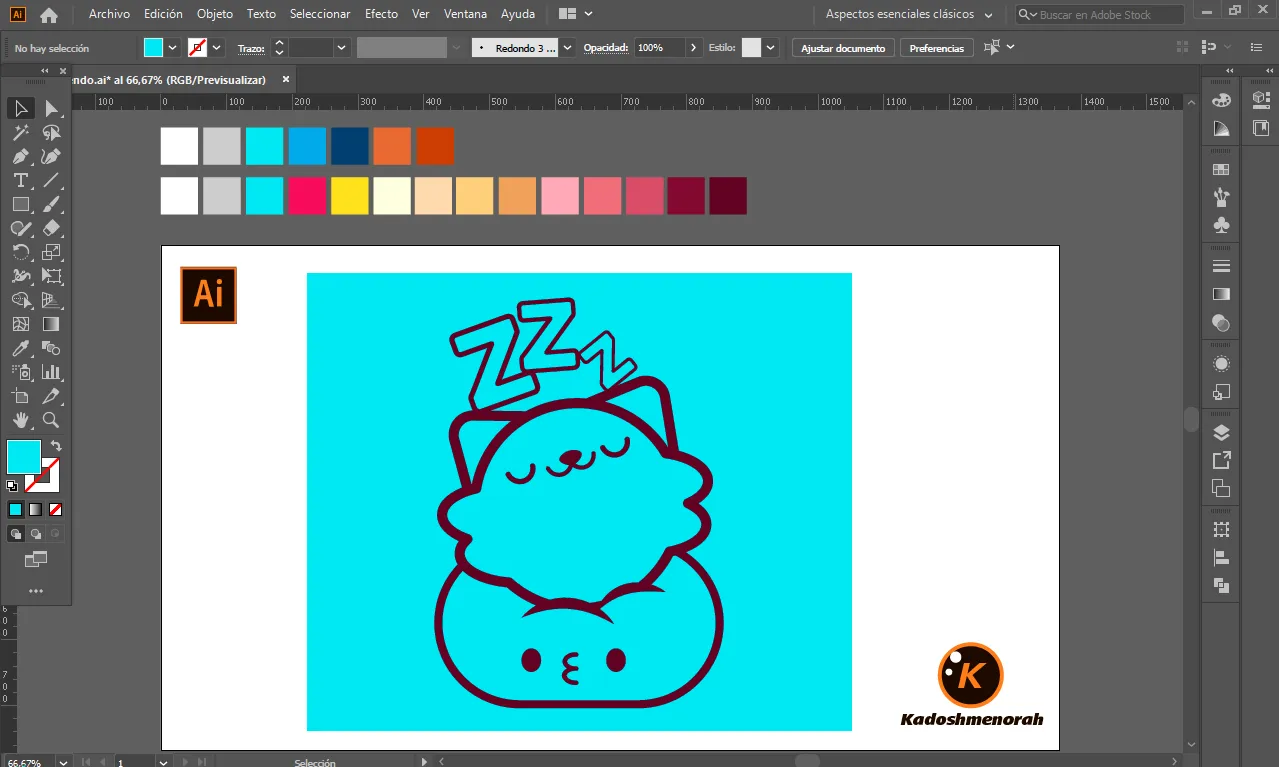
Dibuje un rectángulo y lo envié atrás y lo dividí con el busca trazo para tener por separado el área de color y el trazo como formas independientes y así facilitar el coloreado.
I drew a rectangle and sent it to the back and divided it with the stroke finder to have the colored area and the stroke as separate independent shapes to facilitate the coloring.
English
Hello friends of Hive!
Happy Monday to all, I share with you today a drawing for the little ones of the house, a new drawing of Yay, but this time sleeping. Yay, is a fictional kawaii character from the Piffle video game, which is a puzzle game full of challenges with cute animal balls. This work, is a vector drawing made in adobe illustrator sticker style. I hope you like it.
Español
¡Hola amigos de Hive!
Feliz lunes a todos, les comparto el día de hoy un dibujo para los más pequeños de la casa, un nuevo dibujo de Yay, pero esta vez durmiendo. Yay, es un personaje kawaii ficticio del video juego de Piffle, el cual es un juego de puzle lleno de retos con tiernos bolas de animales. Este trabajo, es un dibujo vectorial hecho en adobe illustrator estilo sticker. Espero que les guste.

PROCESS / PROCESO
Paso 1 / Step 1
Lo primero que hice, fue dibujar un círculo y dos líneas guías, una vertical y otra horizontal para realizar la estructura del boceto, luego dibuje varios óvalos para crear los bigotes y las orejas del personaje de Yay. Luego dibuje la almohadilla, los ojos, la boca y por ultimo las tres “Z” como símbolo de descanso; para así tener listo el line art.
The first thing I did was to draw a circle and two guide lines, one vertical and one horizontal to make the structure of the sketch, then I drew several ovals to create the whiskers and ears of Yay's character. Then I drew the cushion, the eyes, the mouth and finally the three "Z" as a symbol of rest; in order to have the line art ready.




Paso 2 / Step 2
Dibuje un rectángulo y lo envié atrás y lo dividí con el busca trazo para tener por separado el área de color y el trazo como formas independientes y así facilitar el coloreado.
I drew a rectangle and sent it to the back and divided it with the stroke finder to have the colored area and the stroke as separate independent shapes to facilitate the coloring.


Paso 3 / Step 3
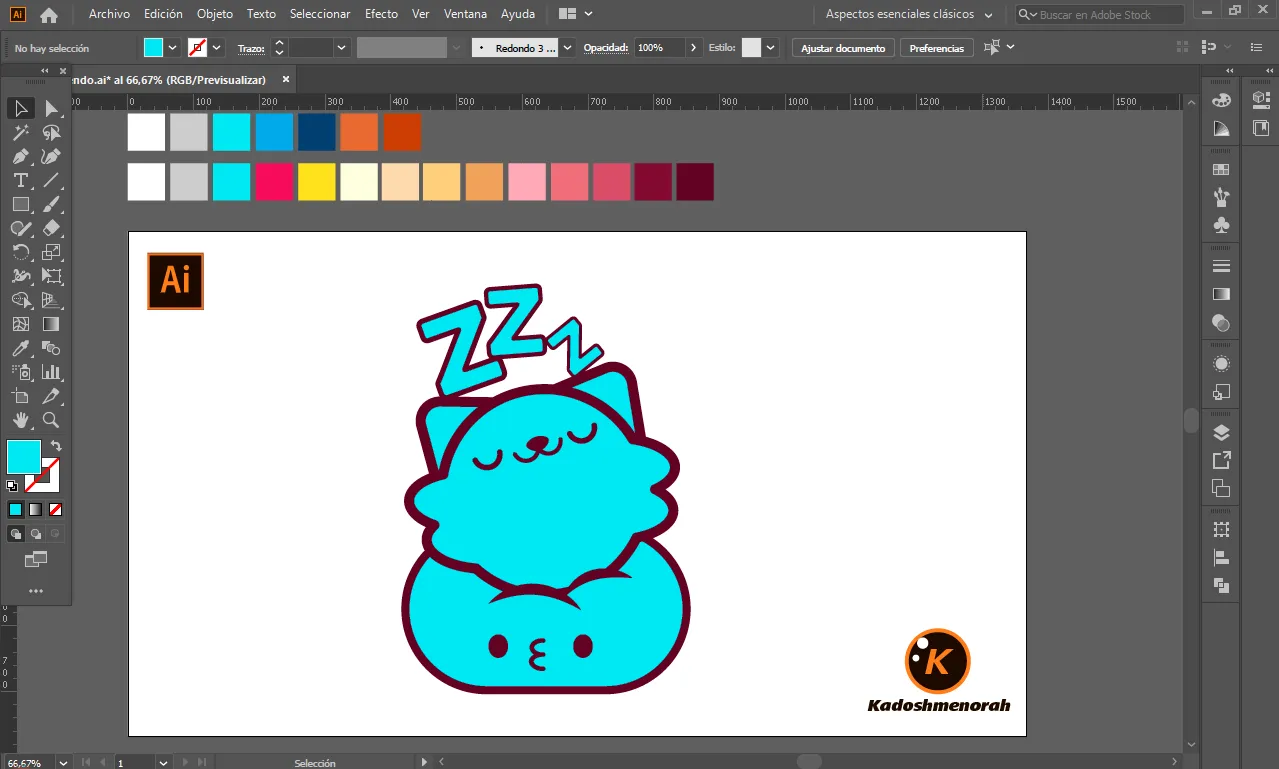
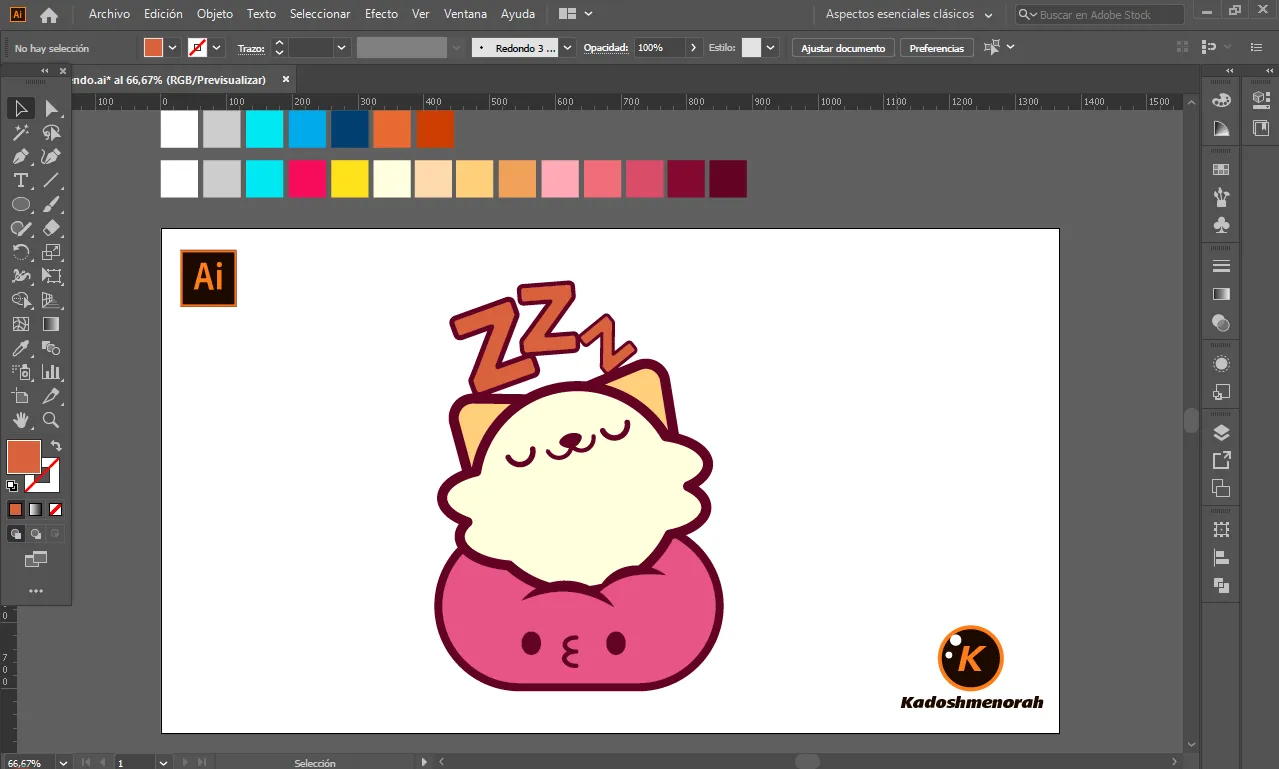
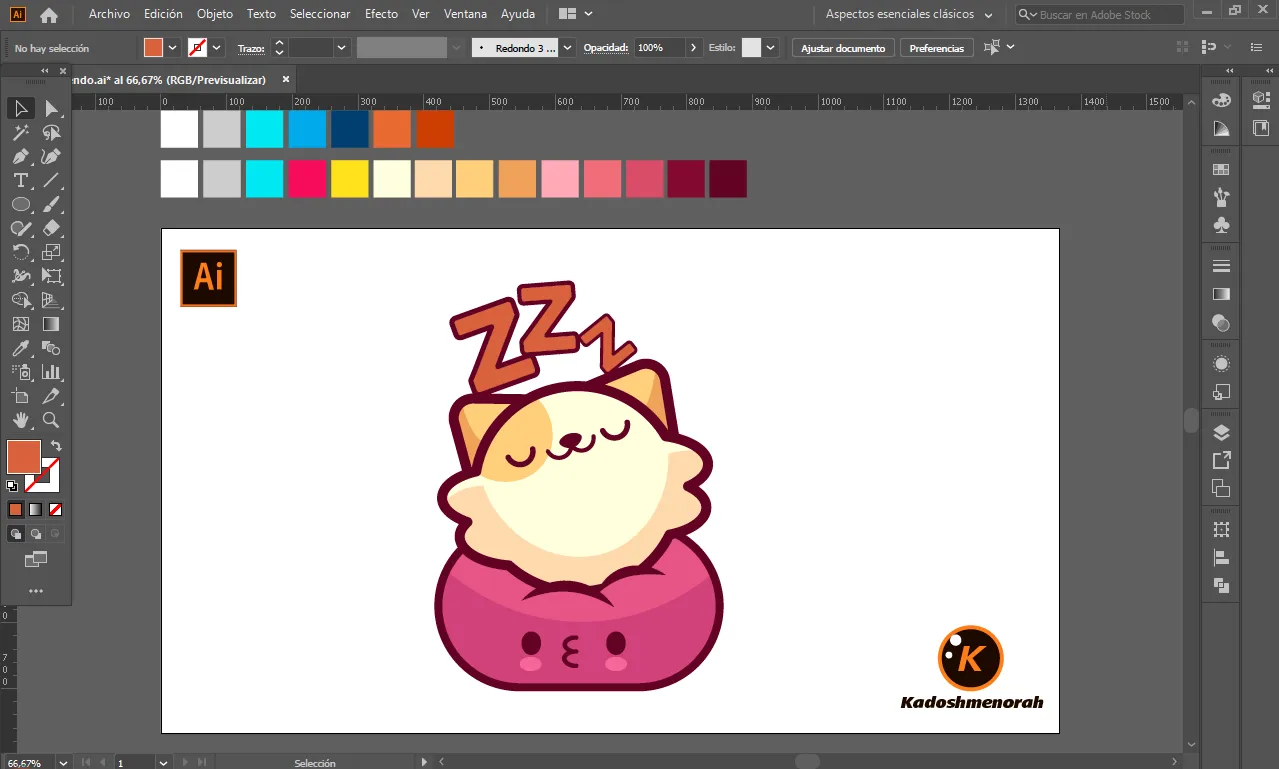
Empecé a darle un color base, luego agregue zonas de sombras y detalles de luces. Y por último, le di un color de fondo a fin de tener varias presentaciones para compartirlas con ustedes.
I started by giving it a base color, then I added shadow areas and highlight details. And finally, I gave it a background color in order to have several presentations to share with you.








Referencia /Reference
Fuente
Fuente
Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

 --- Abrazos ---
--- Abrazos --- 